如何在UI设计中使用格式塔原则
你是否抬头看天的时候,经常会看到如下图所示的这种形状奇特的云,你是否都会觉得像熟悉的动物或事物?那么你是否曾想过,为什么仅仅通过一团毛绒绒的气体你就能在脑中建立起这种特殊联系呢?

因为你的大脑总是试图通过对比以前的或者视觉模型和以及其关联的点来了解世界。它用“特殊”方式来感知形状和形式、分组信息、填补空白等从而在你的脑中形成大概画面。
了解大脑如何运作将有助于你成为一个更聪明的设计师 ,成为视觉传达的主导者。它可以帮助你确定在特定情况下哪些视觉元素最有效,因此你可以通过使用它们来影响感知,直接或间接的影响行为,当涉及到目标导向、解决问题、直观设计以及UI设计时非常有用。
“伟大的设计师明白心理学在视觉感知中的重要作用。当某人看到你的设计创意时会发生什么?他们对你的文章所传达的信息有什么反应?“——Autodesk品牌内容策略师Laura Busche
现在我们清楚的知道视觉设计和心理学是相互联系且可以相互影响的,格式塔原则可以帮助我们理解和把控这种联系。
什么是格式塔?
格式塔是20世纪20年代由德国心理学家提出的一组视觉感知原理。它建立在“一个有组织的整体,被认为大于其各部分的总和”的理论基础之上。
“整体不是各部分的总和” 。—— Kurt Koffka
格式塔试图解释人们在合适的情况下如何看待视觉元素。这些建立在四个关键想法上:
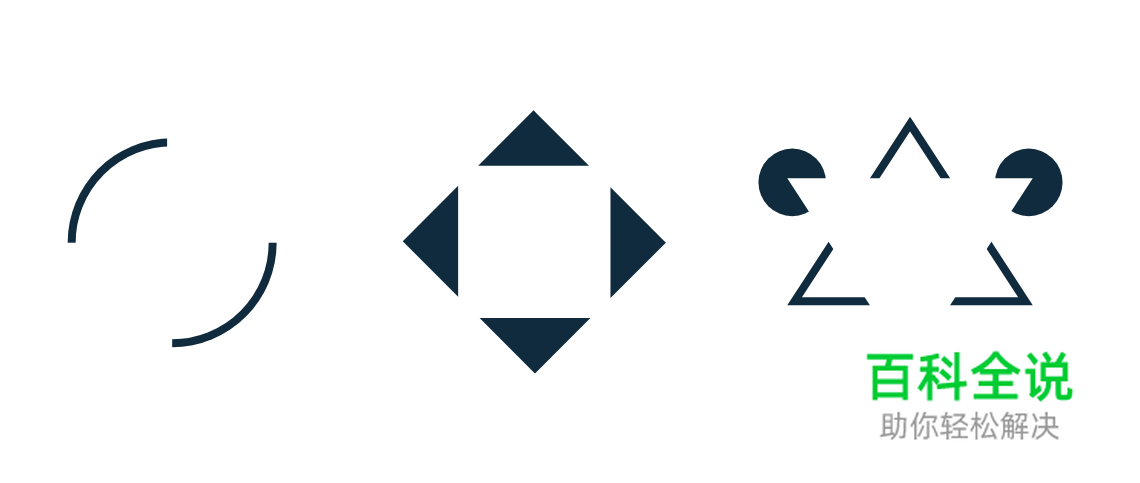
- 出现

