你真的了解色彩吗?
色彩的运用是门学问,它在设计中占了极其重要的地位。有很多人,设计图做好了,但是对于使用的颜色合不合适,能不能达到预想中的效果却不知怎么去把控,这时色彩基础以及配色技巧就显得尤为重要,今天我们先来了解色彩的基础:
认识颜色
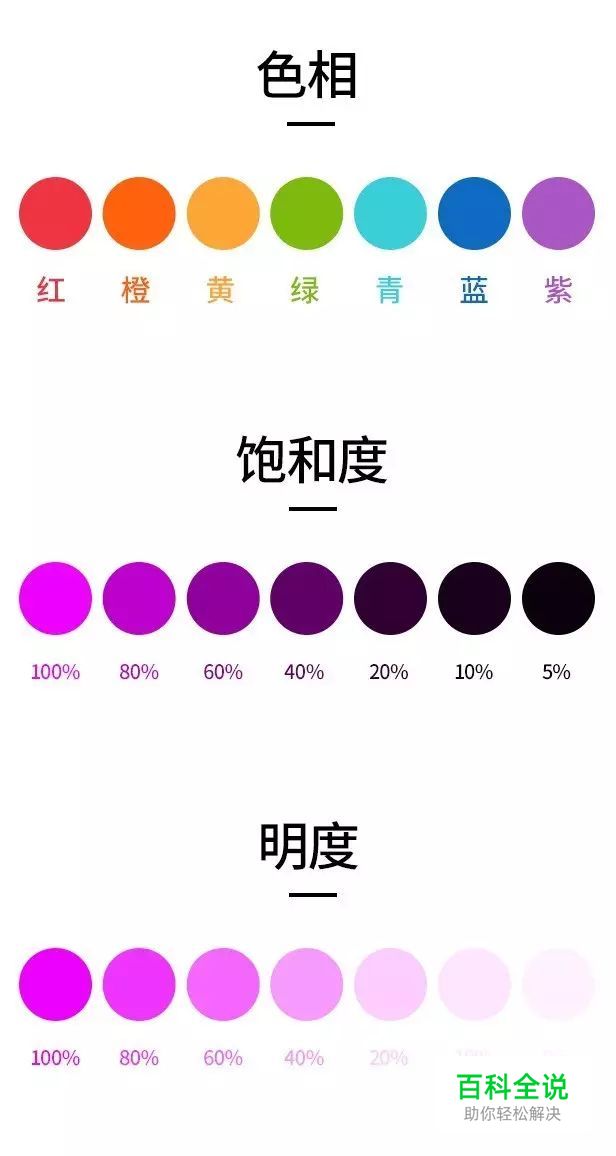
颜色是通过眼、脑和我们的生活所产生的一种对光的视觉效应,我们这里要从颜色的三大特性开始说,也就是平时经常说的“HSB模式”,H:色相、S:饱和度(%)、B:明度(%)直观一点看

我们这里在改变饱和度时,其他两项数值不变,改变明度时也是如此,这样就能很清晰的看到在改变HSB任意一项的数值时对颜色的影响(饱和度越高对应颜色越纯,明度越高对应颜色越亮),这就是颜色的三大特性。
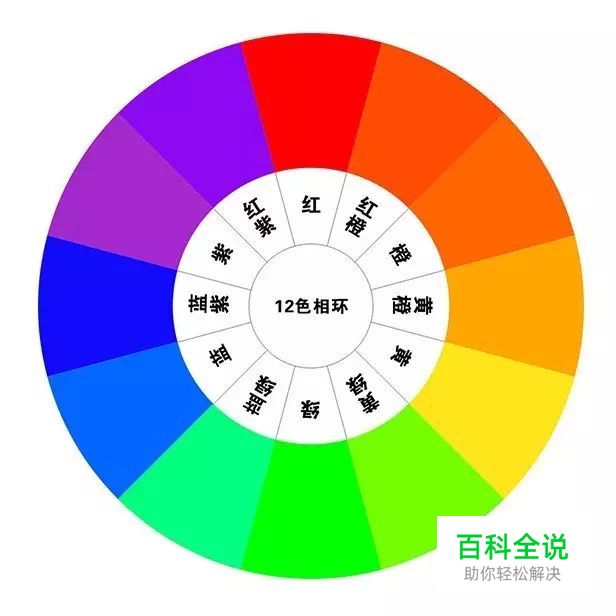
了解色相环

色相环的作用除了分辨色相,还能让我们了解一些配色的常用选色方法,例如:相邻色、间隔色、互补色,就是我们平时选色用到的理论,下面在色相环上去看这些颜色搭配:
相邻色:红 橙、黄 绿、绿 蓝、蓝 紫…

间隔色:红 黄、黄 蓝、蓝 红、绿 紫…

互补色:红 绿、黄 紫、橙 蓝…

无论是相邻色、间隔色、互补色、还是改变明度,饱和度,这些都是通过改变颜色的三个特性其中的一个或者多个进行色彩组合,这些也是配色的理论基础。
颜色的感情
其实没一个颜色给人的感觉也是完全不一样的,每一种颜色也都在向我们表达着不一样的情感,我们可以简单的做下总结:

总结
配色是一种感性的知识,因为没有一个完全正确的标尺,但是我们有配色原则可以遵循,例如促销常用配色:红配黄、紫配黄等等,这期简单的了解一些颜色的基础特性,后期我们说下具体的配色技巧及原则!
封面作者:Lily
文章来源:美工美邦(公众号)
作者:张家彬

赞 (0)

