射手影音皮肤设计制作教程
射手影音是一款国产的播放器,一直都是国产的支持者。现在射手影音播放器支持皮肤自己设计制作了哦,不会的就看看小编带来的教程吧!
射手影音皮肤设计制作教程:
一、了解影音皮肤设计框架
OK!同学们,现在开始给影音进行解剖,看看它的构造和我们人类有什么不同,解剖到任何区域我都由左往右一个个器官进行介绍,同学们要坚持住哦!

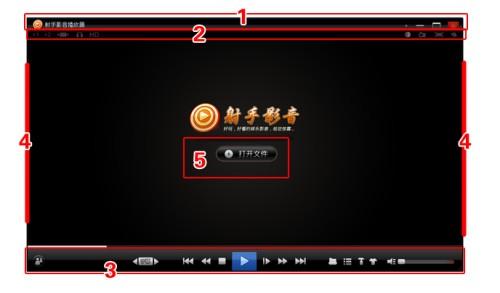
区域1:
影音的顶部,由顶部背景图片、LOGO文字图片、缩进系统按钮、缩小按钮、延展按钮(原始大小)、关闭按钮组成。
区域2:
影音的tips,先由tips背景图片,左边由放大1倍、放大2倍、标准画面(去上下黑边、去左右黑边)、音轨选择、画质增益,右边由正常播放(单曲循环、列表循环)、亮度对比度、截图、全屏切换(原始缩进)、窗口置前(窗口正常)、关闭按钮(全屏时才出现)组成。
区域3:
影音的控制栏,先是控制栏背景图片,剩下的先分为左、中、右三个部分来观察它吧
左边由LOGO、分享按钮、字幕左箭头、字幕按钮、字幕右箭头
中边由上一段、快退、停止、播放(暂停)、步进、快进、下一段
右边由打开文件、播放列表、设置面板、声音开启(静音)、声音大小调节按钮、声音调整背景图组成
区域4:
影音的边框由影音边框组成组成
区域5:
影音的打开文件部分,由影音打开文件按钮组成
这个打开文件与区域3右边的打开文件功能一样但视觉大小有区别
二、影音皮肤设计制作要点
上一节我们对影音进行了全面解剖,额~大家小心点不要踩到,不然影响后期拼装,配合一下,谢谢 ……
OK,知道了影音的组成元素,要记住他们哦,麻雀虽小,五脏还是要全的!
背景图片制作方法:
(在skins文件甲下创建一个FrameCfg.dat)
区域1:
顶部背景图片

分为ABC三个部分组成一张图,A与C同等宽度与高度,B则横向无限延展
编辑FrameCfg.dat
//标题栏
CAPTIONHEIGHT:31; //标题栏框横向延展图高度B区域
LCAPTIONTHICKWIDTH:3;//标题栏框左边图宽度A区域
RCAPTIONTHICKWIDTH:3;//标题栏框右边图宽度C区域
区域2:
tips背景图片 ,为一个颜色块来做横向无限延展背景图
,为一个颜色块来做横向无限延展背景图
区域3:
控制栏背景图片

切掉两边取中间A部分1px图横向无限延展
声音调整背景图

作为贴图背景
区域4:
影音边框

取4个角,4个1px边做为无限延展
编辑FrameCfg.dat
//框架
FRAMECORNERWIDTH:3;//圆角的宽度
FRAMECORNERHEIGHT:3;//圆角的高度
LFRAMETHICKHEIGHT:1;//左边框纵向延展高度
TFRAMETHICKWIDTH:1;//顶部框横向延展宽度
RFRAMETHICKHEIGHT:1;//左边框纵向延展高度
BFRAMETHICKWIDTH:1;//底部框横向延展宽度
按钮图片制作方法:
所有的可操作按钮只需要做一张显示图即可,操作的状态效果系统会自动实现,减轻了很大的工作量,还不错吧
制作规范:
图片格式:bmp
图片尺寸:无
图片命名:需与原始文件名对应上,见影音元素命名表
图片元素命名表:
区域1:
顶部背景图片 CAPTION
LOGO文字图片 CAPTIONTEXT
缩进系统按钮 BTN_MINTOTRAY_SINGLE
缩小按钮 MINIMIZE_SINGLE
延展按钮 MAXIMIZE_SINGLE 原始大小 RESTORE_SINGLE
关闭按钮 CLOSE_SINGLE
区域2:
tips背景图片 TOPBACKGROUND
放大1倍 TOP_1X_SINGLE
放大2倍 TOP_2X_SINGLE
标准画面 TOP_NORMAL_WIDER_SINGLE
(去上下黑边TOP_NORMAL_SINGLE 、 去左右黑边TOP_LETTERBOX_WIDER_SINGLE)
音轨选择 TOP_AUDIO_SINGLE
画质增益 TOP_VIDEO_SINGLE
正常播放 TOP_NOCYCLE_SINGLE
(单曲循环TOP_SINGLECYCLE_SINGLE 、 列表循环TOP_ALLCYCLE_SINGLE)
亮度对比度 TOP_GAMMA_SINGLE
截图 TOP_CAPTURE_SINGLE
全屏切换 TOP_FULLSCREEN_SINGLE (原始缩进TOP_RESTORE_SINGLE)
窗口置前 pinail2_SINGLE (窗口正常pinail_SINGLE)
关闭按钮 TOP_CLOSE_SINGLE
区域3:
控制栏背景图片 BOTTOMBACKGROUND
左边由
LOGO SPLAYER
分享按钮 BTN_SHARE_SINGLE
字幕左箭头 BTN_SUB_DELAY_REDUCE_SINGLE
字幕按钮 BTN_SUB_SINGLE
字幕右箭头 BTN_SUB_DELAY_INCREASE_SINGLE
中边由
上一段 BTN_PREV_SINGLE
快退 FAST_BACKWORD_SINGLE
停止 BTN_STOP_SINGLE
播放 BTN_PLAY_SINGLE (暂停 BTN_PAUSE_SINGLE)
步进 BTN_STEP_SINGLE
快进 FAST_FORWORD_SINGLE
下一段 BTN_NEXT_SINGLE
右边由
打开文件 BTN_OPENFILE_SMALL_SINGLE
播放列表 BTN_PLAYLIST_SINGLE
设置面板 BTN_SETTING_SINGLE
声音开启 VOLUME_SINGLE (静音 MUTED_SINGLE)
声音大小调节按钮 VOLUME_TM_SINGLE
声音调整背景图 VOLUME_BG
区域4:
影音的边框由影音边框组成 FRAMECORNER
区域5:
影音打开文件按钮 BTN_BIGOPEN_SINGLE
其他元素:
预览图 皮肤名称 single
影音标示 watermark2
三、上传
步骤:
1:整理好图片元素,对应好图片名
2:在SPlayer/skins下自建文件夹命名为xxxx
3:再将整理好的图片元素放入xxxx中
4:打开射手影音播放器右键 界面==》选择xxxx皮肤
5:恭喜您已经成功的做了一套符合自己的皮肤了