人们倾向于从基本概述中识别元素,我们的大脑识别一个简单、相对清晰的事物要比识别一个完全精确的事物要快很多。
- 物化

即使有部分物体丢失,人们依然可以识别,因为我们的大脑与记忆中存储的熟悉模式相匹配,填补物体缺失的空白。
- 多稳定性

人们常常用多种方式来表达模糊不清的对象,我们的大脑会在寻求确定性的方案之间来回地跳动。最后结果就是一种观点会变成主导观点,而另一种观点则会慢慢消失。
- 不变性

人们可以通过对物体旋转、比例和平移来识别简单对象,即使他们不同,我们的大脑依然可以从不同的角度观察物体。
下面是格式塔原则,对UI设计有很大影响:
贴近原则

当各个视觉单元一个挨着一个,彼此靠得很近的时候,可以用“贴近”这个术语来描绘这种状态,通常也把这种状态看作归类。以贴近而进行视觉归类的各种方法都是直截了当的,并且易于施行。设计师可以根据需要使用贴近手法创造出完美的格式塔。这是因为由贴近而产生近缘关系,运用近缘关系无论对少量的相同视觉单元还是大量不同的视觉单元进行归类都同样容易。
贴近原则如何应用于UI设计?
我们可以在UI设计中使用贴近原则来组合类似的信息、组织内容、调整布局。正确使用将对视觉传达和用户体验产生积极影响。
正如贴近原则所述,关联元素应该保持亲密,非关联元素应该分开。留白在这里发挥着至关重要的作用,因为留白引导了用户视觉朝预期方向发展。留白可以增强视觉层次和信息流引导,有助于信息阅读和扫描布局,它可以帮助用户更快地实现目标并深入到内容本身。

我们几乎可以在任何地方应用贴近原则,从导航、卡片、正文和分页等等。
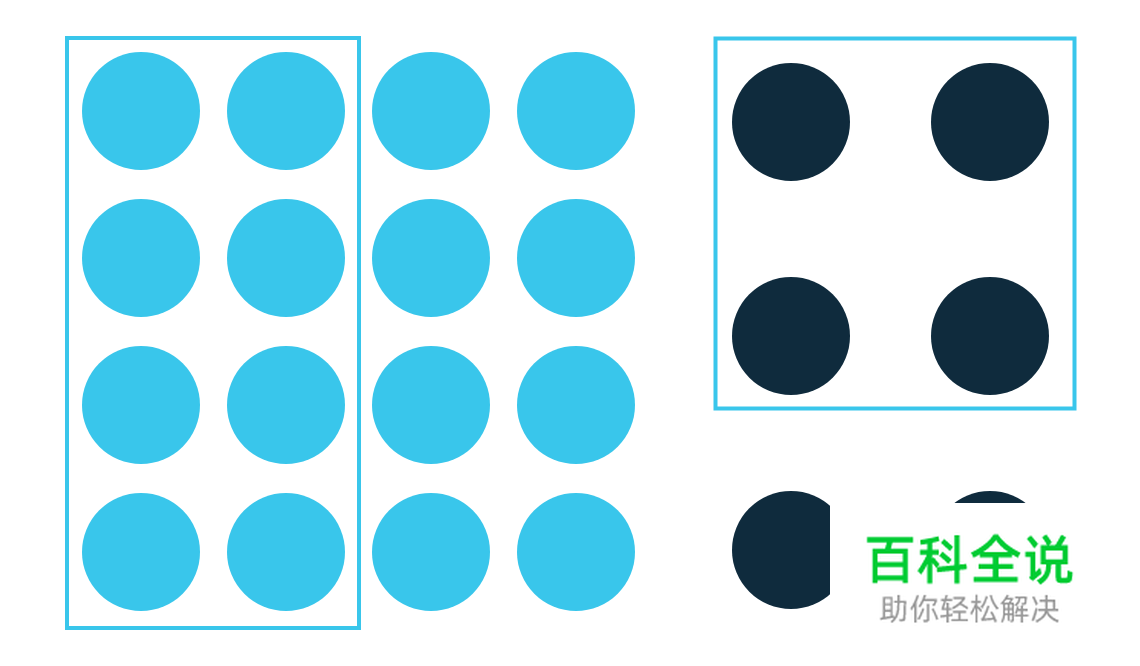
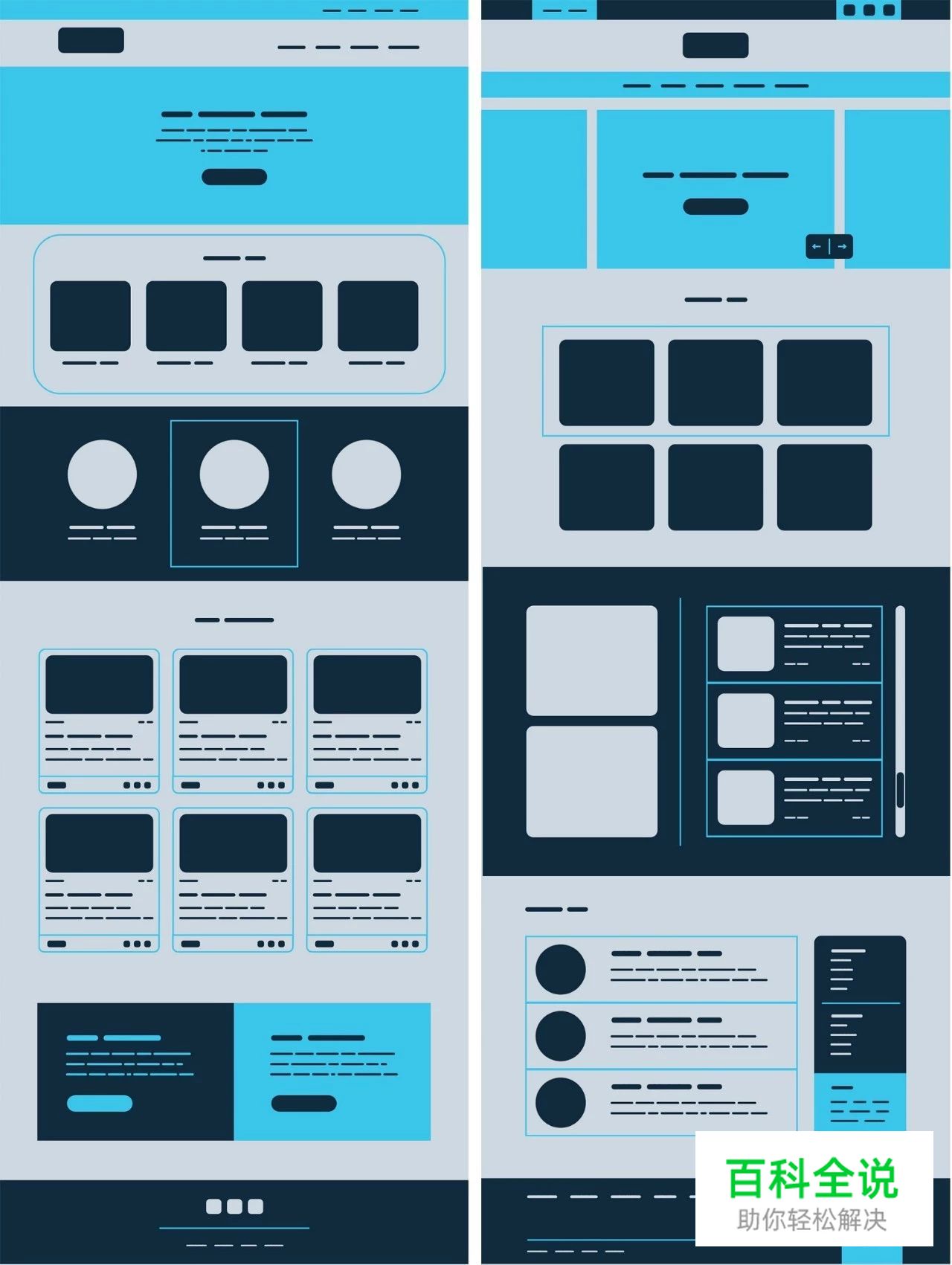
共同区域原则

