UI设计之Sidebar(侧边栏)设计欣赏
现在网页设计流行兼容手机端,一些导航或其它小元素都喜欢用侧边栏的方式展示。侧边栏就这么点大小,那么如何设计才更美观且用户体验更好呢?
今天设计达人网小编为大家整理一系列设计美观的侧边栏UI设计作品,风格多样,如果你不知道怎样制作,请看看这些精选,也许能给你带来创造灵感哦,Enjoy!
VŌID — Product Page
一个时尚的产品展示模块,排版以居中为,多组留白来区域元素,不同的字体层级,看起来简约漂亮。

设计:Mykolas Puodžiūnas
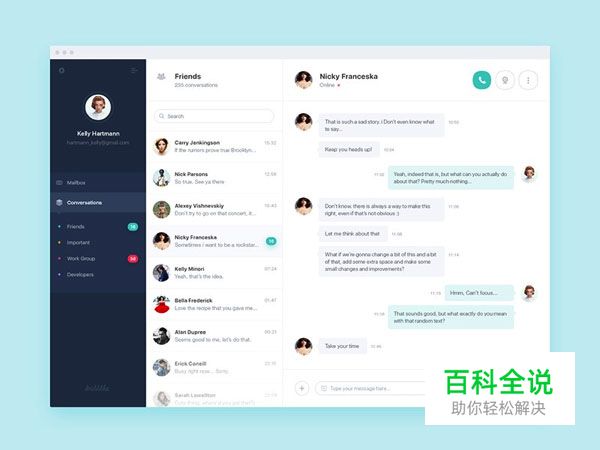
Dribbble Chat Client
聊天应用人侧边设计

设计:Dmitriy Kharaberyush
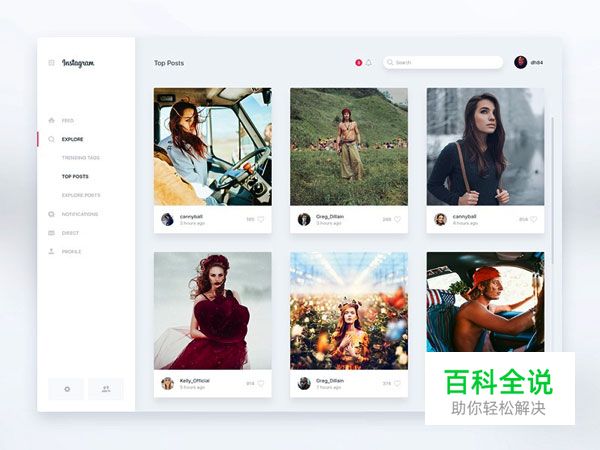
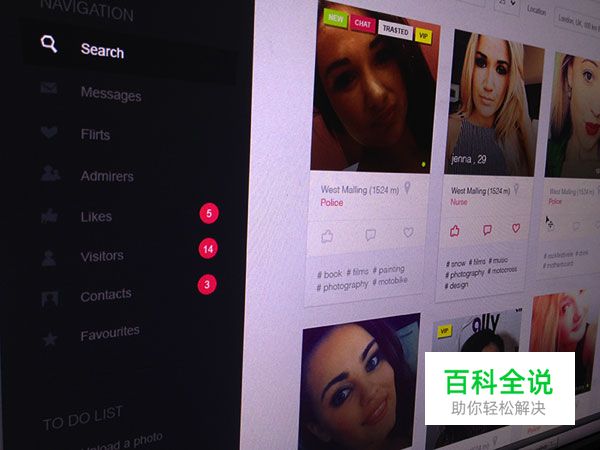
Instagram Web App
多级菜单的设计,这样设计很简洁,但如果有三级会怎样呢?所以估计这个界面因定最多为二级菜单。

