电脑显示器怎么挑选(电脑显示器不清晰怎么调)
编注:本文标题《Time to upgrade your monitor》,少数派经作者 Niki Tonsky 授权翻译转载。文章题图素材由 Yulia Prokopova 绘制。
文中关于显示器的选择标准是作者从个人需求出发,结合系统字体渲染技术得出的结论,大家请根据自己的实际情况选择,本文在 Hacker News 上也引发了大量讨论。文章最后部分推荐的显示器可能并未在国内发售,价格也不尽相同,仅供参考。
我是一名程序员,我不会去和数码绘画、照片后期、视频剪辑等等工作打交道,我也不是很在意广色域甚至正确的色彩还原。我大部分时间里都呆在文本浏览器、文字编辑器和文本终端里,看着几乎不动的字母。
为此,我将我的工作设备进行优化,好能让它们显示非常非常优质的文字。从这一方面来说,一个优秀的显示器是非常重要的 —— 不是 nice-to-have,而是必需品。另外,我这里的「优秀」指的是 —— 越强越好,上不封顶。那么,下面就是我从我自己的个人经验角度出发,来谈谈什么样子的显示器最适合编程开发工作。
低像素密度显示器
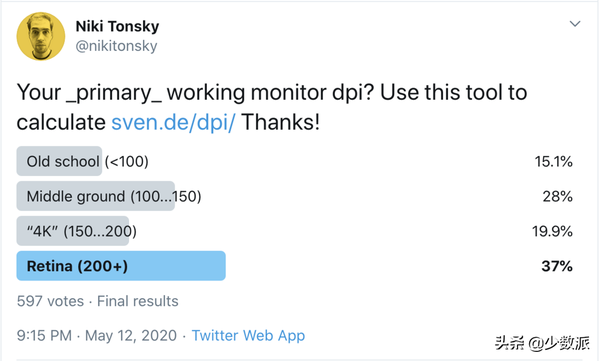
根据我在 程序员、开发者中的调查,我发现 43% 的人依旧在使用屏幕显示密度低于 150 PPI 的显示器。

作者在 Twitter 上的投票调查
为什么这是一个问题呢?因为如果我们想要得到显示效果更好的字符,那么唯一途径就是为每个字符堆叠更多的像素 —— 就是这么简单。在过去,我们显示器的像素总数很小,所以我们学会了去忍受这一事实,甚至我们还发明了许多巧妙的技巧来改善我们的观感体验。但需要注意的两个重要事情是:
- 低分辨率显示器的时代已经结束了!现在高分屏早已成为大众消费品;
- 无论是过去还是现在,那些优化低分辨率屏幕字体观感的技巧都不能真正提升显示效果,它们只是让低分屏上显示的文本看起来不那么糟糕,但它们依旧很糟糕。
如果你觉得你可以用什么办法让你的 1080p 分辨率的屏幕通过一些奇淫巧计来渲染清晰的文本,那么现在我要告诉你:这是完全不可能的。越早接受这一事实,我们才能越早开始寻找真正的解决方案。
为了让我的结论更有支撑,我们来看看文本在低分屏上的显示究竟是什么样子的,以及我们到底能为这样的事实用哪些措施进行弥补。(抱歉,但是能做的并不多!)
像素不够用
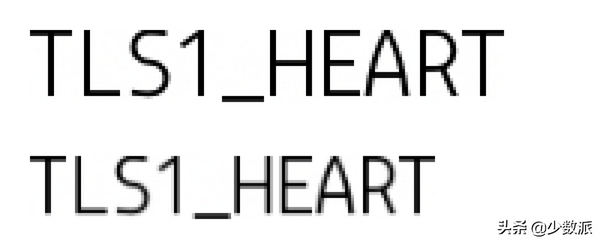
首先,低分屏上用来渲染一个字符的像素就是不够用的。我们以微软专为开发者设计的 Consolas 字体为例:微软为了让 Consolas 在低分屏上有更好的显示做了非常多的调优工作。我们把 Consolas 设置成 VS Code 默认字体大小 —— 14px(而且有些人甚至调的更小!):

Consolas 14px 大小字符显示(macOS)
在这一字体大小下,大写字母 B 在屏幕上仅仅占用了 6×9 的像素点。而小写字母则仅仅有 7 个竖排像素点来渲染自己。这真的太少了,还没有我的手指头多。无论我们字体的设计有多好,当我们只能用 7 个像素点的时候,我们都几乎不能显示任何东西。任何比「T」和「H」更复杂的字母都会被渲染成一团糟的像素块。