与贴近原则类似,放置在同一区域内的元素被视为一个分组。
共同区域原则如何应用于UI设计?
共同区域原则非常有用,它可以帮助我们进行信息分组和组织内容,同时它也可以实现内容分离或做为一个焦点。这个原则增强了层次结构,可阅读性,并有助于信息传达。
共同区域原则可以把许多不同的因素结合在一起,使它们在更大的组内保持统一。我们可以通过使用线条、颜色、形状和阴影来达到这个目的,它经常被用于元素前置,表示某个元素的重要性。

上图是共同区域原则的一个示例:一个布局合理的网页,其中不同的信息位表示一个模块,banner和表格是很好的示例。
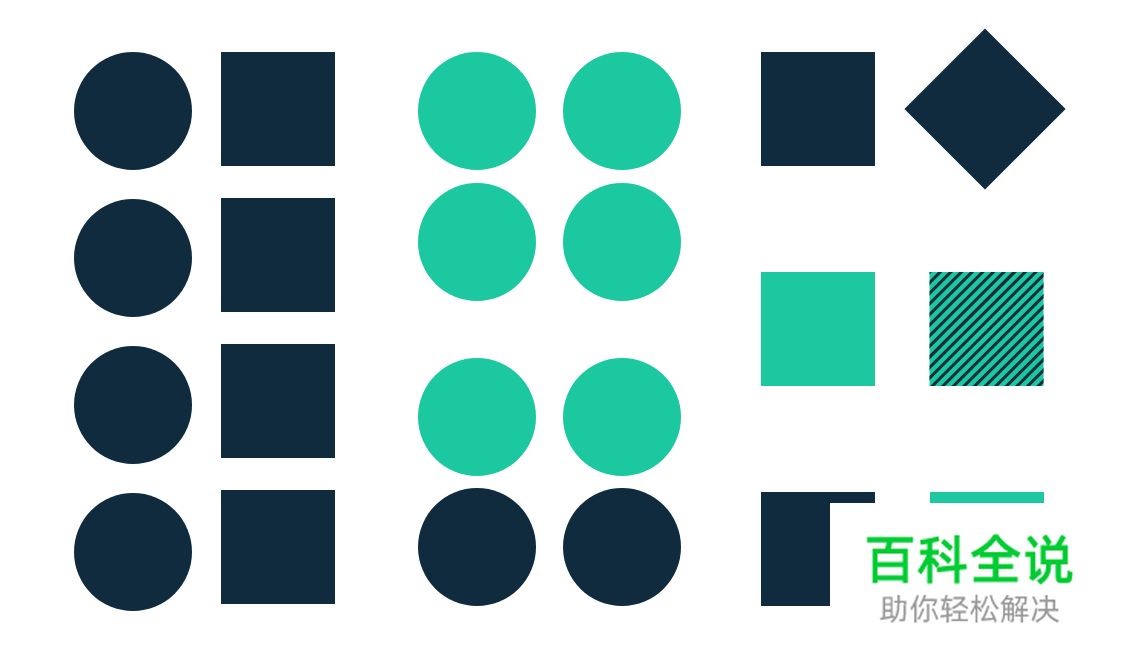
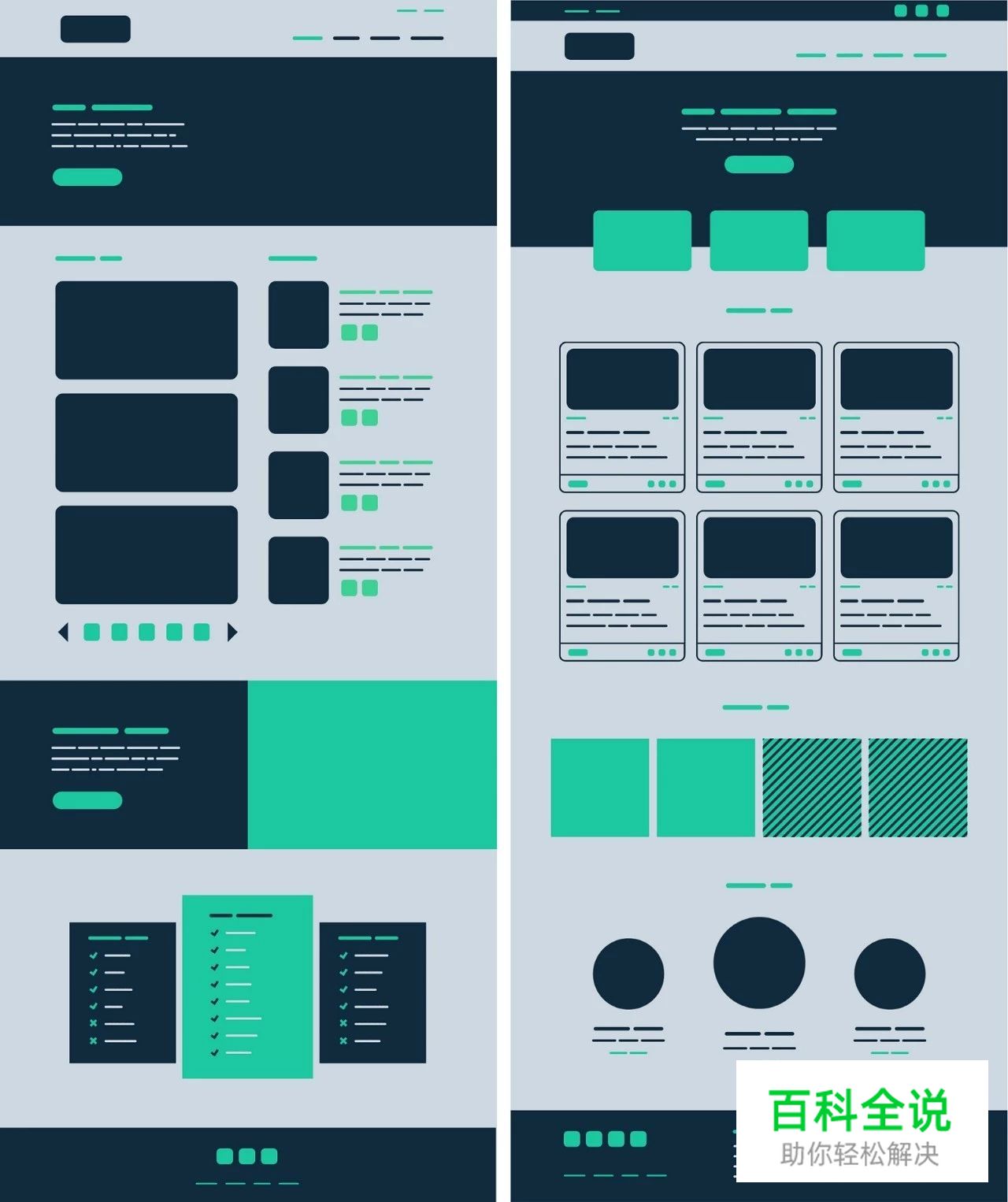
相似原则

