Axure怎制作表格升序或降序效果?
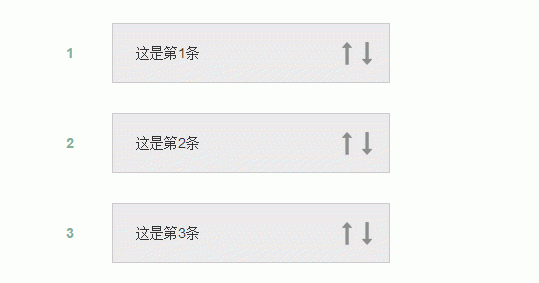
Axure想要制作一个表格内容修改排序效果,上下行的交换,该怎么这个交互效果呢?下面我们就来看看详细的教程。

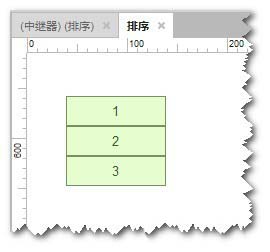
新建一个“中继器”,如下图所示:

“中继器”设置2列:ID、content;可按所需设置行内容; (ID是用来排序的,建议按数字顺序设置),可参考下图设置:

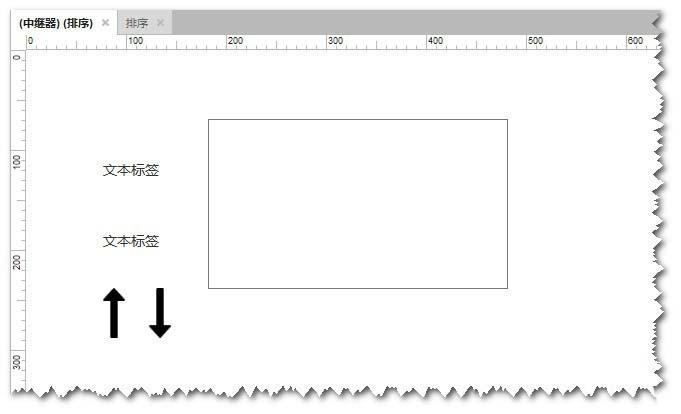
双击进入“中继器”内部,先清除原来内容;新建2个“文本标签”、1个“矩形”、1个“向上箭头”的图标、1个“向下箭头”的图标;如下图所示:

设置一个“文本标签”为Num;
设置一个“文本标签”为content;
设置"矩形"尺寸:280*60;填充色:#CCCCCC
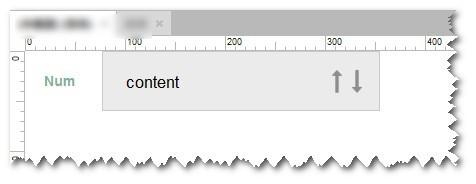
布局如下图所示:

到这里,基础的布局设置结束,以下是交互设置~
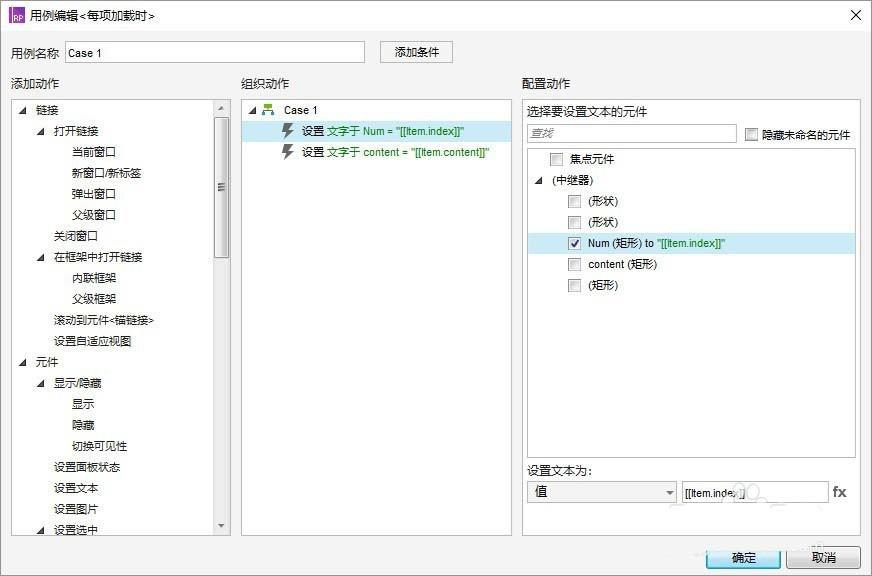
首先是“中继器”的“每项加载时”的交互:

动作:
设置“文本标签:Num”的值:[[Item.index]]
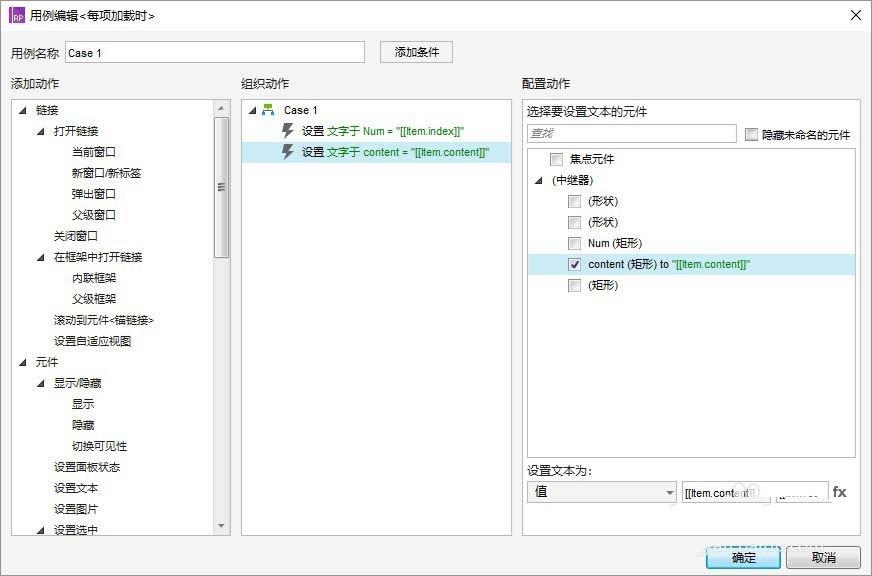
设置“文本标签:content”的值:[[Item.content]]
如下图所示:


”图标:向上箭头“的”鼠标单击时“的交互:

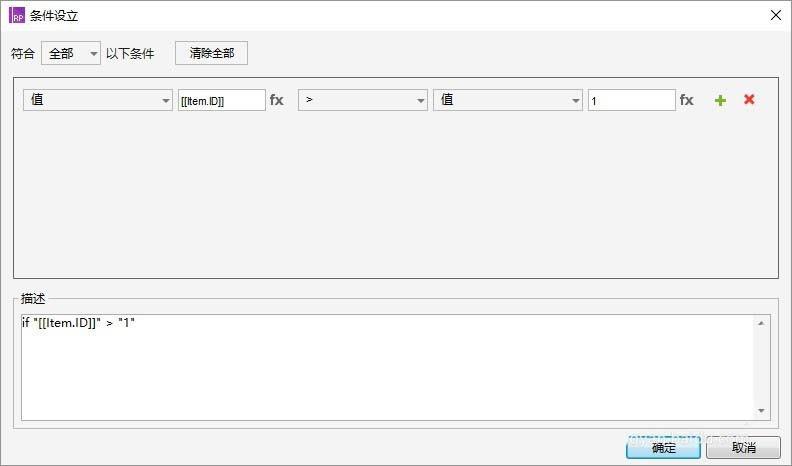
条件:当”值:[[Item.ID]]“大于1时,如下图所示:

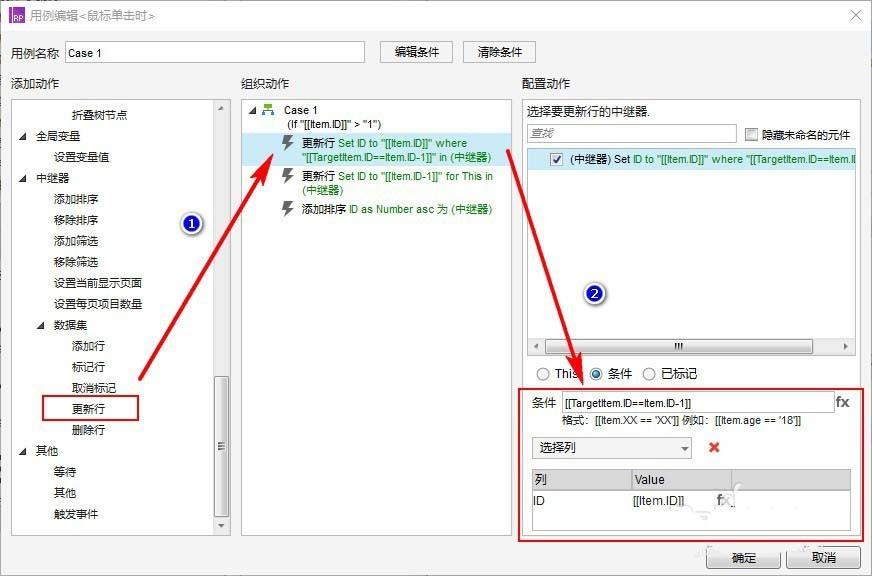
动作1:更新行:设置上一行的ID为本行ID)
更新条件:[[TargetItem.ID==Item.ID-1]]
更新”ID“列内容:[[Item.ID]]
如下图所示:

动作2:更新行:设置本行的ID,数值减1
更新条件:this(即本身)
更新”ID“列内容:[[Item.ID-1]]
如下图所示:

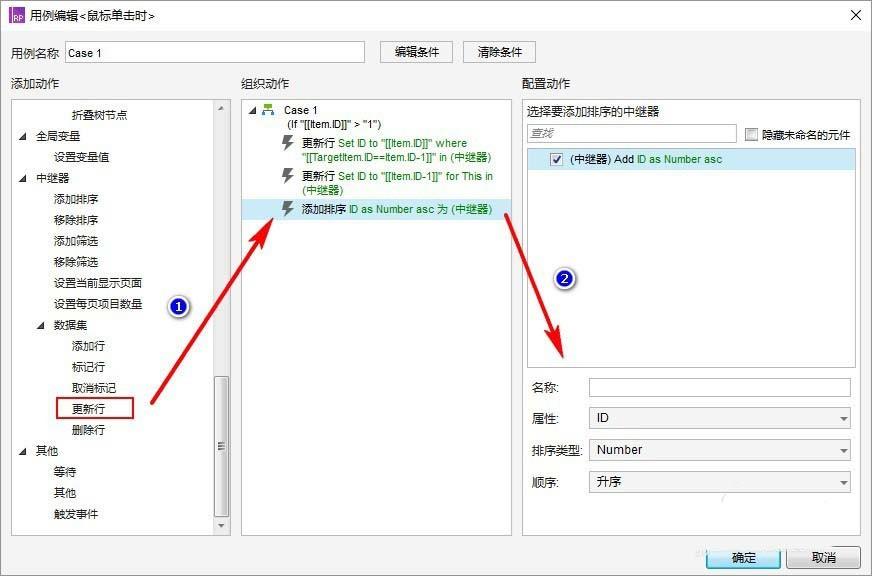
动作3:排序
针对”属性:ID“排序;排序类型:Number;顺序:升序;如下图所示:

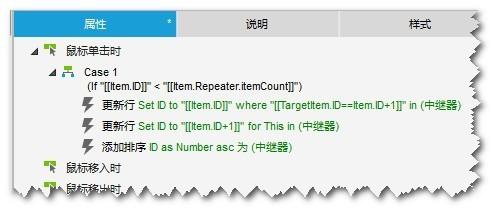
几乎相同方式,设置”图标:向下箭头“的”鼠标单击时“的交互:

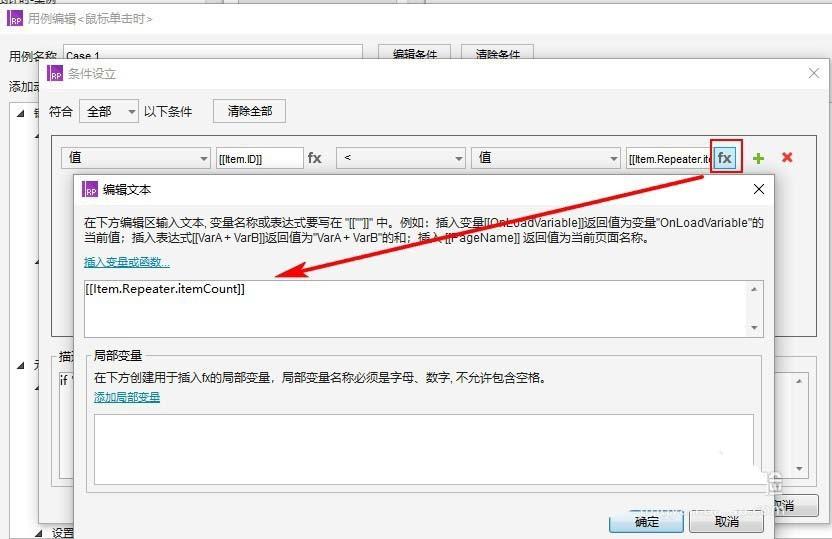
条件:当”值:[[Item.ID]]“小于”[[Item.Repeater.itemCount]]“时,如下图所示:


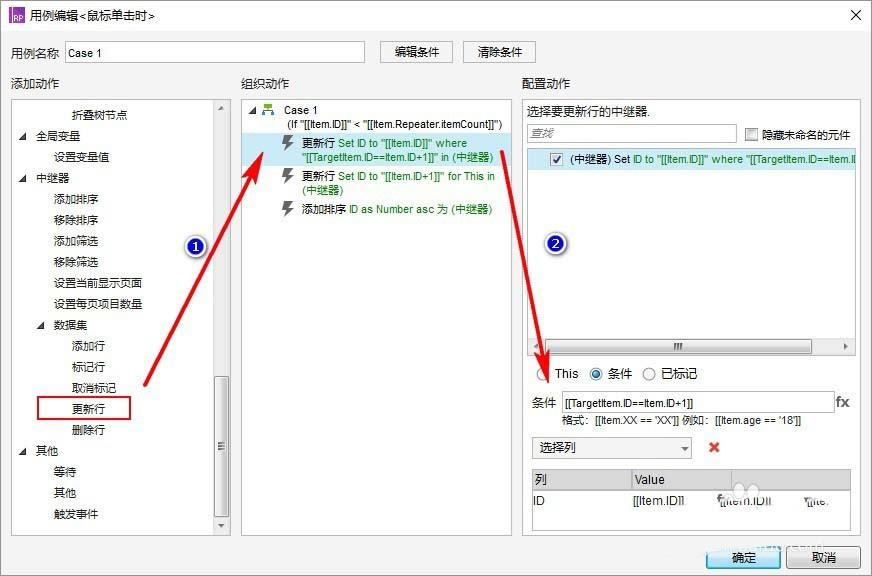
动作1:更新行:设置下一行的ID为本行ID)
更新条件:[[TargetItem.ID==Item.ID+1]]
更新”ID“列内容:[[Item.ID]]
如下图所示:

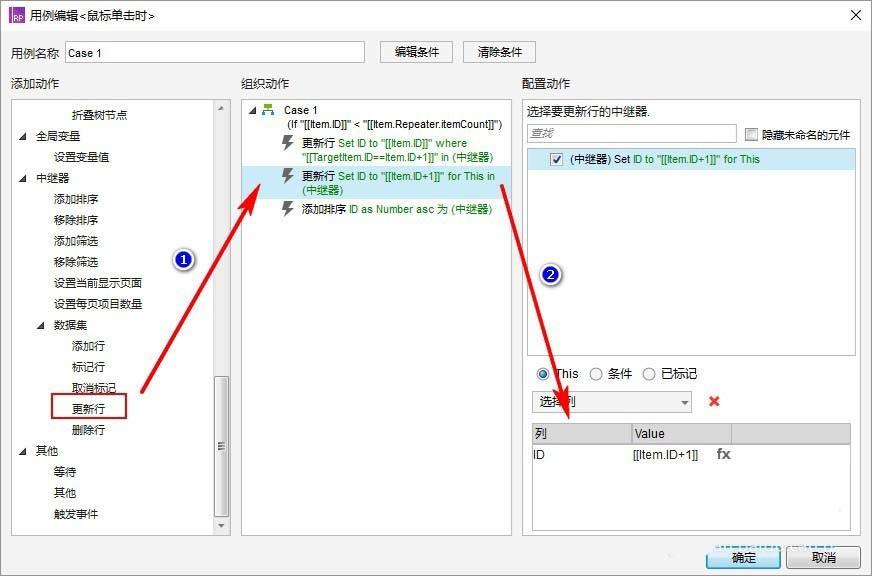
动作2:更新行:设置本行的ID,数值加1,
更新条件:this(即本身)
更新”ID“列内容:[[Item.ID+1]]
如下图所示:

动作3:排序
针对”属性:ID“排序;排序类型:Number;顺序:升序;如下图所示:

设置内容还是比较少的,有些挠脑筋,需要仔细些即可,设置完毕后,就可以验证效果如何~

以上就是axure制作表格内容升降序列的教程,希望大家喜欢,请继续关注我们。