看上面这张图里的小写字母 g。我们甚至都不太好判断笔画从哪里开始、从哪里结束,甚至都看不清有多少笔画。上面那渲染的仅仅是随机的灰度噪声、国际象棋盘,完全不是一个字母。真正字母应该是什么样的?应该是这样的。

Consolas 168px 大小字符显示
看这优美的线条和精致的细节被强行压缩成 7×10 的像素块,我心里真的很难受。
令人害怕的字体 hinting
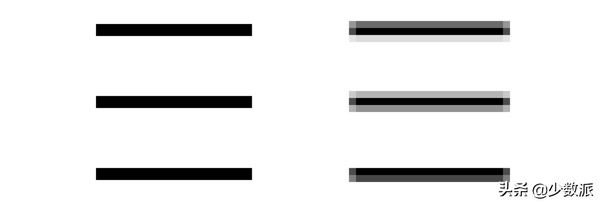
为了防止所有字母在低分屏上直接变成一团灰,Windows 上会采用非常激进的字体 hinting 策略。字体 hinting 的原理基本上就是把字符里的笔画进行弯折和平移,让它们更靠近最临近的像素,好能显示更清晰的边缘。
确实,这个方法有用!字体在 hinting 策略下的渲染确实比没有 hinting 渲染的好一点。

没有字体 hinting 渲染(macOS)→ 有字体 hinting 渲染(Windows)
但是你也别抱太大期望:这字体在 hinting 策略下渲染出来的效果依旧是一团糟。字体 hinting 并不会让字体本身看起来更优秀。它确实让字体渲染变好了一些,但是它还是看起来很糟糕。
字体 hinting 最大的问题,其实是这个渲染策略会损失字符本身的形状。像素点不会被渲染到其本该在的位置,而是被渲染在像素格子里面。一个例子:

Verdana (k) 和 Times New Roman (z) 在 13px 大小栅格化之前的渲染效果
基本理念是:如果我们把字体的每个像素都渲染在它本该在的位置上,渲染得到的字体看起来会更好。
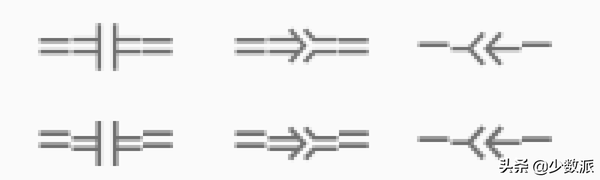
但是就算我们只看竖向 hinting 策略的竖排字体笔画,我们也会发现字符的形状被改变了太多:
看到竖向的字符笔画跟实际矢量图格式的子图相差多大了吗?这里的误差几乎有 ¼ 个像素那么大。
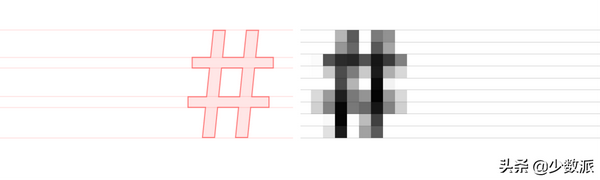
但是!如果我们之前就从来没见过高分辨率屏幕上 Consolas 的显示效果,那么谁还会在意字母 g 显示的形状是不是正确的呢?如果我们也根本不知道字母里竖向笔画原先应该在什么位置,那么谁又会在意笔画位置是不是错误的呢?不过,有时候问题其实还是比较明显的:本应是圆圈的渲染出来却不是圆圈,本应距离相当的渲染出来距离不一样,渲染得到的比例完全不同,本应比较小渲染出来变得特别大(或者反过来)等等。比如下面这个井号:
当我们将字符里面横向的笔画移动到和像素网格对齐时(平移 ½ 个像素的宽度!),Windows 就已经很难把剩下的 7 个像素点平均分开成三个等间距了。可惜令人遗憾的是,我们另一种选项也不大尽如人意。
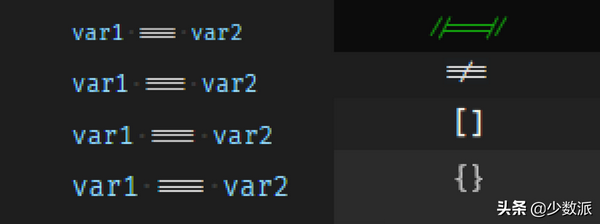
从我 构建 Fira Code 字体 的个人经验来说,我已经见过太多的「把边缘跟最近的像素点对齐就好」这种简单粗暴的解决办法出大问题的情况了:
抱歉,你这策略在这样的游戏里根本就是赢不了的。
把一个像素分开渲染
我们可以渲染一条比一个像素点还细的标准直线吗?