具有相似视觉特征的元素比那些不具有相似特征的元素更像一个整体。
相似原则如何应用于UI设计?
我们倾向于将相似的元素视为一个分组,相似原则可以帮助我们组织和分类组中的对象,并将它们与特定的含义或功能相关联。
有很多方法使的元素被认为是相似的,例如颜色、大小、形状、质地、尺寸和方向等等。其中一些比其他的具有更强的相似性(如:颜色>大小>形状)。当相似发生时,对象可以通过与其他物体不同而得到强调,这称为“异常”,可用于创建对比或视觉权重。它可以提醒用户注意特定的内容,同时对可扫描性、发现性和总体流程都有很大的帮助。

我们可以在导航、链接、按钮、标题、号召性用语等方面运用相似原则。
闭合原则

有一种常见的视觉归类方法基于人类的一种完型心理:把局部形象当作一个整体的形象来感知。这种知觉上的特殊现象,称之为闭合。
闭合原则如何应用于UI设计?
正如闭合原则所述,当提供适量的信息时,我们的大脑将通过填补空白并创建一个统一的整体来得出结论。通过这种方式,我们可以减少传递信息所需的元素数量,降低复杂性并使设计更具吸引力。闭合可以帮助我们最小化视觉噪音并传达信息,在相当小的空间内强化概念。

