如何在AI中绘制冬季城市场景
寒冬到来,这里给大家带来雪天的或者是圣诞气氛的场景插画绘制翻译教程,希望大家喜欢!瞧,这是今天的我们要绘制的场景,经过前面那么多的教程练习,相信大家一定觉得很简单了吧!


这些给大家参考,你可以在平日多多练习!
那么我们直接开始今天的教程吧!…
1. 绘制冬季场景的房屋
步骤1
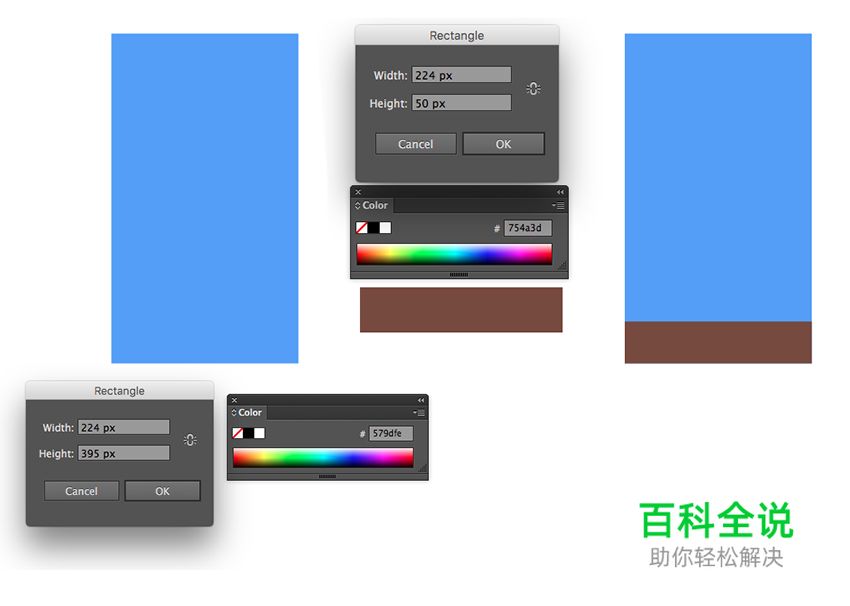
创建一个224 x 395px的浅蓝色 #579dfe 矩形作为我们的主要建筑形状。再构建一个
224 x 50px的形状 (#754a3d), 并将其放在较大形状的底部, 与中心对齐。

步骤2
创建一个小的棕色 (#8a5e48) 矩形, 它将充当砖头。通过拖动和复制砖块来模仿砖块的排列, 将砖块铺在建筑物底部的棕色部分上。

步骤3
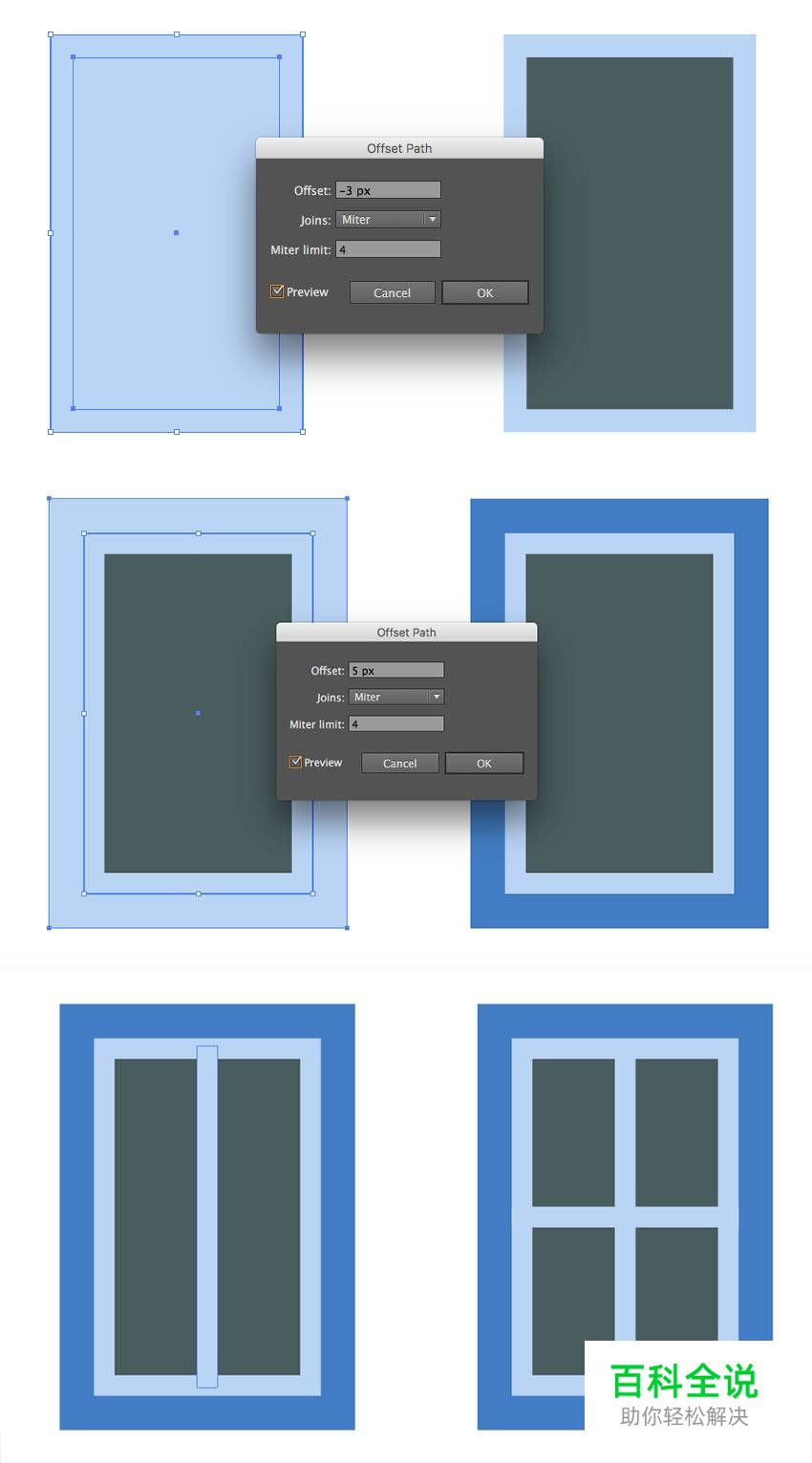
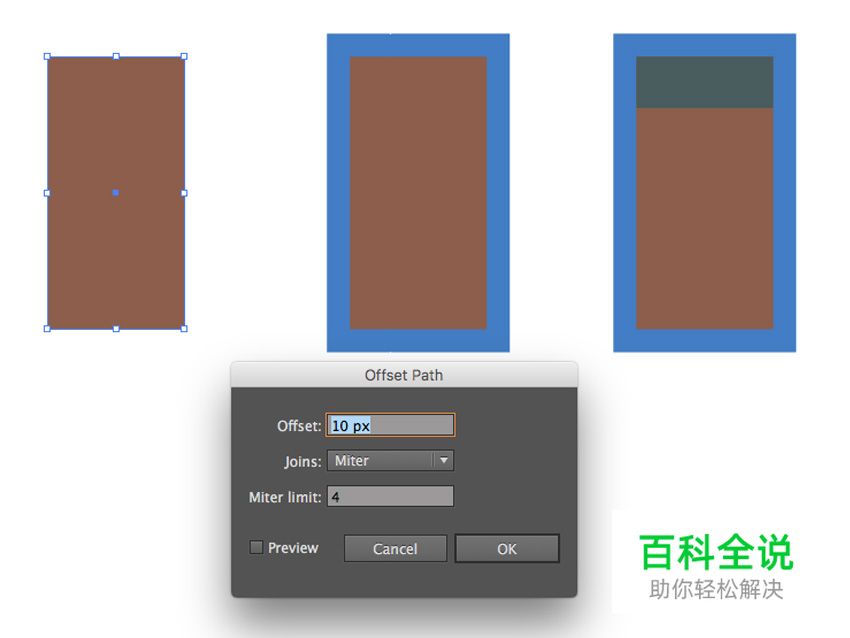
创建一个33 x75px的矩形来作为一个窗户,用 #bad4f7 填充该矩形。选择它并转到对象 > 路径 > 偏移路径。将 “偏移” 值设置为-3 px, 并在其中添加较小的形状。将形状颜色设置为 #4a5c5e。

