2015年不容错过的最佳网页设计作品
是时候开始准备挥手告别2015年了。这一年中涌现了许多优秀的设计作品,设计趋势也在时间的推移中渐渐转变。在这个新旧更替的时间节点,重温过去一年中的优秀网页设计,无疑是对2015最好的纪念和总结。
这一年当中,网页设计的转变绝大多数时候是可以预见的,颠覆性的设计趋势并没有跳到你我面前,不过许多、奇特的设计依然让我们惊艳不已。
总体上来说,在响应式设计、页面对移动端的兼容、动效都有了不小的进步,扁平化的设计风格和页面滚动效果则更加成熟,汉堡图标和单页设计总体上还是维持2014年的状态,并无明显改变。毫无疑问,2015年是设计师们正在沉淀的一年,是网页设计圈稳步前进的一年,也正是有了这个基础,创意十足的设计者们才可以更轻松地开脑洞玩儿出更多花样。
当然,我们依然可以追溯这一年中设计圈中的每一个关键时刻,不过用最优秀的网页设计作品来一窥这一年的成就,似乎更加巧妙而有趣。
下面,是 Designmodo 团队评选出的2015最佳网页设计作品,准备好截图和夹吧。
BBQ Cultures

BBQ Cultures 的页面设计证明了关乎烧烤的餐饮业网站也可以设计得高大上。设计手法上,设计师结合流行的设计趋势,用足以取悦用户的设计手法来完成设计,包括高清而充满气质的图片,精心制作的视频,漂亮的装饰图形和微妙的交互和动效。尤其是微动效和微交互,让整个站都充满了活力。
In Pieces

In Pieces 的页面展示了第一流的动态展示效果是怎样的,设计师巧妙地使用JS和CSS将多边形融入页面不同的元素中,让多边形元素赋予了页面全新的生命力。
Trippeo

Trippeo 展示了如何使用现代的解决方案来呈现即将到来的产品。这个网站采用了经典的横向布局,本质上接近单页滚动式页面设计,所以页面中的滚动动效设计地非常不错,给用户深刻的印象。
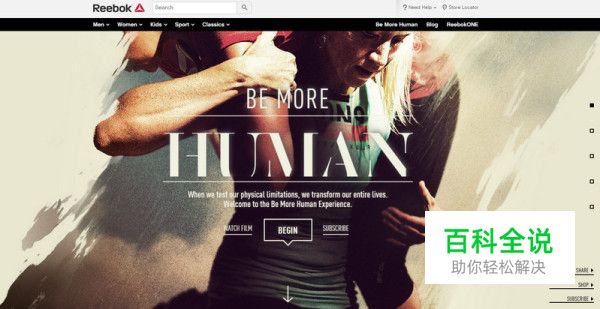
Be More by Reebok

Reebok 的这个网页采用了经典的单页式的设计,有效地收纳了全部的相关信息。风格化明显的Grunge 风元素让整个页面的质感极为突出,动态效果的执行力也极强,赋予了页面良好的用户体验。
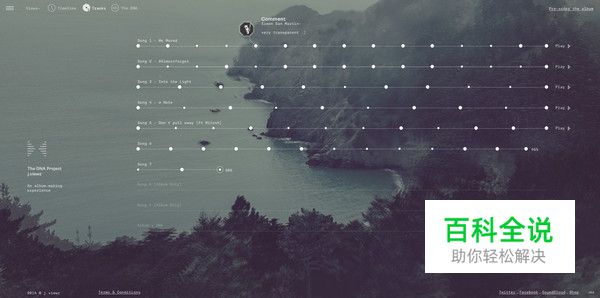
The DNA Project

The DNA Project 是一个极为创新的音乐网站项目,它为用户提供了截然不同的音乐制作流程,时尚又不同凡响。每首歌都被划分为关键的音乐节点、音轨背后的故事和参与的音乐家等几个部分,这个项目让用户与音乐人们一同制作音乐。
ACME Experience

网站以更加视觉化的方式来践行这家公司的口号“我们是未来先锋”,这个页面采用率非对称式布局,多层布局技术和微妙的动效,配合这色调活泼的背景,许多有趣的小技巧在页面中各自发挥出独特的功用,充分展现了“先锋”这一特色。
Weltrade

Weltrade 营造了华丽而晦暗的场景,作为一个着陆页,无论是桌面端还是触摸屏都可以轻松操作,不过页面中散落的菱形按钮,最好的操作介质还是手指。
Georg Jensen