设计:Dmitriy Kharaberyush
Web Wardrobe
整体设计效果很简洁,学习。

设计:Eugene Ledenyov
Music App Sidebar
带透明感的侧边栏。

设计:Eike Drescher
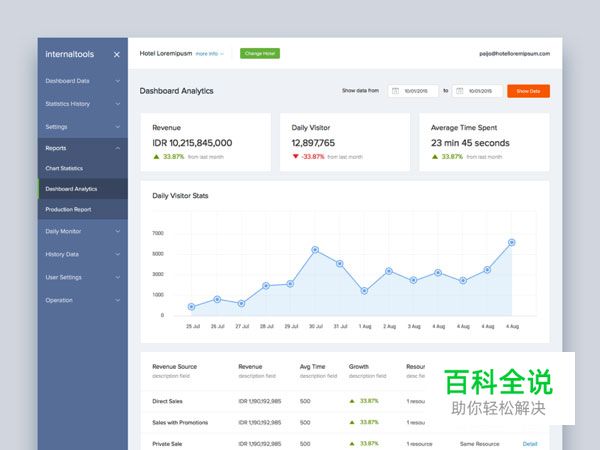
Internal Tools — Iteration 2
admin 管理后台界面侧栏设计。

设计:Dwinawan Hariwijaya
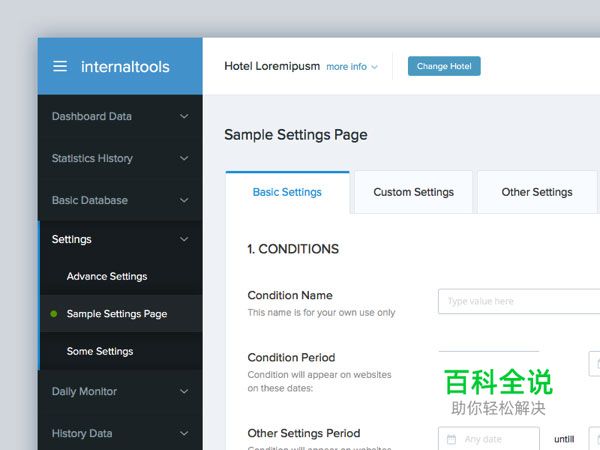
Dashboard — Form

设计:Dwinawan Hariwijaya
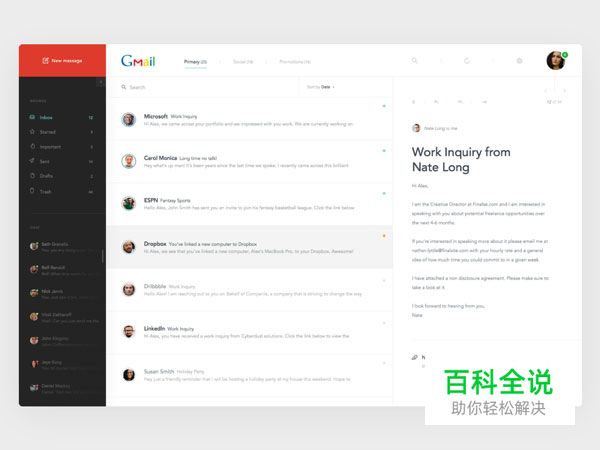
Gmail Retake
侬个侧栏功能还插多的。

