想设计好按钮,你还差份最全的场景分析
按钮在UI设计中是一种常用的UI控件,在界面中作为主要的行动点,引导用户进行相应的操作,它在用户和产品的交互中承担着重要的作用。按钮设计看似简单,但是如果想要更好的交互体验,引导用户进行相应的操作,提升产品的转化率这仍是我们需要研究的问题。下面小编将从按钮功能类型和设计要点两个方面进行分析。
按钮功能类型
按钮的功能类型往往决定了一个按钮的设计方式,是需要强调还是需要弱化;文案是需要强引导,还是直接阐述功能;按钮上是放图标还是不放图标等。按钮根据功能的不同,可以分为不同的类型,主要有行为召唤按钮、悬浮按钮、表格按钮、标签按钮、命令按钮、开关按钮这六大类型。
1. 行为召唤按钮
行为召唤(CTA)按钮其目的是诱使用户采取某些操作, 从而提高产品的转行率。简单来说就是通过设计诱导或激励用户点击按钮,例如立即购买、订阅、利益诱导、文字诱导等。
1)诱导购买
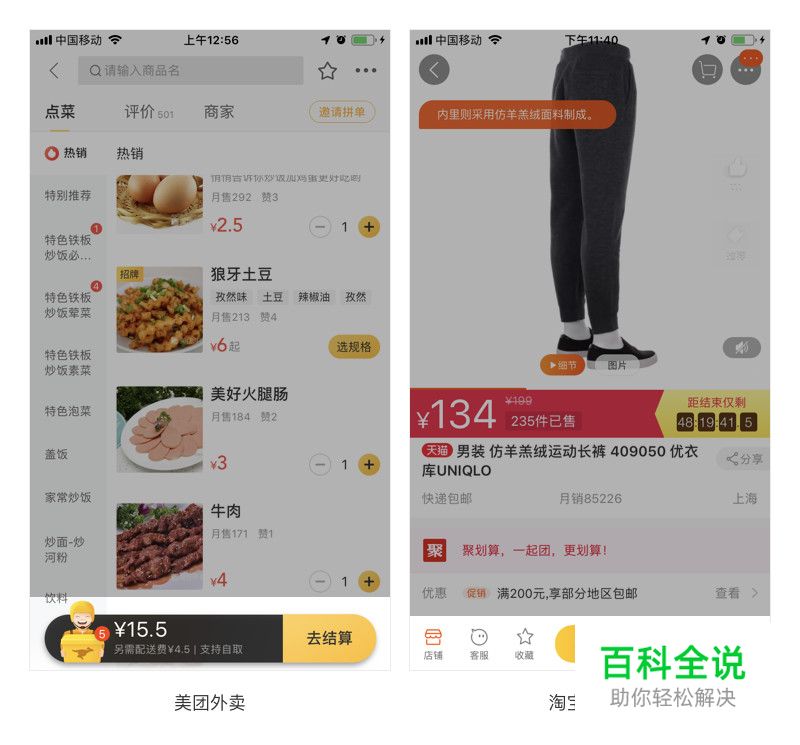
当行为召唤的目的是诱导购买时,按钮的设计不管从颜色、形状、样式都需要突出。让按钮看上去可点击,让用户进来第一眼就能知道该按钮的用途。如下图所示:

以美团外卖为例,该按钮的颜色采用黑黄对比、形状采用具有亲和力的圆角,在样式上加入投影同时加入送餐员的元素,配上小红点,能够清晰的给用户传递出可点击部分有去结算、送餐员。另外加入价格诱导,让你可直观看到优惠了多少钱,促使你进一步操作。
以淘宝详情为例,该按钮是一个组合按钮,由加入购物车和马上抢以及店铺、客服、等组成,作为行为召唤按钮我们可以明确的看到,不管从颜色、形状、样式都能够让我们快速注意到。
2)订阅
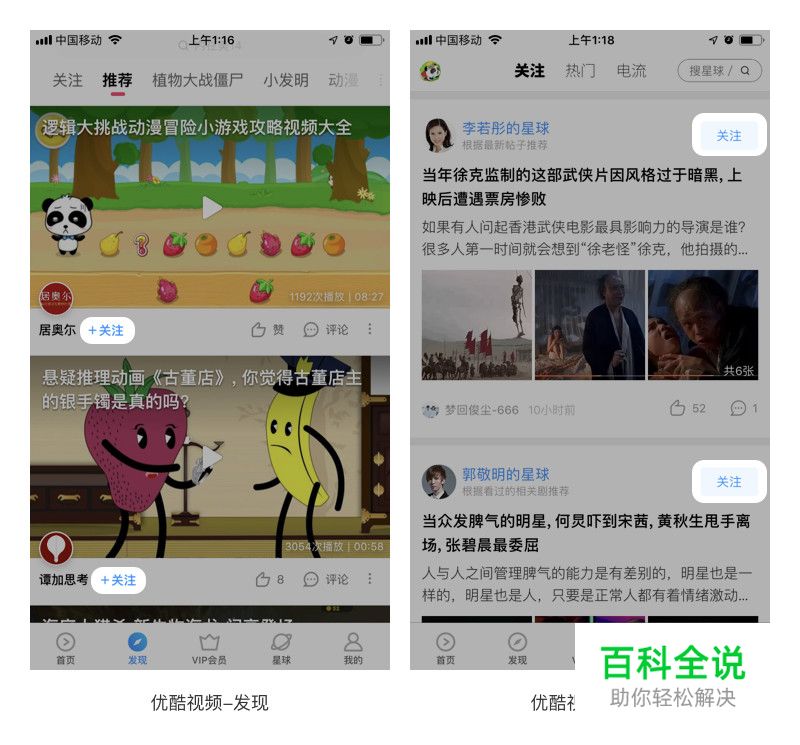
当行为召唤的目的是订阅时,其重要程度相比诱导购买低很多,但是在设计时我们仍然需要考虑一个问题,这个问题可直接决定该按钮大小、样式等,这个问题就是需要根据产品目的判断是诱导用户订阅重要还是让用户阅读内容重要。如下图所示:

当内容重要时,按钮的设计需要弱化处理,以优酷视频的发现页和星球页为例,这两个页面很明显是以内容为主的界面,在设计时直接弱化了按钮形式,让按钮和整个界面相融合,但是按钮设计的原则是让其看上去像按钮,因此当按钮只是文字时可以加图标进行引导比如优酷视频发现页,也可以加入弱底纹进行引导还能让界面看上去整洁,比如优酷视频星球页面。

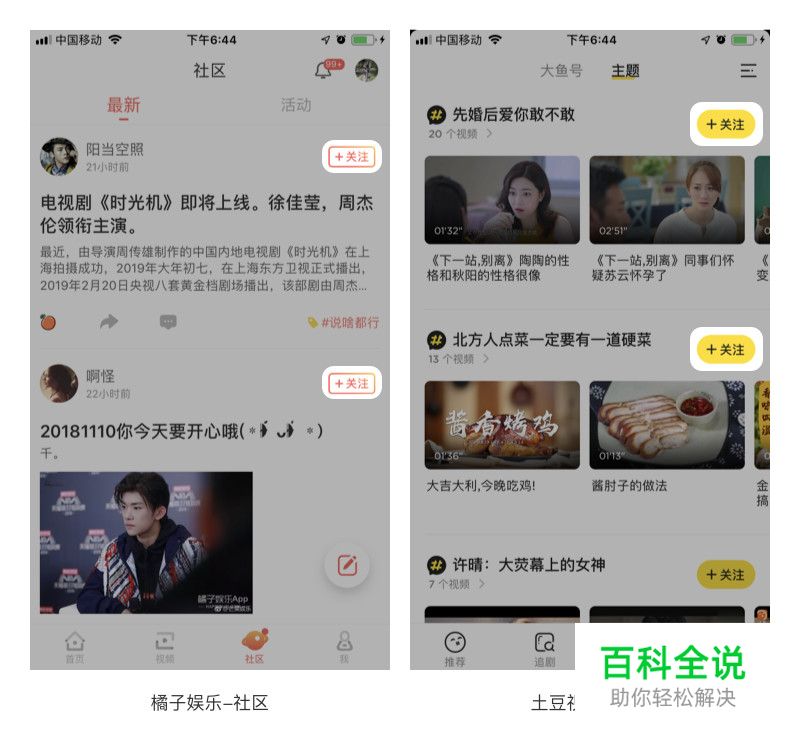
当订阅重要时,按钮的设计需要强化处理,以橘子娱乐和土豆视频为例,橘子娱乐采用粗描边渐变按钮,同时加入图标进行引导,具有较强的视觉引导作用,很容易唤起用户的。土豆视频采用黄色填充加图标引导,在视觉上和产品内容形成强烈对比,明显的以为主的界面。
3)利益诱导
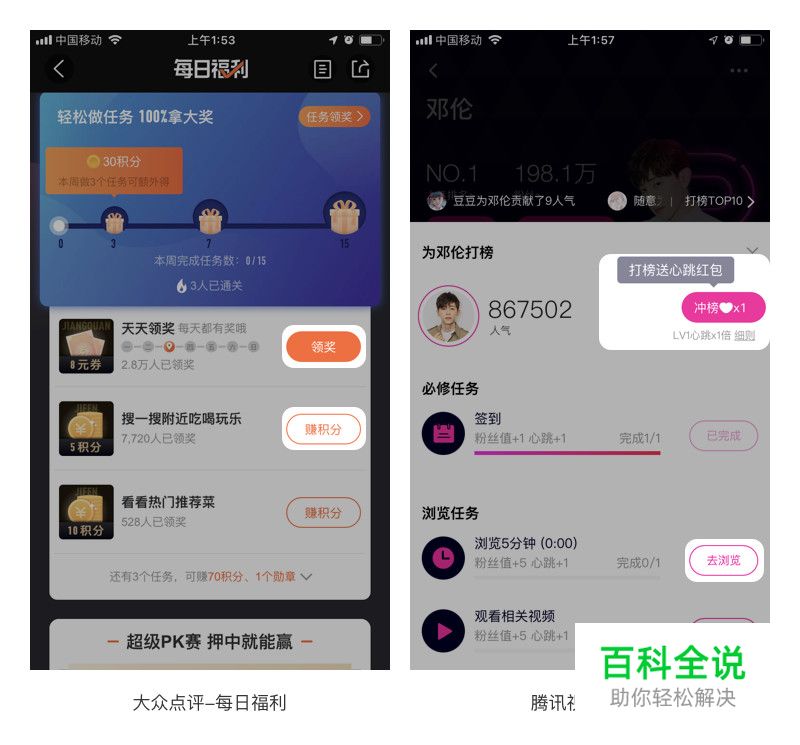
当行为召唤的目的是利益诱导时,该按钮设计根据重要程度较高,因此在设计时可以考虑颜色、形状、加入图标、诱导文字等设计方法。如下图所示:

以大众点评为例,其领奖按钮明显比赚积分的层级高,因此为了突出领奖按钮采用了色块设计的样式,同时赚积分按钮采用描边设计进行弱化处理。
以腾讯doki为例,其打榜页面冲榜的重要层级较高,因此在设计时不仅采用了色块、加入动效图标、同时还加入了诱导文字,让按钮更明显同时诱导用户点击,其他去浏览按钮则采用描边样式弱化处理。
4)文字诱导
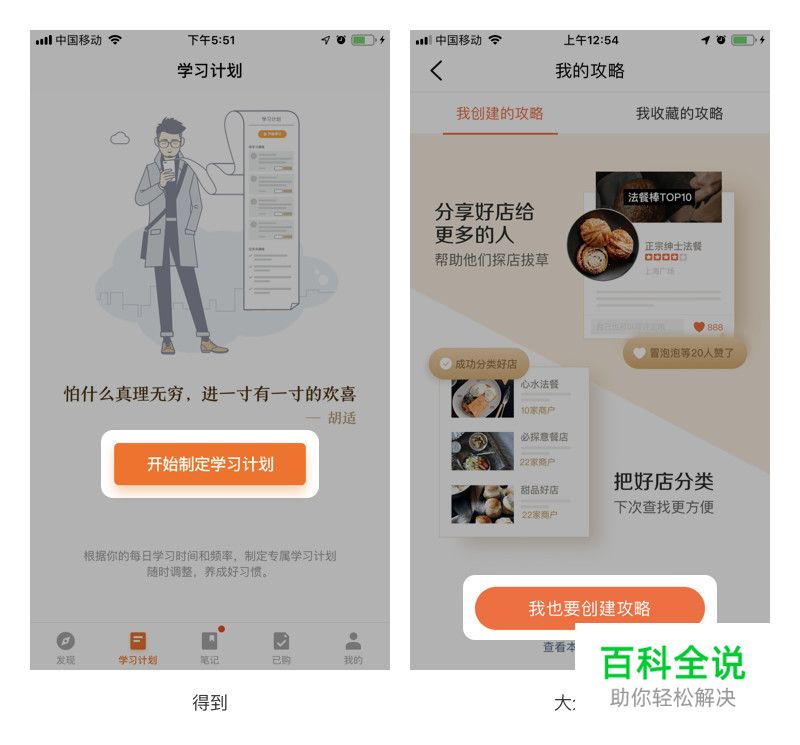
文字诱导简单来说就是通过文字,诱导用户进行下一步操作,多用于空页面、活动页面中,因此在设计时采用简单的色块填充即可,如果该页面为活动页面也可增加渐变或投影样式,让按钮更有空间感,进而突出按钮。如下图所示:

以得到为例,当你还没有学习计划时,它会对你进行提示“开始制定学习计划”,同时其按钮采用重要程度较高的色块+投影的方式,诱导用户点击。
以大众点评为例,当你还没有攻略时,它会对你进行提示“我也要创建攻略”,同时其按钮采用渐变填充的方式,诱导用户点击。
2. 悬浮按钮
悬按钮浮是 Android 应用中最常见的一个控件。不过随着Android和iOS规范的不断融合,在iOS中也经常会看到各种各样的悬浮按钮。在设计上悬浮按钮应该采用显眼的颜色,以抓住用户的注意力。同时它应该是积极正向的交互,比如创建、分享、探索等,同时并不是所有页面都需要加悬浮按钮。如下图所示:

以UC浏览器为例,悬浮按钮在订阅页面的右下角出现,将按钮和界面结合很容易看出创建内容的意思,同时点击按钮还可呼出图文、视频等操作图标。
3. 标签按钮
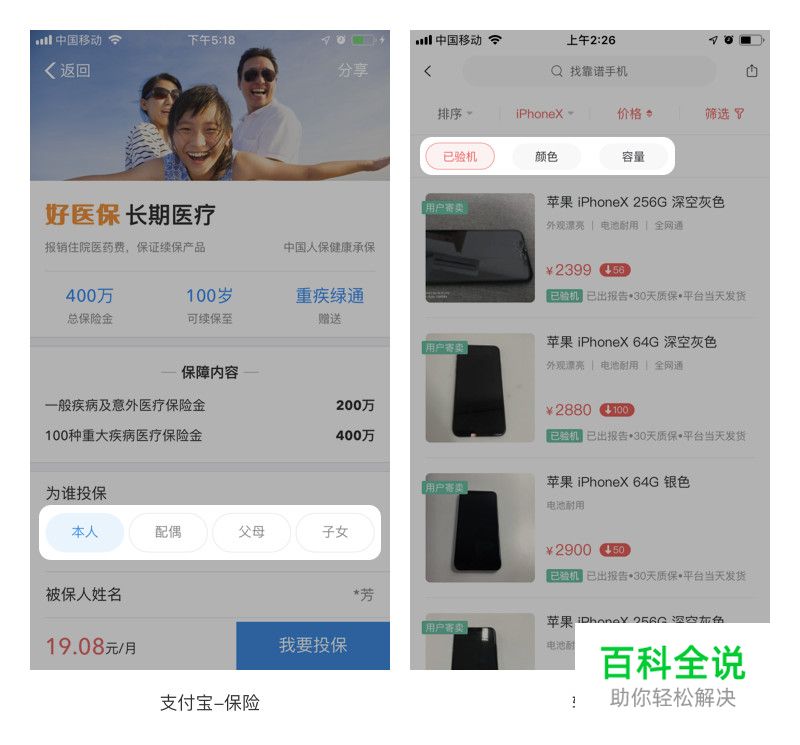
标签按钮往往呈多个出现,多使用在二级导航或条件筛选下面;以及表单页面作为切换条件选中。因此在设计样式上有选中状态和默认状态,同时其重要程度较低,在设计时不能喧宾夺主,需要弱化处理。如下图所示:

以支付宝为例,它主要用在投保的表单页面,其主要目的就是一个切换条件,重要程度远不及我要投保按钮,因此在设计时默认用的描边处理;选中采用淡淡的色块。
以转转为例,它主要用在导航下方,其主要目的也是切换条件,用户主要操作是看下方筛选出的内容,因此在设计时也进行弱化处理。
4. 表格按钮
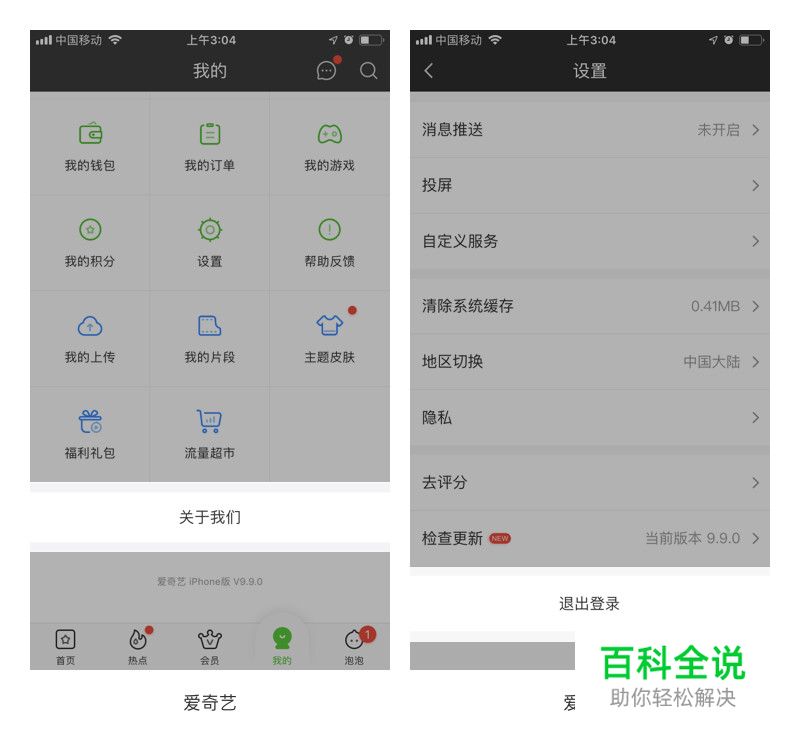
表格按钮也就是由一个白色网格加文字组成的按钮,从视觉上看和页面融为一体,特别不突出。因此多用在个人中心中不太重要信息或者不想让用户操作的退出登录界面中。如下图所示:

以爱奇艺为例,在我的界面中,关于我们和退出登录都是用的表格按钮,由于关于我们是不太重要信息,退出登录又是不想让用户操作的内容,因此采用表格按钮最为合适。
5. 命令按钮
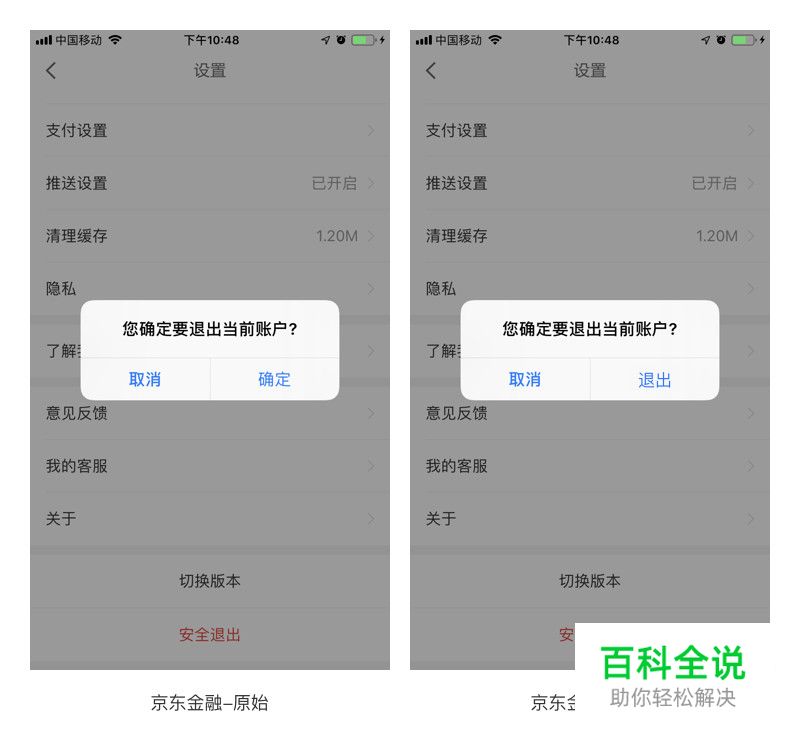
命令按钮也就是该按钮具有明确的指令,多出现在弹框中,通常会有一个文字或2个文字出现的情况。其要求是文字语义要明确,尽量不要用确定、好的、要等词汇,同时根据用户右手操作习惯居多,因此将重要的按钮放在右侧。如下图所示:

以京东金融为例,左图是京东金融退出的二次确认页面,右图是我调整文字之后的页面。我们说到文字需要表意明确,因此将确定换成退出后表意更加直白,降低用户理解度。
6. 开关按钮
开关按钮也是我们很常见的一个组件。表示两种相互对立的状态间的切换,多用于表示功能的开启和关闭。当按钮开启后可能还会带来其他的相应操作。开关按钮最常见的就是手机设置中,但是也有很多APP将其用到界面中使用。如下图所示:

以美团外卖和小猪短租为例,它们在提交订单页面时都采用了开关按钮,同时在小猪短租中,当按钮打开底部会将“您可再入住完成10天内补全信息”进行展开显示,提示用户去填写。这种点击展开的操作还可增加更多的功能相关内容。
按钮设计要点
1. 根据产品为按钮选择适合的形状
在按钮设计时,需要根据整个界面风格设计合适的按钮,按钮样式主要有直角、小圆角、全圆角三种样式。

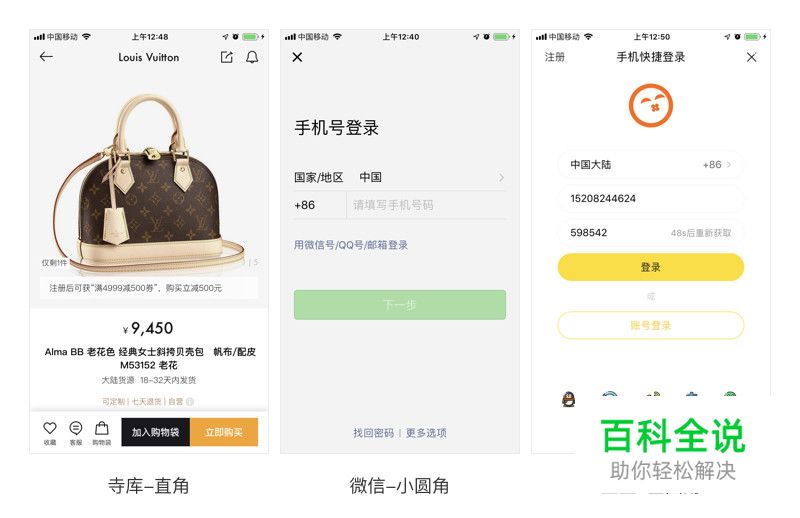
直角的含义:严谨、力量、高端。适用于金融类、奢品类产品中,让产品给人严谨安全、高端的感觉。例如寺库。
半圆角的含义:活泼、年轻、安全。适用于儿童类、年轻化、娱乐类、购物类的产品中,提升亲和力,拉近用户的距离。例如土豆。
小圆角的含义:稳定、中性。适用于用户跨度较大的常规类产品中,例如微信。

以寺库、微信、土豆为例,寺库是奢侈品类电商,因此在设计时需要提现高端,因此在按钮设计时采用直角设计。而微信的用户群体上到七八十岁,下到几岁其年龄范围广,因此采用稳重的小圆角较为稳妥。土豆短视频其用户群体较为年轻活泼,因此采用全圆角较为适合。
2. 使用合适的状态
在部分界面设计中需要考虑按钮的不同状态的设计,从而提高用户操作流畅度。移动端完整的系统按钮可以分为正常状态、按压状态、禁用状态。