Georg Jensen 的背景视频将整个品牌宏大、华丽的气质渲染了出来,每个精致到位的细节都会让你忍不住将他们的产品放到购物车中去。
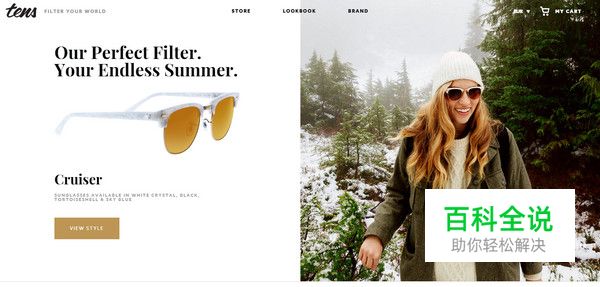
Tenslife

Tenslife 也是一个采用了非传统式的页面布局的在线商店,其中精致而美观的细节保持了风格的一致性和。两栏式布局包含了所有有用的信息,不仅展示了产品的美妙之处,还让用户同时可以获取产品信息,虽然内容很多,但是一点都不凌乱。
Quechua

Quechua 是一款著名的在线杂志网站,静态的细节展现和动态的排版都是它的特色。壮观的自然景观和独树一帜的品牌精神融为一体,平滑自然的浏览体验配合精心制作的内容,让用户流连忘返。
Ice and Sky

用网站来讲述一个故事,已经变得越来越繁复多样了,而从某种程度上Ice and Sky 这个网页的设计在这方面做的非常的突出。它巧妙地将视频和漂亮的插画融入到故事中去,这种平滑的展现方式不仅在桌面上给人良好的体验,而且兼容了目前主流的浏览设备。
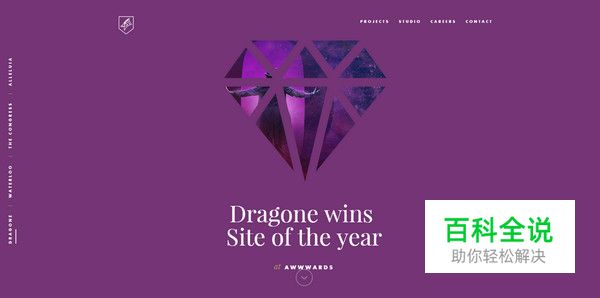
DogStudio

DogStudio 是一个屡获殊荣的网站,尽管网页的内容和布局都采用了久经考验的经典方案,但是设计美学上还是加入了许多设计师本身的想法。无疑网站的设计师对于各种设计手法和技术都非常熟稔,开头使用了多层次的布局,页面结尾的动效都恰如其分地起到了作用。
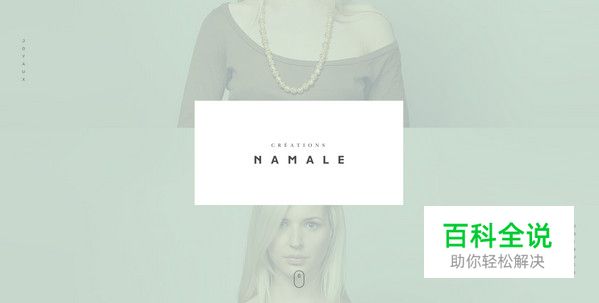
Namale

女性的柔美和优雅在 Namale 网站中得到了全面的展现,其中的产品集合也都具备相同的气质。作为一个产品展示网站,重点自然是产品,但是网站所营造的独特气质起到了关键性的作用。
Kingsman Movie

电影《王牌特工:特工学院》的官方网站不仅起到了预告片的作用,但是它又比预告片做的更多。更多的展现形式在这里得到了体现,有趣的交互,引人入胜的场景,声音和音乐背景则让这些显得更加真实。
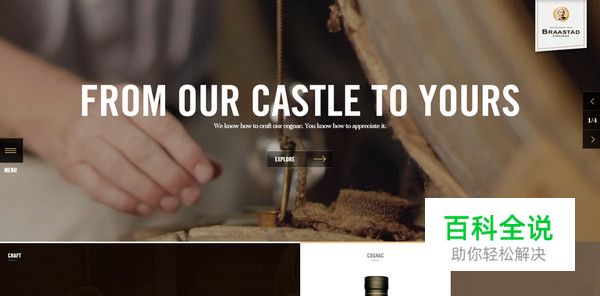
Braastad

栅格系统为Braastad 的网站搭建起稳固又富有条理的结构,用户不会因为内容过多而感到迷惑。漂亮又精致的网页控件、正规的排版、优雅的细节和平和的氛围都是网站的特色。各种动态的元素在用户与网站进行交互的过程中,提供了非常优秀的用户体验。
Keep Portland Weird

Keep Portland Weird 网页中充分运用了华丽的动态插画,这赋予页面以一个独一无二的动态外观,内容丰富的插画内容则让网站显得有趣又特别值得深入探索。
YouTube 10th Anniversary

