Axure怎么制作钟表秒针旋转的效果?
axure7.0想要绘制时钟并制作秒针转动的效果,该怎么制作呢?下面我们就来看那看详细的教程。
1、首先在页面中添加一个原型,建议由固定的宽度,示例中的圆形直径为180,位置处于0.0处,至于此处是为了方便计算,大家可以根据自身的实际情况适当调节。

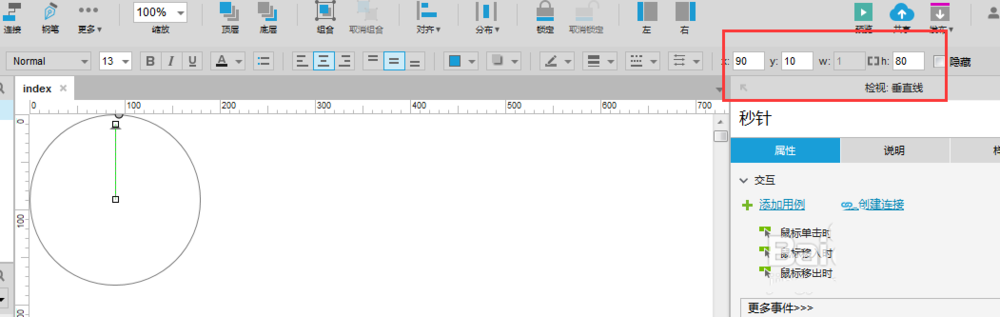
2、添加一个秒针,秒针的长度要小于圆形半径,这点就不做解释了。此时这个秒针的位置放置于X:90,Y:10 ,我的秒针长度为80,此时它的尾部正好处于圆形的圆心处。

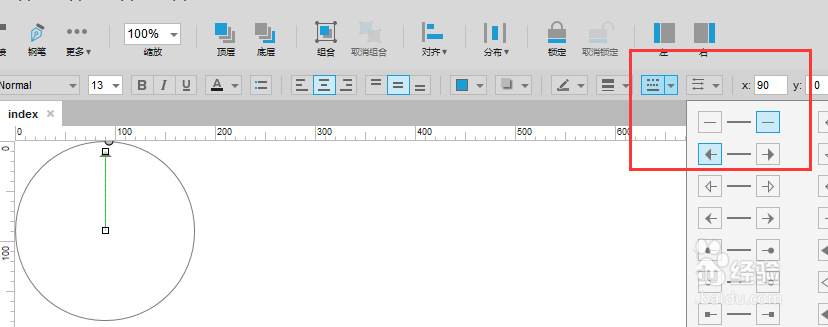
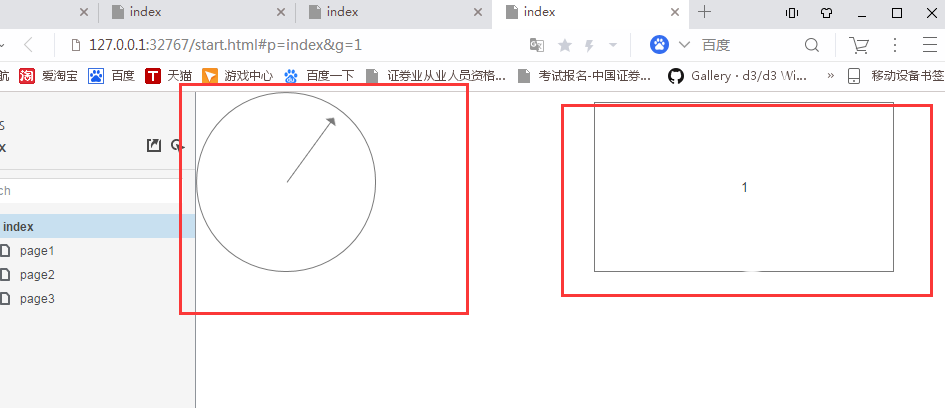
3、指针可用直线替代,箭头的添加方式如截图所示

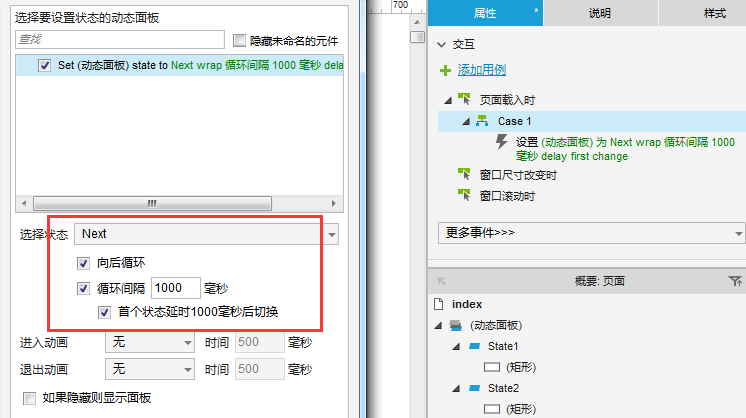
4、添加好后我们需要一个动态面板,这个动态面板是用来控制秒针的转动的,我们可以在载入页面时,让动态面板每一秒完成一次状态切换,动态面板切换的同时,带动秒针以底部为圆心进行转动,转动的角度为360度/60秒=6度/秒,下图为动态秒板的切换方法

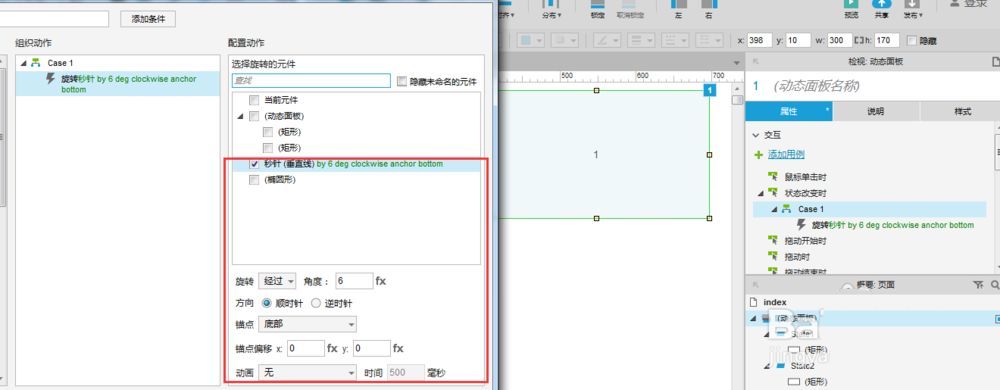
5、下图为动态面板上附加的事件:动态面板每一次状态切换触发效果:秒针转动6度

6、试运行下,已经达到想要的效果了,此时在原型中隐藏作为效果控制的动态面板即可,再次预览,页面上就会只剩下一个有着秒针的表盘了,怎么样,是不是很简单?有兴趣的朋友可以试着做下时针和分针,就当做入门的练习吧

以上就是axure制作钟表旋转的教程,希望大家喜欢,请继续关注我们。
赞 (0)

