Axure怎么制作百分比的进度条动画?
进度条我们经常看到,想要使用axure制作一个百分比进度条动画效果,该怎么制作呢?下面我们就来看看详细的教程。

1、为了说明效果,特意放置了3条进度条,以示不同比例的效果,这里仅以一条进度条做范本,如需其他数量进度条可以按“复制+黏贴”方式实现,无非再修改下颜色即可~
2、“进度条”所需的素材不多:2个矩形和2个文本标签即可,如下图所示:

3、按以下要求设置:
1)设置“文本标签“名称(标识):百分比
2)设置“文本标签“名称(标识):参数;文本内容:249(数值可随意)
3)设置“矩形”名称(标识):总量;尺寸:500*10;填充色:#F0F0F0(可随意)
4)设置“矩形”名称(标识):颜色进度条;尺寸:10*10;填充色:#C8C8AD(可随意)

4、按下图布局方式组合:

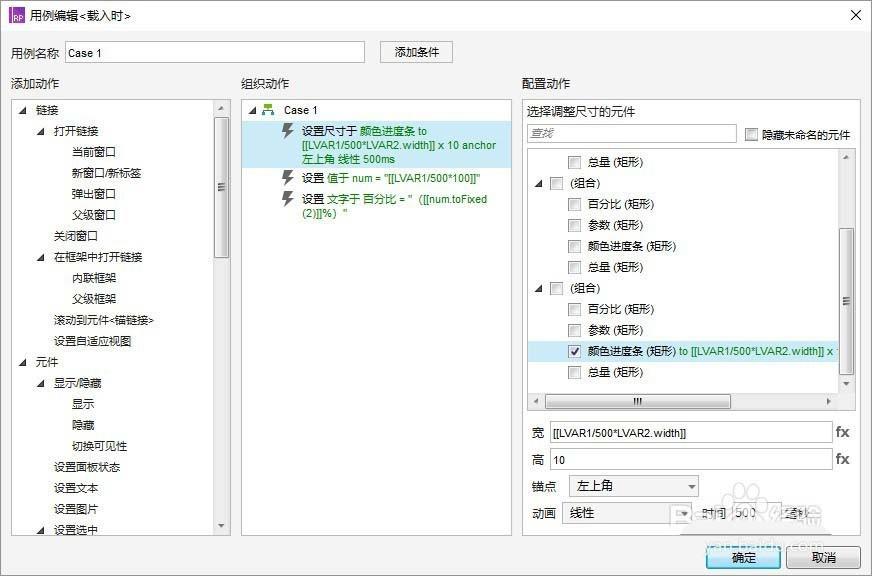
5、这里只需针对“矩形:颜色进度条“做交互效果,设定相关动作:

6、以“矩形:总量“长度为总长度;设定总量是500;参数可任意设置小于500的任意数字;设定一个全局变量num,记录百分比的数值
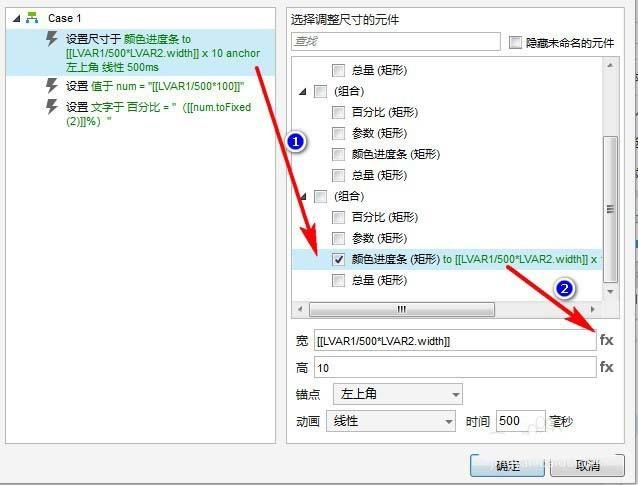
动作1:设置“矩形:颜色进度条“的长度
设置"文本框:参数"的内容(即数值)为局部变量LVAR1
设置"文本框:总量"为局部变量LVAR2
所以”矩形:颜色进度条“的长度为:[[LVAR1/500*LVAR2.width]]