步骤4
选择外部形状, 然后再次使用 “偏移路径” 方法, 将 “偏移” 设置为5 px以创建轮廓。用蓝色 #447cc9 给它上色。(2)添加一个3px宽度的矩形, 将我们的窗户分成两半。再创建一条宽度相同的水平的矩形, 并将其放置在窗户的上半部分。(3)保持对水平矩形的选择, 选择镜像工具 (o)。按住 alt 键, 单击垂直矩形的中心。在 “镜像” 选项窗口中, 将 “轴” 设置为 “水平”, 然后按 “复制”, 将形状镜像到窗户的下半部分。最后我们把所有的零件打组。

步骤5
一个房子除了大的窗户还需要一个小的窗户。绘制一个 #bad4f7 颜色的33 x 52px的矩形。使用 “偏移路径” 选项然后与上一步相同的颜色, 为窗户添加深色内部形状、蓝色轮廓以及交叉的垂直和水平矩形。

步骤6
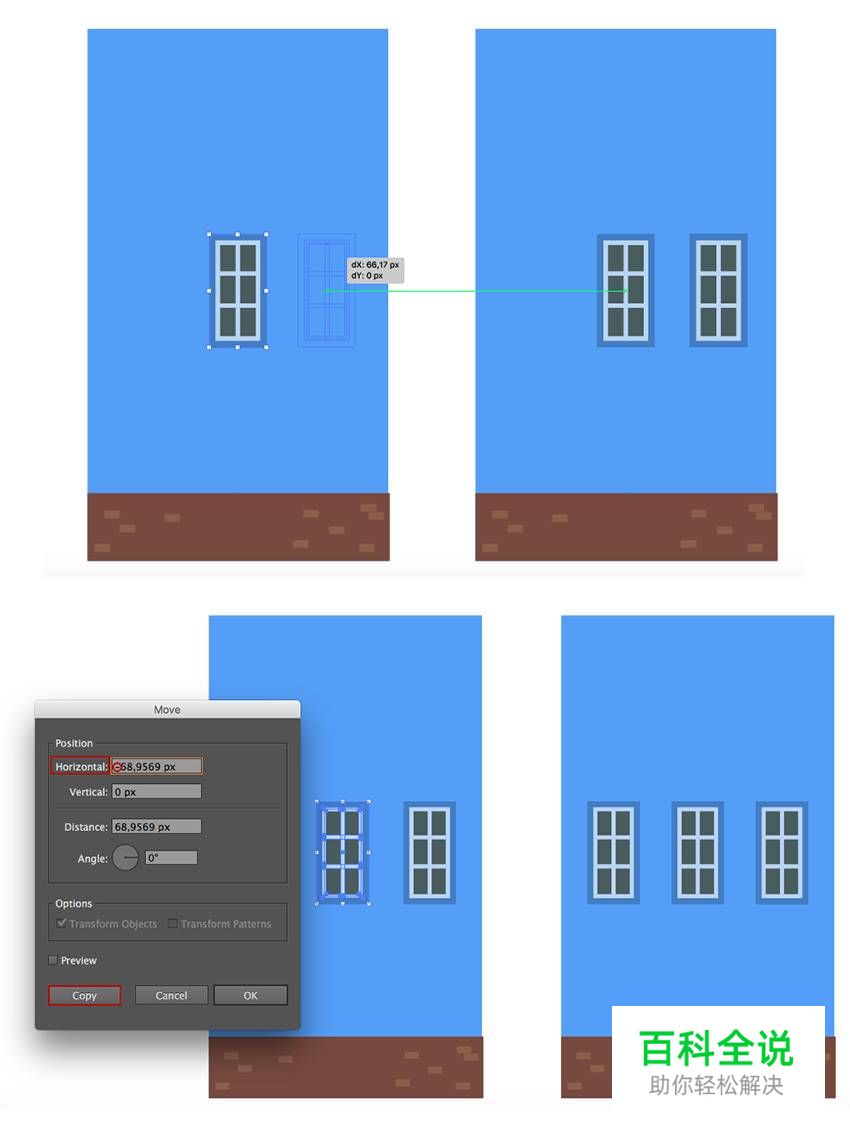
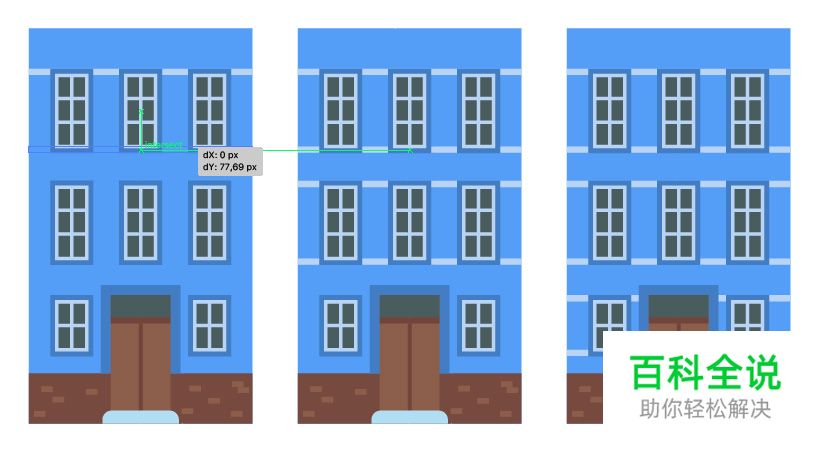
这一步就是把做好的一组窗户进行复制然后排列,具体怎么排大家可以参考下面的图,也可以凭自己的感觉来。图中的窗口是选择对象右击然后移动命令的窗口。这里不多说。