我们可以在图标以及图形设计中使用闭合原则,可以简单快速且清晰的传达想表达的意义。
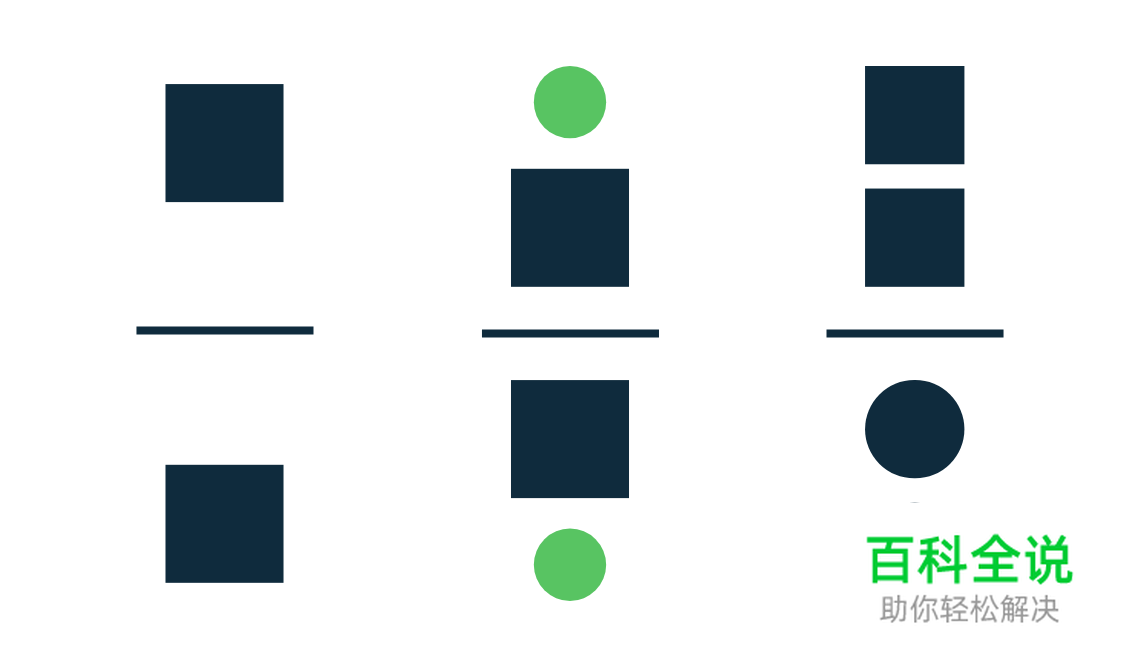
对称原则

无论距离远近,对称元素都会被认为属于一体,给我们一种坚固和有序的感觉。
对称原则如何应用于UI设计?
对称元素简单,和谐,视觉上令人愉悦。我们的眼睛寻求这些属性以及秩序和稳定,以了解世界。因此对称对快速有效地传递信息非常有用。对称感觉很舒服,帮助我们专注于重要的事情。
对称的成分令人满意,但它们也会变得有点沉闷和静止。视觉对称往往更有活力,更有趣。在对称设计中添加不对称元素有助于在留下印象时引起注意。在任何设计中,对称以及合理的不对称都很重要。