设计:Gript Team
Home Desktop + Mobile
桌面与手机端的效果

设计:Chris Braniff
Timesheets Screen
重点以单个以图标形式展示,那这些 ICON 的可识别度必须加强。

设计:Adrian Goia
Shop Masonry Grid

设计:Chris Braniff
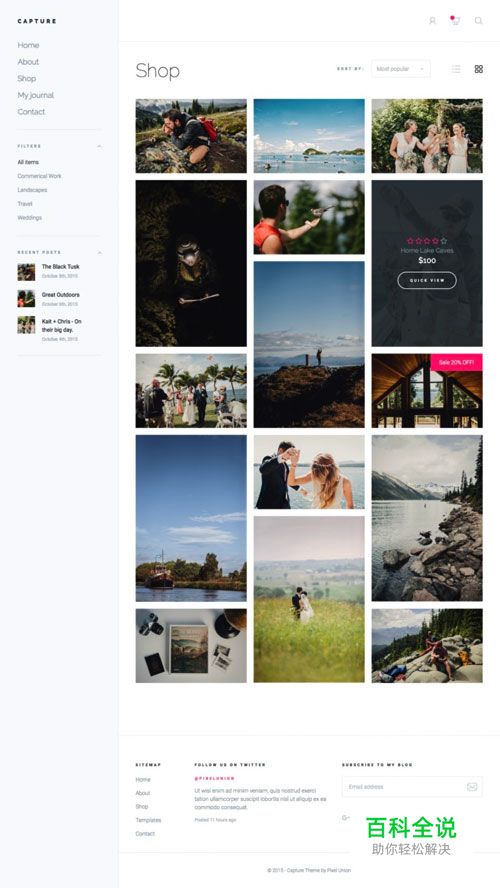
Product Page
只想说很简约。

设计:Chris Braniff
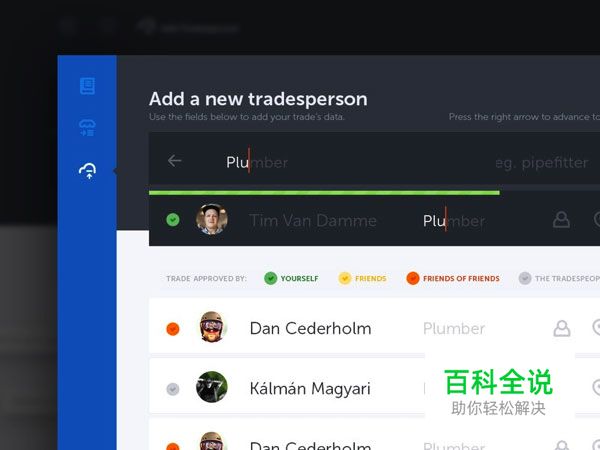
Add Trade Page
也是单图标展示,但这个看起来更简单。

设计:Kálmán Magyari
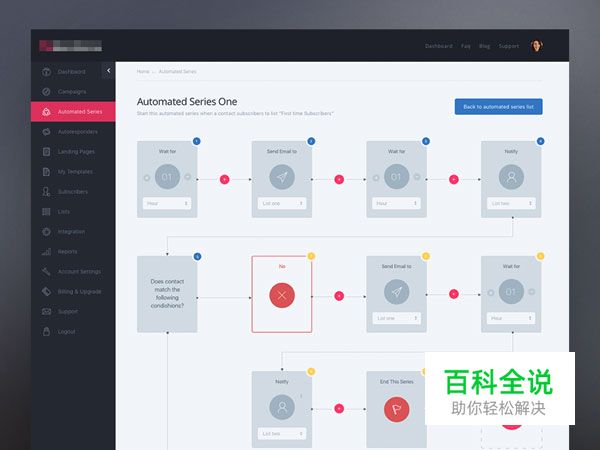
Email Funnel
比较常见的方式:图标+字体,

设计:Gript
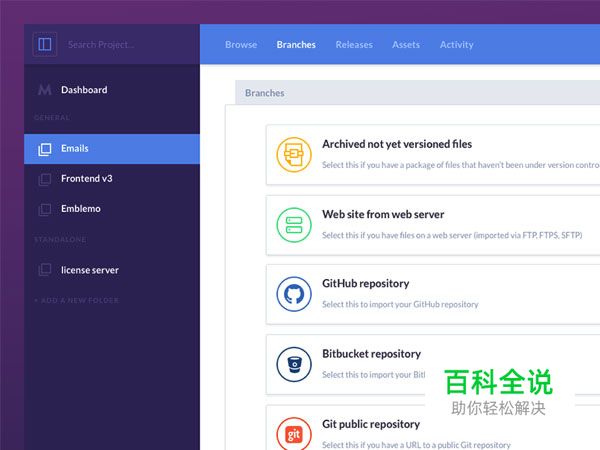
Integrations Screen [V2]
也是图标+字体,默认状态下,左图标是颜色比方字要浅一些。

