Axure RP 8怎么模拟手机界面显示应用图标的效果?
手机界面会显示微信、电话、电子书、日历、闹钟等等应用程序的图标,该怎么使用Axure 自带的元件库图标模拟一部手机界面,下面我们就来看看详细的教程。

1、在元件库里的基本元件找到“矩形1”,拖曳一个到“index”页面,作为手机边框,如下图所示:

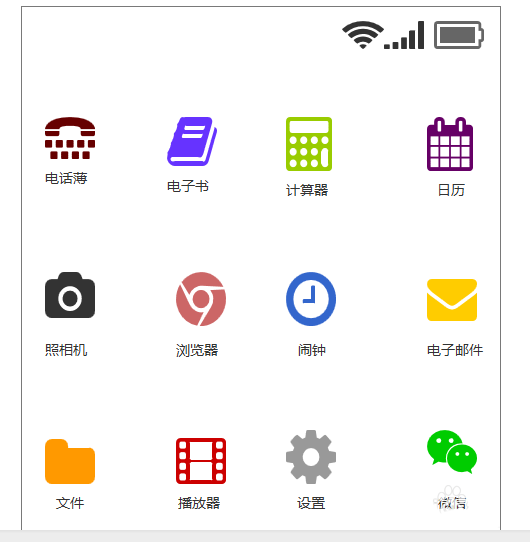
2、合理找到手机图标元件,分别排列在矩形框中,注意顺序,如下图所示:

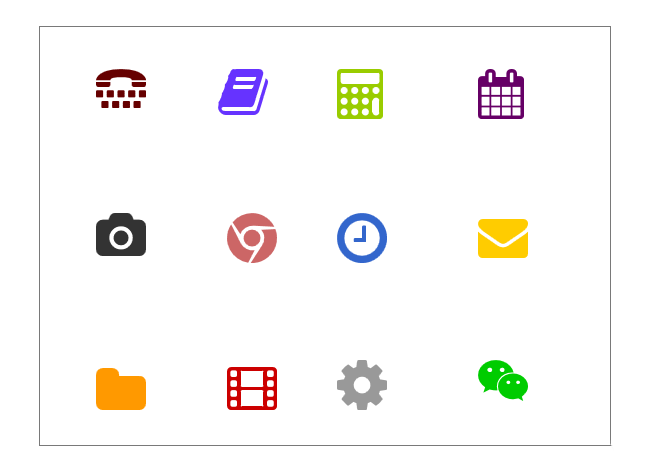
3、根据手机里功能图标的颜色,分别设置这些图标的填充色,如下图所示:

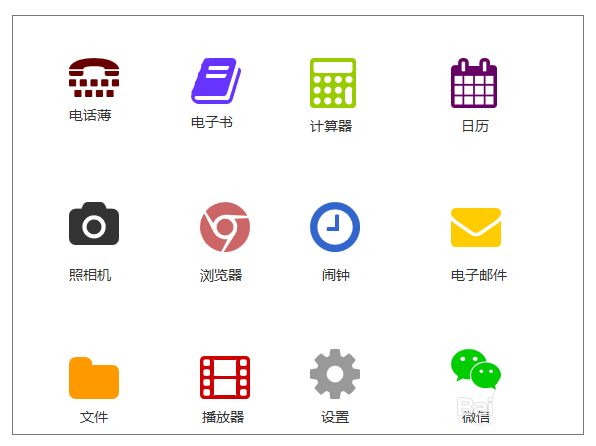
4、有时看到图标就知道该图标的功能,但是为了更好表示功能作用,可以在图标下方添加功能描述,如下图所示:

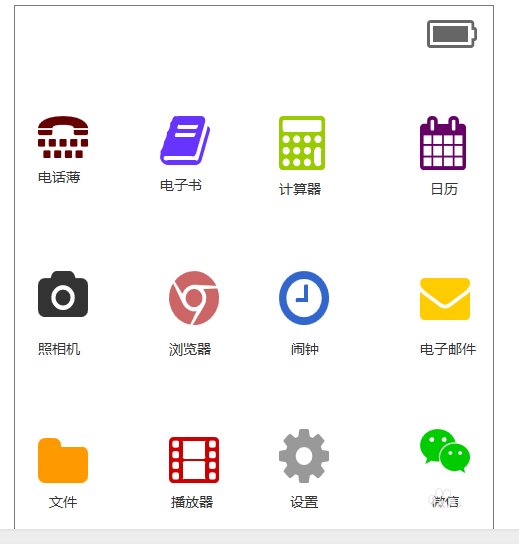
5、手机右上方有个电池显示图标,这里添加一个用于显示电池电量,跟手机上类似的,如下图所示:

6、手机右上方除了显示电池,还有信号强弱图标和wifi图标,显示网路情况,如下图所示:

以上就是Axure RP 8模拟手机界面的教程,希望大家喜欢,请继续关注我们。
赞 (0)
