教你制作有趣简单的剪纸效果[AI教程]
小编:今天@Ethan为大家带来一片AI教程,在本教程中,我们将使用多种样式效果,阴影和形状创建一个简单的剪纸效果。我们可以学习应用将剪纸效果填充到字母,文字或其他形状中。过程比较简单,大家可以快速学会,不要忘记发挥自己想象,做出属于自己的风格!

教程详情:
- 程序:Adobe Illustrator
- 难度:中级
- 涵盖的主题:形状创建,效果,路径查找器面板,混合模式
- 预计完成时间:15分钟
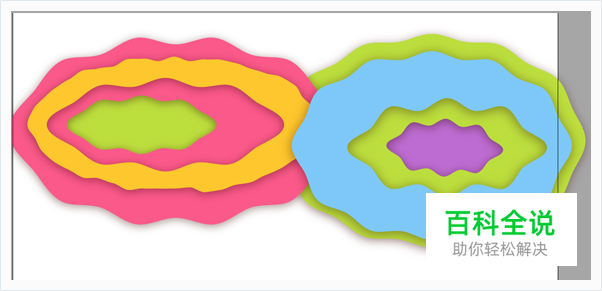
最终效果图:summer剪纸效果

步骤1
我们先来创建一些文本。用Fredoka One字体输入“SUMMER”,使字母足够大。
对象>扩展这个文本,将文字转曲,在“ 图层”面板中的锁定文本图层。

步骤2
创建一个新图层放在之前图层的上方。使用椭圆工具(L)画一个270 x 95像素的绿色椭圆,放在三个字母上方,如下图所示。
大小和位置可以与我的不同,这样可以为我们的设计增加多样性。

步骤3
选中椭圆,点击效果>扭曲和变换> 波纹效果。设置数值为:
- 大小:4像素/绝对,
- 每段的隆起数:3,
- 点:平滑。
勾选预览,当效果看起来很不错很平滑,就点击确定按钮。
选择对象>扩展外观应用此效果。
复制(Control+C)这个形状并粘贴在后面(Control+B)。

步骤4
创建一个较大的椭圆,用粉红色填充,然后置于后方(Control+[),将其放在两个绿色形状之间。
这次我们可以应用相同的波纹效果或尝试新的东西。例如,我们来应用效果>扭曲和变换>粗糙化。在弹出的选项窗口中,设置:
- 大小:1%/相对,
- 细节:4/英寸,
- 点:平滑。
效果满意后,单击“ 确定”,然后单击“ 对象”>“扩展外观”应用此效果。

步骤5
现在让我们剪掉顶部的形状。选择上方绿色形状和粉红色形状,然后在“ 路经查找器”面板中单击“ 减去顶层”。
现在我们有一个粉红色的环形和它正下方的绿色形状副本。
下面的图片中,我把绿色的形状移动了,这只是为了演示在应用减去顶层后的样子; 你不需要移动文件中的任何内容。

步骤6
让我们通过应用一个微妙的投影,使剪纸效果更加逼真。选中粉红色形状并选择效果>风格化>投影。设置:
- 模式:正片叠底,
- 不透明度:50%
- X位移:0像素,
- Y位移:2像素,
- 模糊:5像素,
- 颜色选择褐色。
点击确定应用投影效果。

步骤7
添加更多有投影的形状覆盖在字母上面。

步骤8
现在让我们解锁 “SUMMER”图层,并将其移动到“ 图层”面板的顶部。选择所有字母,然后选择对象>复合路径>建立,将分开的形状合成一个对象。
复制字母(Control+C> Control+F),单击“ 图层”面板中的眼睛图标,使顶部副本不可见。

步骤9
用白色填充可见的文本,并添加一些体积感。选择效果>风格化>内发光。设置:
- 模式来:正片叠底,
- 颜色:棕色,
- 不透明度:50%
- 模糊:5像素,
- 边缘。

步骤10
现在打开“ 透明度”面板,并将对象的混合模式设置为“ 正片叠底”,使其半透明化。

步骤11
使顶部的“SUMMER”副本再次可见,选择所有对象(Control+A),然后单击鼠标右键> 建立剪切蒙版。这样,我们将所有的对象都隐藏在顶部形状内就像放在容器中一样。 如果需要,我们仍然可以在剪切组内移动对象。

夏天的感觉!
这就是所有,伙计们!我希望你很享受跟随本教程并发现了一些对你未来设计有用的新的提示和技巧。更重要的是,你不仅可以将这种简单的剪纸填充效果应用于某些文字或字母,还可以应用于任何其他形状,无论是花朵、动物剪影或任何其他的形状中。
玩的开心!


vectips
译者:学UI网翻译社-Ethan

