AE基础动效快速入门秘籍
一个合格的UI设计师,动效必须会做。动效有啥用?让你的老板,团队,甚至客户,在产品未上线前知道它是怎么玩的,促进感情,友好沟通必备神技能。当然,用来装装B也很好。。
AE做动效,说实话 很方便,其实也对AE是大才小用了。
UI动效总结起来无非4种常态:位移、擦除、旋转、缩放
万法不离其宗,掌握了上面4种基础常态,做出其他吊炸天的效果只是知识补充和时间的问题了。
言归正传:
还没有用过AE的同学,它打开以后是下面这个样子的(方便大家阅读,我把窗口缩小了,重要窗口,已经标出):

我们用AE做UI动效前,需要在PS里面做好图形,这章主要介绍的是基础动效,所以我只画了简单的图形用来展示效果,看下面:

切记,需要做动效的图层一定要单独画,不能合并。还有最好把需要做动效的图层转换为“智能对象”或者保持形状图层,并且根据动效类型做好命名:

那么,如何把PSD导入到AE呢?看图吧:

选择导入后,会弹出一个窗口:

具体详细的介绍,可以看我之前录制的AE基础视频,里面有很详细的介绍和选择的注意事项,我就不罗嗦了,获取方式在文章末尾。
在这里,我们选择 合成 - 可编辑的图层样式 - 确定
导入后,我们在“项目”窗口下方会看到我们导入的资源,双击类型为“合成”的文件,打开时间轴,这样我们就可以开始做动效啦,duang~

时间轴展开是这个样子滴:
我们开始让它动起来吧!
在AE里面基础的动效 都是通过时间轴上面的关键帧来完成的,SO EASY!
AE“菜单”栏下方是一些常用的工具,

我们选择形状的实话 会出现“中心点” (这个很重要,所有动效都需要根据这个中心点来运动),但是默认情况下,中心点并不在形状的中心,咋整?看图:

所有图层 都按照此方法移动锚点,方便接下来的操作。
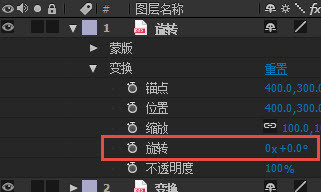
我们选择“旋转”图层,来做旋转动效
点开 “图层名称”左侧的小三角,选择“变换”,会看到第四个选择就是“旋转”

左侧的小时钟 ,就是用来添加 关键帧的点击
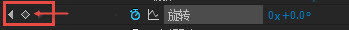
,就是用来添加 关键帧的点击 ,会出现第一个 关键帧,我们拖动时间轴到20S的位置,然后点击最左侧的菱形,添加第二个关键帧
,会出现第一个 关键帧,我们拖动时间轴到20S的位置,然后点击最左侧的菱形,添加第二个关键帧

在第二个关键帧出,我们设置旋转的角度,我先让他360°旋转 ,所以这里我设置数值为360,也就是旋转一周

效果如下:

其他类型的动效大同小异,方法是死的,灵活运用可以做出不同的效果组合

