细节篇:儿童APP中的圆角设计
小编:圆角竟有什么样的优势和魅力?今天就让我们从什么是圆角,为什么使用圆角,圆角的应用以及圆角的样式与绘制四个方面来分析一下圆角在儿童产品中的使用。
从苹果的天才程序员比尔·阿特金森在界面中画出圆角开始,到现在圆角在产品中的使用越来越广泛,在儿童产品的界面中,圆角更是被广泛使用融于产品的各个部分,成为不可或缺的元素,为产品增彩,可以说圆角与儿童产品有着天然的契和。
那么为什么会是圆角?它究竟有什么样的优势和魅力?今天就让我们从什么是圆角,为什么使用圆角,圆角的应用以及圆角的样式与绘制四个方面来分析一下圆角在儿童产品中的使用。
什么是圆角


为什么使用圆角
1.审美因素-人类的弧形偏好
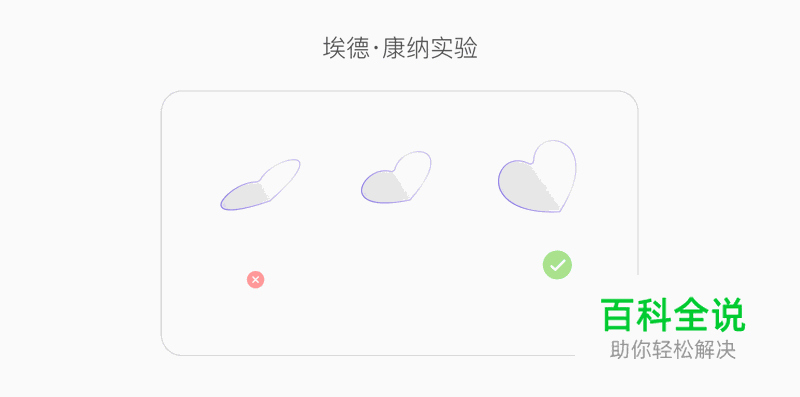
形状知觉,形状是视知觉最基本的信息之一。马萨诸塞州综合医院认知神经科学实验室主任莫西·巴尔,带领团队做了一系列实验,证实相比棱角分明,人们更喜欢弧形的物体。



2.身理因素-人眼更容易处理圆角
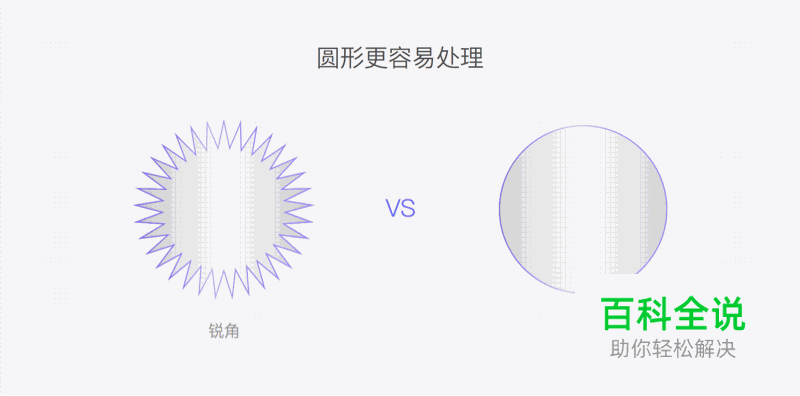
人眼球的构造决定了我们更容易接受圆角,视网膜中最敏感区域的中央凹在处理圆形的时候最快速。


3.心理因素-圆角的安全暗示
我们依靠视觉感觉产品具体的形状,在使用过程中,通过观察可以让人们清楚形状的行动象征意义和使用含义。比如杯子的形状可以让我们想到喝水、把手可以让我们想到怎么端杯子。


