表格序号如何自动变化(wps表格自动更新数据)
我们用Excel制作表格中,使用序号是经常要用到的。也许你觉得序号很简单,就是数字顺序排列,但是删除行或增加行后你的序号还顺序吗?
今天小编教大家让序号自动更新的方法,学会了再也不用手动编号了。
情况一:删除行后序号自动更新
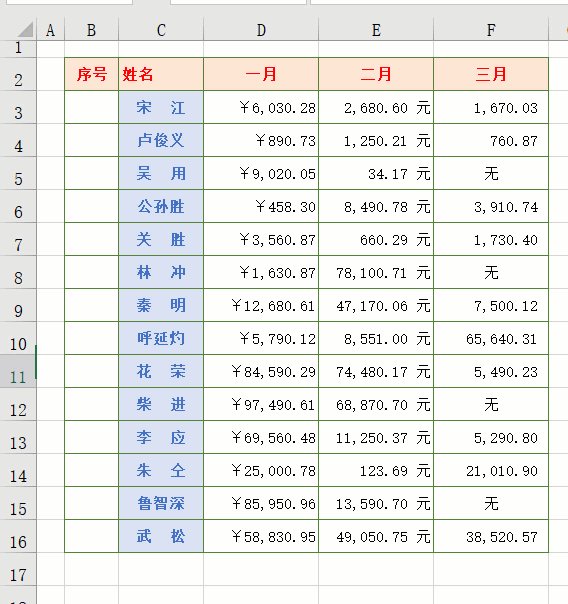
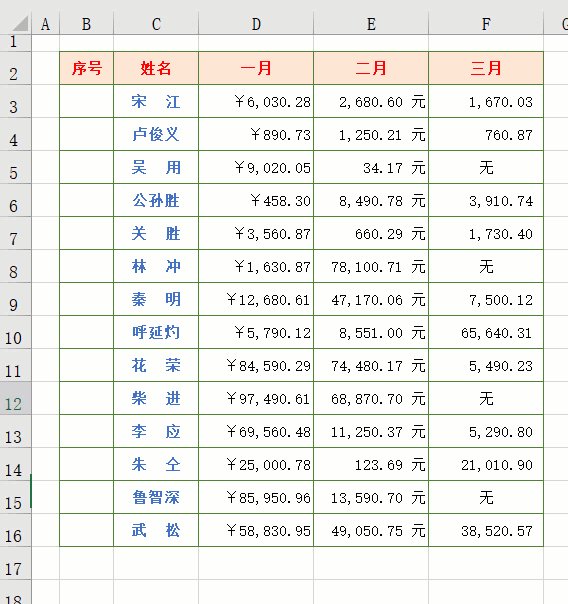
象上图中的表格,如果删除一行后序号就不再连续,再手动输入或者填充输入,都相当麻烦。可以利用函数做一个智能序号。
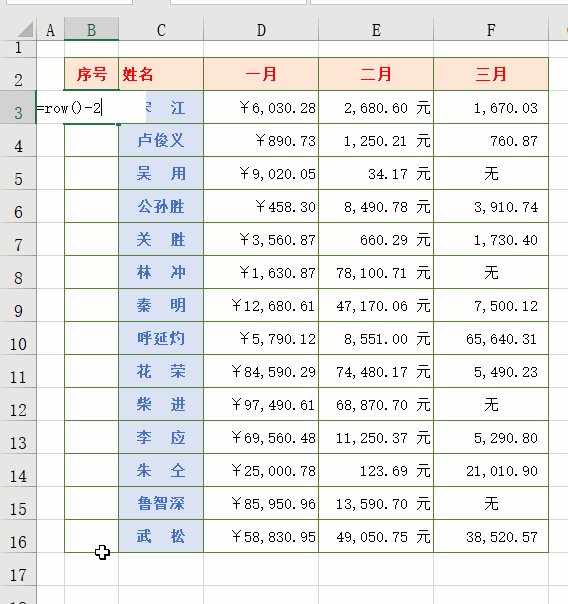
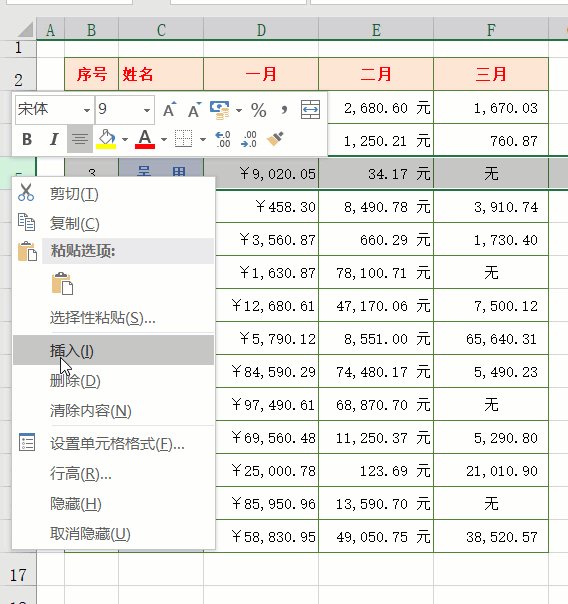
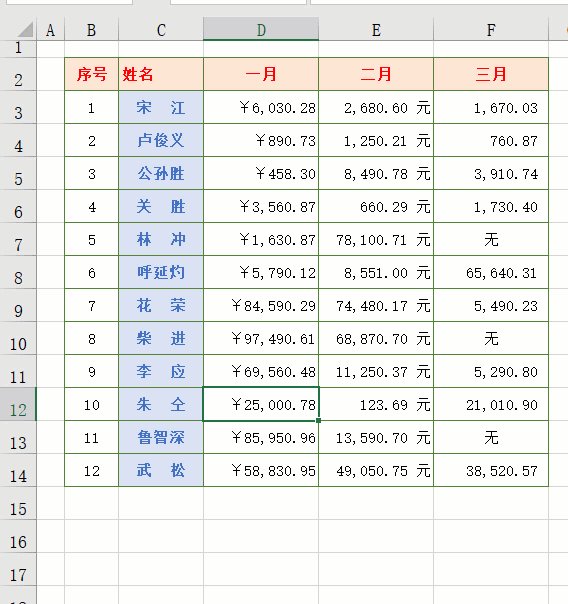
在B3单元格中输入公式:=ROW()-2 ,回车确认后,再选中B3单元格双击填充即可,这样删除行后序号会自动更新,演示如下图:
【注意】公式中"-2"是根据单元格所在第几行,如示例中B3单元格有第3行,所以-2,如果在第4行,就是-3。
情况二:增加、删除行后序号自动更新
上面的情况在删除行后序号会自动更新,如果是增加行,需要再双击填充才可以自动更新。我们也可以利用函数让其增加行后自动更新。
具体操作步骤:
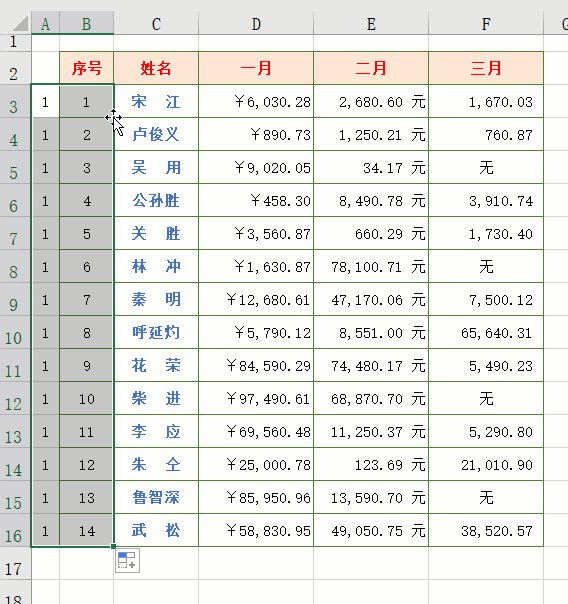
1、添加一辅助列,示例中利用A列作为辅助列;
2、在A3单元格输入:=1 ,在B3单元格输入公式:=SUBTOTAL(2,A$3:A3),再选中这两个单元格双击填充柄向下填充公式;
3、选中表格,按Ctrl T键,点击【确定】将表格转换成超级表;
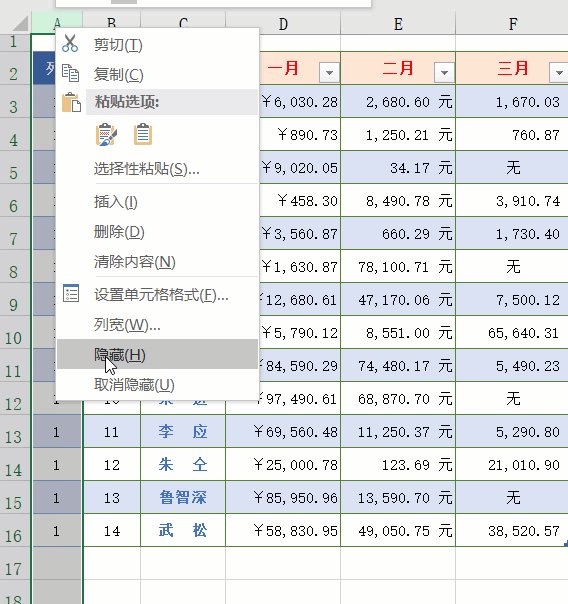
4、鼠标右键单击列标A,选择【隐藏】。
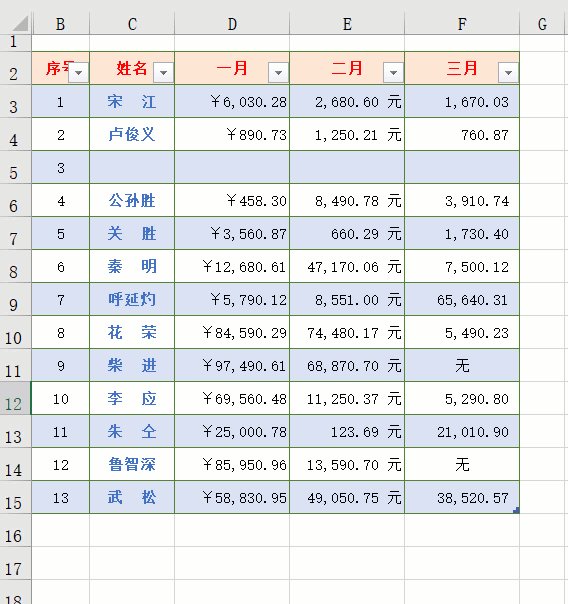
这样不管是增加行还是删除行,序号都会自动更新,演示如下图:
你学会了吗?记得给小编转发、点赞哟!需要什么教程可以在评论区留言

#pgc-card .pgc-card-href { text-decoration: none; outline: none; display: block; width: 100%; height: 100%; } #pgc-card .pgc-card-href:hover { text-decoration: none; } /*pc 样式*/ .pgc-card { box-sizing: border-box; height: 164px; border: 1px solid #e8e8e8; position: relative; padding: 20px 94px 12px 180px; overflow: hidden; } .pgc-card::after { content: " "; display: block; border-left: 1px solid #e8e8e8; height: 120px; position: absolute; right: 76px; top: 20px; } .pgc-cover { position: absolute; width: 162px; height: 162px; top: 0; left: 0; background-size: cover; } .pgc-content { overflow: hidden; position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } .pgc-content-title { font-size: 18px; color: #222; line-height: 1; font-weight: bold; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .pgc-content-desc { font-size: 14px; color: #444; overflow: hidden; text-overflow: ellipsis; padding-top: 9px; overflow: hidden; line-height: 1.2em; display: -webkit-inline-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; } .pgc-content-price { font-size: 22px; color: #f85959; padding-top: 18px; line-height: 1em; } .pgc-card-buy { width: 75px; position: absolute; right: 0; top: 50px; color: #406599; font-size: 14px; text-align: center; } .pgc-buy-text { padding-top: 10px; } .pgc-icon-buy { height: 23px; width: 20px; display: inline-block; background: url(https://lf3-cdn-tos.bytescm.com/obj/cdn-static-resource/pgc/v2/pgc_tpl/static/image/commodity_buy_f2b4d1a.png); }