产品设计的思路和方法(设计产品需要考虑什么)
编辑导语:产品在设计过程中可能会遇到许多困扰,例如某个功能应该选择何种呈现方式、产品应该如何交付原型……这些问题都会造成纠结。本篇文章里,作者便结合自己的工作经验,对自己在项目中遇到的几大纠结点进行了总结,不妨来看一下。
上一篇文章发出去了之后似乎没有引起很多读者的共鸣,让我感觉有一点小小的失落。在我看来,我阐述的那些场景,应该对每一个后端产品经理都会有所感触,但是实际的阅读反馈让我有点怀疑到底是标题不够吸引人,还是内容不够吸引人,还是我的公众号读者就不是很多……
不管怎么样,这些纠结时刻确实伴随了我很久,刚好借最近的新项目的机会,又重新复现并记录了这些纠结的东西。所以我决定还是应该写下来,在写作的时候再次思考和整理,同时如果写完的文章能对大家有所帮助,也是一个好事情。
那就继续开始我的「纠结」之旅吧,不过这一次,我打算换过一些行文方式:拆碎点来写。
一、没有UI的时候如何交付原型
很多时候,初创型团队中往往都会有人员不齐,而这个时候UI往往是最容易被忽视的一个岗位。我之前做过的很多项目都没有UI,甚至更极端的情况下团队中可能连前端都没有,所有的前端界面和样式都是要后端Java来做……
但是工作始终是要继续推进的,困难虽多,也有想办法解决。如何交付高保真的设计稿就是一个常见的纠结问题。
之前我在这一块纠结过很多次,同时也踩过很多坑。虽然说现在网络上很多开源的大厂的UI框架的元件库可以直接使用,但是实际用起来的时候还是会发现这些组件库总是有些地方不那么畅快。
- 例如在做一些国际化(多语言)产品的时候,很多元件库默认的对齐方式并不支持,还是需要手动改造。
- 元件库中只有基础的按钮和一些组件,但是宽度和间距等没有给出规范页;即使给出了规范页,但是有很多子页面或者新页面还是需要自己单独标注。
- 元件库支持的场景不够,很多页面还需要根据业务而重新定制,需要在保持原来的规范基础上,进行自由发挥。
- ……
最后经过了几次踩坑实战之后,我的解决办法是:
- 画业务原型的时候,把自己当做产品看,画原型的规范的时候把自己当做UI看。先出业务原型的草图,最后根据制定好的原型规范套进去,再修改一次。
- 不需要所有的页面都给出精细化的标准,这样会很费时间。先出一两个标准页,给出详细的长度,宽度,间距和大小等,评审之后先开发,看看实际情况。后续类似的原型页面,只需要大概把元素和交互说明清楚就可以,就无需精细化的标准了。
之前我经常困于一些新业务的页面设计,就是因为一方面又考虑了业务问题,另外一方面又考虑了UI规范的问题,最后导致效率不高,画出来的东西也不太好。其实拆分成两个角色,看似多耽误了时间,但是其实反而是最高效的做法。
先画业务草图
再套上UI规范
二、令人又爱又恨的启用和停用
启用和停用这两个状态在B端管理系统中很常见,但是对于设计者来说这是一个又爱又恨的东西。
截图来源:Ant Design
最根本的原因就是:不统一的规则很容易导致遗漏。
例如说在客户管理中有启用和停用的状态,那么意味着如果某个客户的状态是停用了,他应该不能登录或者不能使用某些功能之类的。