可以的。其实方法还挺简单的,真的。我们显示器的每个像素点都包含三个垂直的子像素,每个子像素负责呈现自己的颜色。我们可以单独的让每个子像素点显示,从而实现三倍从前的标准横向分辨率。
当然,实际上我们并不能这样干,因为这么渲染的话我们就渲染出来跟圣诞挂灯一样的一团糟了:
所以我们又得妥协了(套娃妥协!),通过限制某个像素点显示的颜色距离黑色有多远来弥补这样的现象:
这也就意味着我们字母的形状并不是 3 倍更加清晰,而可能是 1.5 倍更加清晰,但总体来说依旧挺糊的。
最后,这样的渲染策略虽然给阅读文本的体验带来了一点提升,但是与此同时,白底黑字周围就会出现一点青色和橙色的光晕。虽然不太影响,但是你还是能注意到的。
我想表达的主要思想是:所有的这些技巧都有用,有这些技巧比没有的话严格意义上来说还是强的,对于低分屏来说这些策略还是必须的,但是与此同时这些策略还是跟我们当年没有高分辨率屏幕的时代背景紧密相关的。现在呢?我们已经有高分屏了,这些策略是时候放一放了。

Consolas 14px 大小字符,ClearType 字体 hinting 渲染 → Consolas 14px 放大两倍
视网膜 Retina 屏幕的 MacBook
Retina MacBook 的屏幕确实可以把字符渲染的非常漂亮。但是,我们必须首先干这样的两件事情。
关闭字体平滑
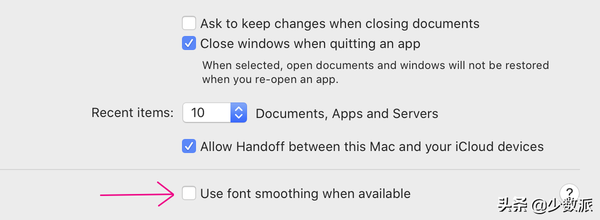
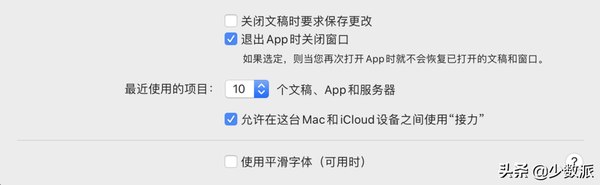
首先,在「系统设置 - 通用」中关闭「使用平滑字体(可用时)」的选项:
我不太确定现在默认设置是什么,但是确保这个关掉就行。(从反馈来看,这个选项默认是开启的,所以记得确定它是关掉的!)
这个设置的名字比较误导人。原先这个选项叫做「LCD 字体平滑」,表示的是次像素抗锯齿。但是 Apple 在 2018 年就将次像素抗锯齿的功能从 macOS 中移除了,并在同一时间淘汰了最后一代非视网膜屏 MacBook。
另外这个名字还暗示了你的字体本身可能就不是平滑的,当然这也不是事实。
这个选项实际上会把你的字体变得稍微粗一些:

关闭「平滑字体」效果

打开「平滑字体」效果
所以,为什么我们应该把这个选项关掉呢?因为事实上并没有自动把字体变粗的方法。通常情况下字体的字重是由专业字体设计师设计的。这个设计的过程是一个涉及到上百万精细的约束的过程。如果你是通过给字母外围增加一圈轮廓来模拟粗体的话,得到的结果会非常糟糕:

真实粗体 VS 通过增加轮廓模拟的粗体
但这正是 macOS 「字体平滑」这一功能所做的事情!这里是另外一个例子,开启「字体平滑」的 macOS 会将原本清晰丝滑的像素边缘渲染成一片模糊:
想象一个字体设计师非常认真的平衡每个字母笔画,将每个点的摆放位置精确到 1/100 个像素的程度,结果到最后还是被自作聪明的软件直接忽视。
那么这对于我们开发者来说意味着什么呢?如果我们拿一个专为某个特定像素大小徒手设计优化的字体来看(大多数编程字体,比如 11px 大小的 Input 字体、12px 大小的 Monoid 字体,都是这样的),那么这些字体尽管做了种种努力,依旧会被渲染得非常模糊。
与此同时所有的其他字体,包括系统自带字体,都会变得比他们原本更加模糊。
另外:Chris Morgan 在 这个评论中 提到了这个设置选项可能就是许多设计师在 自己的网页默认字体 里面把 font-weight: 300 作为默认值的一个原因。他们就是为了弥补 macOS 这一字体加粗设置的坑啊!
整数倍缩放
当我在 2012 年买了我的第一台(也是苹果首款)视网膜屏幕 MacBook Pro 时,其屏幕表现就像宣传所说的一样:2 倍缩放,每个逻辑像素都被渲染为 2×2 的屏幕真实像素。2800×1800 分辨率的屏幕会根据 1400×900 的逻辑分辨率源进行渲染。
可惜, Apple 自那时起就失了智,并在之后的某个时刻,MacBook 开始使用奇怪的非整数分辨率作为默认选项。比如:2880×1800 分辨率的屏幕会有 1680×1050 的逻辑分辨率。这算下来就是 1.7142857143… 倍数的缩放比例,也就是 12/7.
