FrontPage基础教程表单的设计
制作搜索表单
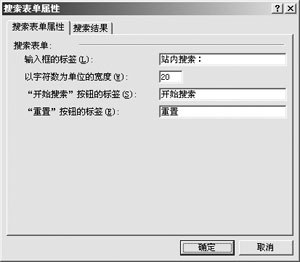
对访问者来说,在一个大网站中查找文章会很不方便,这时我们可以创建一个搜索表单。执行“插入/Web组件”命令,打开“插入Web组件”对话框。在左侧窗口中选择“Web搜索”,在右侧窗口中选择“当前站点”,然后单击“完成”按钮打开“搜索表单属性”对话框,如图1所示。在“搜索表单属性”选项卡中将“输入框的标签”设置为“站内搜索:”。然后切换到“搜索结果”选项卡,设置显示查询结果时需要显示的信息和格式,选中“显示文件大小”和“选中文件日期”复选框,完成后“确定”,搜索表单就会出现在网页中了,如图2所示。需要注意的是,建立好的搜索表单需要发布以后才能正常工作。

图1在此设置搜索表单属性
用向导创建表单
FrontPage XP提供了表单创建向导,执行“文件/新建”命令,然后单击“网页或站点”,在“新建网页或站点”窗口中,在“根据模板新建”之下,单击“网页模板”,在打开的对话框中选择“常规”选项卡,并单击“表单网页向导”后“确定”。

图2搜索表单
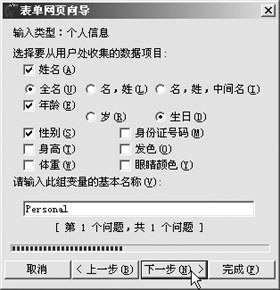
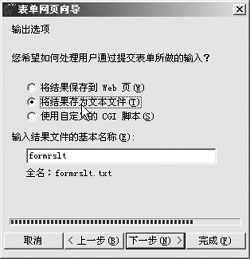
进入表单向导后单击“下一步”按钮进入添加问题界面,单击“添加”按钮,在打开的对话框中,从“选择此问题要收集的输入类型”列表中选择需要访问者输入的数据类,比如“个人信息”,单击“下一步”按钮进入“个人信息”界面,选择需要访问者填写的信息内容,如图3所示。返回添加问题对话框后单击“下一步”进入“显示选项”对话框。在这里设置问题的显示类型,然后进入输出选项对话框。输出选项可以设置为Web或者文本文件格式,如图4,最后单击“下一步”按钮,完成表单设计。
手工设计表单
执行主菜单“插入/表单/表单”命令,即可在当前页面插入一个新的表单,其中包括“提交”和“重置”两个按钮,还多出了一个虚线框,这个虚线框区域就是一个空表单,可以在这里添加表单字段。
执行主菜单“插入/表单/文本框”命令,一个新的文本框就被插入到当前表单了,然后在字段名称前输入字段名称的含义。同样,可在“插入/表单”菜单中选择不同的控件对象插入到当前表单中。

图3表单网页的向导信息
双击文本框打开“文本框属性”对话框,在“名称”框中输入标识文本框的名称,如果希望访问者第一次打开表单时文本框中出现文本,可以在“初始值”框中输入要显示的文本内容,完成后在“宽度”中设置文本框宽度,最后单击“确定”按钮。此外,还可以向当前表单中插入复选框、下拉框、选项按钮等多种控件。
确认网页
访问者完成一个表单的填写并提交后,可以显示一个确认网页,用来显示访问者输入的内容。
首先新建立一个空白网页,设置其名称为“确认网页.htm”。然后打开一个已经建立好的表单网页,单击鼠标右键,选择“表单属性”命令打开“表单属性”对话框。
单击“选项”按钮,选择“确认网页”选项卡,单击“确认网页”文本框后的“浏览”按钮,选择“确认网页.htm”。然后切换到“保存的域”选项卡,这里会显示刚才制作的表单中对象的名字,单击“全部保存”按钮,最后“确定”返回表单,这样就把当前表单的确认网页指向了“确认网页.htm”。

图4在此设置输出选项
最后我们再在“确认网页.htm”中添加确认字段,执行“插入/Web组件”命令,在左边的窗口中单击“高级控件”,并在右边的窗口中双击“确认域”,然后“确定”,在“要确认的表单域名称”文本框中输入用来显示信息的域的名称,需要注意的是,此域的名称必须与设置表单域属性时为该表单域所赋的名称相匹配。每个要显示的表单都需要重复上述步骤。
使用FrontPage设计的表单需要发布到运行有FrontPage Server Extensions或Microsoft的SharePoint Team Services的服务器上才能正常运行。
