ps钢笔工具主要用途(ps如何使用钢笔工具)
PS是位图软件,但其中的钢笔工具却是PS中的矢量工具。矢量工具所绘制的图像,放大缩小不会丢失信息,非常清晰准确。正因为有这样的优点,所以,只要你用PS软件绘图,钢笔工具是绕不开的绘图工具,在设计中运用非常广泛,也非常重要。而最为重要的是,搞清楚钢笔工具用来干什么;钢笔工具和小黑小白工具之间的快速切换。
钢笔工具快捷键P
为什么要在讲了那么多内容后,特别强调钢笔工具的快捷键呢,主要是因为,钢笔工具在绘制图形的过程中,为了要改变图形形状,会不停转换工具。譬如在钢笔工具和小白、小黑工具之间转换;在钢笔工具和转换点工具之间转换。特别是一些大咖设计时,经常会快速运用这些工具进行转换,使本来基础不扎实的刚入门的设计小白,这么快速的转换搞得眼花缭乱,很容易产生畏惧情绪,放弃设计。所以,在对钢笔工具相关技能深入掌握前,非常有必要记住钢笔工具的快捷键。这个段话,希望小伙伴们一定要认真看完,仔细琢磨。这是我在初学钢笔工具时经常遇到的尴尬问题。当然,现在觉得钢笔工具很简单,但当初却很难。

钢笔工具P和转换点工具之间实现快速转换
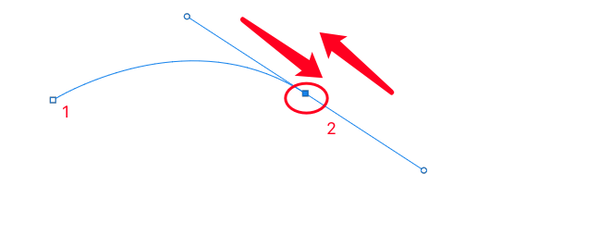
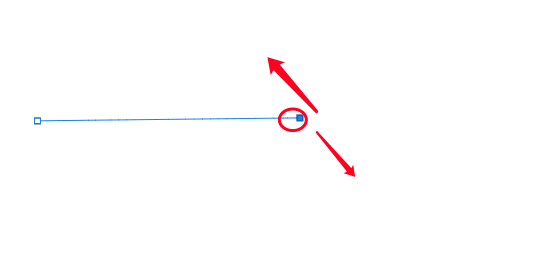
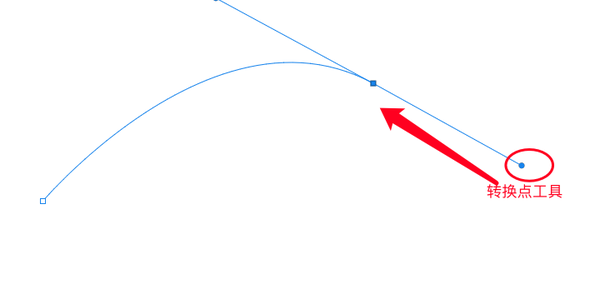
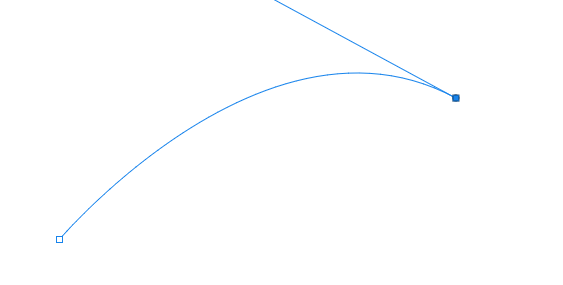
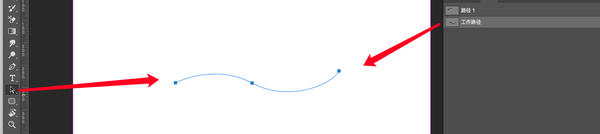
例如:用钢笔工具绘制一个弧度。现在不想要弧度端点(红色椭圆标注的部分)所在部分,希望回到箭头标注的方向,这个时候,就可以按住alt键,钢笔工具转换为转换点工具,转向箭头所指方向返回,去掉不想要的这个弧度(图1)。此处,就需要将钢笔工具转化为转化点工具。而且,转换点工具还可以随时调节弧度的大小和圆润(图2)。

图1
当用转换点工具实现预想的效果后,这个时候又回到了钢笔工具。要想继续改变弧度圆润程度或者形状,按住A键或ctrl键,就可以将钢笔工具P,转换为直接选择工具小白,这样拖动红色椭圆标准的地方,也可以改变弧度。要再从直接选择工具小白回到转换点工具,先得回到钢笔工具P。
总之,转换点工具就像是钢笔工具的下属,你这个外人——小白工具A要转换成转换点工具,还得经过钢笔工具P同意,先转换为钢笔工具,再转换为转换点工具,要不,怎么转换点工具排在钢笔工具的末尾呢(图3)?小伙伴们这样理解,就清楚多了。

拖动红色标注的地方,用转换点工具随时调整弧度大小和圆润

排在钢笔工具末尾
现在我们把上述工具简单再总结一下:钢笔工具P—按住alt键,转换点工具—直接选择工具A(小白)。小伙伴们只要记住下面这种转换顺序就行了。当然,钢笔工具P直接切换成直接选择工具,只需要按住ctrl键即可。

钢笔工具和直接选择工具之间的转换;钢笔工具转换点之间的转换
钢笔工具绘制的贝塞尔曲线特点
笔工具绘制的曲线就是大家常常听到的贝塞尔曲线。关于什么是贝塞尔曲线,我们不需要再设计中做深入了解,小伙伴们只需要记住,这种曲线的特点:有弧度,弧度可以随时通过曲线上的节点进行弧度调节,它就像一个橡皮筋。调节时,上面提到的小白工具、转换点工具、添加、删除锚点工具等都排上了用场。
钢笔工具用来做什么
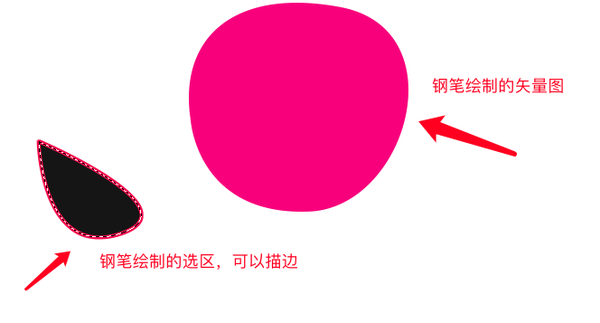
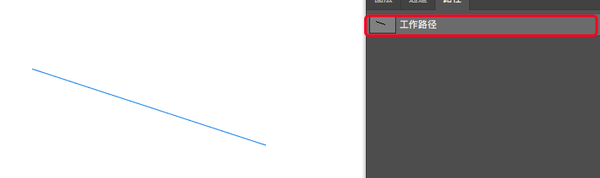
- 绘制形状或建立路径。由上图可知,钢笔工具用来绘制形状或建立路径(图1)。具体就是绘制矢量图形。建立路径,你就能看见一个路径完成了(图2)。路径是放在路径面板里的。路径有什么用呢,需要先闭合它,然后按ctrl enter建立选区,选区建立后会出现蚂蚁线(图3),然后描边、填充颜色等才能看见真实的图形。举例如下:

图1

建立闭合选区
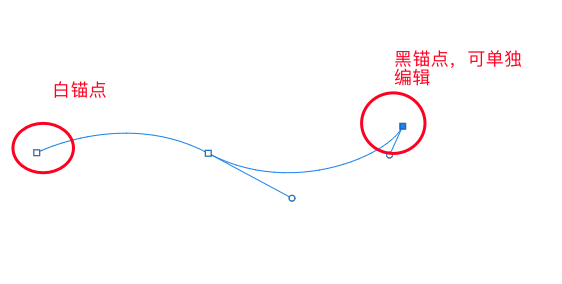
小黑工具和小白工具都可以选中路径。只不过,小黑选择路径后,锚点是黑色的(图1);小白工具选择路径后,锚点是白色的(图2)。小黑工具整体选择路径;小白工具可以对每个锚点单独编辑,这又是小黑工具和小白工具的本质区别。
小黑和小白箭头之间的切换用ctrl键。一定要持续按住ctrl 键,在锚点上点击一下鼠标左键,再松开鼠标,才能实现成功转换。小伙伴们务必记住这个快捷键,这样在二者切换时,可以大大提高绘图效率。

图1

图2
- 改变图形形状。
钢笔工具往往和路径选择工具、直接选择工具配合使用。
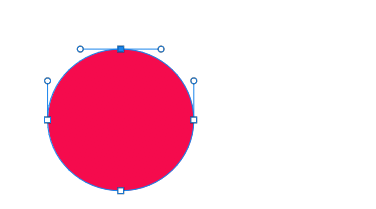
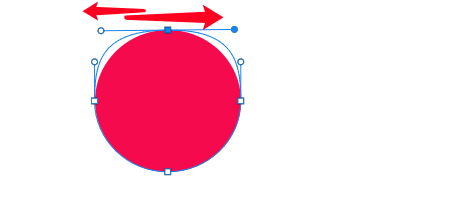
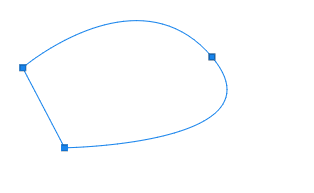
在UI等设计中,往往需要改变矢量图形形状。如要改变上述椭圆形状,就可以借助钢笔工具转换为转换点工具实现。具体是:选择钢笔工具P,再把钢笔工具转换为转换转换点工具。按住shift键水平(shift 键可以保持水平)左右拉动(图1),然后用直接选择工具上下左右拉动,直到你想要的样子,就形成图2的形状。这个技巧在插画绘制中,或者一些卡通人物脸的绘制中经常用到。因为这样绘制不是随便拉动,导致人脸左右大小不一,所以这样绘制很严谨,小伙伴们要认真掌握。

用直接选择工具上下左右拉动
钢笔工具绘制技巧
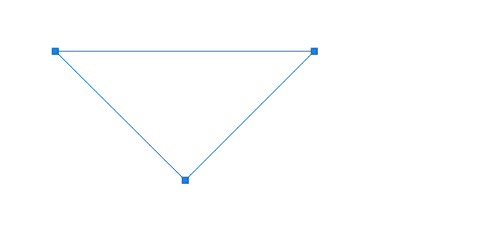
- 角度型绘制:前面讲过,shift键控制方向。要建立角度型的形状或者选区,可以用钢笔工具配合shift键进行(图1)。如果不想看到这个路径,请小伙伴们先在窗口菜单栏里打开路径面板,然后只需要按回车键即可(enter)或者在路径面板空白的地方随便用鼠标点击一下。这个时候,你会发现路径不见了,路径面板了的路径显示没有被选中的状态(图2)。如果再次想看见路径,直接选中路径层即可选中状态是,路径呈现灰色(图3)。角度型绘制 技巧,小伙伴们了解一下即可。

图1

图2

图3
- 弧度型绘制:这点不准备多讲,需要小伙伴们在以后的实践中多多体会。这里,只需要讲一下角度绘制的基本技巧。先掌握基本技巧,练习多了 ,自然会绘制更加圆滑的贝塞尔曲线。
具体是:第2个点确定后,沿着箭头指定的方向上下拉动,就会出现一定弧度。如果你要弧度大点,第2个点位置就不要放在第1个点水平方向上,而是高于第1个点,然后再按照同样的点拉动。弧度就更大了。这个技巧,小伙伴们一定要注意体会。
弧度要自然,一定要沿着箭头指向的方向滑动,这样才能确保有弧度,这是初学者最不容易掌握的技巧。如果不来回拉动第2个锚点,就会形成以下直线。