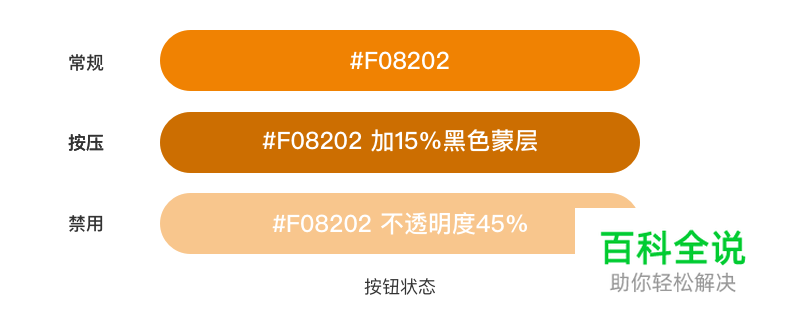
其中,正常状态和加载状态展示的是APP的主色;按压状态在正常态的基础上叠加不透明度15%的黑色#000;禁用状态是设置灰色或者将正常态设置不透明度45%,该状态适用于提交界面中使用,比如登陆注册、转账等。如下图所示:

以京东金融为例,当未输入转账金额时,按钮禁用为灰色,当输入金额时按钮为正常状态。不过随着互联网的发展,宽带速度不断的提高,按压状态慢慢被抛弃,他存在的意义不像以前网络不发达的时候,点击还需要时间反应。
3. 提供恰当的反馈
当用户点击按钮时,他们希望界面可以给些恰当的反馈。如果没有任何反馈,用户会以为系统没有收到他们的操作,然后就会重复点击。这种行为常常导致多个不必要的操作。如下图所示:

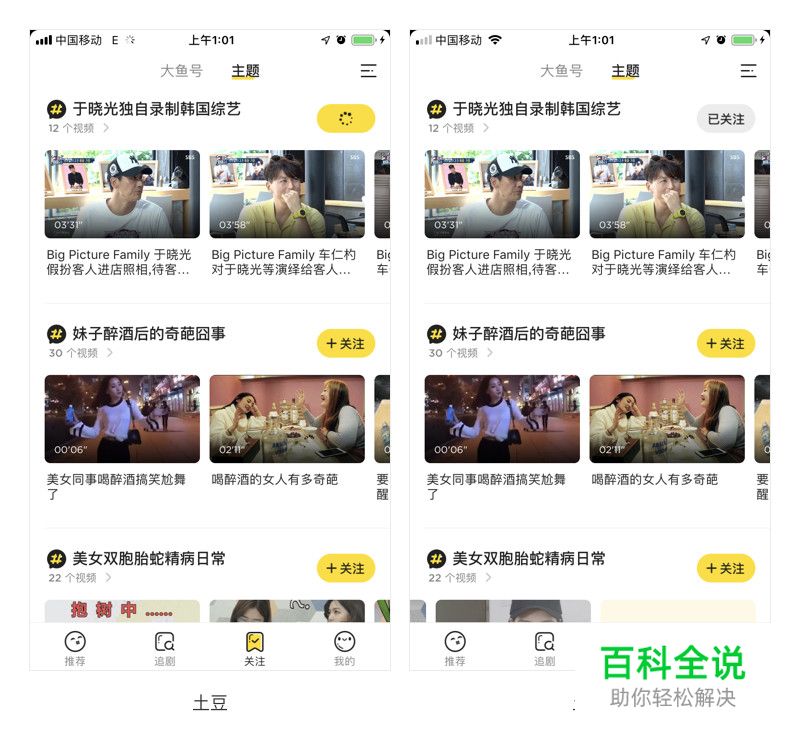
以土豆短视频为例,当点击时为了避免用户点击没有反应的情况,可在按钮上添加加载状态,当成功后图标状态改为禁用状态,同时文字变为已。
总结
按钮设计看似简单,但是如果想要更好的交互体验,引导用户进行相应的操作,提升产品的转化率这仍是我们需要研究的问题。本篇主要将从按钮功能类型和设计要点两个方面进行归纳总结。
按钮功能类型:主要有行为召唤按钮、表格按钮、标签按钮、命令按钮、悬浮按钮、开关按钮这六大类型。在使用我们需要根据对应的功能和重要程度选择适合的设计。
按钮设计要点:主要有根据产品为按钮选择适合的形状;使用适合的状态;提供恰当的反馈这三大注意要点。
参考链接:
https://www.uisdc.com/learn-button-design学习按钮设计,看这篇就够了!
https://www.jianshu.com/p/07e8016d13a77 个按钮设计基本规则
海盐社(公众号)
作者: 风筝KK