为什么会出现这种情况呢?我猜想:Apple 内部有人觉得我们屏幕显示空间越大,产品就卖得越好。但是问题在于,你增加的也并不多啊 —— 也就变大了 15%。我是说,15% 挺好,但光加大 15% 也并非是颠覆性的改变呀。最糟糕的是,你加大 15% 之后,非常容易导致我们根本无法渲染出任何像素清晰的图片。
我们来看看。12/7 的缩放比例意味着对于每 7 个逻辑像素点,会有 12 个与之对应的屏幕物理像素点。也就是,对于每 7 个像素,我们只有画一个 7 个像素高的长方形,才能将其跟像素网格对齐。
往上或者往下平移一个像素点 —— 你就输了。给它变高或者变矮一个像素点 —— 你也输了。
想画一条像素完美的直线?除非你将 7/12 宽度的像素设定为线条宽度,否则不可能。更糟糕的是,每个一个像素点的线条都根据其所处的竖直位置而看起来完全不同:
所以当我们发现现代化的图标主要都是由单像素宽度的笔画构成的时候就完全不应该惊讶:

上:2 倍缩放;下:同样 2 倍缩放并按照 12/7 比例缩小
很难想象为什么会有人故意想把界面渲染成这样子。(我也不知道为什么右下角的像素点都没显示。)
那文本呢?情况也不太乐观。首先系统会将文本以两倍分辨率渲染得每个像素都非常清晰,之后又会将其按照 85.7142857143…% 比例进行缩小,使得其能够跟真实的物理像素块对齐:

12px 大小的 Monoid。上:2× 放大,下:同样按照 12/7 比例缩小
是的,系统 UI 都不是按照这个奇奇怪怪的目标分辨率进行渲染的。每个 Mac 应用都以为自己是按照 2 倍分辨率进行渲染,直到系统直接把它缩小到目标分辨率。这两步的放大和缩小过程中,我们会损失非常多的精度和细微差别。
在我看来,没有什么操作对 UI 渲染的伤害能比这大了。就算是老式的低分辨率 UI 都比这样子渲染强,至少它们的线条跟像素点对得齐!
另外不要忘记:这样的渲染设置是默认的!每一台 MacBook 出厂就被设置成这样的渲染策略。数百万的人们都直接这样使用 MacBook 而完全不知道自己被夺走了视网膜屏幕的快乐。
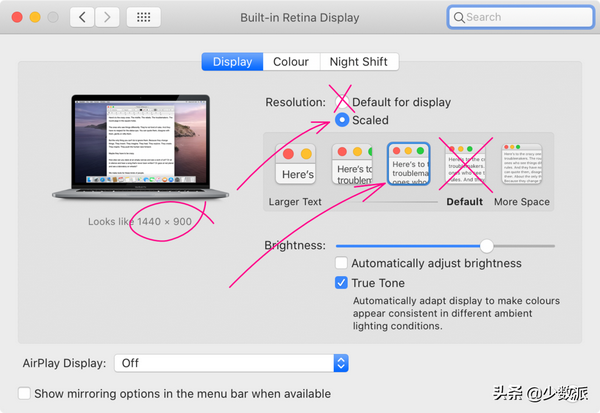
对我们来说,幸运的是,这个事情(暂时)还是比较好处理的。在 macOS 的「系统设置 - 显示器」里面,取消勾选「默认」并选择二倍分辨率的选项:
这样会将屏幕上所有东西都变得稍微大一些,导致你的屏幕显示内容变得(稍微!)小一点。当然这是预期之中的事情。我个人觉得,一个笔记本按照其产品定义,本身就是在一个受限的环境下使用的。多余的 15% 的显示面积并不会将其直接神奇的变成超大的桌面环境。但是至少我们还是可以享受美丽的屏幕和像素清晰的字体。否则你为什么还要特意去购买视网膜屏幕对吧?