设计:Adrian Goia
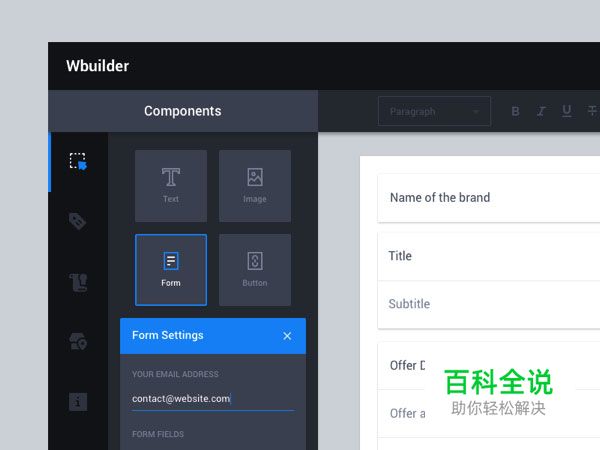
Wireframe Builder (WIP)

设计:Vincent Tantardini
Stand Up

设计:Jeff Lupinski
Home Page

Sidebar Animations
能让用户快速阅读的侧栏文章列表。

设计:Mike Davis
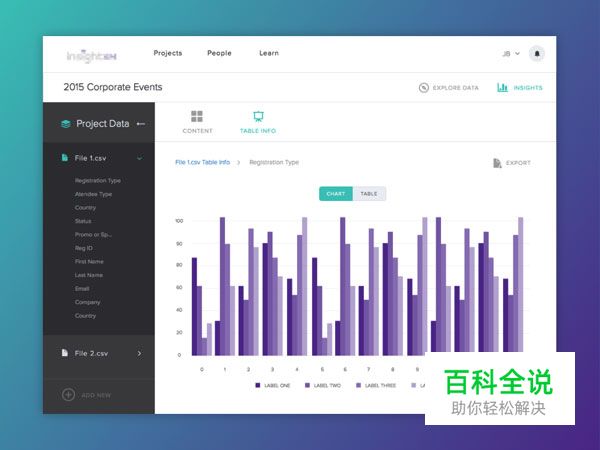
Bar Chart

设计:The Purple Bunny
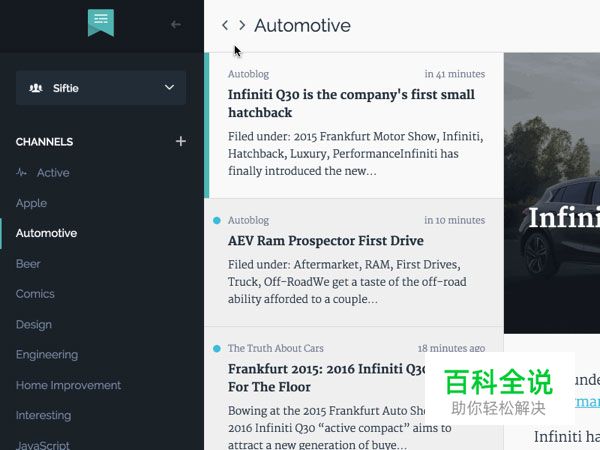
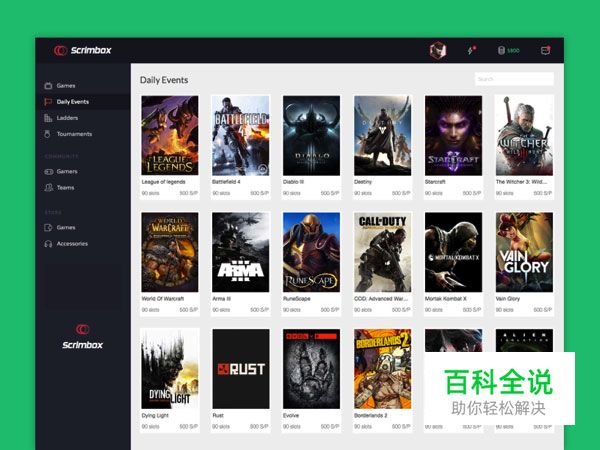
Scrimbox App
导航菜单之间增加了一个标题,这样的可以为太长的菜单分级,易于识别。

设计:Abhinav
Dashboard UI

设计:Abhijeet ~ Sokratus
Top & Sibebar (WIP)
第一组是有图标,第二组的菜单没图标?

设计:Max
Music Web

设计:ALEX BENDER
NucleoApp Sneak Peek

设计:Sebastiano Guerriero
Que Chat — Green Sidebar

设计:Tintins
整理自:medium
文章来源:设计达人
