颜色的前世今生18·外传之PPI、LPI、DPI疑难问题解答
小编:今天继续来学习颜色的前世今生的第20话,通过上一篇文章我们知道了PPI,DPI,LPI,不知道大家理解了没有?今天主要是讲的是关于PPI、LPI、DPI的疑难问题解答,小编建议大家把之前的第19话咀嚼一遍,这样看起这篇来就不费力啦!
专门开一篇,解答以下若干问题:
问题1:为什么电脑显示的标准是72PPI?而印刷品的标准是150LPI?忽略单位的不同,单看数值,为啥差了这么多?!
问题2:现在的手机PPI为什么可以高达500多?为啥比电脑高很多?
问题3:要实现印刷的150LPI,为什么需要PPI设置是LPI的两倍,也就是300PPI?
问题4:为什么我在PS里面的像素设置已经是300PPI了,可是还是看起来不清楚?
问题5:一幅1280*720的图像,显示在手机上是多大?显示在电脑显示器上又是多大?打印出来又是多大?印刷出来又是多大?
先把重要的事情说在前面!
大家一定要把300PPI这个数记在心里~
不管是打印、冲印、印刷,所有和纸张有关的图像文件,都可以用300PPI估算尺寸!
记住了这个,本文剩下的部分都请当小说随便看看╮(╯_╰)╭
—————————–我是愉快的分界线,下文的篇幅很长很长很长————————
—问题1—
为什么电脑显示的标准是72PPI?而印刷品的标准是150LPI?忽略单位的不同,单看数值,为啥差了这么多?!
其实,针对电脑显示器的PPI标准有两种。
除了大家在PS里经常见到的72PPI(由苹果制定),还有一个微软定义的96PPI标准(以及后来的升级版120PPI)。
但是!大家熟悉的72PPI标准,目前其实已经被架空了!真正你在市场上能买到的电脑用显示器,PPI的值一般都比72高。通常厂家会沿用微软标准,在96PPI左右浮动,偶尔也有些比较个性的产品会特别高。
在PPI这个问题上,各个显示器厂家都显得很有那么一点随心所欲눈_눈
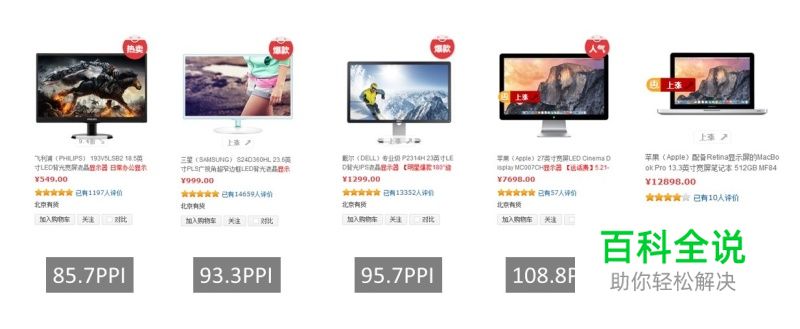
上京东随便搜些型号你们感受一下:

那么这个72PPI的标准有什么用呢?
个人意见:已经木有什么用了!
唯一的用处大概是,如果现在有显示器还敢沿用这个标准会遭到业界的一致嘲笑。就是说这是一条底线,不能比这个更低的意思。
为什么?因为这是30年前的标准!
1984年,苹果发布了经典机型Macintosh 128K,苹果麦金塔电脑的开山之作。它采用的显示器,就是一个分辨率为72PPI、像素大小为512*342的液晶显示器。这个72PPI的标准(有时候也被叫做Web标准)就是从这个机型开始的。
当年的祖师爷128K长这个样子:

现在看来,这就已经是一个一体机了对不对?
苹果后来的设计风格已经在它身上显山露水。只是当时硬件技术条件有限,还不够优雅。
之所以采用72PPI,是为了跟印刷工业兼容(打字排版曾经是桌面电脑的一项主打功能):
英文印刷的字号用磅值(point)来表示,“一磅”的物理尺寸定义就是1/72英寸。
也就是说一个72磅的字模,就应该正好是1英寸大小。
这样一来,72PPI的显示器,单个像素的物理尺寸就正好等于印刷行业的1磅的大小。显示器的像素和字号的点数就是一比一的关系,即一个12磅大小的字体,在操作系统里就用12*12像素的矩阵显示(其实不一定是正方形的,为了方便描述统一简化一下)。
这样做的好处在于,如果我们用Macintosh 128K写文档,正文字号选了12磅,那么我们在显示器上看到的文字大小,就刚好和印刷出来的字一模一样大!就不用像我们现在这样纠结“印刷出来到底是多大”这个问题了!很好的想法有木有?!乔帮主跟传说中一样,在字体这件事情上真的很有强迫症有木有?!
作为和苹果相爱相杀很多年的好基友,微软说,你有标准?我也要搞一个!(话说怎么没有人写本八卦微软跟苹果之间的恩怨情仇的书?书名我都想好了:《那些年,理工科直男和高逼格文艺范儿极客的故事》。。。)
好了,话说微软的96PPI又是怎么来的呢?
首先,苹果的72PPI标准,实际像素的物理尺寸依然是比较大的(350um,虽然在当时已经是很先进的配置了,比同一时期IBM兼容机的像素尺寸都小),达不到人眼分辨能力的下限,而且也不能显示一些精细的细节。字体这个东西,对细节的要求其实蛮高,特别是一些带衬线的英文字体。这样一来,印刷行业常用的10号字体显示在72PPI的显示器上,效果就十分差强人意。由于这个原因,苹果还特地把稍大一点的12号字体设置成了默认字号。
其次,微软认为,桌面电脑的操作距离,其实比纸张的观看距离要远大概1/3,所以同样是10号字,在显示器上看,就感觉要比在报纸上看略小一点。
为了解决这两个问题,微软把显示器的PPI标准提高了1/3,也就是72*(1+1/3)=96。
这样,像素的物理尺寸更小,屏幕更细腻,从而可以更好的渲染字体细节。其次,微软的操作系统会输出比原有数据多出30%(以边长记)的数据,使得实际显示的字体比原来大30%,从而让人眼的感觉上得到跟印刷品比较一致的大小。
啥意思?就是微软假定所有显示器的PPI都是96,然后一个72号字并不是用72*72的像素矩阵来显示,而是采用96*96的像素矩阵。这样,如果你的显示器是72PPI的,你就可以找个舒服的位置坐得离电脑远点;而如果你的显示器是96PPI的,你就可以得到更好的显示效果。
听起来很美好。。。但这个标准实在定得有点随意。。。而且这样一来,打印用的字号(的数值)和显示用的像素矩阵的数值不再是简单的一比一对应关系。乍一看没什么,但这其实给打印机配置、应用软件开发、显卡的兼容性带来了很多后续问题。
再后来,微软又好死不死把标准升级成了120PPI。。。这下好了,更乱了。。。
为了解决给系统兼容性带来的混乱,微软又引入了两个新的概念,“logical PPI”(操作系统假定你用的PPI)和“physical PPI”(实际上你用的硬件的PPI)。。。大家看得简直要风中凌乱了有木有?!
那啥,把这事儿留给研发人员去头疼吧!我只是想吐槽一下,为了解决一个小问题,引入一堆新问题,这可真是微软家的一贯风格。。。
写了这么多,重点就是:
1. 苹果的72PPI标准,从精细度来讲确实需要升级。后来!果然苹果就自己玩自己的,在PPI这个指标上一路狂飙,把自家定的标准甩在后面不管了!
2. 别的硬件厂家为了兼容Windows操作系统,基本都沿用微软的标准96PPI。但从实际情况看,并没有特别严格的执行,也就是“差不多”就行了的程度。
大概厂家内心深处也在深深的吐槽这个“有争议的”标准(不是我黑微软,它自己说的)。。。
至于PS里的默认Web设置(其实就是电脑显示器设置的意思),不知道为什么还是保留了原来苹果的72PPI标准。
但正如上文所言,我们现在用的显示器,PPI大多数都是比72高的,除非是老古董那种。也就是说,如果你在PS中按照72PPI画了一张720*720的图,PS会告诉你这张图的物理尺寸是10*10英寸。但真正在显示器上显示出来的物理尺寸,往往比10*10英寸小。至于到底是多小,我们在下文中再详细讨论。
好累,喝点水,休息一下,继续看看印刷品的150LPI标准是怎么来的。
其实。。。楼主翻遍了资料,都没有找到它的来源。。。所以下面的结论是楼主自己思考的结论,并没有什么旁证。。。囧。。。有没有大神知道来源的告诉我一下~~
如果这个150LPI没有明确的来源,说明它很可能是一种约定俗成,也就是所谓的 “实践出真知”:
1.跟显示相关的行业标准,往往是一种“软标准”,靠的并不是理论,而是人眼的感觉。这一点跟通信行业之类的“硬性标准”不同;
2.这个标准是可以在一定范围上下浮动的,多出一点钱,就可以效果好一点,少出一点钱,就效果差一点╮(╯_╰)╭。。。
3.如果技术进步了,就可以在保持同样成本的情况下得到更好的效果。所以行业标准也并不是固定不变的,而是会随着技术发展慢慢提升;
具体到印刷品而言,LPI越高,“图像原子”的尺寸就越小,显示效果就越精细,看起来颗粒感就越小,当然成本也越高。所以,奸商们一定会选用一个“以刚刚好看不出颗粒感为底线”的、最省钱的方案!
这个“刚刚好看不出颗粒感”的方案,就是在实践中经过无数奸商反复试验、试探、博弈后形成的行业通用标准。
这个过程(楼主脑补)是这样的:
老板A:那谁,你看能不能再省点成本啊?
工程师A:已经很省了,再省就这样这样的了,你看这个样品……
老板A:我觉得还好吧,就这样!
工程师A:。。。
隔壁家老板B:靠,老板A太黑心了!居然敢省成这样!那什么。。。好像也还行,我们家要跟上!
工程师B:。。。
老板A:我去,隔壁家学我!这样价格就没有优势了,再省省!
工程师A:老总,没法再省了,就差当裤子了好吧。。。
老板A:我不管!我要我要我就要!
工程师A:。。。好嘛,做个样品给你看看再说。
老板A:额。。。这个好像真的差点意思。。。怎么办呢?这样,我们另外做个高端一点的,卖得贵一点!拉高利润率!
隔壁家老板B:老板A太狡猾了!跟我玩这个!那什么,我们家做个更高端的,卖得跟他一样贵!
工程师B:。。。(为什么我全程没有台词)。。。
以上,就是楼主瞎猜的150线标准的来历。。。(瞎猜还能凑这么多字你是来骗稿费的吗?!
我想说的其实是,150线经过了漫长的发展和实践的考验,是一个能满足人眼对颗粒感的苛刻要求、成本也可以承受、各方面达到平衡稳定的标准。现在也有用175啊200啊,甚至300LPI的(这个就是理论极限了),但是成本很高,主要用在高档画册之类的上面。
从这个角度而言,电脑显示器的像素尺寸应该和印刷品的网点尺寸一致,才能保持一样的观感(颗粒感足够小)。再考虑到电脑的操作距离比较远,电脑的PPI标准比印刷的LPI标准在数值上略小就对了。因此,微软后期的120PPI标准倒是设置得蛮合理的(过去印刷品常用的标准是133线,目前这个标准略有提升,为150线)。
——所以显示器实际用的PPI和印刷的LPI标准在数值上其实差得并不多!
它们在大家印象中差得远,是72PPI标准太老造成的错觉。
—-问题2—-
现在的手机PPI为什么可以高达500PPI?比电脑高很多?
简单说,就是,要追求更细腻的显示效果。
电脑显示屏上,刚才说了,苹果为了显示效果,在PPI这个参数的升级之路上一路狂奔。而支持微软系统的硬件厂家倒是没有几款真的能到120PPI的显示器。。。似乎用微软的用户并不是很在意这个参数。。。
楼主个人意见,随着平板电脑的兴起,电脑显示器的主流PPI会渐渐向120PPI靠近,它的分辨率和印刷品的分辨率会越来越接近。原因在于,平板电脑毕竟是一个移动设备,观看距离忽近忽远,而且还会晃动,高PPI的屏观感明显会好很多。
手机屏幕就更是如此!
由于很少有人会在手机上做排版工作(比如用Word、ID之类的软件),和印刷工业的兼容性就不是它主要需要考虑的问题。现在手机屏主要考虑的问题我看只有一个,就是要!好!看!
所以,在2010年,乔帮主在iPhone4的发布会上,推出了Retina(视网膜)屏的概念,要求屏幕的PPI达到300!现在看来可能不算什么,当年可是很轰动啊╮(╯_╰)╭