Windows 上的 ClearType 技术
前面我们说了这么多关于 ClearType 的弊端,以及为什么 ClearType 是一个对于低分辨率屏幕必须的技术,那么我们应该为了换上 4K 显示器而关掉它吗?理论上来说,应该关掉。但是实际上,我们不该关。
首先,Windows 根本就没有关闭 ClearType 的选项。我是说,你看这个选项框:
但是即使你在这里取消勾选,你还是需要走一遍设置 ClearType 的流程。这里根本没有「确定」的按钮。¯\_(ツ)_/¯
而且如果你用这个方法关掉 ClearType,那么有些地方确实会停止使用 ClearType,但是另外一些地方并不会发生改变。我猜那些地方使用的 API 是另一套 API,部分 API 按照这里的设定选择使用 ClearType 与否,而另外的地方则不管这里的设定。
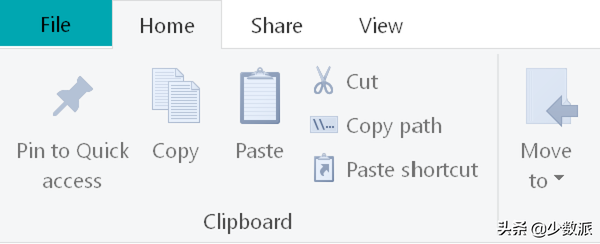
同时最重要的是,如果我们不使用 ClearType 渲染文本内容,那文本看起来很糟。而它本不该是这样的(macOS 上渲染的就非常好),在 Windows 上没有 ClearType 尤其无法忍受。我猜 Windows 的人根本不把关闭 ClearType 作为一个选项进行测试:
为了对比,我还特意在 macOS 上把所有的文本标签重新用同样的字体、同样的大小和颜色重新渲染了一下:
不过在 Windows 上使用 ClearType 渲染的字体看起来依旧不错,即使是在 4K 显示器上看也是如此。真遗憾但是我们目前还是不能直接抛弃 ClearType。
买个显示器
首先我来表达我的观点。毕竟这是我的博客。我个人觉得笔记本并不适合开发工作。它们机动性和便捷性很好,对于某些人来说,这种说法确实可能胜过其他一切理由,我也接受这个观点。但是即使是这样,一个桌面显示器 一个外接键盘的组合永远都比单一台笔记本电脑好。你可能有其他不购买显示器的理由,但是我希望没有人会辩解一个有显示器的环境确实是一个更好的开发环境。
好了,现在我们解释完为什么需要买显示器,接下来的问题就立刻出现:我们应该买哪款显示器?根据我们之前讨论的内容,下面的两件事情需要我们认识清楚:
- 至少应该是 4K 显示器。5K 和 6K 显示器当然更好 1 ;
- 必须使用整数倍的缩放比例。
也就是说,如果你有一台 4K 的显示器(3840×2160),然后使用两倍缩放比例,那么你得到的就是 1920 × 1080 的等价逻辑分辨率。所以,从屏幕显示内容的角度来说,你基本上就得到的是一台 1080p 的屏幕,但是显示的 UI 和文本都将变得更加清晰。
其实,你可能非常想要去使用比如 1.5 倍缩放等类似的显示比例。这样的话,你机会得到一个 2560×1440 的等价逻辑分辨率。你可能会觉得这样做会更好,但是事实上你不应该这样做!4K 显示器的理念不是单纯的为了堆砌像素,而是为了得到一个像素完美且密集的 UI 渲染效果,否则一个普通的 1440p 显示器可能会表现得更好。需要记得一个简单的规则:像素排列比其他所有因素都重要。1440p 分辨率的显示器显示 1440p 的内容比 2160p 分辨率的显示器显示同样的内容效果好。
另外,其实直接让 4K 显示器显示原生的 3840×2160 分辨率也是可以的。当然,这一点取决于显示器的大小,但是以我的经验来说,即使是 27 英寸的显示器以 1× 的比例显示内容也太小了。UI 将会被渲染的非常小。
关于 Apple 专利保护的 PPI 的神话
有一些文章 暗示所有的 Apple 电脑都应该只用 220 PPI 的显示器进行配套使用,因为这一数据正是 Apple 自己的所有 MacBook 和 iMac 显示屏幕的显示密度。有时候有些人还甚至会说 macOS 完全无法搭配其他不同 PPI 的屏幕进行使用。
我觉得是这样的。PPI 定义的是屏幕的物理像素大小(220 PPI 表示每英寸有 200 个像素,或者一个像素的大小是 1/220 英寸宽),所以 Apple 保证其产品线上的所有设备都有同样的像素尺寸。那这意味着 macOS 控件的所有的物理大小都相同吗?在 MacBook 开始默认使用非整数的缩放比例之后就已经不是这样的情况了。
但是,其实我们几乎不可能保证用户看到的控件都是一致大小的,因为每个用户到屏幕的距离都是不一样的。比如,平均下来我到笔记本电脑屏幕的距离是 33cm,但是到桌面显示器距离则是 68cm。这里有足足两倍的差距啊!
这意味着 1/220 的 MacBook 像素角直径是和 1/110 的桌面显示器像素等价的。也就是说我在一个 4K 27 英寸的桌面显示器上看到的像素尺寸甚至要比 15 英寸 MacBook Pro 上面看到的像素尺寸小!