最好将对称原则用于产品展示,列表,导航,banner和任何内容丰富的页面。
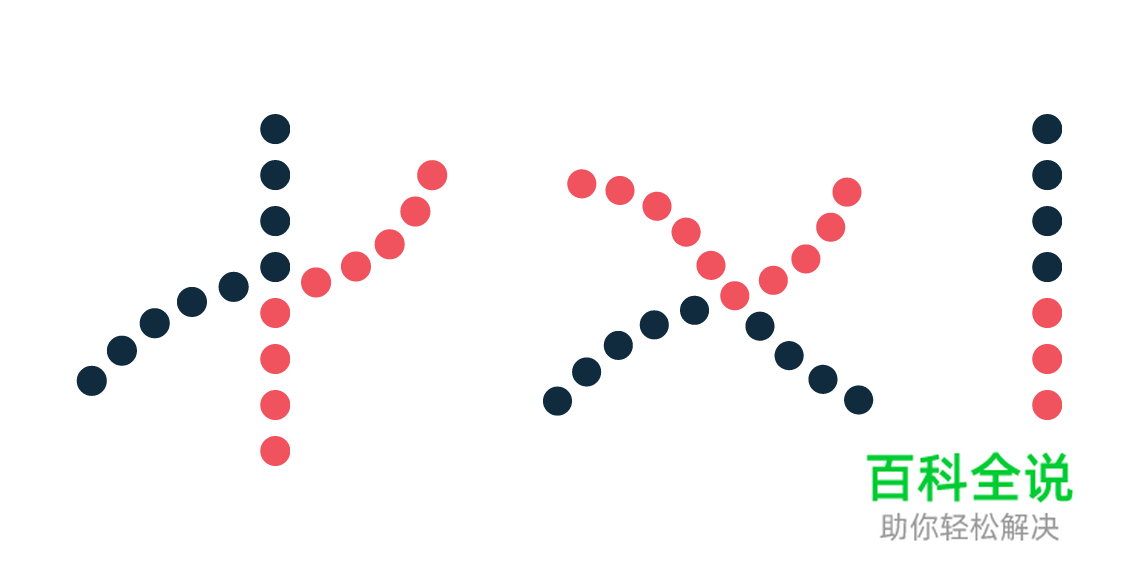
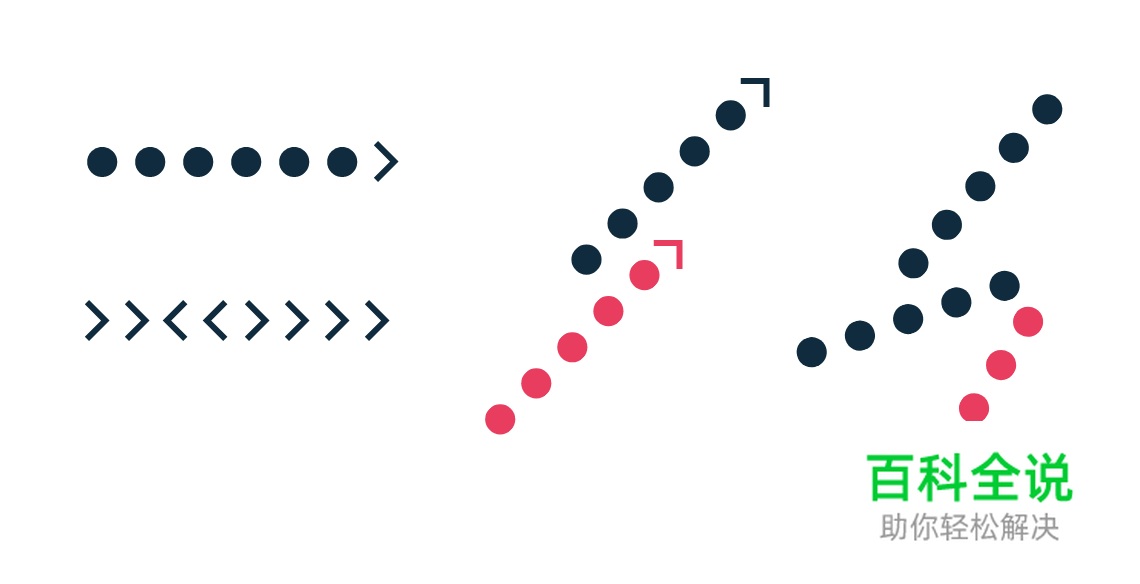
连续性原则

排列成直线或柔和曲线的元素被认为与随机排列或粗糙线排列的元素相关。
连续性原则如何应用于UI设计?
连续线后面的元素被视为分组。线段越平滑,我们就越看到它们的统一形状,我们的思想更喜欢阻力最小的道路。
连续性帮助我们通过构图来解释方向和运动。它在对齐元素时发生,它可以帮助我们的眼睛顺利地穿过页面,有助于提高易读性。连续性原则加强了对分组信息的感知,创建了秩序并引导用户通过不同的内容细分。连续性的中断可以表示一个部分的结尾,引起人们对新内容的。

行和列的线性排列是连续性的良好示例。我们可以在菜单和子菜单,列表,轮播,服务或流程/进度显示中使用它们。
共同命运原则

向同一方向运动的元素被认为比向不同方向运动的元素更相关。
共同命运原则如何应用于UI设计?
不管这些元素相距多远,或者它们看起来有多么不同,如果它们一起移动或变化,它们就被认为是相关的。这种效果可以发生,即使运动是隐含的。
当元素在同一方向、同一时间和同一速度同步移动时,共同命运原则更为有效。它可以帮助对相关信息进行分组,并将行动与结果联系起来。同步运动的中断可以吸引用户的注意力,并将其引导到特定的元素或特性。它还可以建立不同群体或国家之间的关系。

我们可以在可扩展菜单,产品滑块,视差滚动和滑动指示器中使用共同命运原则。
结论
用户界面设计并不都是关于漂亮的像素和生动的图形。它主要是关于沟通,性能和易用。格式塔原则一直在帮助我们实现这些目标,为用户创造愉快的体验,为企业带来巨大的成功。
如果你喜欢这篇文章或者觉得它有用,请分享出去让更多的人受益。
本文由原作者授权小凯君翻译发布于小凯的设计笔记。未经许可,。
Medium
译文地址:小凯的设计笔记(公众号)
原文作者:Eleana Gkogka
译者:小凯君

