Word如何添加控件和VBA脚本代码
Word程序通过添加控件和执行脚本语言来满足各类实际办公需要。这对于刚接触Word程序的用户而言,可能对Word控件的添加方法以及执行脚本的编写并不太了解。下面小编就与大家分享一下Word控件添加执行脚本的方法。

Word添加控件的方法
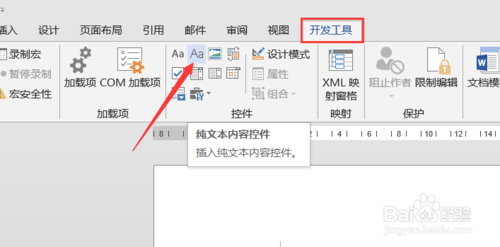
1打开Word程序,切换到“开发工具”功能区,点击“控件”栏目中相应的按钮。如图所示,小编选择“纯文本内容控件”按钮。

2接下来输入要显示的内容,点击“控件”面板中的“属性”按钮以打开“属性”面板,勾选“锁定”栏目中的“无法编辑内容”项,点击“确定”即可将此控件变成显示文本控件。

3接着我们再插入一个文本框“,点击”旧式控件“下拉列表,从中选择”文本框“,并从打开的“属性”窗口中,设置”名称“为”ID“,如图所示:

4接着点击”设计模式“按钮,将编辑界面切换到”控件“编辑模式,在此可以以可视化方式编辑控件。如图所示:

5点击”旧式控件“下拉列表,从中选择”选项控件“并插入到文档中,并在其”属性“窗口中,设置”名称“和”Caption“和”GroupName“,如图所示:

6利用同样的方法再插入一个”选项控件“,并在其”属性“面板中进行如图所示的设置。其中”GroupName“设置方法与前一控件相同,以实现二选一的功能。

7接着从”旧式控件“列表中插入一个”命令按钮“控件,并在其属性面板中进行如图所示的设置,设置其“名称”和“Caption”项。


END
Word控件添加脚本的方法
在Word“设计模式”下,双击“命令按钮”,将打开如图所示的“VBA编辑”界面,在此界面中,输入以下代码:Private Sub Hello_Click()Dim Name, sex As StringName = ID.ValueIf Man.Value = True Thensex = "男"Elsesex = "女"End IfMsgBox "您的百度ID号是:" + Name + " 性别:" + sex, vbDefaultButton1, "温馨提示"End Sub

2返回Word界面,关闭”设计模式“,输入ID并选择性别后,点击“信息显示”按钮,将弹出如图所示的窗口。此时表明控件及脚本正常运行。

使用代码高亮插件的步骤如下:
步骤一:下载插件和源代码:SyntaxHighlighter4Word.zip
步骤二:下载文件后,解压,然后双击binword2010Kong.SyntaxHighlighter.Word2010.vsto或binword2007Kong.SyntaxHighlighter.Word2007.vsto,即可完成安装,当然前提是你装了.net framework 4.0。安装成功后的提示如下:

步骤三:安装插件后,会在word中多一个功能区(支持word2007和word2010):

步骤四:点击"设置"按钮,弹出设置界面:

步骤五:这里简化了配置,去掉了前一个版本中的一些设置。
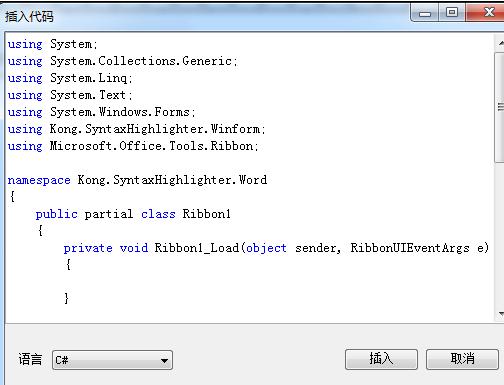
步骤六:点击"插入代码"按钮,弹出如下界面:

步骤七:可以选择C#、Java、Xml、Javascript等多种语言。
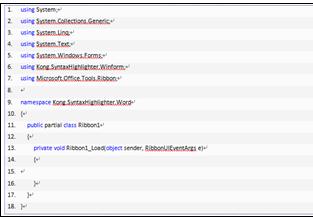
步骤八:在word效果如下:

步骤九:发布到博客后的效果如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using Kong.SyntaxHighlighter.Winform;
using Microsoft.Office.Tools.Ribbon;
namespace Kong.SyntaxHighlighter.Word
{
public partial class Ribbon1
{
private void Ribbon1_Load(object sender, RibbonUIEventArgs e)
{
}
}
}
步骤十:我在Word中生成这段代码的时候,用了ol和li,并且设置了ol以及li的style,这样在word中就可以显示边框以及交替行的颜色,同时给ol设了一个class=codeBlock,妄想在发布到博客后可以通过这个样式名codeBlock来自定义自己喜欢的样式。我在word中生成的代码大概是这个样子:
步骤十一:所以我们在博客中,不得设置所有ol的style,幸好博客园的文章都是在一个id为cnblogs_post_body的div下的,所以我在我博客中加了下面的style:
#cnblogs_post_body ol
{
border: 1px dotted #000066;
line-height: 150%;
word-break: break-word;
font-family: Consolas, Verdana !important;
border-radius: 5px;
width: 90%;
background-color: #E3E3FF;
list-style-position: outside;
margin-left: 0px;
}
#cnblogs_post_body ol font
{
font-size: 12px !important;
}
#cnblogs_post_body ol li
{
background-color: #fff;
padding-left: 5px;
border-left: 1px solid #8A8AFF;
margin-left: 5px !important;
}
#cnblogs_post_body ol li:nth-child(even)
{
background-color: #f5f5f5;
}
步骤十二:补充一下,这段文本是加在这里的:


