如何使用微信公众号话题标签【原专辑】
我们都知道今年9月份的时候微信推出公众号【话题标签】,有不少的运营者可能还有些不习惯。突然找不到之前的【专辑】了,或者页面模板了。下面主要说明微信公众号话题标签与原来专辑的区别,同时也是使用话题标签的操作步骤,最后说明微信菜单栏绑定话题标签的优劣势。
首先,公众号话题标签与原专辑的区别在于:【同时也是操作步骤】
- 01
1,轮播图没有了,文章与专辑一样,需要原创。

- 02
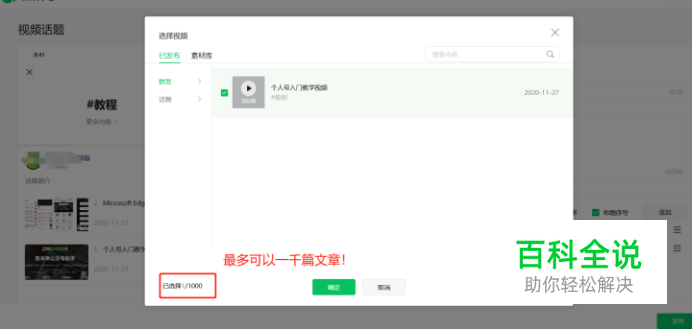
2,可以添加的文章更多了;

- 03
3,一个文章可以属于多个专辑,最多是5个;

- 04
4,对于某些自媒体小号而言,可以利用话题标签#来蹭大号的流量,相反的,大号可能会因为加了#话题标签而增加了跳出率。话题标签发布后在手机端的显示如下图:可见到可以跳出到其他的公众号同个标签的文章。

以上基本是话题标签的操作步骤了。
但其次还想再阐述话题标签的引流方面、以及与公众子菜单的配合使用:首先,正如我上面所讲的,小号肯定很希望用话题标签#来蹭大号的流量,但是大号可不一定希望别人蹭他的流量,所以大号一开始不一定愿意多用#,当然了这个话题标签#,微信也不一定仅仅是用在这里,例如近期视频号很火,你微信聊天的时候发‘#搜狗热门’出来的就是这个话题下的视频号的视频。所以这个#话题标签很可能是跟微博靠拢,未来可能有个大家共同去蹭微信热度的地方。其次,说回这个公众号子菜单的设置,相对来说子菜单的设置比较多的需求是多个分类、亦或者是微网站、矩阵导航页面为多。我个人认为子菜单的设置相对来说运营者不会更多的去选择话题标签,而可能会更多的选择原来的页面模板:
- 01
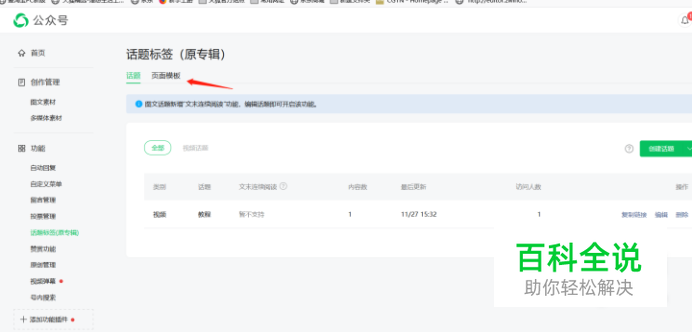
原来页面模板的在哪里找到:

- 02
就像刚才说了,标签主要1是没有封面图且是一个列表,2是可能子菜单点了后用户继续点更多直接跳出到其他公众号去了。对于公众号运营者而言,更多的是希望用户阅读的是本公众号的文章或者页面,所以个人观点是公众号子菜单的建设,更好的还是用页面模板解决。无论是页面模板还是话题标签或者是第三方的页面模板,都可以绑定到子菜单,绑定地方如图:

最后,基于话题标签的使用,再说一点如何把公众号子菜单建设的更好看更方面浏览、更能留住用户、更吸引用户眼球。
- 01
对于子菜单的绑定而言,上面提到的微信页面模板不外乎为比标签的解决方案,这里也介绍另一种解决方案,直接上图,例如政府类公众号运营者可能希望子菜单跳转有这种效果,作为一个单位提供服务的统一入口:

- 02
如果是教育类,可能希望子菜单跳转到这种类似微网站:

- 03
再例如房地产公众号,子菜单希望用户进去的是看房分类

参考资料
赞 (0)
