别着急上高保真原型图!
随着软件越来越多,很多设计师都能迅速做出精美的高保真原型,所以今天@-朱宇軒这篇好文特意给喜欢一开始上手就用高保真的同学提个醒,用纸和笔也许能整个设计过程更爽。至于用纸笔的好处以及什么时候该用高保真原型,让这篇好文为你揭秘!
先用纸和笔来画草图能让整个设计过程变得更爽
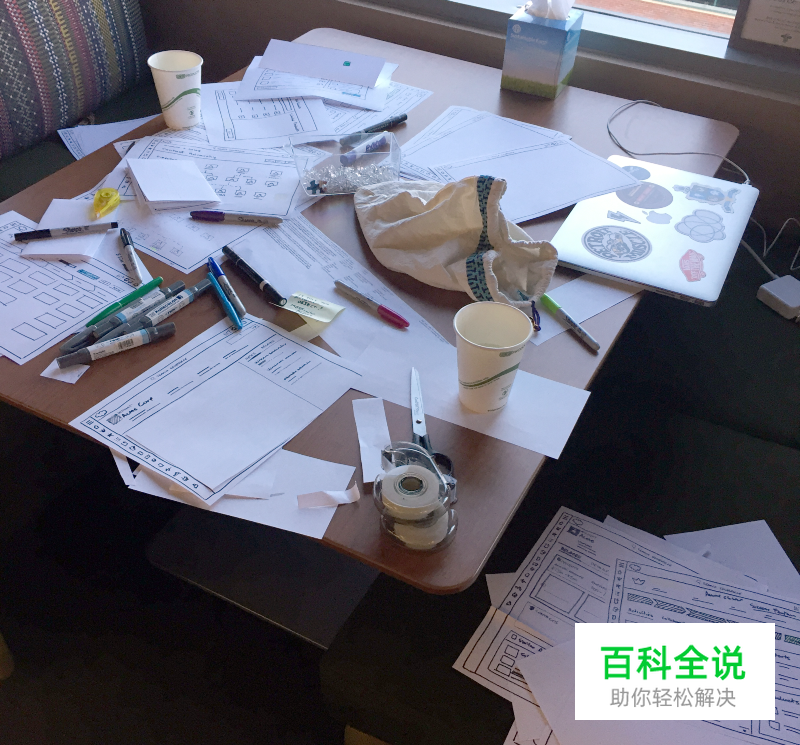
我爹是一个插画师,所以我记得小时候,家里到处都摆着老爹干活的家当。用大头笔在画纸上画画时发出的沙沙声,和大白兔糖一样成了我最回味的童年记忆。长大之后我成了一枚设计师,但是来到这个时代我发现,真的掏出纸笔来画画的机会是越来越少有了。今时今日,人们能很容易就下载到各类高保真的UI kits,各种精美的libraries,更有多到泛滥的软件能帮助我们很容易就做出一个炫酷到爆的高保真原型。
在为Design Sprint干活的那几年里,我常常喜欢用各种不同的作死方法来进行我的工作。期间我发现,回归到用纸和笔来画低保真的原型这种做法真是深得我心,画草图能让你的脑筋腾出更多的空间来思索新的点子,挖掘出真正有意义的问题,让我有更多的时间和产品或者视觉或者开发撕逼,而不是浪费在画一个个炫到不发朋友圈天理难容原型上。

