设计师也要学物理学

先引用下百科神马是物理:物理学是研究物质运动最一般规律和物质基本结构的学科。作为自然科学的带头学科,物理学研究大至宇宙,小至基本粒子等一切物质最基本的运动形式和规律,因此成为其他各自然科学学科的研究基础。它的理论结构充分地运用数学作为自己的工作语言,以实验作为检验理论正确性的唯一标准,它是当今最精密的一门自然科学学科。(猜你们也没仔细看,总之就是物理是一门非常牛逼的学科。)
我一直认为动效设计的本身是人机交互中非常重要的环节,并且我们会把从小到大对这个世界的认识映射到屏幕世界中。比如最常见的抓、扔、移动等操作,都是婴儿时期就习得到的基本本能,那么这些动作经常会被我们本能的运用到长大后接触到的屏幕操作中。
上一篇中已经提到了一些动效设计的原则(UI设计中我们为什么需要动效设计),以及简单的写到了动效设计怎么样的表达让用户更加舒适。恩,今天要深入这个话题,动效设计师如何运用物理理论来让动画曲线更加贴近现实世界,如何让你的动画效果更加的如烟花般炫丽。
让我们开始进入物理世界~~

Isaac Newton(小伙年轻时候还挺帅,可惜后来就。。)
一.牛顿第一定律 又称惯性定律 由牛顿在1687年提出
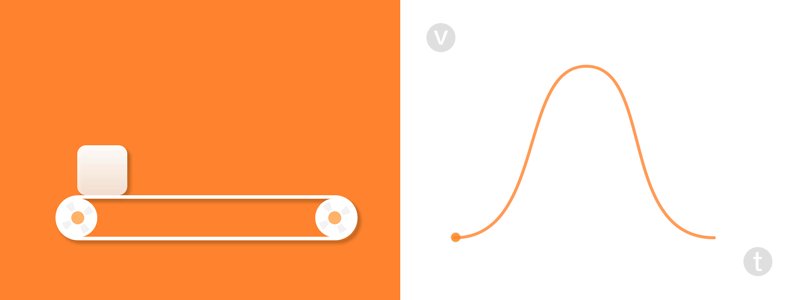
任何物体都要保持匀速直线运动或静止状态,直到外力迫使它改变运动状态为止。
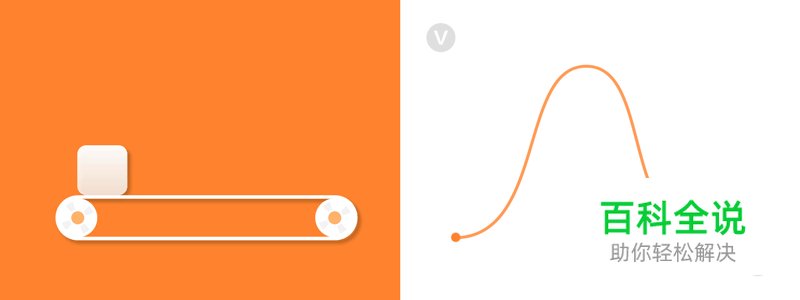
什么是保持匀速直线运动:

可以感觉到,它的运动似乎有些无聊,因为我们生活的这个世界存在引力、空气阻力、摩擦力等等。那就看一下最常见的外力因素——摩擦力,现实世界中的大部分运动都有它的身影。
1.摩擦力 F=μ×FN
阻碍物体相对运动(或相对运动趋势)的力叫做摩擦力。
摩擦力是个宜动宜静的乖宝宝~它有两种形态:
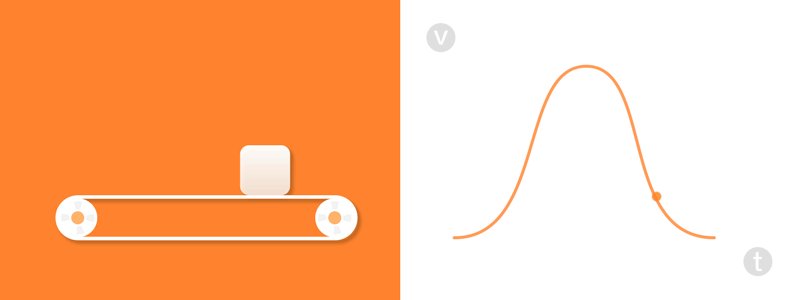
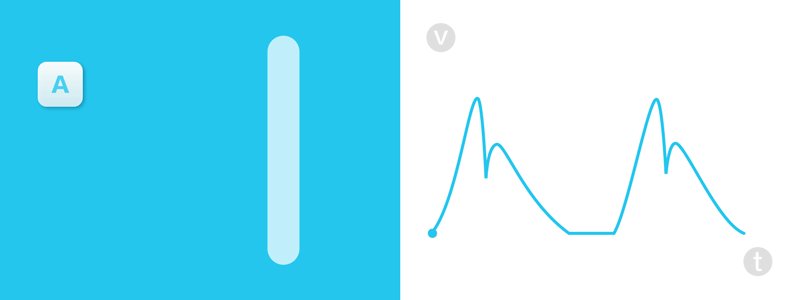
A 静摩擦力:两个相互接触的物体,当其接触表面之间有相对滑动的趋势,但尚保持相对静止时,彼此作用着阻碍相对滑动的阻力,这种阻力称为静滑动摩擦力,简称静摩擦力。

摩擦力比较大的时候会发生,由于相对没动,所以保持和传送带一起运动。
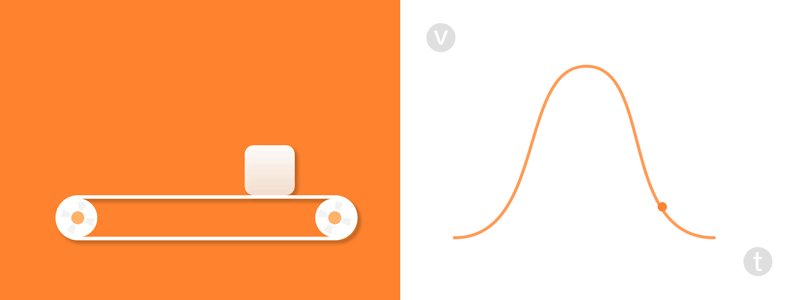
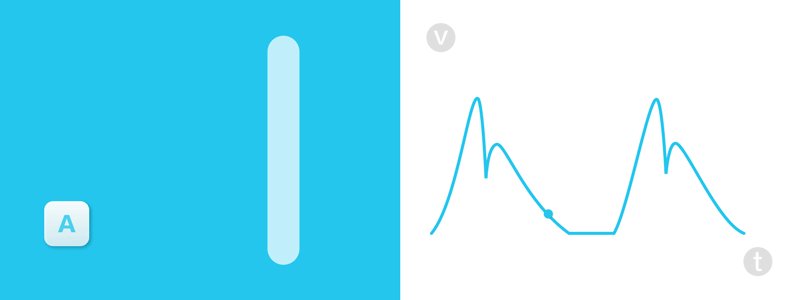
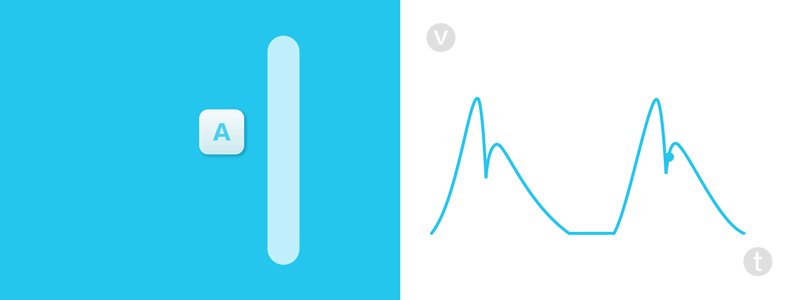
B 动摩擦力:两接触物体之间存在相对滑动时,其接触面上产生阻碍对方滑动的阻力称为动滑动摩擦力。

可以看到由于材质的不同,或者又加上制动等因素,只要记住物体表面粗糙及压力越大,摩擦力越大,结合下面的牛顿第二定律就可以模拟出一些不同感觉的运动曲线了。
二.牛顿第二定律 F=ma 由牛顿在1687年提出
物体加速度的大小跟作用力成正比,跟物体的质量成反比,且与物体质量的倒数成正比;加速度的方向跟作用力的方向相同。
简单的说就是——物体越轻或者受到的力越大加速度越大:

三.牛顿第三运动定律 F=-F’ 由牛顿在1687年提出
相互作用的两个物体之间的作用力和反作用力总是大小相等,方向相反,作用在同一条直线上。
常见的比如说弹撞击,拉、推重物等等。反正哪哪都有它,不要忘记它就好。

既然提到牛三那就一定要提到一个它最重要的衍生定律了:
1.动量守恒定律 m1v1+m2v2=m1v1′+m2v2′
一个系统不受外力或所受外力之和为零,那么这个系统的总动量保持不变。
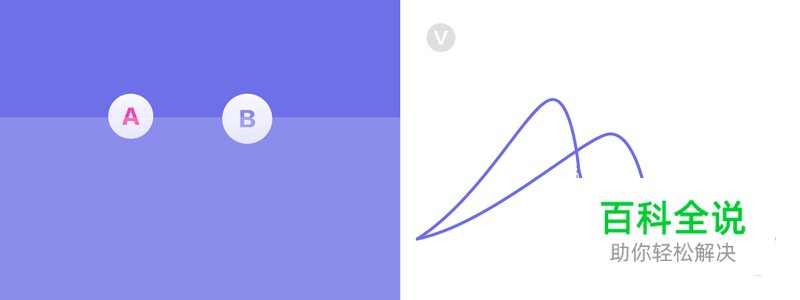
动量守恒定律最初是牛顿第三定律的推论, 但后来发现它们的适用范围远远广于牛顿定律。简单的描述就是,两个速度不同的物体碰撞之后会产生速度上的『传递』,打台球的同学应该有更深的感触。

四.阿基米德定律 F=γV
浸入静止流体(气体或液体)中的物体受到一个浮力,其大小等于该物体所排开的流体重量,方向垂直向上并通过所排开流体的形心。
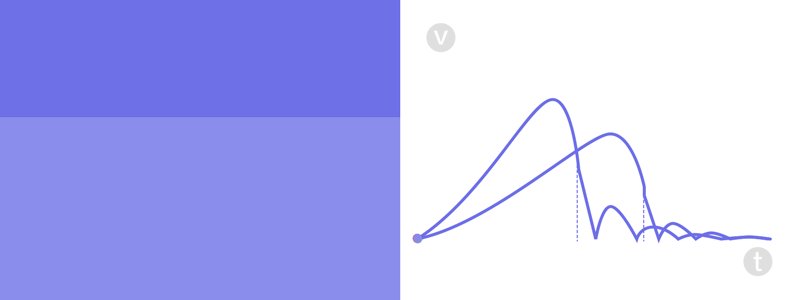
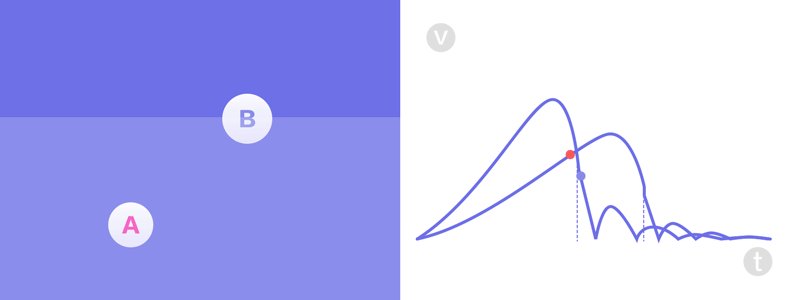
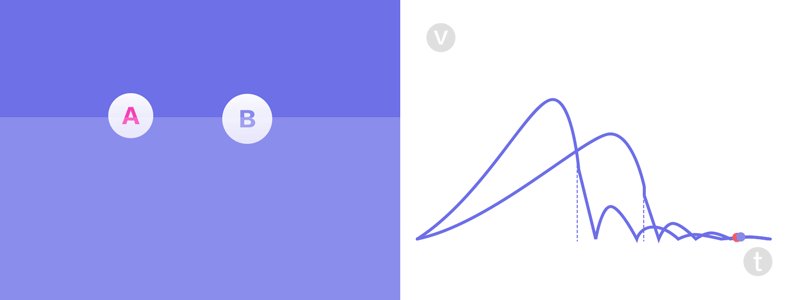
所以水中物体弹出速度与物体的体积、质量成正比~而且会越靠近水面越快。看下曲线图:

可以发现浮起来的过程因为外力的方向不断变化以致有些类似弹性曲线,继而联想到了胡克(弹性)定律:
五.胡克定律 F=-k·x 又称弹性定律 由胡克在1678年提出
弹簧在发生弹性形变时,弹簧的弹力F和弹簧的伸长量(或压缩量)x成正比,即F= k·x 。k是物质的弹性系数,它只由材料的性质所决定,与其他因素无关。负号表示弹簧所产生的弹力与其伸长(或压缩)的方向相反。
那么由胡可定律结合牛顿第二定律F=ma,我们就可以得出弹性曲线来,这里的关键因素就是物体质量、弹性系数、伸长量来决定。

*『制作』:描述弹性曲线通常的三个关键参数分别是:频率、过量、持续时间。
六.表面张力
液体表面任意二相邻部分之间垂直于它们的单位长度分界线相互作用的拉力。表面张力的形成同处在液体表面薄层内的分子的特殊受力状态密切相关。
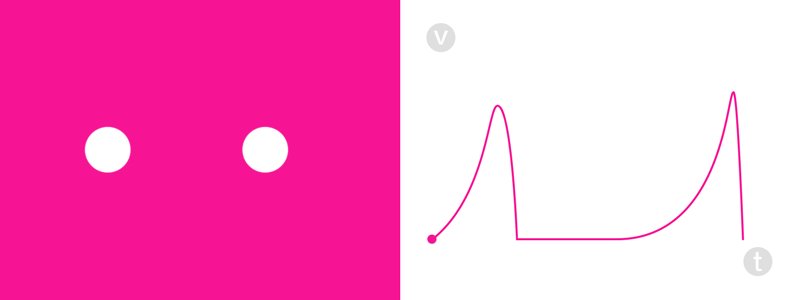
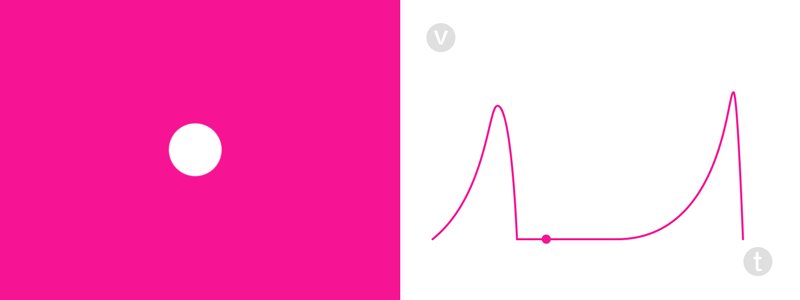
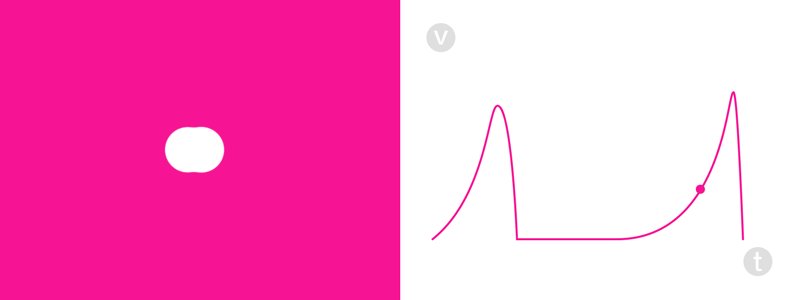
表面张力是动效设计中和阿基米德定律一样容易遇到的流体力学里的知识。算式比较复杂,不再深究。张力的运用很广泛,那么我们做动效最常遇到的通常是融合效果:

总结
物理的运用基本上在我们生活的世界中并没有理想状态,所以了解原理的同时,设计狮们请一定要愉快的观察我们身边的世界,真实世界才是最好的学习案例。
最后的最后如果文中对科学道理的阐述有什么错误的地方,希望学霸同学们可以指出~
文章来源:站酷
文章作者:怪怪怪兽