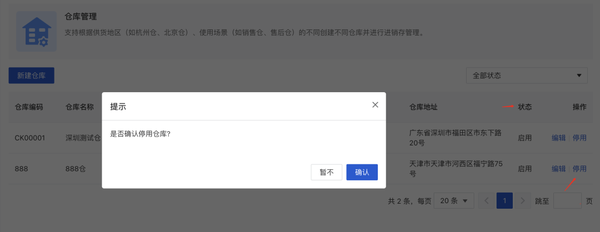
同样地,如果是在仓库管理中有启用和停用的状态,如果仓库停用了,则意味着仓库的员工登录不了这个仓库,使用这个仓库的客户不能创建对应的单据到仓库中,某些和仓库相关的业务信息也不会从上游系统同步过去……
截图来源:有赞
这样看起来,似乎这个启用和停用其实也没啥大毛病,没啥好纠结的。
但是如果类似的「xx管理」多了,你就会发现,你需要时刻提醒开发同事,这个地方的判断需要加上启用或者停用的判断。因为如果开发忽略了众多规则中的其中某一个,就很容易出现BUG。
例如明明上游系统停用了某些配置,但是在下游系统还是可以正常使用某项功能,而数据继续往下传的时候又发现因为停用的问题导致了下游的下游不能接收这些数据,所以就报错了。
启用和停用本身其实没啥纠结的,但是B端管理系统设计到要管理的对象太多了,而并非所有的对象都需要启用或者停用,所以业务一旦变得复杂就容易让产品和开发都迷糊,到底这个地方是只要判断「有没有」还是要先判断「有没有」然后再判断「启用还是停用」。
对于这一块,我个人看法是:
如无必要,请勿搞事。
如果是被管理的对象比较关键和核心,不能删除或者要填写的内容也比较多,那么可以考虑使用「启用和停用」。如果是一些管理一些的对象,应该考虑使用「删除」而不是「启用和停用」。
例如:
- 库位和仓位管理,可以使用删除。
- 产品管理,xx映射管理等,可以使用删除。
- 品类管理,地址管理,基础数据管理,可以使用删除。
- ……
三、搜索区域内的下拉选择是单选还是多选
列表页的搜索区域是B端管理系统中最最最常见的页面了,所谓的CRUD(增删改查)在这个页面中可以得到充分的体现。
搜索区域一般常见的组件就是下拉选择器和输入框,输入框一般就是用户自己输入相应的内容进行查询,主要就是查询的内容和查询的方式(精确还是模糊匹配),而下拉选择器比较纠结的一个点就是:用单选还是多选。
截图来源:有赞
大多数情况下,大家不太会注意到这个问题,所以会普遍使用下拉单选,也就是上图中的「存货类别」这样的。
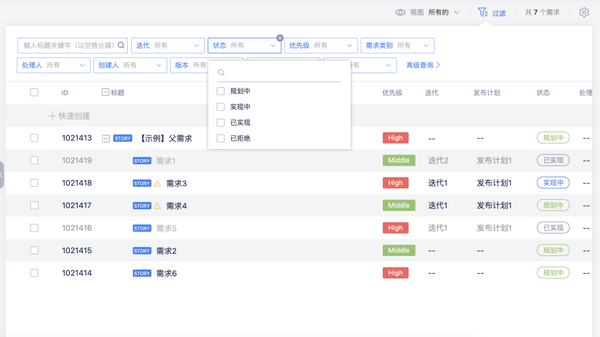
但是随着业务的增长,这种查询的弊端也逐渐出现:每次都只能查询一个状态下的数据,不能支持多个状态。于是乎,我们需要寻找更好的解决方案,如下图所示。
截图来源:TAPD
采用下拉多选框,可以支持查询其中一个状态,也可以查询多个状态,极大地满足了不同用户的不同场景下的需求。
我个人认为,下拉单选其实是下拉多选的一种特殊(常见)的形式,而显然下拉多选可以满足更加丰富的场景,比下拉单选有更大的优势。
是选择单选还是多选,其实可纠结的点不算多,因为从业务发展的角度来看,多选是应对复杂度更好的选择,产品要做的更重要的事情,是如何向团队宣讲自己的理念和设计的初衷。
当然,使用下来单选也能在很多场景下满足业务,而是否要改进它,还是取决于作为产品的你是否有get到它的好处。
四、是写死还是可配置
- 开发:“这个地方是要写死,还是要动态配置?”