Apple 自己就意识到这个问题了!它们的 iPhone 的显示屏幕拥有比 MacBook 更高的 PPI,正是因为用户看 iPhone 时离屏幕的距离往往要比离 MacBook 近。
总体来说,我觉得 24 英寸 4K 显示器或者甚至 27 英寸显示器都没什么问题。这两种屏幕都有用来跟 macOS 搭配使用,而且我个人都非常喜欢,没有遇到什么问题。当然,5K 或者 6K 显示器是更好的,但是这些选项就是属于 nice-to-have 类别的了。4K 是必须的,也应该是任何跟文本打交道的人所选择的最低标准。
上 120Hz 高刷新率
显示器世界曾经划分为两大阵营:高分辨率阵营和高刷新率阵营。前者适合文字工作,而后者适合游戏,这其中却缺少过渡的中间阵营。如果你喜欢玩竞技性的游戏,那两种都得买(还得买个大桌子)。游戏玩家没理由直接购买 4K 的显示器,因为没有合理的游戏会以 4K 120Hz 丝滑运行,然后专业创造者们也没有理由为了照片后期、文章撰写而购买 120Hz 高刷新的显示器。我从 2014 年开始就坚守高分辨率阵营,当然,我也肯定不会为了几乎注意不到的刷新率升级而去换掉我的视网膜屏幕。

HP Z27 (4k) v. LG 34GL750-B (120 Hz)
现在呢,这一割裂已经不存在了!不久之前我们就可以直接买到二者兼得的显示器了!我们可以购买 4K 的显示器并让其以 120Hz 的刷新率进行显示。事实上,我写这篇文章的主要动机也是因为我发现可以购买到同时支持 120Hz 高刷新率的 4K 高分辨率显示器。
为什么是 120Hz?
如果你像我一样,跟文字打交道,那么你可能会觉得自己升级 120Hz 完全没必要。确实,120Hz 高刷新率这个东西是一个 nice-to-have 的特性,但是如果你希望寻找提升自己体验的方法,那么上高刷新率绝对是一个非常好的办法。
120Hz 会给你带来这样的几个非常明显的提升:
- 动画特效会变得更加丝滑,甚至看起来会是一整段完整的动效而不是一个非常快的幻灯片放映的感觉;
- 特别的,滚动的感觉会变得非常非常顺畅,比如在浏览器里浏览、代码编辑器里面滚动效果的提升都很明显;
- 整个系统的反馈都变得非常及时;
- 你可以用同一块显示器来玩游戏和工作。
我当然是没办法直接展示给你 120Hz 刷新率的感受,但是你可以用这个办法去自己体验一下:把当前显示器的刷新率调整为 30Hz 然后去尝试用这个设置工作一段时间。
你会发现 30Hz 刷新率下,所有的动画都变得非常糟糕,整个系统的反应也变得异常迟钝。这是因为 30Hz 下显示器更新内容的时间间隔变为 32ms,与之相应的 60Hz 下时间间隔则是 16ms。这也意味着每当你在电脑上执行任何操作(比如按按钮、动鼠标等),显示器显示你的操作的延迟将可能会长达 32ms。
32ms 是一段挺长的时间,而且也非常容易被人眼发现。在 60Hz 刷新率下这段时间被砍掉一半:你所需要等待的最长时间是 16ms。在 120Hz 刷新率下这段时间在此基础上再次被砍掉一半:从 16ms 降低至 8ms。从绝对数字的角度来说,你失去了整整 8ms,也就意味着从 60Hz 升级为 120Hz 的体验提升大概是从 30Hz 升级为 60Hz 的体验提升的一半。尽管如此,我觉得这个升级还是值得的。
买哪款呢?
可供选择的选项其实还真不多。经过我自己搜索,我发现市场上才仅有 4 款(是的!才 4 款!)4K 120 Hz 的显示器可供选择!我才可能是因为这类需求并不大,但是,害,有总比没有强啊!
第一款是 Asus ROG SWIFT PG27UQ:
第二款是 Acer Predator X27:
第三款是 Acer ConceptD CP7:
所有这些显示器我确信都非常不错,但是它们的价格,对于一个 120Hz 高刷新率并不是个生死攸关的特性的用户来说,都有点昂贵(~$2000)。
另外这里还有几个对角尺寸 55 英寸的显示器,但是它们在普通桌面上用起来就不太方便了。