掏出笔来
项目刚刚开始的时候用笔画草图真是再好不过,因为团队里面的每个人都能直接参与进来,不会用axure的人多得很,但是要找一个在纸上画个画都不会的人有点难。这事几乎没有任何工具使用成本,团队里每个人都能给你画上几个表达自己的想法,抛开撕逼不讲,有时候这样子真的很有帮助。在为一个近期就要出街的产品做设计的时侯我就用上了这个小技巧。
草画用户流
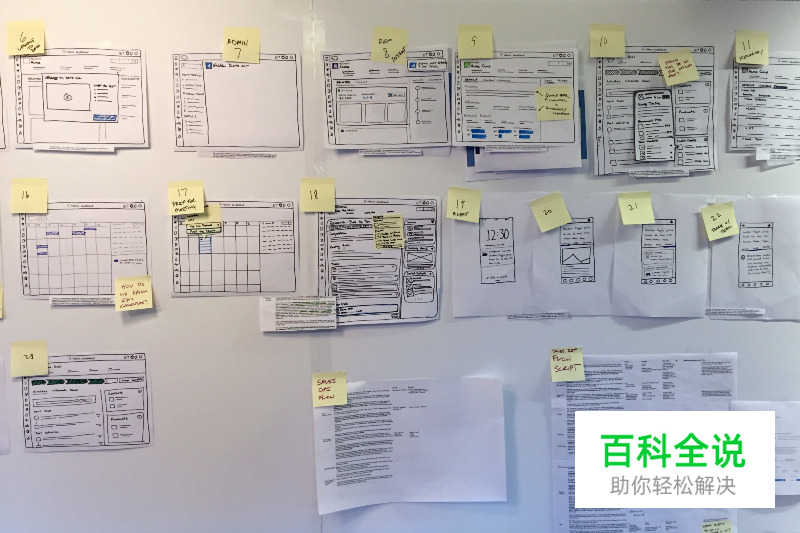
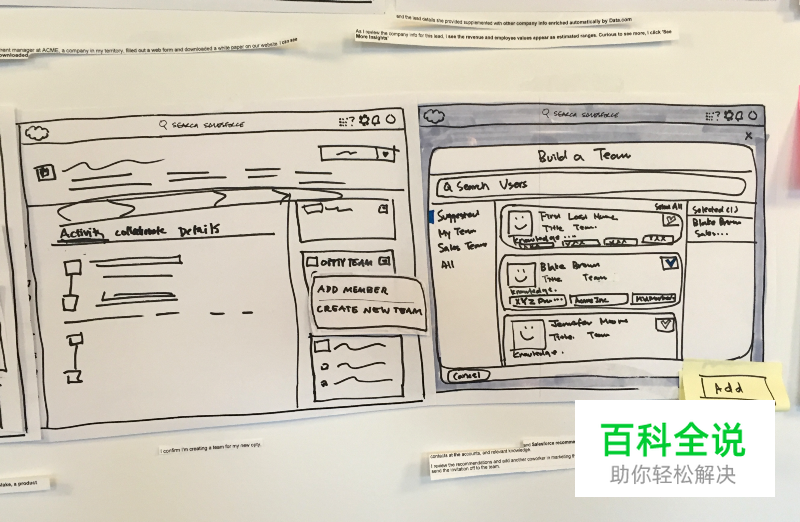
用讲故事或者直接制作用户使用流程的方法来找出对于用户来说最最关键的东西。大家都知道,我们经常会习惯性的堕入抠细节陷阱里面去,看不到整体,忘了真正要解决的问题。那么我们就把需要的界面全画出来,钉在黑板上,大家就没细节可以抠了(因为劳资就是往丑的画),而且把所有的界面呈现在大白板之上我们就不会忘记整个大流程了。
虽然还是草图阶段,但贴出来然后叫上产品和开发过来唠一唠也不算早了。这件事很重要,为什么?因为这样这样能让大伙都能以最简单最纯粹的情况之下看到你整体的设计思路,大伙都能在真正的问题上给出自己角度的意见,就算撕起来了也还是在值得撕的点上撕。这就是草图的利好之处。作为交互设计师,撕逼导向能力也是你的业务水平体现之一。

对的问题
上面已经说过,你给出的原型对于一个小会议提供的讨论点其实是起决定性作用的,大家基于这些个原型给出的不同的意见,不同的反馈会让产品最后出来样子不同。用简单的原型来对讨论的点进行导向,解决好真正在某个阶段需要解决的问题之后,我们再来画高保真原型真的还不迟。
一来就整个漂亮到不行的mockup好像在和别人说:“大局已定,不能再改”。不知道大家平时难道没有这样的赶脚

不仅画原型简单,其实修改也没啥成本,别人在你的纸上加几笔你一点都不心疼,爱咋整咋整,因此我们能得到更多的反馈,之后的修改也是简单快捷,不经意间省更多的时间,早打卡早下班。

转化成高保真原型
我没法告诉你让项目保留在草图的状态要持续多久才显得你专业,其实我也是看情况。

在我的项目里面,通常的情况是几屏几屏的转化为高保真原型,而不是一次性全部给出来的。我习惯把草图一张张扫描出来,扔到google slides里面。不用说,这个过程肯定是要把我们讨论得出的东西综合起来一起制作我们的高保真原型。做出来之后我习惯把两种不同保真程度的原型摆在一起看一看,打印出来,并且还是钉在小白板上来代替之前的低保真模型,接下来当然还是继续把大家聚起来看一看啦。

自己来试试看
我们做设计,有一条很重要的就是,不要一来就事事追求完美。
下次,自己来试试看,在打开Sketch或Illustrator之前不如停下来看看是不是应该拿起笔来先画。
medium
文章来源:优设
译者:@-朱宇軒