2010年iPhone4发布现场,图片来自网络
PPI在手机用的小尺寸(相对于电视、显示器而言)屏幕上,一直是一个不太受重视的参数,也没有一个标准,业内人士自己也不怎么上心。高PPI的屏不是没有人做(当年摩托出了第一款超过300PPI的Moto AURA,就是《非诚勿扰》里面被舒淇扔海里的那款),而是大家还没有接受这个概念。
那几年业界和消费者更关心的是尺寸问题,要大!大!大!比如三星的7寸手机。。。打个电话能把整个脸遮住。。。
直到有一天,乔帮主跳出来说:好了,屏幕已经够大了!要细腻!!
本人自己的感觉,PPI高的屏幕真的不一样。。。毕竟手机的观看距离往往比杂志还要近,躺在被窝里玩过手机的同学都懂我的意思。。。326PPI的屏,当年看已经很细腻了,但就我自己的感觉,拿到现在的2K屏(5.5英寸,PPI为538),还是能感觉到2K的屏幕好!随便放张美图都想添屏!人类就是这么的贪得无厌。。。
(其实这个还涉及到液晶显示器的一个顽疾:flicker。该问题只能改善,不能根治。它会导致液晶显示器在晃动的时候看,会有条纹感、颗粒感。高PPI的屏对此改善作用明显。)
由于乔帮主来了这么一手,PPI这个参数在手机屏里的行业地位一下就飙升了。同时,由于操作和携带的便捷性的限制,手机屏幕尺寸也不能无限变大,而且对于液晶显示器厂家来说,单纯提高分辨率,其实比吭哧吭哧解决其他若干问题更划算、更有卖点,所以你能看到现在各个手机厂家开始不拼尺寸拼PPI了。。。旗舰机的PPI下了300难道好意思跟人打招呼?!
乔帮主真的是个懂技术、懂用户、懂市场又有影响力的奇人,再次向他致敬。。。
—-问题3—-
制作印刷品时,为什么需要将图像的PPI设置为LPI的两倍?
这是今天最复杂的问题,等楼主躺会儿休息一下,嗯。。。
在一些教科书里,这个“两倍”被定义为“品质因数”。
其实它一般可以有三个取值,分别是1、1.5、2。
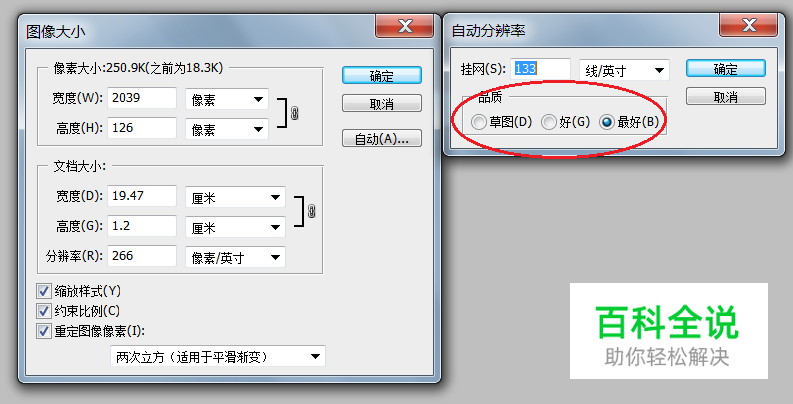
品质因数=2,就是PS的自动挂网设置里面定义的品质“最好”,当勾选了这个选项的时候,PS会自动把PPI设置为LPI的两倍(LPI的数值需要手动输入,取决于你的印厂的要求);
品质因数=1.5,就是PS的自动挂网设置里面定义的品质“好”。此时PPI设置为LPI的1.5倍;
品质因数=1,就是PS的自动挂网设置里面定义的品质“草图”模式。此时PPI设置为LPI的1倍;