步骤7
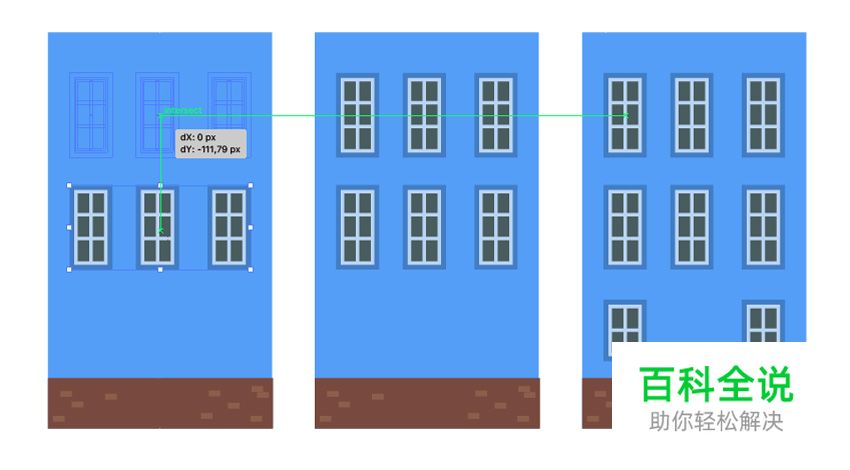
如图所示排行大的窗户,我们还需要排列2个小的窗户。

步骤8
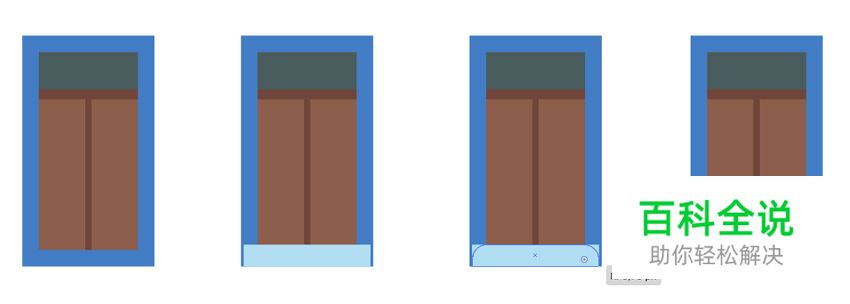
现在我们需要为房屋创建一扇门,绘制一个60 x 119px的矩形 (#8a5e48) 并转到对象 > “路径” 偏移路径, 将偏移值设置为10px。将轮廓颜色更改为 #447cc9。*翻译中有的地方叫轮廓有的地方叫描边,他们是没多大差距,大家就不要纠结这个问题哈!明白是怎么样就好!在门的内部的顶部添加一个水平矩形 (#4a5c5e)。

步骤9
让我们来为门添加一些细节吧,在门的底部轮廓下创建一个水平矩形(#6e4539)。然后在门的棕色部分中间放置一条颜色相同的较细的垂直矩形, 将门分成两部分。把底部的矩形设置为 (#b3def5)来作为雪,使用直接选择工具 (a) 选择两个上锚点, 并将圆角指示器拉到中心, 使角部变圆。

步骤10
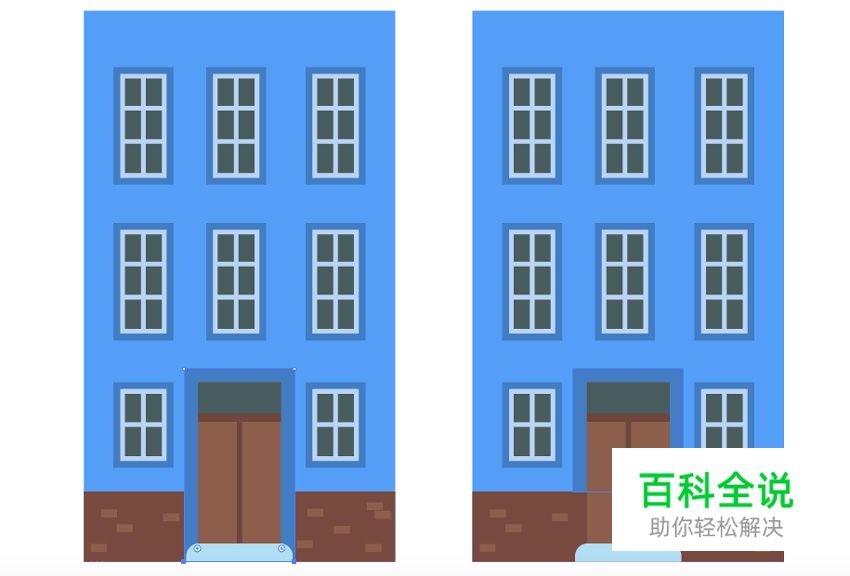
将所有组成门的零件打组, 然后放在房子上, 与底部边缘对齐。采用直接选择工具 (a), 按住 shift 键, 向上拖动蓝色门轮廓的底部边缘, 将其放置在与棕色砖顶部边缘相同的水平位置上。