最后,可能是被显示器之神眷顾了,我们还真发现一台价格合理、尺寸合适的 4K 120Hz 显示器,就是 Acer Nitro XV273K:
然后我现在用的就是这台显示器。
需要注意的事情(Windows)
在 Windows 上运行 4K 120Hz 非常简单,你确定自己的显卡支持 DisplayPort 1.4 就完事了。认真的,开箱即用。
需要注意的事情(macOS)
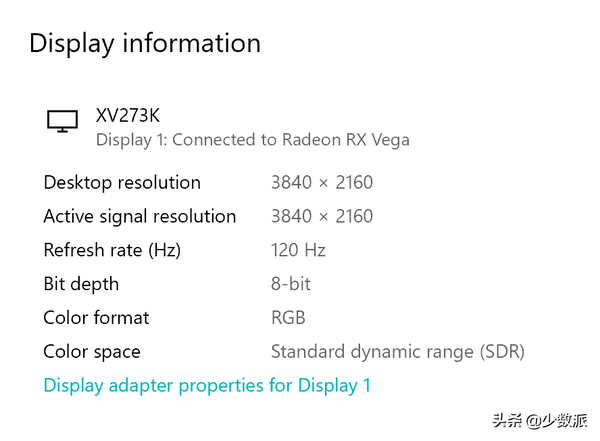
macOS 对这个事情的支持非常垃圾。官方的所有电脑都不支持 60Hz 以上的高刷新率,甚至在普通分辨率下都不支持:
所以我购买这款显示器纯粹是信仰加持。我是这样觉得的:
- 4K 120Hz 需要 3840 × 2160 × 3 bpp × 120 Hz × 8 = 24 Gbit/s 的带宽。刚刚稍微低于 DisplayPort 1.3 / 1.4 的 25.92 Gbit/s;
- HDMI 2.0 仅支持 18.0 Gbit/s,所以我们必须用 DisplayPort;
- 雷电 3 的接口可以支持 DisplayPort 1.4,所以只要我能找到合适的适配器,那我就应该可以完美解决这个问题了。
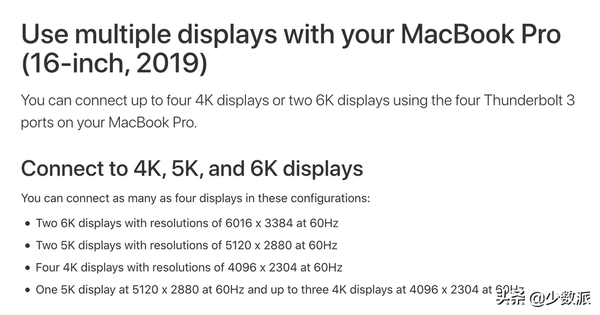
我 MacBook 支持哪些接口呢?简单!看看这张 Apple 官方提供的对照表:
好的,所以那个闪电图标代表「雷电」接口(不要跟 Lightning 接口搞混!),另外一个普通的 USB 图标表示 USB-C。所以现在看看你的 MacBook:
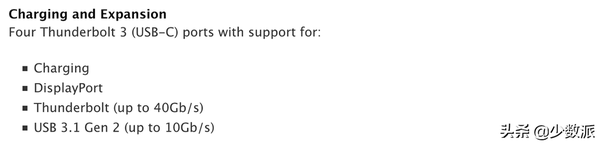
啊这,这让人上哪知道嘛 ¯_(ツ)_/¯!又或者,你可以直接看 Apple 提供的「命名相当直观的」页面 —— SP794:
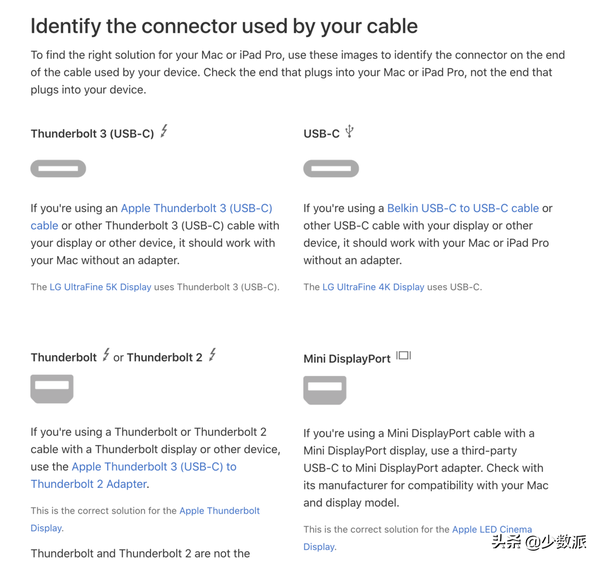
好的,首先呢,Thunderbolt 3 (USB-C) 到底表示什么?它到底是雷电 3 还是 USB-C?因为这个小小的区别可能就决定了我们这端口是「丝滑运行」还是「根本不工作」:
之后它又说「DisplayPort over USB-C」(可我们有的是雷电 3 不是 USB-C 啊!),然后它也没有具体说 DisplayPort 的版本,可是如果我们不知道具体版本号,那这信息就是完全无用的啊。另外它还说 USB 3.1 Gen 2 被限制在 10Gb/s 了,不过我猜 USB 3 的限制并不会限制到 USB-C?还有,USB 3.1 Gen 2 是什么鬼个名字啊?是 USB 3.2 已经用过了?
咋办呢,只能看看 Wikipedia 了!
看来雷电 3 确实是可以支持 DisplayPort 1.4 也可以不支持,事实上有些雷电 3 仅支持 DP 1.2。Wikipedia 文章说 MacBook 2018 之前的所有接口肯定都不支持,但是 2018 之后的可能支持也可能不支持,具体情况取决于真机上具体的雷电接口版本。有些迷茫?没事,看看我的画的这张图:
我觉得我们应该都同意雷电 3 和 USB-C 标准是「人类社会创建的最令人迷惑的接口标准」候选人了。
长话短说,我还是毕竟幸运的。我的 MacBook Pro 2019 有正确的接口,再把雷电 3(USB-C)接口跟 DisplayPort 转接器连接上,所有的东西就都能用了。我的理解是设备上面接口的具体版本确实非常重要,但是线缆、转接器不太重要,只要转接头能正确的跟接口、线缆连接就没问题。我这里选择的是小米的 USB-C 到 miniDP 转接头和 miniDP 到 DP 线。
我这套装备你能直接用吗?我也不知道!但我希望你能直接照搬来用。但我只知道你得确定你的雷电 3 接口支持 DisplayPort 1.4,否则都白扯。
需要注意的事情(macOS)—— 续篇
如果刚刚的事情还不够,那这里还有更多!