圆角的应用
1.按钮
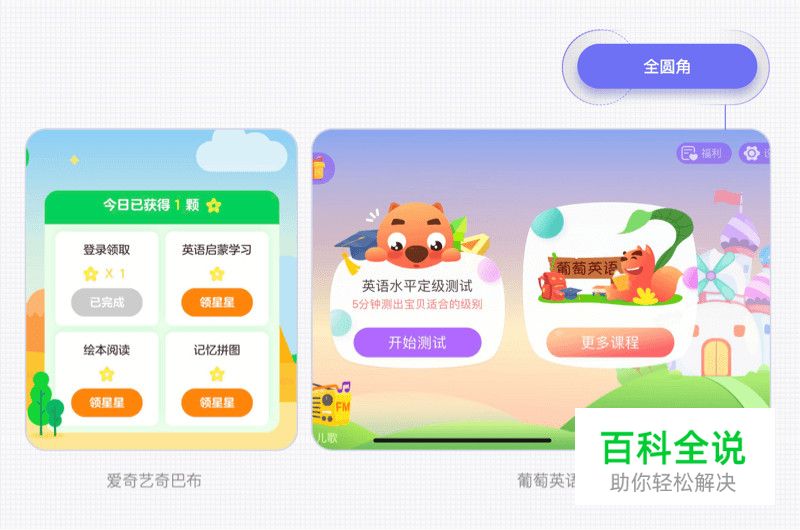
按钮的主流形状主要有直角矩形、圆角矩形和全圆角。




2.图标
图标从广义上来说是指具有指代意义的图形符号,主要用途是传递并帮助用户理解信息。孩子的文字阅读能力比成人弱,所以在儿童产品中,图标和语音需要承担起更多信息传达的功能,因此图标也显得更为重要。
由于上述分析的人类的弧形偏好、人眼结构等因素,平滑可爱的圆角图标在儿童产品的页面中是主流,产品中较少出现锐利边缘的图标。如36氪的图标,可以看到它的转角是直角或极小的圆角,整体风格偏硬朗符合其本身较商务的风格。而少儿流利说的图标,转角全部采用大圆角的处理方式,让其更加可爱有亲和力。

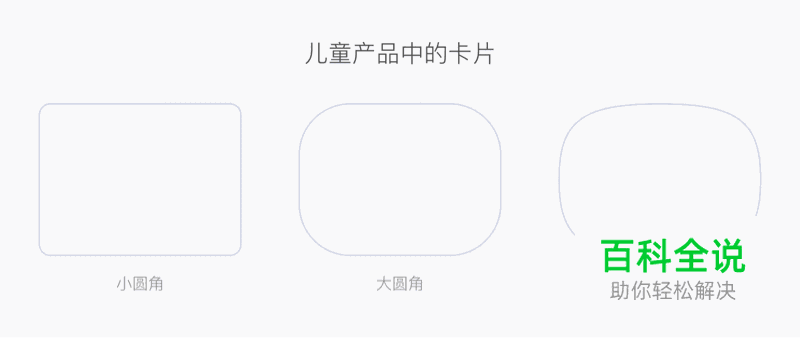
3.卡片
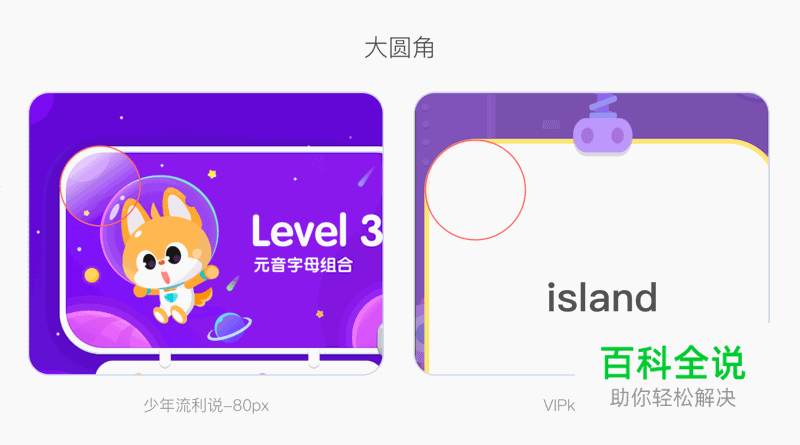
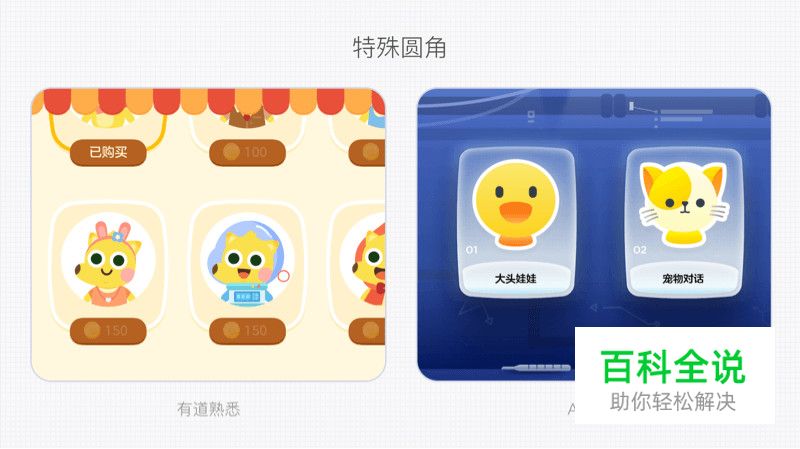
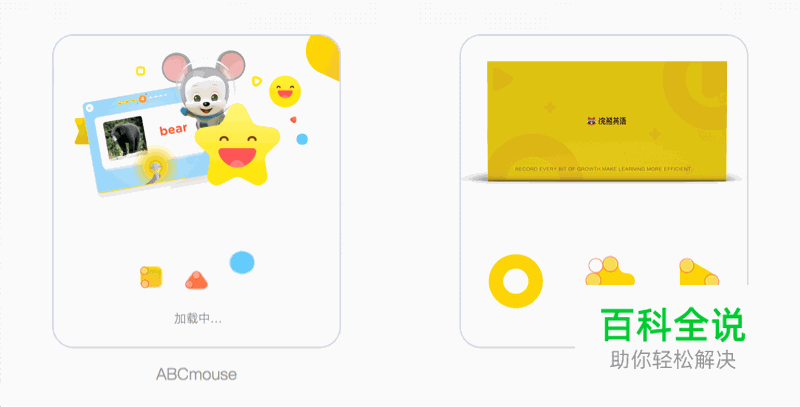
卡片按角度大小的不同,可以分为直角、小圆角和大圆角。直角卡片在儿童产品中应用较少,主要使用的还是小圆角和大圆角两种。另外,特殊绘制的圆角也经常使用,可以说是儿童产品中的一个特色 。