严格从理论上来说,印刷品的PPI设置,应该是是印刷用LPI的数值的√2(根号2)倍。
√2=1.414…
这个数不凑整,用起来不方便,所以取个约数,就是1.5倍。这就是品质因数取1.5的情况,一般场合下其实就够用了。
如果再留一点冗余量,取2倍,就是所谓的“品质最好”。
所以这个品质因数的根本来源,就是这个√2!
如果有人跟楼主一样钻牛角尖的话,就会接着问,为啥是√2呢?
——然而,资料的线索就在这里断了!断了!
网上的各路大神只是明确的指出来:这跟印刷挂网角度有关,然后就一副“哎呀不想讲了!好麻烦!反正你也听不懂!”的姿势。。。
所以下面依然是楼主自己思考的结论,依然木有旁证!
但这次不是瞎猜,请看我严肃的双眼 눈_눈
不过真的很复杂,大家随便看看。。。
首先,要介绍一下印刷加网里一个重要的东东:加网角度。(其实这个我算是外行了,有错误请高人指正~)
由于印刷的网点是网格状的点阵,这种“点点点”看起来会让人非常不爽!特别是LPI不够高的时候,眼尖的强迫症患者表示看起来很难受。
所以如果是单色印刷,一般会把网线角度转成45度,跟横平竖直的点阵相比,较为不容易察觉到点阵的存在。
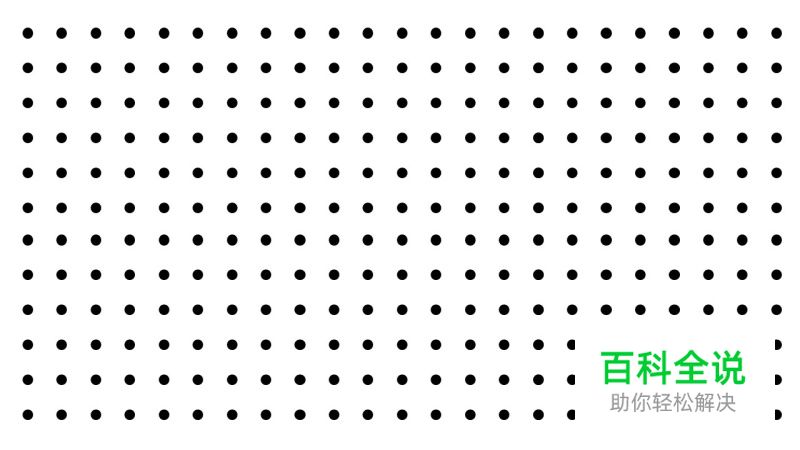
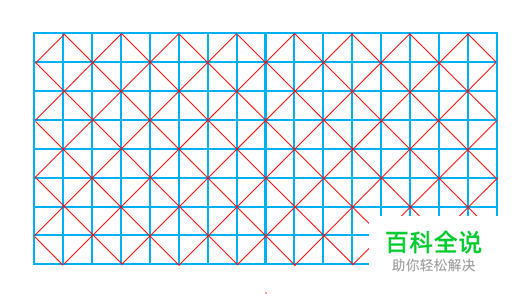
也就是说,不是这样的(0度):