首先,你的 MacBook 必须得有一张独立显卡(我觉得)3 ,各种 Intel UHD / Iris 核显都不能用,eGPU 能用。
但是即使你有合适的 Mac,你的 Mac 有合适的端口和合适的线缆,这也不够。每次我打开 Mac 之后,我都必须经过一系列操作才能把我的显示器切换到 120Hz 模式:
- 完整重启进入 macOS,此时显示模式默认设置为 60Hz;
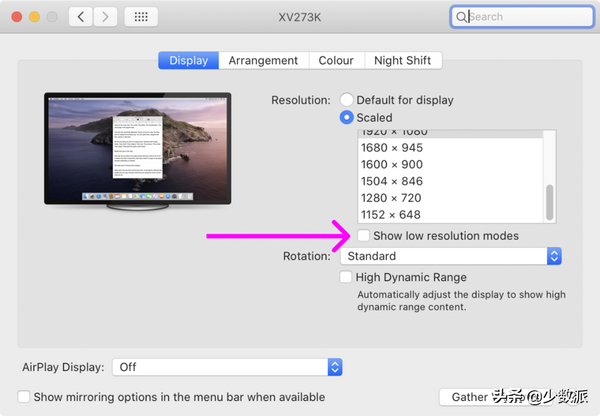
- 进入「系统设置 » 显示」;
- 按住「Alt / Option」按键时(⌥ 按键),选择分辨率下的「缩放」;
- 为了能进入设置屏幕刷新率设置的选项里面,勾选「显示低分辨率模式」的选项;
- 点击「刷新率」,大多数情况这里面只有最高 60Hz 的选项;
- 把显示器关闭;
- 等一下(几秒);
- 再把显示器打开;
- 再去看「刷新率」的选项,如果顺利那么这里就会出现 119.88 Hertz 的选项;
- 在「刷新率」选项里面选择「119.88 Hertz」;
- 搞定收工!
这里为什么是 119.88Hz 而不是 120Hz 呢?我也不知道,但看起来工作方式都是一致的。为什么 macOS 不能记住这一选项呢?我也不知道。为什么我得把显示器关闭再打开才能让 macOS 识别到 120Hz 呢?我也不知道!最重要的问题是,这个 120Hz 的选项不一定总会出现,但是经过这里的一系列操作之后,它可能会识别到 120Hz 的选项,而且如果一旦识别到了,那大概率设置上就好了。
这整个情况让我回想起 2014 年买 4K 显示器的情形:仅有一款型号支持,端口令人迷惑,Apple 对其支持真的糟糕。希望五年之后,120Hz 的显示器会成为标准。直到那时候,我们都应该感激 Apple 让我们虽然极为不方便,但是至少能给 macOS 用上现代显示器。谢谢 Apple!
下一步是什么?
每个人都应该有个梦想。在未来的某个时刻,4K 120Hz 显示器将成为大众消费品,而且我们甚至会看到 5K 120Hz 或者更多。我们甚至可能可以看到 21:9 显示比例的视网膜屏幕 2 或者 32:9 的显示器(更多的横向空间),这些也当然永远都是更好的选项。
不过就算是今天,我们也可以向未来看。如果我们有 $4000 闲钱可以花的话,我们完全可以直接购买这款世界上第一台也是唯一一台 8K 显示器 —— Dell UP3218K:
就算是戴尔的 8K 显示器宣传页面,也只放了张 1 倍缩放的图
这台显示器的像素密度细致的(280 PPI)以至于最好使用 300% 缩放比例才能日常使用(而这一缩放比例 macOS 不支持,Windows 才支持)。另外,这台显示器需要两根 DisplayPort 线缆并列连接才能用,当然,这一点 Mac 也是不支持的。
但是即使是 300% 的缩放比例我们得到的逻辑分辨率也足足有 2560×1440,这也比目前主流 4K 显示器的等效 1920×1080 要多很多。超多的像素密度和超大的分辨率!害,做做梦好了。
结论
总结一下,下面这些是对于一个开发者来说比较合理优秀的配置:
- 文字在低分辨率显示器上就无法显示好;
- 高 PPI 显示器现在已经是大众消费品了,是时候更新换代了;
- 笔记本是可以,但是独立桌面显示器永远是更好的选择;
- 4K 显示器只有在 2 倍 / 200% 缩放下才比较合理;
- 如果你想更进一步,那现在可以买一些价格合理的 4K 120Hz 显示器。
祝大家编码愉快!