步骤11
添加几个细细的线穿过窗户的顶部和底部边缘, 使房屋看起来更有细节。

步骤12
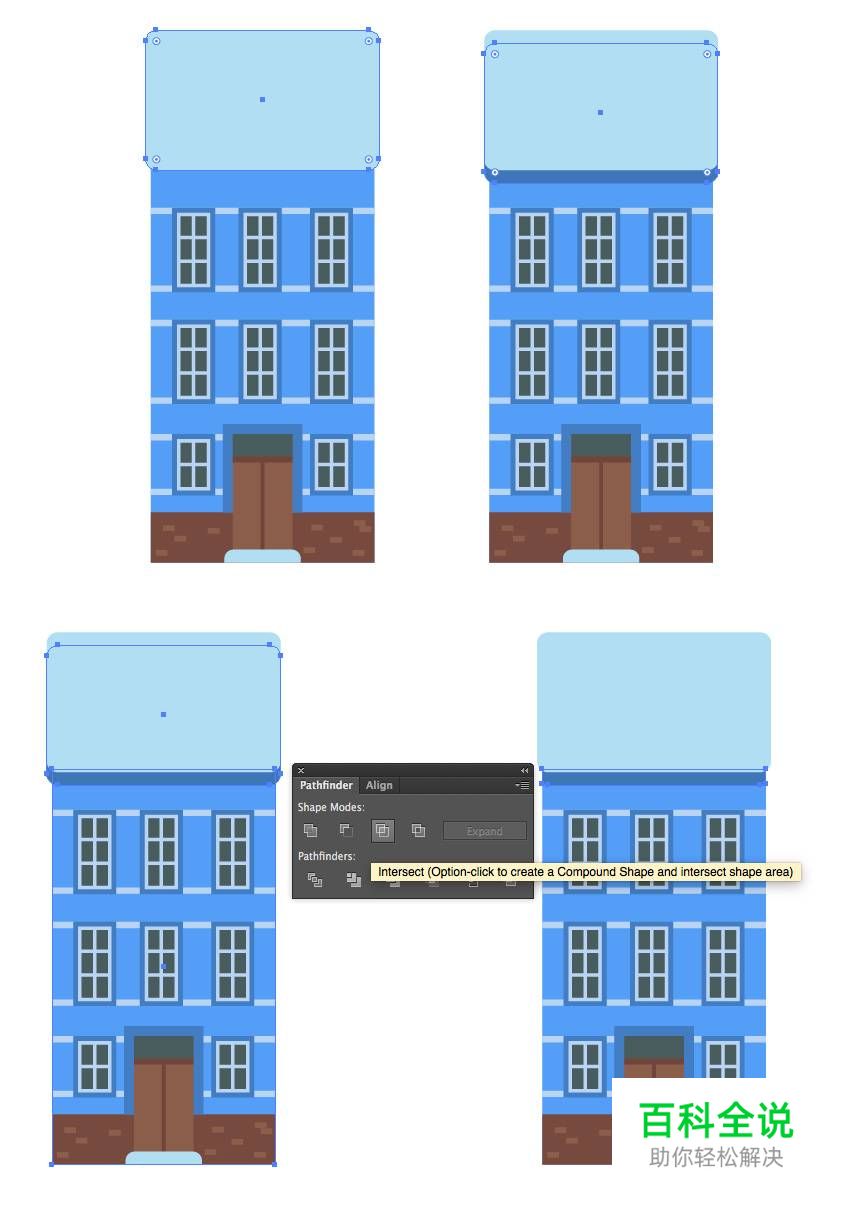
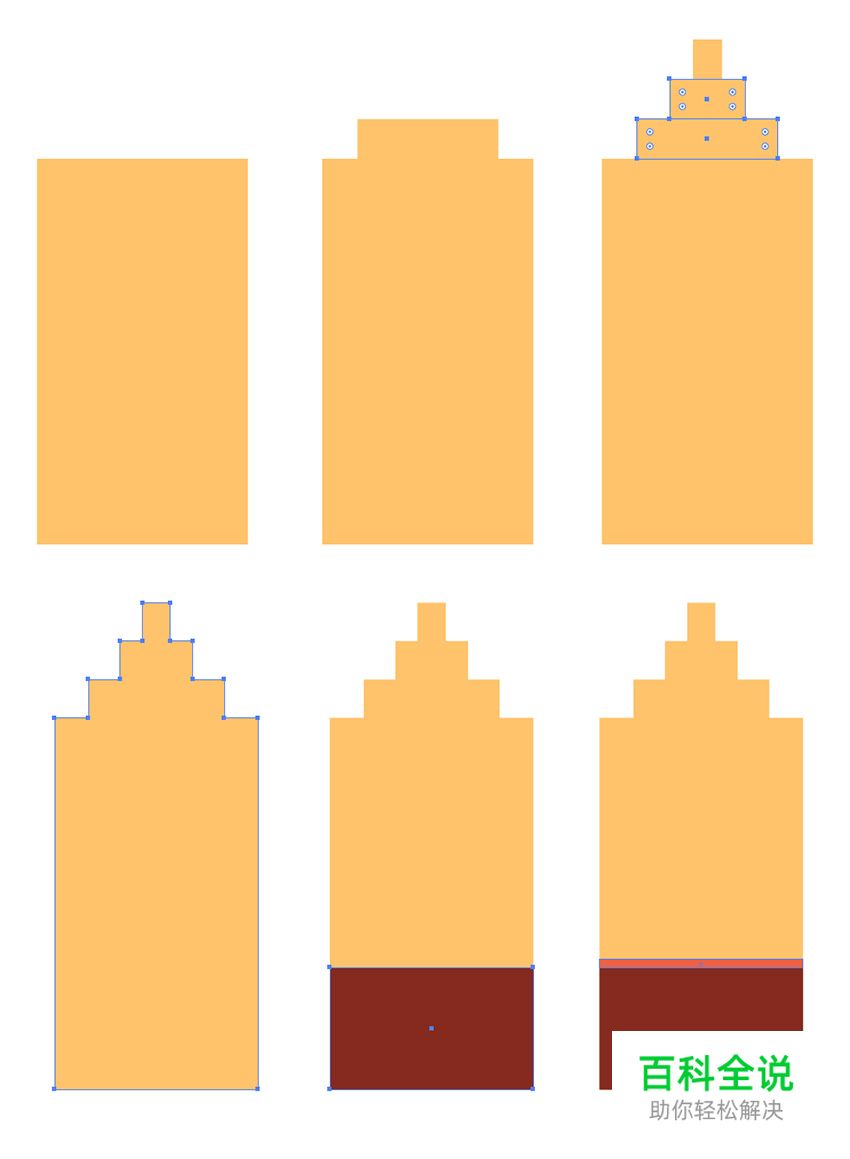
现在我们需要为我们的房屋绘制屋顶了。
在楼顶建立一个234x140px的 #b3def5矩形, 放在房子的顶部边缘, 并稍微圆角。然后复制一个副本。使用箭头键将其向下移动几个像素, 并将颜色更改为深蓝色 (#4075bd), 从而创建阴影效果。复制蓝色的墙。然后选中副本墙和屋顶阴影,然后使用路径查找器的分割功能来将他们切割,把多余的进行删除,这样阴影会显的自然。