4.几何图形
几何是对孩子进行数学启蒙的一大方面,对于孩子数学概念的建立和思维模式的培养都很重要。
孩子在三岁左右应该要可以识别出基本的形状,如正方形、长方形、圆形、三角形等,所以在实体的儿童玩具中几何图形是一个重要角色。


5.文字
文字作为页面的重要组成部分,其表现力也是不可低估的。不同于成人向产品的系统字体,不少儿童产品放弃较为刚正的系统字体,选择了更加柔和带圆角的定制字体,为页面营造更加整体的气氛。



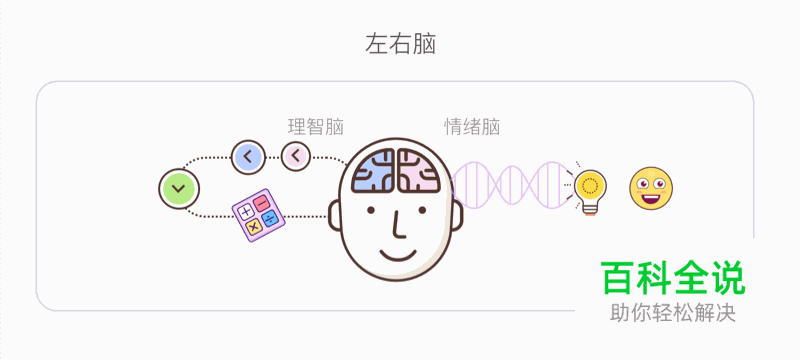
6.IP形象
人类大脑分为“左右脑”通俗的说法是把右脑称为“情绪脑”,左脑则称为“理智脑”,学龄前和多数低年级的孩子都是右脑偏好型。也就是说孩子的学习很大程度上受情绪影响,所以在孩子的学习过程中,首先需要投其所好。与孩子建立联系,成为朋友,再引导孩子使用左脑的“理智脑”展开学习才会更加顺利。


圆角的样式与绘制
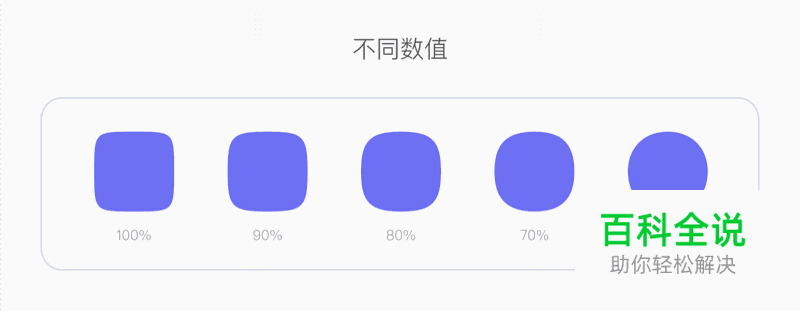
1.常规圆角
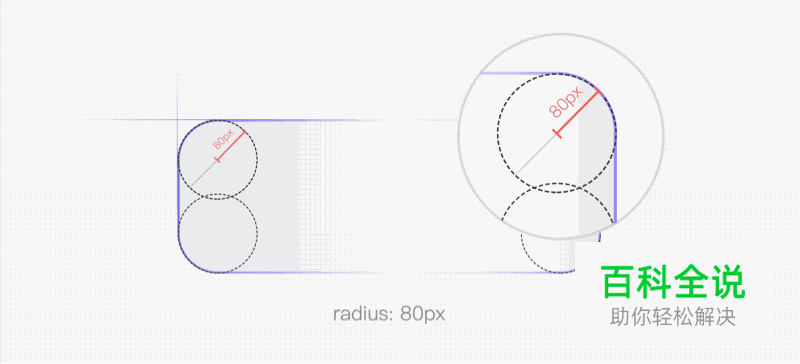
常规圆角通过调整矩形的Radius corner数值来得到,全圆角的数值大小是图形高度的1/2。其他大小可以根据项目情况取4的倍数或是10的倍数。需要注意的是,一般需给定大中小三种数值,以满足不同控件的需要。

2.特殊圆角
除了常规圆角,儿童产品中也经常用到特殊圆角,下面就为介绍两种特殊圆角的画法。
方形辅助:借助方形通过调节圆形的锚点来得到圆角。




划重点
海盐社(公众号)
作者:焱小玖


