ps怎么制作画中画效果(pr如何制作画中画效果)
在本教程中,我将向您展示如何使用 Photoshop 创建有趣的画中画效果,方法是拍摄单张照片并在其中创建同一张照片的较小裁剪版本的错觉。我们将围绕我们的主要拍摄对象裁剪和旋转较小的图像,添加边框和阴影以使其突出,并将其背后的原始照片转换为黑白照片。
为获得最佳效果,您需要使用Photoshop 2021或更高版本。
以下是我们完成后最终画中画效果的示例:
第一步:打开图片
首先打开您的图像。我将使用Adobe Stock 中的这张图片:

原始照片。
第 2 步:制作背景图层的副本
在图层面板中,图像在背景图层上打开:

图层面板。
通过将背景图层向下拖动到添加新图层图标来制作图像的副本:

将背景图层拖到添加新图层图标上。
副本出现在原件上方:

出现背景副本层。
第 3 步:将副本重命名为Small
该副本将用于在较大的照片中创建较小的照片。所以双击名称Background copy并将图层重命名为Small。按键盘上的Enter (Win) / Return (Mac) 接受它:

重命名图层。
第 4 步:关闭小图层
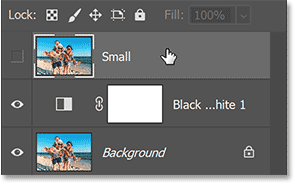
我们还不需要Small层,所以通过点击它的可见性图标关闭层:

单击小图层的可见性图标。
第 5 步:选择背景层
在创建照片的较小版本之前,我们会将原始照片转换为黑白照片。单击背景图层以将其选中:

选择背景图层。
第 6 步:添加黑白调整图层
然后单击图层面板底部的新建填充或调整图层图标:

单击新建填充或调整图层图标。
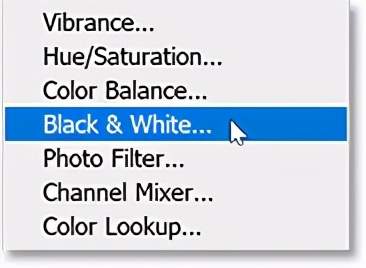
然后从列表中选择一个黑白调整图层:

选择黑白。
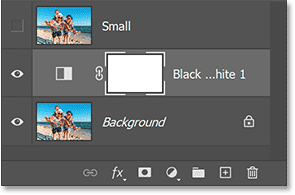
调整图层出现在背景图层和小图层之间。这意味着它只会影响它下面的背景层,而不是它上面的小层:

调整图层添加在背景图层上方。
图像立即转换为黑白:

添加黑白调整图层后的结果。
第七步:点击自动按钮
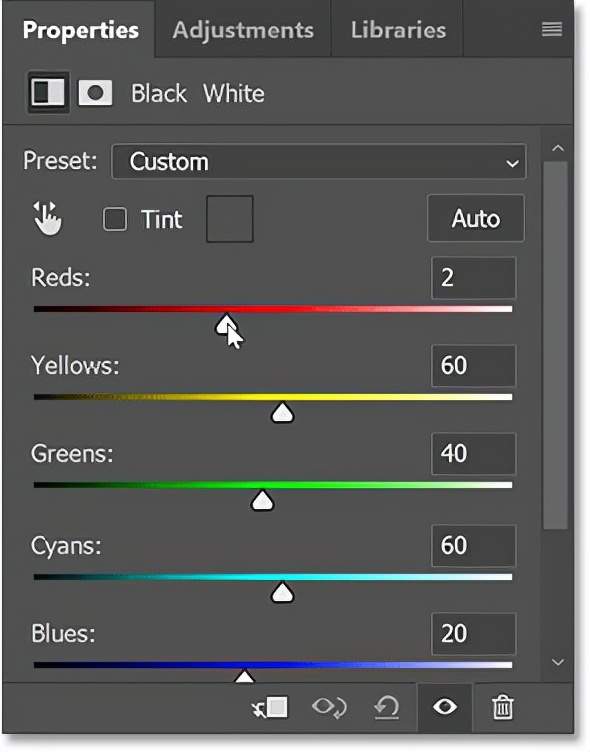
黑白调整图层的控件出现在 Photoshop 的属性面板中。您可以微调黑白转换通过拖动各个颜色滑块(红色,黄色,绿色,等等)来调整基于其原始色彩的图像的不同部分的亮度:

“属性”面板中的颜色滑块。
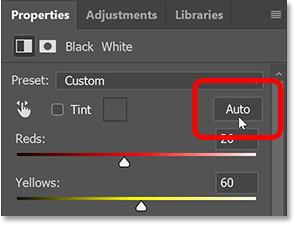
但是由于效果实际上只是用于背景,并且大部分会被较小的照片隐藏,单击“自动”按钮应该会给您一个足够好的结果:

单击自动按钮。
第 8 步:选择并打开小图层
现在我们将在原始照片中创建较小的全彩色照片。
回到图层面板,单击小图层以将其选中:

选择小层。
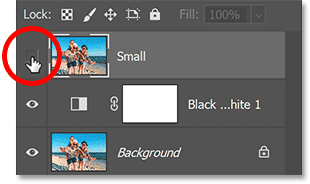
然后单击图层的可见性图标将其重新打开:

打开小层。
图像的彩色版本再次出现:

打开小图层后的结果。
步骤 9:选择矩形工具
在工具栏中,选择矩形工具。不要选择靠近顶部的矩形选框工具,因为这是一个选择工具。我们想要矩形工具,它是 Photoshop 的形状工具之一:

从工具栏中选择矩形工具。
步骤 10:将工具模式设置为形状
在选项栏中,确保工具模式设置为Shape,而不是 Path 或 Pixels:

将工具模式设置为形状。
第 11 步:将形状的颜色设置为黑色
如果尚未将形状的颜色设置为黑色,请将其设置为黑色。颜色并不重要,但在我们绘制形状时很容易看到黑色。
单击填充色样:

单击选项栏中的填充色样。
然后单击对话框右上角的颜色选择器图标:

打开颜色选择器。
并通过将R、G和B值设置为0从拾色器中选择黑色。然后单击确定关闭颜色选择器:
从拾色器中选择黑色。
第 12 步:关闭形状周围的描边
默认情况下,Photoshop 在形状周围添加 1 像素的黑色描边,这是我们不想要的。所以点击Stroke color swatch:

单击选项栏中的描边色样。
然后单击左上角的无颜色图标。按Enter (Win) / Return (Mac) 关闭对话框:

为描边选择无颜色。
第 13 步:围绕主要主题画一个形状
在主要拍摄对象周围拖出一个矩形。该形状将成为图像的较小版本,因此请确保将所有应出现在其中的内容都包围起来。
单击主题左上角的 以设置形状的起点。然后按住鼠标按钮并向右下方拖动。拖动时,只会显示形状的轮廓:

围绕照片中的主要拍摄对象绘制一个矩形
如何重新定位形状
要在绘制时重新定位形状,请按住鼠标并按住键盘上的空格键。将形状拖动到您需要的位置,然后松开空格键并继续拖出形状的其余部分。
如何完成形状
完成形状后松开鼠标按钮,此时 Photoshop 将其填充为黑色:

释放鼠标按钮完成形状。
第 14 步:根据需要调整形状大小
由于形状完全挡住了它后面的图像,因此很难看出它是否准确地绘制在我们需要的位置。因此,要通过形状查看图像,请将“图层”面板中形状图层的不透明度降低到50%。一种快速的方法是按键盘上的数字5:

按5将形状的不透明度降低到 50%。
然后单击并拖动形状周围的任何手柄以根据需要调整其大小:

通过拖动手柄来调整形状的大小。
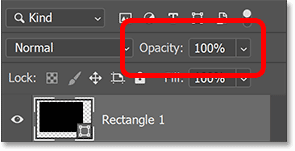
将形状的不透明度重置为 100%
完成形状大小调整后,通过按键盘上的数字0将“图层”面板中形状图层的不透明度重置为100%。该形状将再次挡住图像:

按 0 将形状的不透明度重置为 100%。
第 15 步:拖动形状上方的小图层
接下来,我们将把小图层上的图像放入形状中。在图层面板中,形状当前位于图像上方:

形状层位于图像上方。
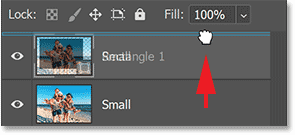
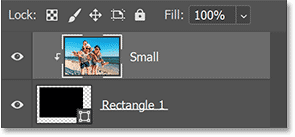
我们需要图像位于形状上方。因此,单击小图层并将其拖动到形状图层上方。当形状图层上方出现蓝色高亮条时:

将图像拖动到形状图层上方。
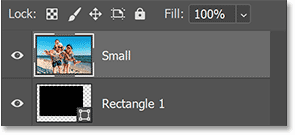
松开鼠标按钮,将小图层放置到位:

图像已移动到形状上方。
在文档中,照片现在挡住了形状:

照片现在挡住了形状。
步骤 16:创建剪贴蒙版
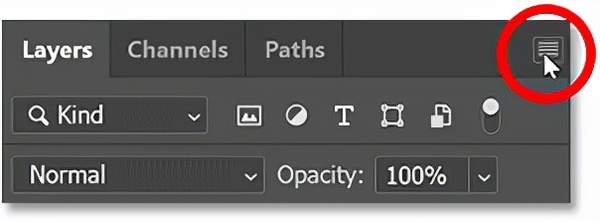
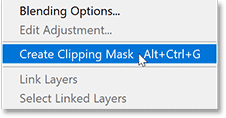
要将图像放入形状中,请单击“图层”面板菜单图标:

单击菜单图标。
并选择创建剪贴蒙版:

选择创建剪贴蒙版命令。
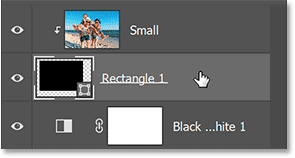
Photoshop 将Small图层上的图像剪辑到其下方的形状图层:

“图层”面板显示裁剪到形状图层的图像图层。
全彩色图像现在只出现在形状的边界内,而背景层上的黑白版本重新出现在它周围:

将小图层剪切到形状图层后的结果。
步骤17:选择形状图层
为了让较小的图像脱颖而出,请添加白色边框和阴影。我们将从边界开始。
在图层面板中,选择形状图层:

选择形状图层。
第 18 步:在形状周围添加白色描边
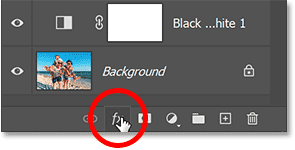
然后单击底部的图层效果图标(“fx”图标):

单击图层效果图标。
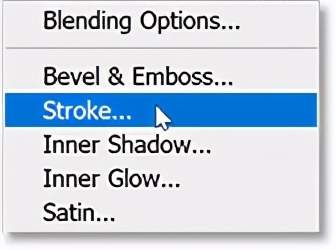
然后从列表中选择Stroke:

添加描边图层效果。
描边颜色
在“图层样式”对话框中,通过单击色样更改笔触颜色:

单击色样。
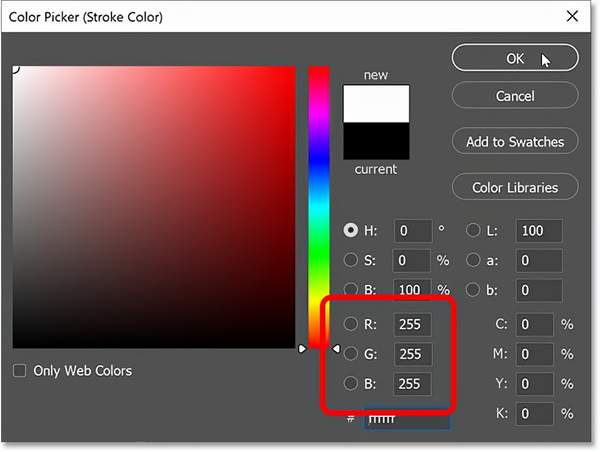
在拾色器中,通过将R、G和B值设置为255来选择白色。然后单击确定关闭颜色选择器:

从颜色选择器中选择白色。
行程位置
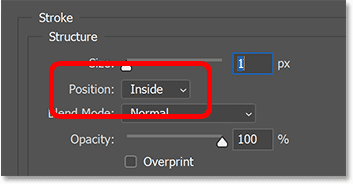
回到图层样式对话框,确保笔触的位置设置为内部,以保持边框的角部漂亮和清晰:

将位置设置为内部。
行程大小
然后拖动大小滑块以设置边框的宽度。您需要的尺寸取决于您的图像。我将我的设置为40 像素:

使用大小滑块设置边框大小。
这是小照片周围边框的效果:

添加了边框的效果。
第 19 步:添加阴影
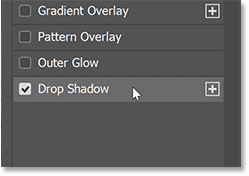
要在照片后面添加阴影,请单击“图层样式”对话框左侧效果栏中的“投影”选项:

选择投影效果。
阴影的角度和距离
然后在图像内单击并拖动以设置阴影的角度和距离。在这里,我向下和向右拖动,因此阴影的光源似乎来自左上角:
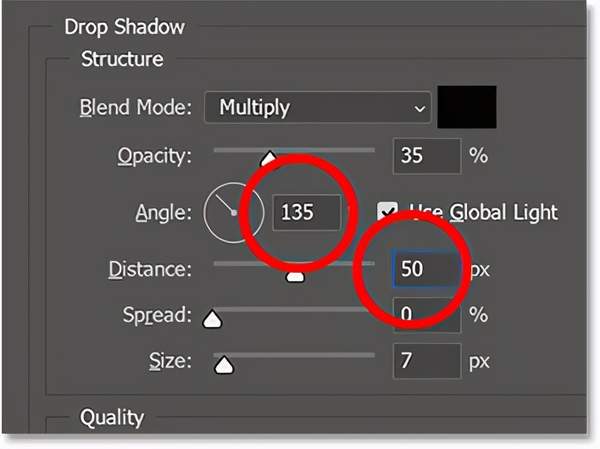
或者您可以在对话框中输入特定的角度和距离值。我将角度设置为135 度,距离设置为50 像素。根据您的图像,您可能需要更小或更大的距离值:

输入特定的角度和距离值。
阴影大小
的尺寸值控制阴影边缘的柔软度或羽化。我将其设置为15 像素:

通过增加大小来柔化阴影边缘。
阴影不透明度
并且您可以通过拖动不透明度滑块来调整阴影的强度(它看起来有多亮或多暗)。但我将其保留为默认值35%:

将不透明度保留为默认值。
完成后单击“确定”关闭“图层样式”对话框。这是将边框和阴影添加到较小照片的效果。只剩下一件事要做:

添加了边框和阴影效果。
第 20 步:旋转形状
最后,您可以通过围绕主题旋转形状来增加效果。
在图层面板中,确保形状图层处于活动状态:

在图层面板中选择形状图层。
在工具栏中的矩形工具仍处于活动状态的情况下,将鼠标光标悬停在形状手柄之一的外面。光标将变为旋转图标(两端带箭头的曲线):

将鼠标悬停在手柄附近以获得旋转图标。
然后单击并拖动以旋转形状。形状内的图像将保持固定不变。只有形状本身及其边框和阴影会旋转,使照片看起来像是以某个角度拍摄的:

围绕主要拍摄对象旋转较小的照片。
第 21 步:对形状的大小进行任何最终调整
检查以确保旋转的形状没有切断主体的一部分,并在需要时通过拖动手柄再次调整形状的大小。
完成后,通过按键盘上的Enter (Win) / Return (Mac)隐藏形状周围的轮廓和手柄。
在这里,在延长形状底部以避免切断女性拇指的一部分之后,是我最终的画中画效果:

最终效果。