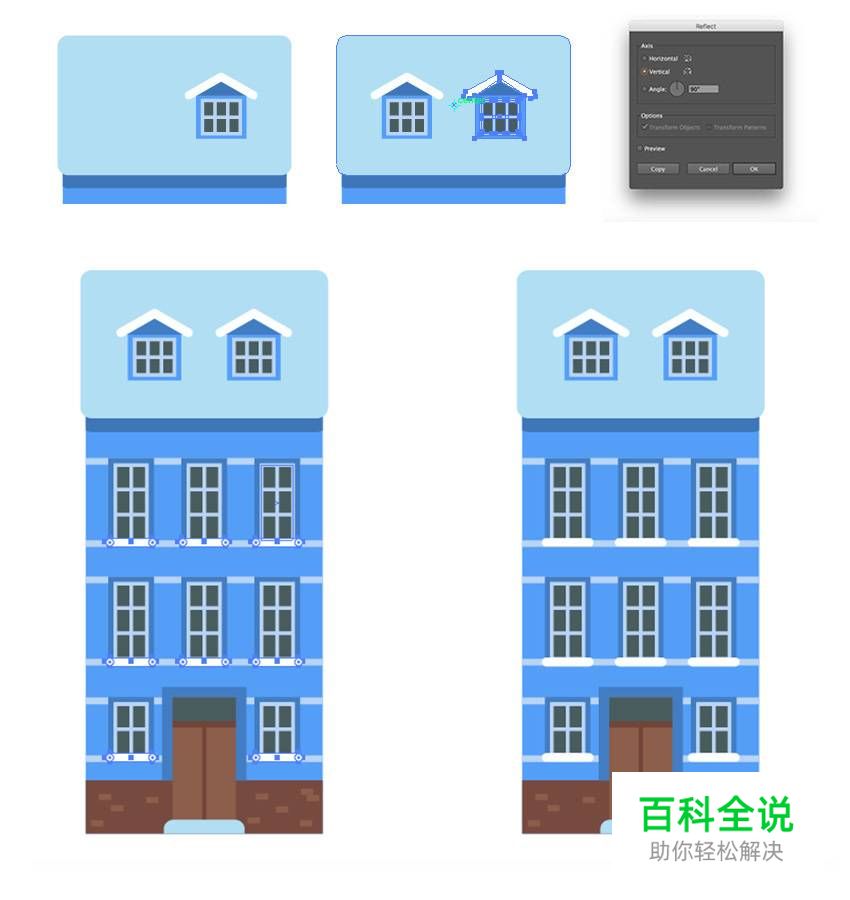
步骤13
只需创建一个较窄的白色矩形, 并通过按住shift 键旋转它。然后采取镜像工具 (o), 然后按住Alt点击我们形状的顶部锚点将旋转轴心放到如图位置,再在 “旋转” 面板中, 将 “角度” 设置为90°, 然后单击 “复制” 按钮。然后使两个形状完全圆角, 并将它们移动到让彼此更近。使用 “路径查找器” 的 “联集” 选项将圆角矩形合并为一个形状。这个形状将作为我们的窗户顶部的雪帽。在下面创建一个蓝色的小矩形。

步骤14
绘制一个三角形的形状 (#4075bd), 让它正好位于蓝色形状的顶部边缘, 并与带角度的白色形状重叠。选择白色角度的形状, 然后转到对象 > “排列” > “置于顶层”, 将其放在其他部分的前面。当然你也可以自己绘制一个刚刚好的形状,这样你就不用这样调整了。然后需要选中到天明,让他们居中对齐。

步骤15
使用 “偏移” 功能和矩形工具 (m), 以与以前相同的方式在蓝色矩形内创建一个小窗户。然后在打组, 然后你需要在复制一份放到旁边,然后你需要绘制一条小的白色线条或者是矩形,来作为窗户上的积雪。这样你就完成了第一套房屋的绘制。

2.我们来绘制更多的房屋吧!
步骤1
让我们绘制一个有圆形屋顶的灰色建筑。首先, 使一个225 x 395像素的 #4a5c5e 的矩形。再创建一个相同颜色的145 x 90px形状, 将其放置在较大的边缘, 并与中心对齐。选择上面的两个角, 使它们完全变成圆形, 然后在 “路径查找器” 面板上的 “联集” 选项的帮助下将这两个形状合并为一个形状。

步骤2
使用偏移路径方法在建筑物周围添加装饰轮廓。将颜色设置为 #9ec5c9。使用直接选择工具将轮廓的底部边缘拖动到房屋形状的顶部边缘平齐。然后再通过使用直接选择工具 (a) 拖动突出的边缘将其与主房屋底座对齐。

步骤3
创建一个圆形的门, 底部有一个楼梯。使用 “圆角” 功能让门的顶部变圆, 使用偏移方法在其周围创建一个轮廓, 楼梯是使用简单的矩形创建的。使用 #8a5e48 作为门的主要颜色, #6e4539 为轮廓的颜色色, #7c9b9e 为门后面的矩形颜色。在门后面的放置三条装饰矩形 (#7c9b9e)。在门的顶部绘制一个水平窗台 (#9ec5c9), 然后在上面铺上两个副本, 为未来的窗户留下空白。在底部窗台下放置一个柔和的阴影, 使其更加立体。用 #4a5c5e 填充阴影形状, 切换到 “透明度” 面板中并将其 “混合模式”改为 “叠加”, 同时将 “不透明度” 降低到40%。