世界最著名的视频网站Youtube 10周年的纪念网页肯定是不同凡响的,它会邀请访客参与一个关于流行文化的知识问答,中间穿插着有趣的动画,诱人的动效,漂亮的插画,当然,还有优秀的视频。
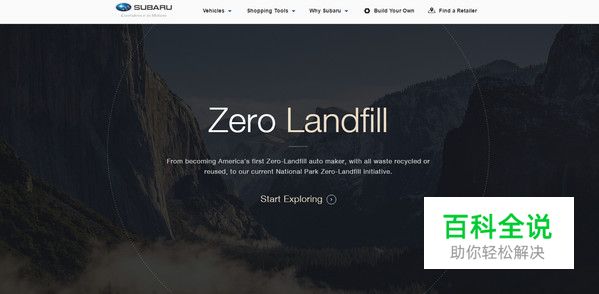
Environment by Subaru

这个引起了多方面的的项目,有其独到之处。网页的设计方式采用了常见的高清大图+文字的方式,但是网页交互中使用了许多相当先锋的方式。
Silenza

这个包含了多个品牌的在线商店和绝大多数的同类网站不一样。网站借助许多视频和素材生动地讲述了关于自家公司的故事,同时,为保守的客户提供了标准化的界面和全面的内容。不过,网站并没有为移动端做好兼容,这无疑是一大缺陷。
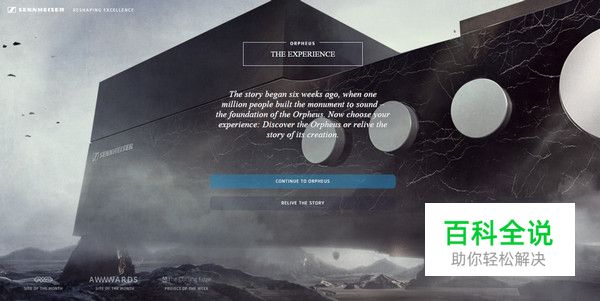
Sennheizer Reshaping Excellence

网站提供了令人惊艳的互动体验,它雅致而富有质感的页面也非常值得。清爽的内容说明和背景的搭配相得益彰。
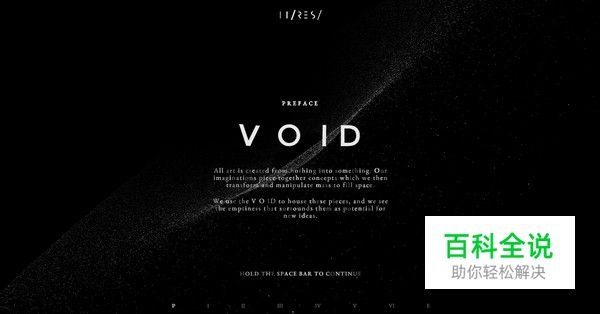
Void

这个网站之所以被人用“无与伦比”来形容,主要是因为网站几乎是一个新技术和创意所构成的“画廊”。许多尖端的技术和有趣的电子汇集到这里,组成了这个有趣的网站。当然,你如果想完整体验,最好使用Chrome和Safari 浏览器。
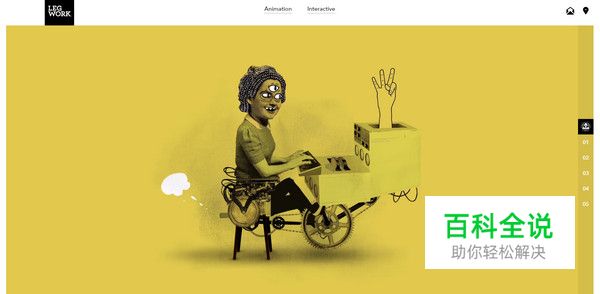
LegWork Studio

精致无比的交互和令人难忘的用户体验是LegWork Studio 网站为用户提供的服务,动效和动画是这个工作室的特长。这所有的一起被这个单页网站打包到了一起,流连在这些有趣的插画和设计作品中,真是一种令人沉迷的体验。
优秀的交互性和充满意味的动效是这些网站共有的特征,实验性的新技术也在许多网站中有所体现。2015年的确是沉淀下来的一年,曾被疯狂追捧的扁平化开始博采众长形成了如今漂亮又不失层次的扁平化2.0,动效和微交互在这种风格下发生化学反应,响应式和单页、栅格式布局也开始在融合中找到了新的表现方式。并不激烈的碰撞,让不同的技术之间有了新的搭配、融合的方式。新的想法和新的技术让移动端和桌面端握手言和。2016年更加值得期待了。
译文地址:优设
译文作者:@陈子木
designmodo