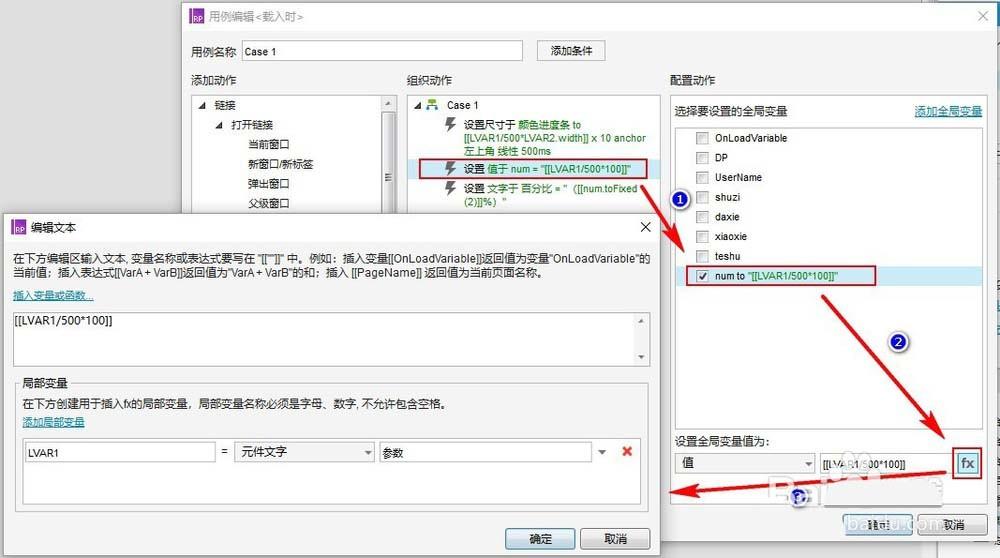
动作2:计算百分比
1)计算百分比
设置"文本框:参数"的内容(即数值)为局部变量LVAR1
所以计算得”百分比“的数值为:[[LVAR1/500*100]]
(原本到这里可以结束了,但实际情况会发现,计算出来的数值,会有很多小数点,哈哈,这就不美观了)



2)百分比格式化:保留2位小数格式化用到的函数:[[num.toFixed(2)]]---
3)设置“文本标签:百分比”为计算所得的数值([[num.toFixed(2)]]%)

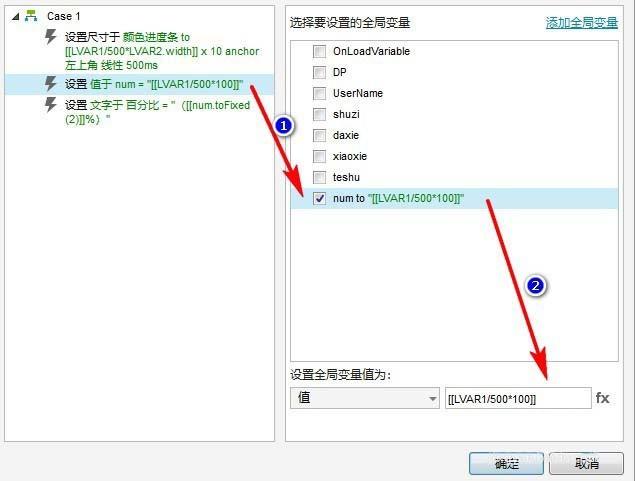
4)“矩形:颜色进度条“的所有动作如下图所示:

到这里就设置结束了,很是简单,一切设置正确,效果就如下:

以上就是Axure百分比的进度条动画的制作方法,希望大家喜欢,请继续关注我们。