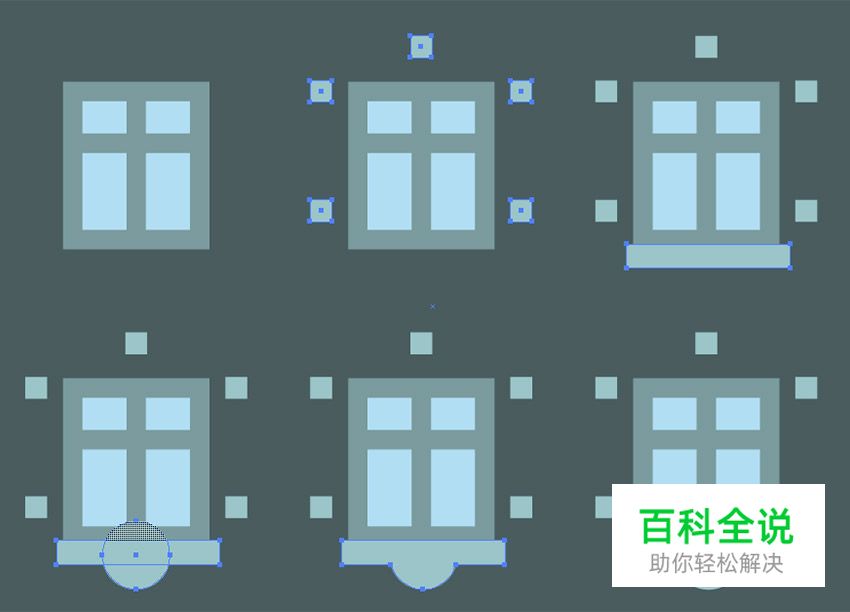
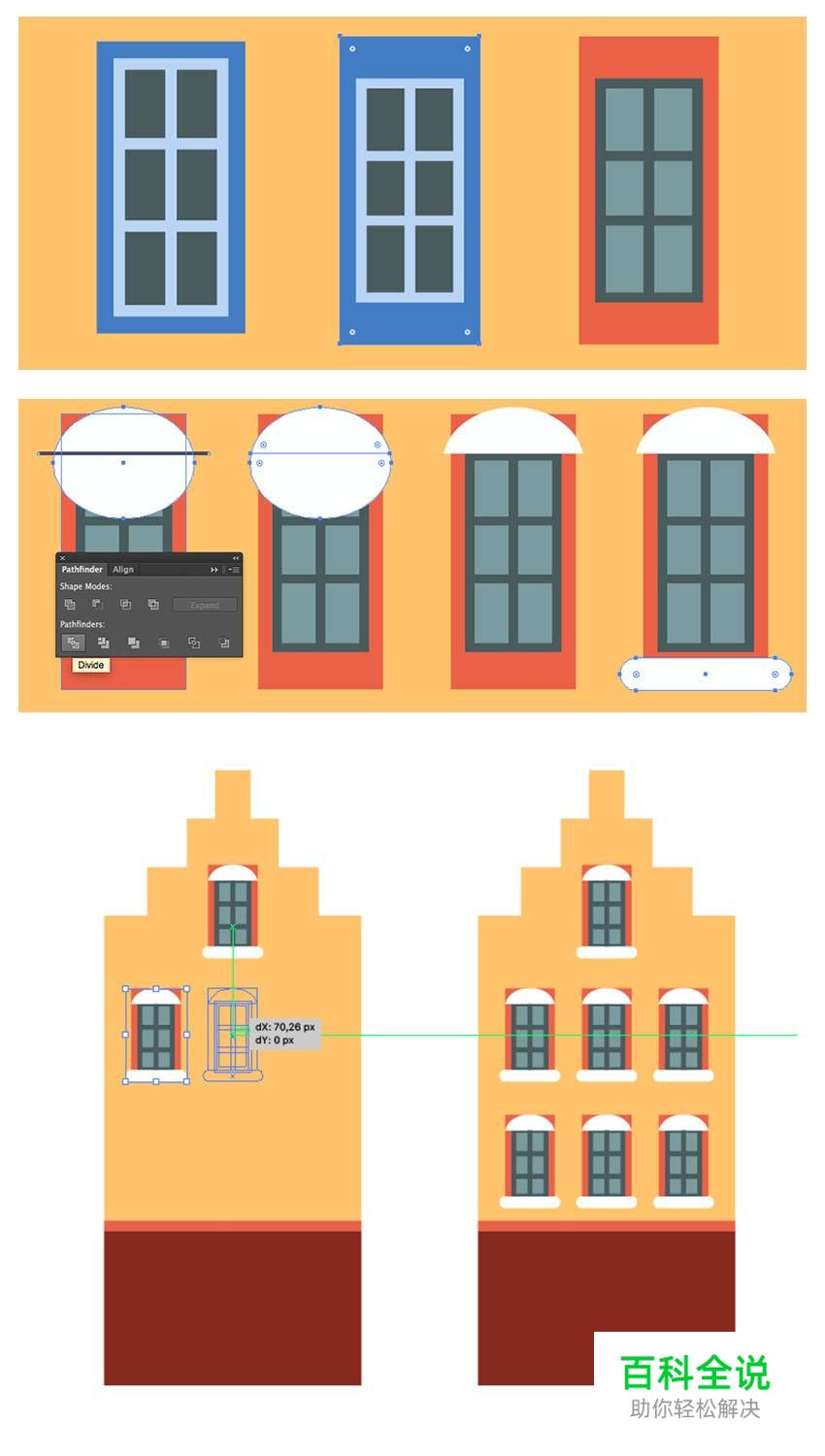
步骤4
使用矩形工具 (m) 和 “偏移路径” 选项, 以与之前绘制房屋相同的方式形成一个小窗户。对窗户使用 #b3def5 颜色, 对窗户框架使用 #7c9b9e。在窗户周围创建小型装饰矩形, 并在其中填充 #9ec5c9。为底部部分的窗台添加相同颜色的细水平矩形。要给窗台一个更经典的风格, 在窗台上做一个圆圈, 与它的中心对齐。选择窗台和顶部圆圈, 并通过用形状生成器工具 (shift-m) 单击它来切断圆圈的顶部。将这两个形状合并为一个使用 “路径查找器” 的 “联集” 选项。在添加一个白色的圆角矩形重叠在窗台, 这将作为一个雪帽。然后打组所有零件。

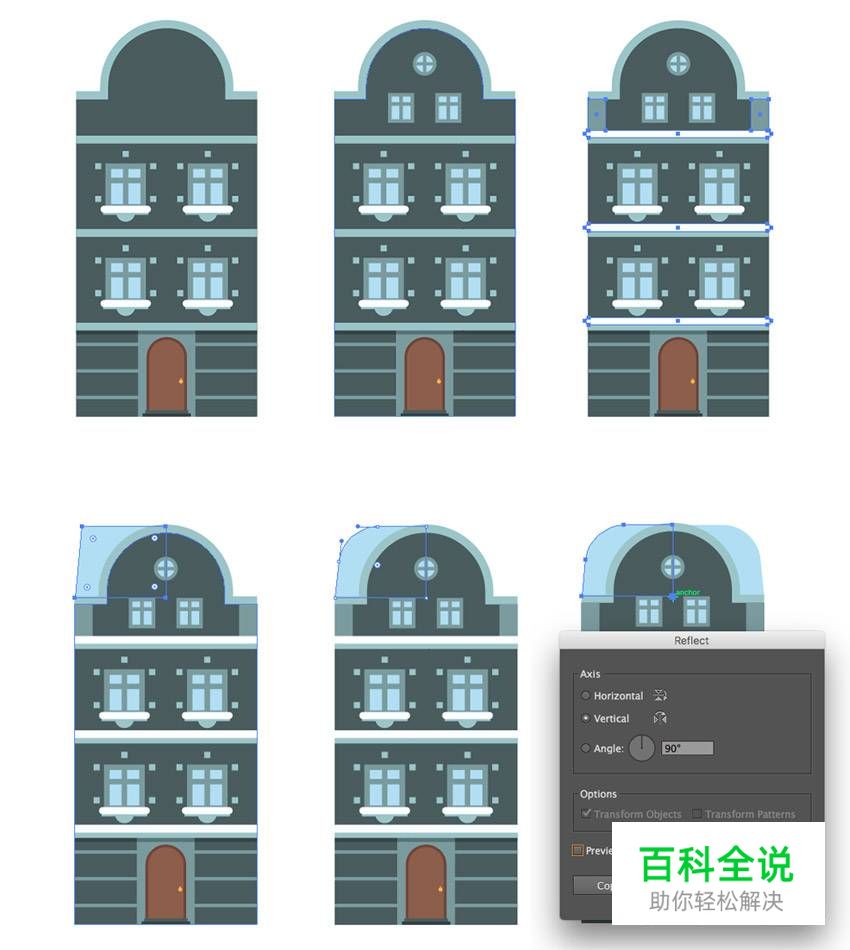
步骤5
把窗户的全部铺在大楼上。在顶部创建两个较小的矩形窗户和一个圆形窗户。在装饰轮廓下形成两个灰色柱 (#7c9b9e), 然后使用白色圆形矩形在水平窗台上添加雪帽。使用钢笔工具 (p), 并创建在建筑物左侧的雪屋顶 (#b3def5) 绘制入下图所示的形状,然后我们复制这半个形状到右边。

是时候创建最后一个房屋了。
步骤6
创建一个 #ffc45c 颜色的235 x 430px的矩形。再在顶部边缘放置一个水平矩形, 使其轮廓变短, 从而形成屋顶。再添加两个矩形, 一个在另一个上面, 使每个矩形比以前的短。在建筑物底部放置一个235 x 140像素的矩形 (#822b1a)。在其顶部边缘上方添加一个窄的窗台 (#e66340)。

步骤7
从第一个蓝色的房子复制窗户, 使其外部部分更宽, 同时使窗户本身在顶部和底部边缘更短。然后外部的颜色 #e66340、玻璃的颜色 #7c9b9e 和窗框的 颜色#4a5c5e 。在窗口的顶部添加一个白色椭圆, 创建一条穿过其中心上方的线, 并选择线条和椭圆时使用 “路径查找器” 的 “分割” 选项。删除形状的下半部分, 形成一个雪帽。在窗户的底部添加一个白色的圆角矩形, 用于雪堆积在窗台。然后打组所有零件,然后让他们分布在我们的墙上面吧!