而是这样的(45度):

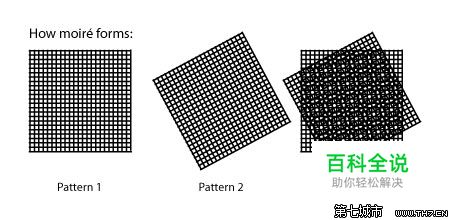
如果是彩色印刷,情况更复杂。因为多色套印,会产生莫尔(moiré)条纹,或者翻译成摩尔条纹。具体说来,就是会产生原来没有的莫名其妙的花纹。就是这种:

为什么我都找不到更清楚的图了,心塞。。。
这个是两个线阵或点阵物体之间,由于频率恒定以及相交角度恒定发生干涉的视觉结果。从原理上说,基本无解!
(如果用数码相机拍液晶显示器,有时也能观察到一些莫名其妙的彩色花纹,就是这个原因。还有用扫描仪扫带密纹的图案,也有可能看到类似的条纹,也是同样原因。(也被称为“伪色”,参见下图。)

印刷网点套印的时候出现这种花纹,就是所谓的“撞网”。
为了避免这个问题,4个色版的时候,通常会这么做:
C版:15度;
M版:75度;
Y版:0度(或者叫90度);
K版:45度(M和K版可调换);

原因如下:
1. 两个色版的网角要在30度左右,这时的花纹会比较美观(不是没有!)
2. 45度被认为是最优的角度,所以会把它留给颜色最多、最重的版,一般情况下就是黑色的K版;
3. 90度里面只能容纳3个相差30度的印版,所以必须有一个版跟其他的印版相差小于30度。由于黄色颜色比较浅,有纹理也不会很明显,因此一般把它设成0度;
这样一来,在各个版的网点成数相近的时候,叠印的图上出现干涉条纹就是这样的(所谓的“玫瑰“花纹,其实也是摩尔纹啦,不过看起来比较好看,感官上比乱七八糟的花纹好太多了):

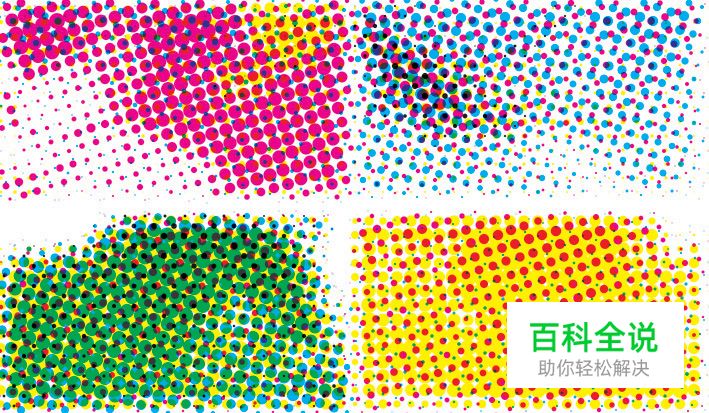
所以如果你用放大镜观察印刷出来的海报,一般看到的是这样(网点成数相差大时):

有时候看到的会是这样(网点成数接近时):

PS:为了避免这个“撞网”,有时候还会用改变网点形状的办法,比如网点还有方形的、椭圆形的、菱形。这个跟我们主题虽然没有什么关系,还是顺便提一下,不要让大家误以为网点就一定是圆形的╮(╯_╰)╭。
那么这个和我们关心的问题有啥关系?
关系大大的!
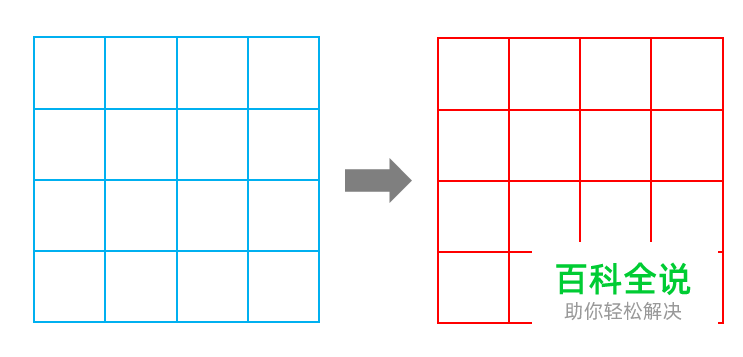
当加网角度为0度(即网点阵列式是横平竖直的),像素(蓝色格子)和网点(红色格子)就可以一一对应的转换。当然,一个是加法色,一个是减法色,还是需要公式(聂格伯尔方程式)来换算一下的。
这里的重点是,它们在空间上是一对一的。

如果挂网角度不是0呢, 当当当当当,问题就来了!像素和网点在空间上就不能一一对应上了。请看下图:

怎么办?这时,网点就需要把相关像素的信息提取出来,当然,只管自己覆盖到的若干像素,周围的不管。然后按照覆盖面积的大小加权取平均。——是不是很麻烦?不要担心,反正是机器处理。。。重要的是理解这个原理。
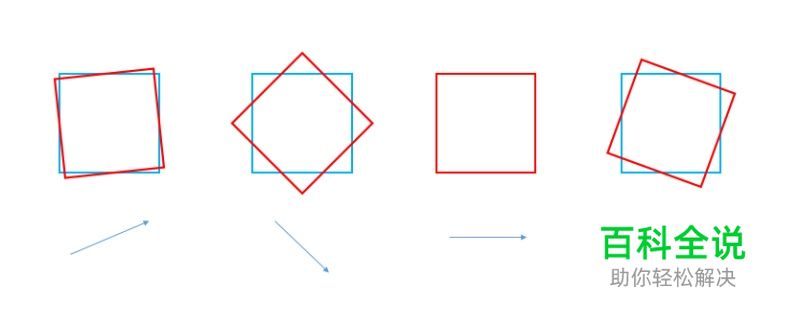
简单一点说,带角度的网点,需要的不只一个像素的信息,而是要提取周围若干像素的信息。从下图可以看出来,角度为45度的时候,覆盖“周围的像素”的面积是最大的,需要最多的额外信息。因此,我们先讨论这个45度的情况,其他情况就介于0度和45度之间。

现在来思考这么一个问题,什么时候45度的红格子阵列能正好能覆盖0度的蓝格子阵列?
如果他们的面积一模一样大,那么两者的信息量就是完全等量的,一点不多一点不少。不缺,也不浪费。
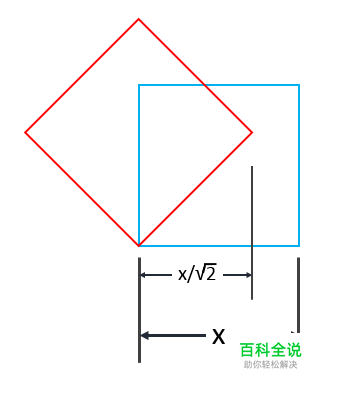
这样的理想情况只有一种可能性,就是红格子的网格线刚好就是蓝格子的对角线:

这样,每四个四分之一的蓝格子,就正好凑成一个红格子!
这时,网点之间的最短距离就正好是像素之间的最短距离的√2倍!
也就是说,单位长度上像素的个数,应该是网点个数的√2倍!
如果小于这个数,蓝格子的面积就会小于红格子,信息量不够,在像素和网格之间进行转换的时候就只好用插值的办法来补足。这就是品质因数取1的情况。
如果大于这个数,就会有多余的信息量,可以给噪声和转换误差提供一些余量。这就是品质因素取2的情况。
这就是PPI和LPI之间根号2的倍数关系的来历。
。。。我讲明白了么。。。囧。。。
上面的解释,有点山寨。。。
现在让我们再从信号理论的角度来理解一下这个问题。
从下图可以看到,带角度的网点阵列,点和点之间(水平或者竖直方向上)的最短距离,和不带角度的像素阵列相比,变短了!

