UX领域的“愉悦性”陷阱
@C7210早上在朋友圈转了一篇关于网易云音乐的文章(早读课),文中谈到“为什么不做音乐评分,而突出评论呢?”,有所感触。“第一点是产品要重视内容本身,而非一味地方便用户,把内容价值落化为分数。第二点,用户看评论的习惯和氛围才是最重要的,内容的深度要远远大于一个简单的数字。”
直指人心的产品做起来说难也难,说简单也简单。
下面进入译文。
说起“愉悦性”,我们通常会想到一些让人感到温暖、开心的东西,譬如毛绒玩具、纸杯蛋糕、拥抱,等等。
不过,具有愉悦性的事物在某些情况下同样会带来负面效应。某些笑话可能冒犯到他人,温馨的广告可能误导部分观众,即便是可爱的音效也会因为运用不当而使人抓狂。
在UX领域,我们总会对那些体现着愉悦性的设计细节赞赏有加;而另一方面,对其负面效应的了解也将有助于我们更好、更全面的掌握这一设计原则,避开陷阱。
增加认知负荷与交互成本
一旦运用不当,意在愉悦用户的界面元素反而可能破坏可用性,增加界面的认知负荷及交互成本。
来看著名日料Morimoto的网站 – 简直是过度追求视效及愉悦性,置可用性而不顾的典范 – 穷极所能在每一个元素当中体现着“设计感”,最终结果便是信息难以获取,操作难以进行。

- 导航菜单被分割成两部分,倾斜放置,难以阅读和点击。
- 菜单项展开和关闭的动效飘忽而冗长。
- 图形元素会随着鼠标的移动而游走,干扰视线。
- 背景音乐自动播放,无论你喜欢与否。
视觉表现层面的愉悦性可以为产品赋予生命与性格,使品牌形象更加生动饱满。然而一旦处理不当,愉悦性反而会破坏产品最基本的可用性,阻碍用户获取信息、完成任务。
审美疲劳
“惊喜”是构建愉悦体验的关键要素。新鲜的、不期而遇的美好事物总会让人感到开心。
我还记得第一次启动自己的安卓手机,看到这些彩色图形精妙的变化成“Android”字样时的兴奋感。当时我觉得这是我见过的最酷的启动动画了。



过了一段时间,新鲜感褪去,每每再看到这个动画,我已经不会有任何兴奋和愉悦的感觉了,曾经的惊喜也沦为寻常。
通常情况下,愉悦感都会随着时间而渐渐淡化,你能想到的最为精彩出奇的细节表现也只会在最初的一段时间内给人以新鲜感,而维系的方式似乎只有在情感化的方向上一遍又一遍的重设计。
愉悦的定义是主观的
见过那些试图融入幽默元素的出错页面?本质上讲,这种做法相当于在很坏的状况下通过开玩笑来缓解尴尬。通常,在人们试图获取信息、保存数据或完成任务却遭遇意外状况而导致失败的时候,任何带有“搞笑”味道的反馈信息都会显得缺乏同情心,用户很可能感到被冒犯,甚至因此被激怒。
此外,“愉悦”的定义也因人而异。在一部分人看来十分新鲜有趣的东西,对另一部分人可能会很糟。普遍适用的愉悦标准几乎是不存在的,“情感化”是一个复杂地带,良好的设计初衷未必如愿带来正面的结果。

有趣还是可怕?
扩展性有限
随着用户增长及群体扩大,愉悦性的问题会变得越发棘手。在小品牌、小产品当中尝试一些创意性的、愉悦性的设计路线,或许尚可;一旦用户群体的构成走向复杂化,试图取悦众人的设计目标会越发难以实现。
不妨比较一下世界级大厂与相对较小的品牌在文案策略方面的差异:

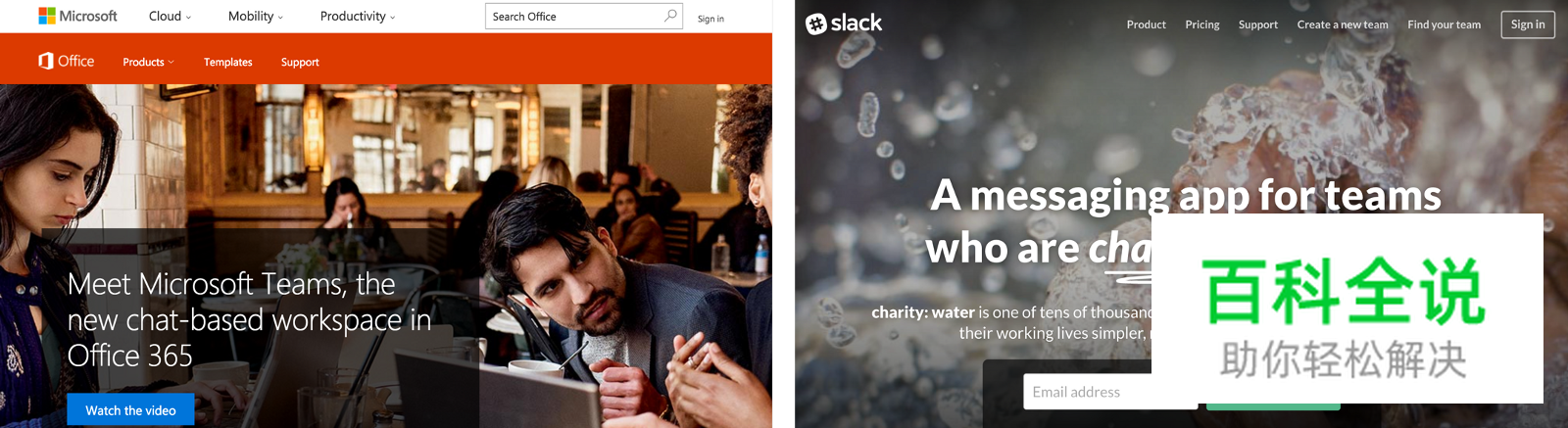
Microsoft Teams vs. Slack

Google Docs vs. Quip

Eventbrite vs. Splash
总体上讲,大厂更倾向于使用简单明了、约定俗成的文案风格,因为对于世界级的品牌来说,这是最为安全的策略。简练、直白、表意准确的语言更容易被本地化,出现歧义的可能性较低。
而右侧这些品牌的文案风格,在我个人看来确实更生动、更有意思一些,但他们所针对的也是更为特定的、范围相对较小的群体。如果你并非受众之一,恐怕不会像我这样觉得有意思。
安全的愉悦性策略
到目前为止,你已经对愉悦性的负面效应有所了解了。挑战和风险确实存在,但这并不意味着你需要彻底规避这个概念 – 关键在于识别一些适合承载愉悦体验的时间点。
我所学到的一点是,在那些用户不常见到的界面当中尝试愉悦性元素是最为安全的,譬如:
- app启动页面
- 帐号设置成功页面
- 新功能游历
- 用户初次完成某个重要操作之后的反馈页面
- 空状态页面
这些状态通常只会被体验一次,情境都以正面情绪为主,无需担心反复无趣或是恼人一类的问题。
所以我们时常在新手引导流程当中看到一些有意思的表现形式,例如改版后的Google Sites。这类产品环境当中的多数页面都很简单直白,高度聚焦于任务,没有多余的元素干扰流程,只有在这些“一次性”的环节当中给人以惊喜,通过引发情感共鸣来促进信息的传递。

坦诚的讲,我自己也仍在摸索着愉悦性的运用方式,毕竟这是一个很主观的概念,任何绝对化的规则都难以成立。理想化的目标是整理出一套详尽而实用的设计指南,关于何时使用愉悦性元素,何时避免,一目了然 – 但这事比我想象的要难很多 – 毕竟,对于如此抽象和感性的概念,恐怕每个人心中都会有着不同的定义。
译文代表原作者观点。欢迎发表评论,或到译者微博进一步交流探讨。