步骤8
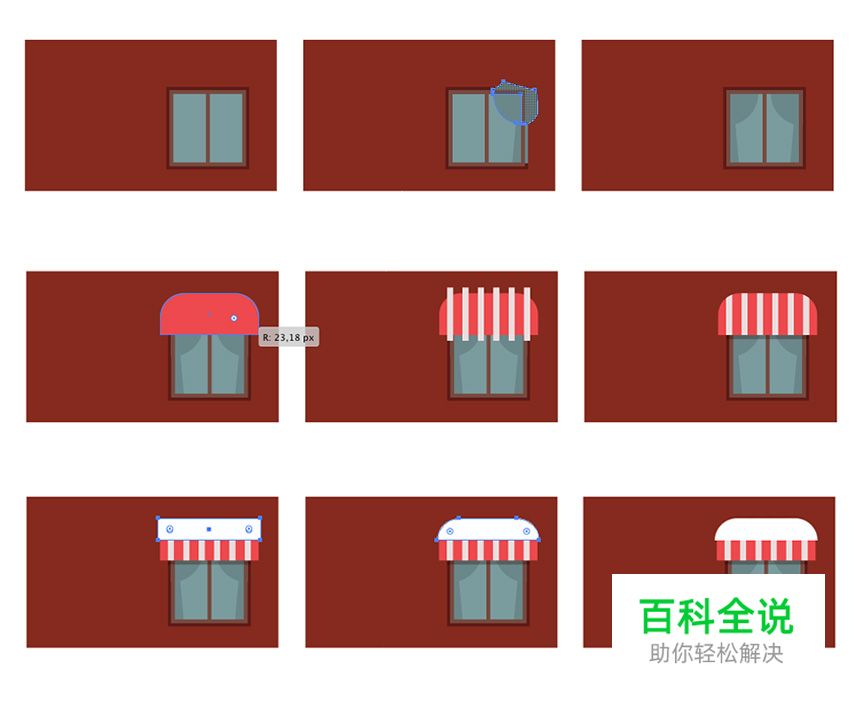
为一楼的窗户添加细节吧!
大多数操作与前面的相同。首先为窗户玻璃创建一个64 x 64矩形 (#7c9b9e)。在偏移方法的帮助下, 添加两个轮廓, 使用较浅的棕色 #754a3d 和较暗的 #5b1b14。添加垂直窄矩形, 完成窗框。点击窗玻璃, 用钢笔工具 (p) 创建颜色较深的简单窗帘, 用形状生成器工具 (shift-m) 切断突出的零件。开始创建一个遮阳伞, 通过建立一个红色 (#e84b4a) 矩形, 使顶角变圆。在遮阳伞上添加一些垂直条纹 (#e8dddd), 切断不需要的碎片, 并在其边缘下放置一个柔和的阴影。在遮阳伞的顶部加上一个雪帽, 在它的底部加入一个积雪窗台。然后对对象进行打组 (ctrl+g)。

步骤9
把右边的窗户复制一份放到左边, 将其颜色更改为黄色 (#ffb636), 并构建一个简单的杉树, 以添加圣诞节的感觉。将杉树和窗帘的颜色设置为深黄色。然后使用钢笔工具 (p) 创建一个简单的角度阴影 (#eba04b)。然后把它放在墙的上面填充(#e66340) 。

3.现在我们来绘制场景的细节吧
步骤1
让我们把房子排成一排, 并为背景添加一个 1200 x 1200 px 矩形 (#94cdeb)。使用 “对齐” 面板对齐底部的建筑物。

步骤2
将蓝色和灰色房屋的屋顶颜色更改为白色, 为插图添加更多对比度。将窗户上的雪帽颜色改为深蓝色。为地面创建一个白色的圆角矩形, 并通过在其后面创建一个副本 (#b3def5) 并将其向下移动几个像素作为微妙的阴影。使用钢笔工具 (p) 绘制房屋后面其他建筑物 (#87c0de) 的简单轮廓, 为插图添加更多深度。

步骤3
借助简单的形状和钢笔工具 (p), 创建路灯并使用以下设置对其进行着色:
#4a5c5e 较深的灰色
#586e70 较浅的灰色
#ffb636 黄色玻璃
#d49322 灯
然后打组路灯,移动到蓝色房子的附近,然后在复制一份放到右边黄色房子附近!

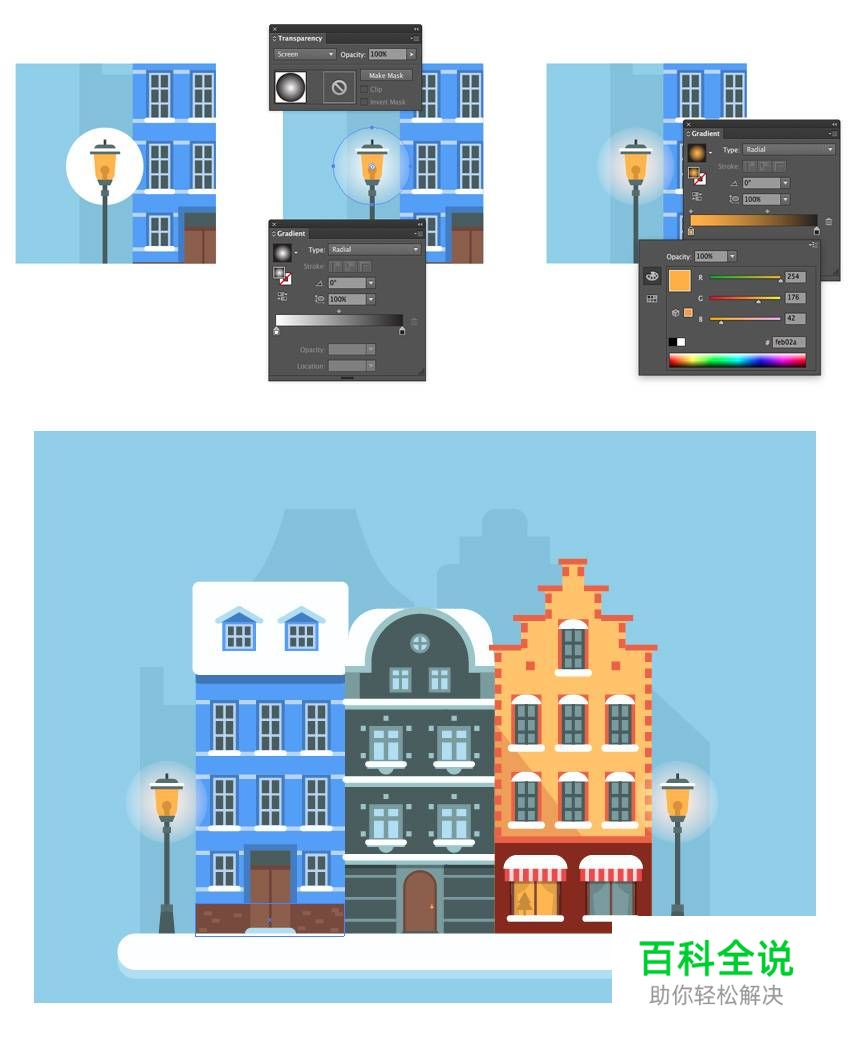
步骤4
为路灯制作发光效果
只需在其中一个灯笼后面创建一个白色圆圈, 并将其填充白色到黑色的径向渐变, 将其混合模式切换到滤色。双击左下角渐变滑块, 将白色更改为黄色 (#feb02a)。然后将左上角渐变滑块稍微向右移动。复制渐变, 将其放置在第二个灯笼后面。

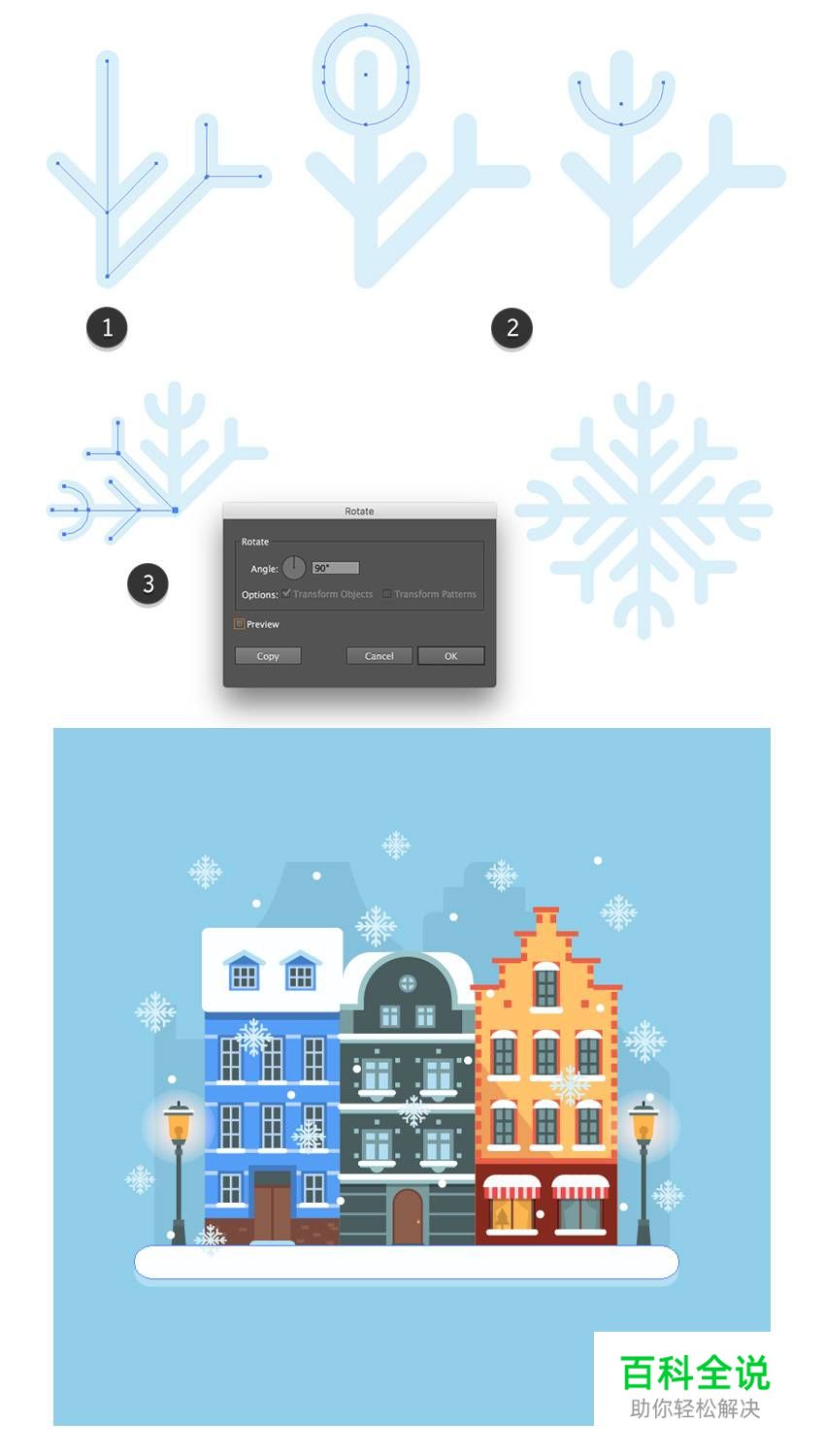
步骤5
现在我们将创建一个雪花。我们可以分析一下雪花,他可以是一个对称的图形对吧,所以我门使用钢笔工具 (p) 绘制主体, 并使用下面的图像作为参考 (1)。使用 #daeffa 进行着色。要添加圆角顶部, 只需创建一个圆角矩形, 并在直接选择工具 (a) 的帮助下删除其上半部分。(3)打组所有部件。按住 alt 按钮, 然后单击底部锚点。输入 “角度” 值的 90, 然后按 “复制”。保持选中副本, 按两次 ctrl+d, 这样雪花就完成了。(3) 将所有部件组合在一起。然后在复制一下雪花,摆放在场景注意大小的随机和位置的随机。

步骤6
看看你的冬季房屋场景, 看看是否还有什么你想创造的东西–也许是额外的雪帽, 房子上的一些小细节, 或者窗户上的灯光。我选择添加更多的圣诞气氛的插图, 并创造了一些带有节日的符号, 如花环, 铃铛, 松树, 和一些其他装饰。我还在黄色房子的台阶屋顶上加了几顶雪帽。

最后恭喜你完成了本次教程,你也可以花时间来练习一下下面的插画。

译文地址:ui中国
作者:Aliaksei Kruhlenia
译者:米下小雨