- 产品:“这里未来可能需要拓展,所以还是动态配置吧,把配置项维护到数据字典中,后续方便调整……”
- 开发:”没问题,那就按你说的办。“
「可配置」听起来很简单也很方便,颇受大家的欢迎。但是从我过往实际的项目经验来看,「可配置」埋下的坑也挺多的,并不是一把梭,拿来即用就万事大吉。
「可配置」会引发几个问题:
- 谁来配置;
- 怎么确定配置成功了;
- 这么多配置,怎么知道什么配置会起什么作用。
随着业务的越来越复杂,可配置的内容也会越来越多,上面提到的3个问题就很容易引发一些BUG,因为人总是会出错的,尤其是复杂度逐渐变高的情况下。
所以未来当开发问你是「写死」还是「可配置」的时候,应该要留个心眼揣摩一下,有些东西到底会不会很容易变,如果不容易变,是否可以写死;如果容易变,是否一定需要配置化……
五、是展示名称还是编码
近期比较纠结的一个问题就是:到底是展示名称还是编码,还是两者都展示。
对于供应链系统而言,很常见的对象有:
一般来说有货主就会有货主代码,有仓库也会有仓库代码,有物流也会有物流代码……
名称具有语义性,可识别性;而代码具有唯一性和准确性,也有保护性。
如果是对于SaaS系统来说,不同的用户有不同的用户习惯,我们很难确保用户填写的数据是符合我们理想的数据格式的。所以我们往往会让用户自定义填写「名称」然后系统自动生成「代码」,或者是让用户自定义输入「名称」和「代码」,但是只校验代码是否重复,而不校验名称是否重复……
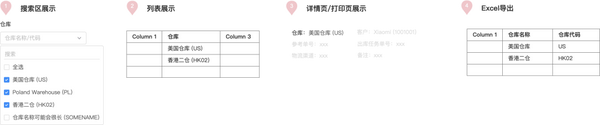
于是乎,纠结的问题就出现了,在系统的各处界面中,到底要展示用户填写的名称还是编码,亦或是都展示?
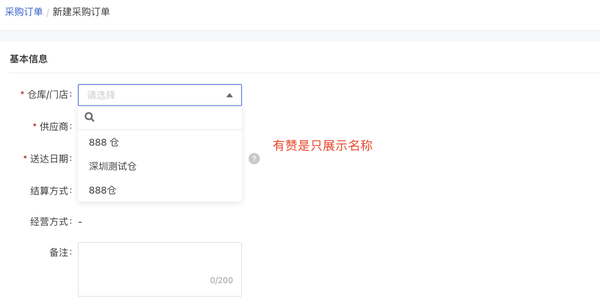
截图来源:有赞
有赞对仓库名称做了重复性校验,所以没有展示编码,只展示的仓库名称。这种方案也很常见,不过弊端也是有的,例如当需要批量导入数据的时候,在Excel中,仓库这一栏就需要填写中文名称,然后进行模糊匹配,很容易就会导入错误。当然前提是两个仓库的名字取的很接近,否则也不会很容易出错。
以仓库为例
在实际的项目中,我没有采取有赞的这种方案,因为跨境电商海外仓的业务场景有点特殊。需要用到「仓库」这个字段的人不仅仅有国内的人,也有海外的工作人员。
如果只展示名称,而名称又是可以很容易就修改的,一方面会造成大家对这个仓库的理解有偏差;另外一方面海外工作人员不认识汉字,并不能区分「888仓」和「888 仓」的区别,深圳可能「深圳仓」和「香港仓」在他们看来,都是方块字,也不知道到底哪个是深圳,哪个是香港……
所以我们采用了名称 代码的方式来展示,可能初次看有点冗余,但是实际用起来应该是会比只展示名称要好一些的。
六、总结
本文是关于「产品设计中的纠结点」的下篇,至此为止一些比较关键的、印象深刻的纠结点我都写完了。其中的一些纠结点我想了很久,纠结了很久,甚至在不同的公司中,在不同的业务系统中,都尝试并思考总结过,所以一边写,脑海中一边浮现之前那种抓耳挠腮的痛苦状……
产品设计有点类似于戴着镣铐跳舞,但凡设计决策必然就会有纠结。我认为纠结不是一件坏事,恰恰相反,纠结过程其实就是思考和沉淀的过程,这也契合了「看山还是山」的道理。
当你在产品设计过程中不再纠结或者少有纠结的时候,可能是你已经到了「看山还是山」的阶段,也有可能你从未思考过这些细节,所以还在「看山是山」的阶段。
不论处于什么阶段,专研与思考,都是产品工作中的制胜法宝,愿此文对你有所启发。
#专栏作家#
我叫维他命(Vitamin),微信公众号:PM维他命。前PHPer,做过在线教育类产品,也做过3年半的跨境仓储物流方向的产品,目前是一位外贸SaaS领域的供应链产品经理。主要专注于WMS/OMS/TMS/BMS/ERP等领域,分享供应链相关的产品知识。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载
题图来自 Unsplash,基于 CC0 协议