markdown编辑器推荐(好用的markdown编辑器)
Markdown风格
发布自媒体文章时虽然内容非常重要,但是排版更加重要。因为没有外在美,如何让人花时间和精力去了解你的内在美呢。
最早由于公众号的流行,但它自带的编辑器却非常low(注: 现在已经好很多了),所以一时间市面上出现非常多的在线编辑器,如秀米,135编辑器等。这些编辑器由于功能过于复杂,模版和风格太多,总让人眼花缭乱,大部分人花在排版上的时间比写文章还多。
作为追求写作内容的人们来说,markdown风格可能是一种比较好的解决方案。
Markdown常用语法
通常我们只需要学习以下几个语法就足够了:
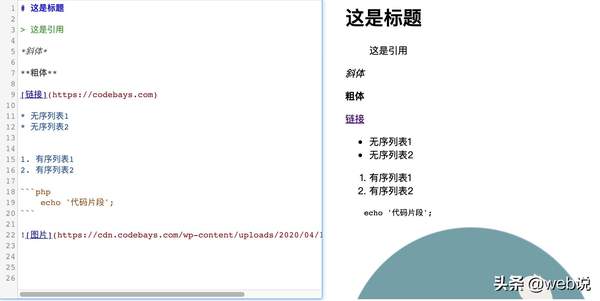
# 标题 *斜体* **粗体**下划线~~删除线~~ [链接文字](链接地址)  * 无序列表1 * 无序列表2 1. 有序列表1 2. 有序列表2 > 引用内容 3个'-'字符表示分割符 前后3个'`'(反引号)用来书写代码片段
Markdown编辑器
工欲善其事,必先利其器。使用所见即所得编辑器来编辑Markdown文章,使用阿里云OSS作为图床。
- PC端:Typora编辑器 iPic图库/阿里云OSS客户端
- iPhone/iPad端: MWeb编辑器 阿里云OSS
- Android端:iA Writer编辑器
排版主要涉及4部分内容:
- 字体(大小和颜色):正文的字号最好在14-18px之间,以16px最合适。
- 行间距:行间距1.5-1.75倍的行距最合适。
- 移动端文章,无需首行锁进。
- 段落之间空一行。
我们使用Markdown编辑器目的就是把主要精力放在内容上,因此我们不可能每次都手动调整字体、行间距等,令人欣慰的是上面介绍的编辑器都支持自定义CSS来控制样式。
从
github.com/huanxi007/markdown-here-css网址上获取一些比较优秀的CSS文件。
给Typora编辑器添加主题:
打开Typora编辑器 > 偏好设置 > 外观 > 打开主题文件夹 > 新建一个wechat.css文件,内容为上一步下载的CSS文件内容。
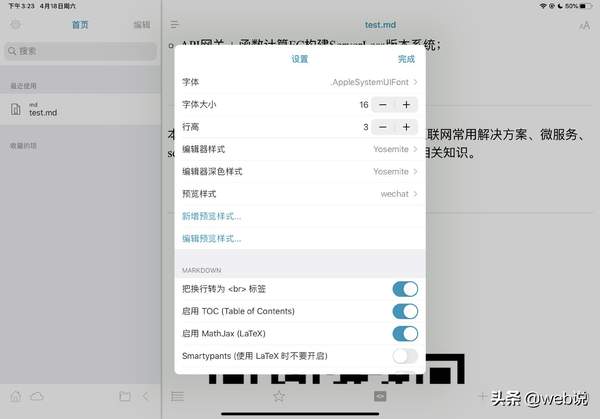
给MWeb编辑器新增预览样式:
iPad打开MWeb编辑器 > 左上角设置按钮 > 新增预览样式 > 设置名称为wechat,CSS内容为上一步下载的CSS文件内容。
渲染Markdown文章
大部分自媒体平台都只支持富文本编辑器,因此我们需要将用Markdown编辑好的文章渲染后复制到自媒体平台编辑器中。
复制步骤:编辑器中全选渲染好的文章内容 > Ctrl -C > 进入自媒体平台编辑器中 > Ctrl - V。
注意:有些自媒体平台编辑器(如头条号)会自动删除一些复制的文本格式,因此需要用Markdown-Here浏览器插件来渲染。