这意味着着什么呢?意味着同样的长度上,网点数变多了,也就是要提供的图像信息变多了。从信号理论来说,就叫采样频率提高了。
什么时候采样频率变得最高呢?就是网点角度为45度的时候。
这时,点和点之间的最短距离是最小的,为原长度的√2分之一。
所以,如果你印出一张需要插值的图像,像素的采样率就得是网点采样率的√2倍。
(理论解释果然是字数最少但是最难懂的。。。一开始我以为这个和奈奎斯特定律有关,但仔细想了想之后觉得并不是。。。)
总之,总结一下整个逻辑关系:
1. CMYK印刷系统有四个印版,分别采用不同的加网角度来避免“撞网”;
2. 加网角度,会造成网点图在水平和竖直方向(像素图像的采样方向)的信号采样率增加;
3. 最极端的情况是加网45度,此时单位长度上的网点个数是原来的根号2倍;
4. 因此,像素图要无损转换为网点图,理论极限是PPI为LPI的根号2倍;
5. 为了方便使用,实际应用中取1.5倍;
6. 留出一定多余的信号(怕有效的信号被噪声和误差瞎霍霍),取2倍;
从个人感觉上说,取1.5倍跟2倍的差别并不是很大,特别是图像的高频分量少的时候(就是线条少、文字少,都是大面积用色)。但印厂老板一般都会要求你用2倍,因为这会给他的生产留出余量。余量嘛,多多益善。
以上,Over!!
—-问题4—-
为什么我在PS里面的像素设置已经是300PPI了,可是还是看起来不清楚?
答:
素材原图支持300PPI才算真正的300PPI!小图拖大的不算!要不为啥大尺寸的图版权贵呢?!
如果素材本身支持不了300PPI,强行放大的话,PS会用插值算法补充缺少的像素。
但所有的插值算法,说白了,都是无中生有!从已有的信息“推测”出未知的信息,这个其实很高科技!但也不能无限制使用。如果放大得不多,影响还不大,放大太多图像品质就会明显下降。不管什么样的插值算法,都会使得原有的关键信息被反复使用,不能提供足够多的细节。
换成写文章的话,大概就是这样的感觉:
男:对,你无情,你残酷,你无理取闹!
女:那你就不无情,不残酷,不无理取闹!?
男:我哪里无情!?哪里残酷!?哪里无理取闹!?
女:你哪里不无情!?哪里不残酷!?哪里不无理取闹!?
男:我就算再怎么无情、再怎么残酷、再怎么无理取闹,也不会比你更无情、更残酷、更无理取闹!
女:我会比你无情!?比你残酷!?比你无理取闹!?你才是我见过最无情、最残酷、最无理取闹的人。
男:哼,我绝对没你无情,没你残酷,没你无理取闹!
女:好,既然你说我无情,我残酷,我无理取闹,我就无情给你看,残酷给你看,无理取闹给你看。
男:看吧,还说你不无情,不残酷,不无理取闹。现在完全展现你无情、残酷、无理取闹的一面了吧?!
——这么一大段文字,由于关键字被反复使用,其实真正提供的信息量十分有限(虽然我觉得还蛮生动的⊙_⊙),大家随意感受一下。。。
—-问题5—-
一幅分辨率为1280*720的图像,如果在100%的缩放率下查看,显示在手机上是多大?显示在电脑显示器上又是多大?打印出来又是多大?印刷出来又是多大?
答:
这真是一个终极问题。在写完了上面一大篇之后,终于可以好好回答这个问题了。
一幅1280*720的图像,基本图像单元是像素。
如果输出设备的基本单元也是像素,不管是电脑还是手机屏幕,不管是液晶显示器还是OLED显示器,在100%的缩放率下,他们的数据就是一一对应显示的(中间不存在任何信号转换造成的损失、变形等等)。
我们简单一点,仅仅讨论一维的情况,比如一行只有72个像素的横线(1*72),显示在电脑上应该有多长?
如果电脑显示器正好是72PPI,那就简单了,不多不少这条线就应该是1英寸长!
如果是1*720的横线,就应该是10英寸长。也就是,用像素的大小值,除以设备的PPI,除出来是多少就是多少。简单吧?
所以,图像显示在显示器上的物理尺寸,取决于显示器本身的PPI硬件参数。
由于显示器的PPI并没有真正通用的行业标准,所以在不同的显示器上,图像尺寸一定是各不相同的,大概就是这样:

这个必要时需要拿出计算器来算一下。。。
举个例子。楼主自己的电脑是125.4PPI的,1280*720的图在PS里用100%的缩放率查看,图像的物理尺寸就是10.2*5.74英寸(1280/125.4=10.2,720/125.4=5.74)。

没错,楼主就是来显摆游标卡尺的,哼!
不。。。我的意思是,只要算对了,这个尺寸会非常精准╮(╯_╰)╭
如果你的手机正好是720P的,那么1280*720的图就正好覆盖整个手机的显示画面。5寸的手机,图就是5寸大小。5.5寸的手机,图就正好是5.5寸。就酱。
PS:另外还有一种特殊情况顺便提一下。有些显示屏像素排列比较奇葩,不是常用的RGB矩形,比如三星的Pentle像素显示屏。这种情况就取决于显示器自己的驱动算法,每家厂家算法都不一样,具体怎么算我也不知道!
好,继续。
一幅1280*720的图像,打印出来又是多大?印刷出来又是多大?
——理论上说,你想要多大就可以是多大!
从一开始,打印机和印刷设备关心的就是“真实世界”,要有纸张、要制作印版,东西做出来是多大就是多大。不像PS里面呈现的是“虚拟世界”,就是一堆数据罢了,说放大就放大,说缩小就缩小。
所以,当我们要打印或者印刷作品的时候,设备的操作人员第一件要确定的事,就是成品的尺寸:你是打印A4的还是A3的?是要冲印6寸的还是7寸的照片?是要印16开的还是32开的彩页?
定下这个物理尺寸后,工作人员会修改数据来将就这个尺寸。
什么意思?就是如果要把1280*720冲印成6寸的照片,如果长宽比不一样(当然一定是不一样的,这个长宽比也是一个大坑,嗯),就会把边上的画面裁掉一些。如果分辨率不够,就会用插值的办法强行放大。如果分辨率够够的,就会扔掉一部分多余的数据。
所以这个问题其实应该这么问:一幅1280*720的图像,在保持适当观看感受的情况下,能印刷出多大的图?打印能出多大的图?
再进一步分析,这个问题的关键,其实就是要保证图像有足够的精细度。
所以也可以反过来问,需要印出来或者打印出来的图应该设置成多大的PPI?确定好PPI之后,像素大小除以PPI,就是最后的尺寸了。
假设是一个桌面级的印刷品(杂志、宣传彩页),采用常用的150线印刷。如果要最好的效果,印刷的品质因数取2倍,PPI就是300,因此印刷出来就应该是4.3*2.4英寸(1280/300=4.3, 720/300=2.4)。
总之,在不裁切的情况下,这个尺寸取决于:
1. 图像的像素大小A;
2. 印刷品的挂网线数B;
3. 品质因数的取值C;
以单边的边长来算,公式就是这样的:A/(B*C)。
——其实也用不着这么麻烦!
在PS里面把PPI设置成300,它会自动告诉你图像物理尺寸的!当然这个自动计算用的公式就是上面这个。
(如果你的印刷品采用的不是150线,这个PPI设置就跟着变动就是了。比如采用了更精细的200线,PPI就应该设置为400,同时图像的物理尺寸变小。)
只要印刷的尺寸不超过这个就可以放心用,实际上这个数余量还很大,尺寸上下浮动一点没关系。
至于打印的情况,上一章已经分析过了,虽然它的DPI很高,但对精细度有意义的DPI也就200~300。所以应该用200~300DPI(看,又是300,真是个神奇的数字)来估算打印尺寸。
如果是冲印,也用200~300DPI来估算就可以了。
PS:打印机、数码冲印机,用了一种随机抖动的算法把像素转换成点点点,不像印刷网版采用的上规则的网点阵列,所以图像文件的PPI和打印、冲印设备用的DPI之间不需要乘什么品质因数,保持1:1的关系就可以。
印刷的LPI,理论上,也应该达到300,才是真正满足人眼分辨极限的水平。但是你想想报刊杂志多少钱?同尺寸的相片又是多少钱?印刷这个东西,一开始就是用作快速复制传播用的,不是做艺术品用的,糙一点就糙一点。
给印刷品做的图像文件设置成300PPI,是从150LPI×2来的。跟冲印、打印的300DPI直接对应过来的原因是不一样的。。。
算了,还是不要在意这种细节了!还是那句话,平时用记住300PPI这个数就可以了!
明白了以上原理,也就可以反过来推算一张6寸照片、A4的印刷海报之类的需要多大像素的图,由此来设置相机和扫描仪的参数。
具体的就不再写了。。。好累。。。已经有一万字了。。。
看帖的同学们你们还好吗。。。还。。。好吗。。。
站酷
原文作者:endlessring
