Axure RP怎么实现提示框悬停功能?
Axure RP是一款十分方便的页面交互模型软件。产品经理在进行需求分析的时候,借助Axure RP工具可以很好设计功能系统,本文将简单介绍Axure RP 的悬停功能(类似于tooltip)如何实现。
1、正常打开Axure RP 工具,本文以新建一个空白页面为例进行说明。

2、从左侧元件库中拖拽一个文本标签到空白页面中,如下所示。

3、从左侧元件库中拖拽一个动态面板到空白页面中,双击该动态面板,编辑面板的名称和内容,如下所示。

4、将该动态面板设置为“隐藏”。光标移到动态面板处,鼠标右键点击该元件,出现的对话框中设置为隐藏即可,如下图所示。

5、添加事件,当鼠标移入时,出现提示框。光标选中文本标签元件,在右侧的对话框中属性下双击“鼠标移入时”事件,如下图1所示,双击后,会弹出下图2 所示的窗口,设置动态面板可见。点击“确定”关闭页面。


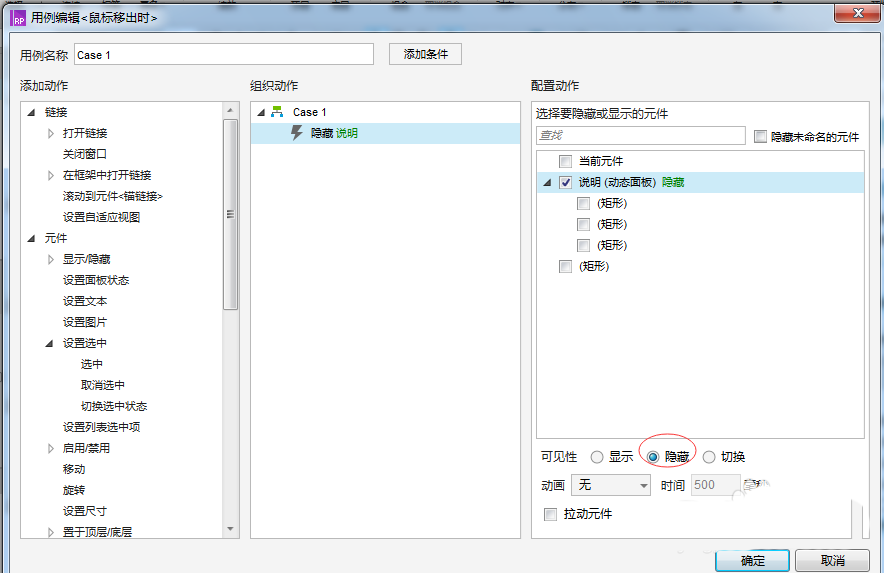
6、添加事件,当鼠标移出时,提示框消失。光标选中文本标签元件,在右侧的对话框中属性下双击“鼠标移出时”事件,双击后,会弹出下图 所示的窗口,设置动态面板隐藏。点击“确定”关闭页面

7、页面的主体设计如下图1所示,这时候点击预览就可以查看效果了。


赞 (0)
