如何利用PS制作APP应用页面
本实例制作的是APP应用页面的制作方法。案例中运用了大量的图层样式,以做出令人震撼的图像效果,并使用多种图形工具绘制小图标。
状态栏和导航栏制作
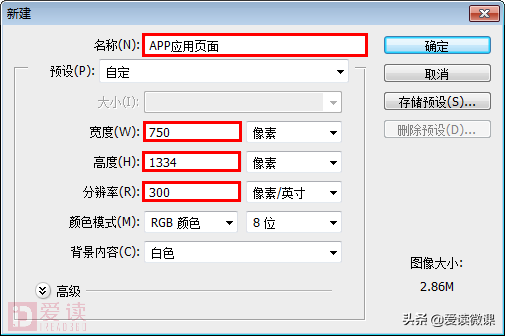
(1)按快捷键Ctrl N新建一个“APP应用页面”文件,具体参数设置“宽度”为750像素”、“高度”为1334像素、“分辨率”为300像素/英寸,如图11-125所示。
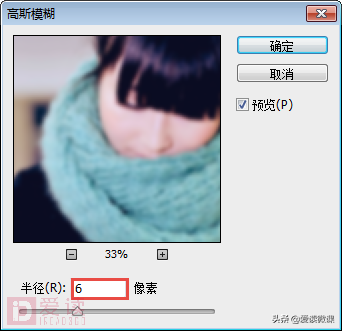
(2)打开“素材文件>CH11>手机APP应用页面>模特.jpg”文件,使用“移动工具”拖曳到合适的位置,执行“滤镜>模糊>高斯模糊”菜单命令,在弹出的“高斯模糊”对话框设置“半径”为6,如图所示。
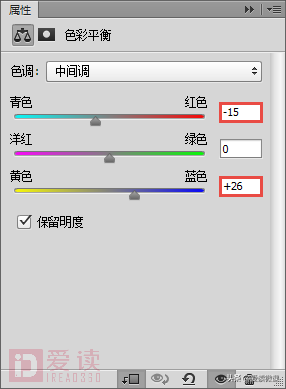
(3)单击图层面板下的“创建新的填充或调整图层”按钮,在下拉菜单中选择“色彩平衡”,设置“青色/红色”为-15、“黄色/蓝色”为26,如图所示。
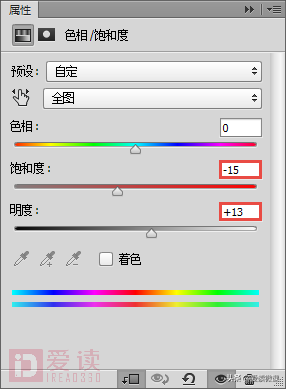
(4)再单击图层面板下的“创建新的填充或调整图层”按钮,在下拉菜单中选择“色相/饱和度”,设置“饱和度”为-15、“明度”为13,如图所示,效果如图所示。
(5)选择“矩形工具”,在选项栏设置“填充”颜色为蓝紫色(R:191,G:199,B:191),再绘制图像,然后在图层面板设置“不透明度”为85%,如图所示。
(6)选择“椭圆形工具”,在选项栏设置“填充”颜色为黑色、“描边”为无,再按住Shift键绘制3个正圆,如图所示。
(7)选择“椭圆形工具”,在选项栏设置“填充”颜色为无、“描边”为黑色、“描边宽度”为0.2点,再按住Shift键绘制2个正圆,如图所示。
(8)选择“横排文字工具”在正圆后输入文本,设置文本颜色为黑色,如图所示。
(9)打开“素材文件>CH11>手机APP应用页面>信号.png”文件,使用“移动工具”拖曳到合适的位置,如图所示。
(10)选择“横排文字工具”分别输入文本,设置文本颜色为黑色,如图所示。
(11)选择“圆角矩形工具”,在选项栏设置“描边”颜色为黑色、“描边宽度”为0.2点,然后在右上角绘制图像,如图所示。
(12)选择“圆角矩形工具”,在选项栏设置“填充”颜色为黑色、“描边”为无,然后在圆角矩形内绘制图像,如图所示,单击图层面板下方的“添加图层蒙版”,再选择“矩形选框工具”框选范围在蒙版内填充黑色,效果如图所示。
(13)选择“钢笔工具”,在选项栏设置“填充”颜色为黑色,然后绘制图像,如图所示。
(14)选择“矩形工具”,在选项栏设置“填充”颜色为蓝紫色(R:220,G:220,B:220),再绘制图像,然后在图层面板设置“不透明度”为65%,如图所示。
(15)选择“横排文字工具”分别输入文本,设置文本颜色为白色,如图所示。
绘制应用界面
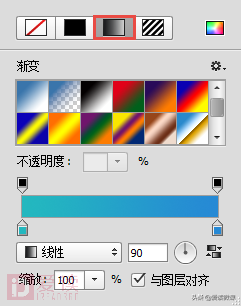
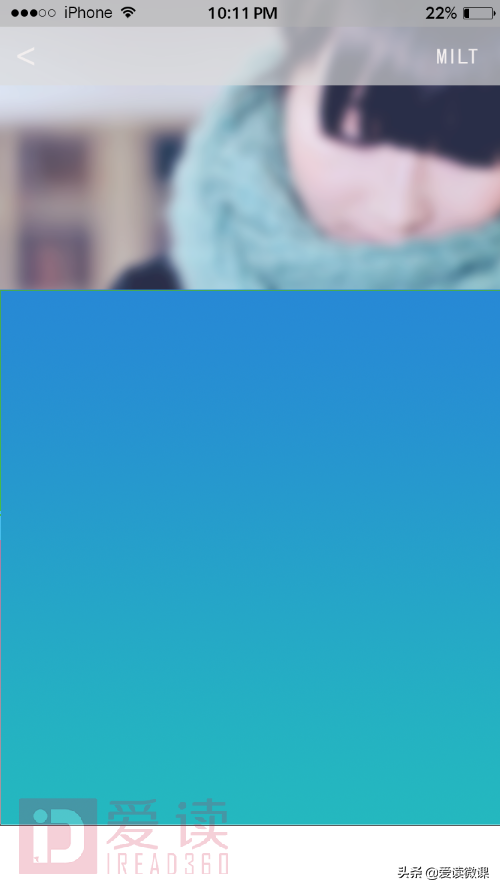
(1)选择“矩形工具”,在绘图区绘制对象,在选项栏单击“填充”选项,选择“渐变”效果,设置颜色从蓝绿色(R:35,G:184,B:191)到蓝色(R:38,G:137,B:213),具体参数如图所示,效果如图所示。
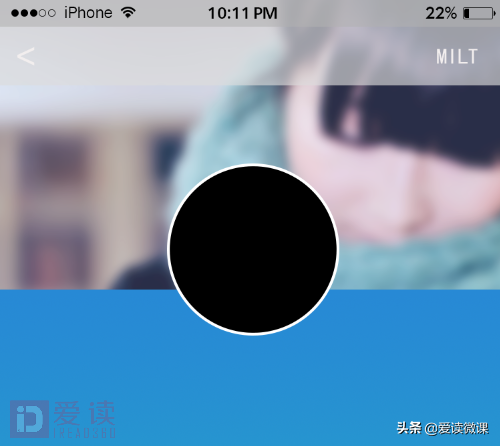
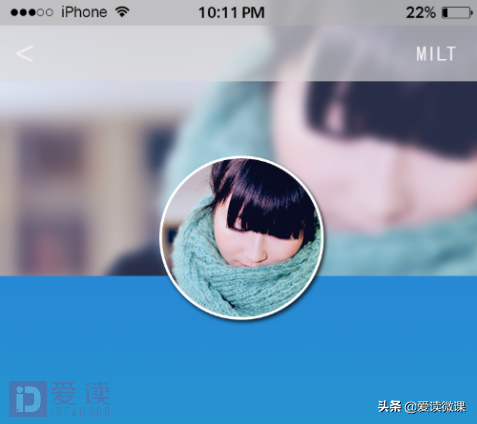
(2)选择“椭圆工具”,按住Shift键绘制正圆,在选项栏设置“填充”颜色为黑色、“描边”为白色、“描边宽度”为1点,如图所示。
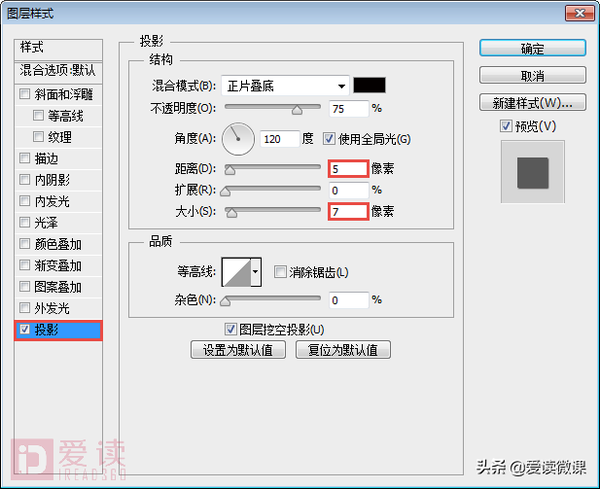
(3)执行“图层>图层样式>投影”菜单命令,设置参数如图所示,打开“素材文件>CH11>手机APP应用页面>模特.jpg”文件,按快捷键Ctrl Alt G执行剪贴蒙版效果,效果如图所示。
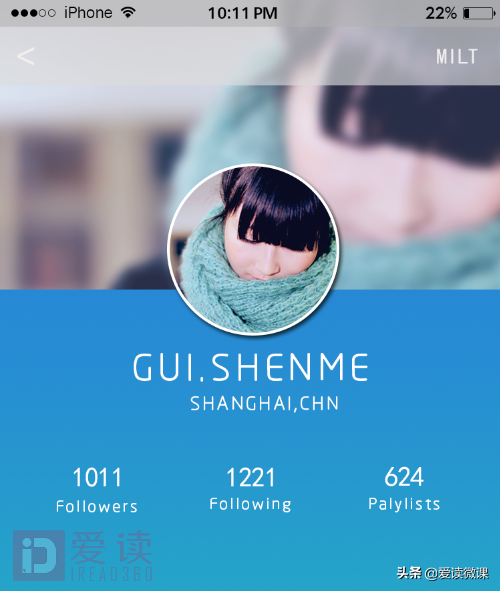
(4)选择“横排文字工具”分别输入文本,设置文本颜色为白色,如图所示,然后打开“素材文件>CH11>手机APP应用页面>坐标.png”文件,再使用“移动工具”拖曳到合适的位置,如图所示。
(5)选择“矩形工具”,按住Shift键在绘图区绘制正方形,在选项栏设置“填充”颜色为白色,然后单击“描边”选项,选择“渐变”效果,设置颜色从蓝绿色(R:40,G:165,B:191)到绿色(R:83,G:195,B:207),具体参数如图所示,再设置“描边宽度”为2点,得到的图像如图所示。
(6)执行“图层>图层样式>外放光”菜单命令,设置“颜色”为白色,具体参数设置如图所示,得到的图像效果如图所示。
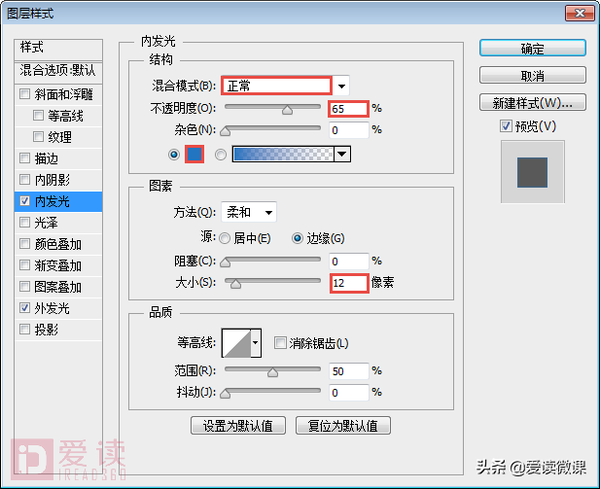
(7)选择正方形图层,按快捷键Ctrl J复制一份,然后在选项栏设置“描边”为无,再双击复制图像图层,在弹出的“图层样式”中选择“内发光”选项,设置“颜色”从蓝色(R:34,G:117,B:192)到透明,其他参数设置如图所示。
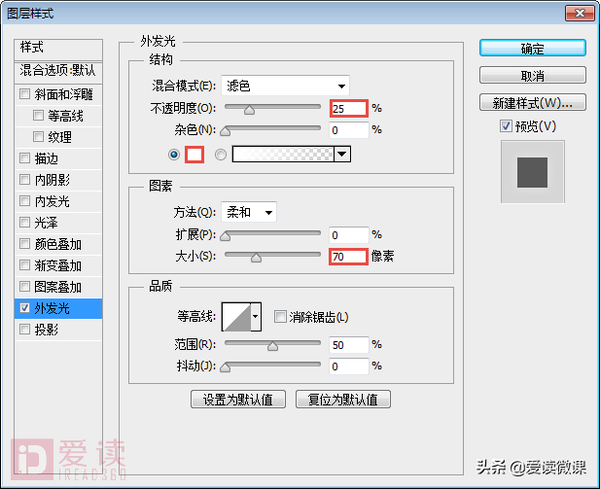
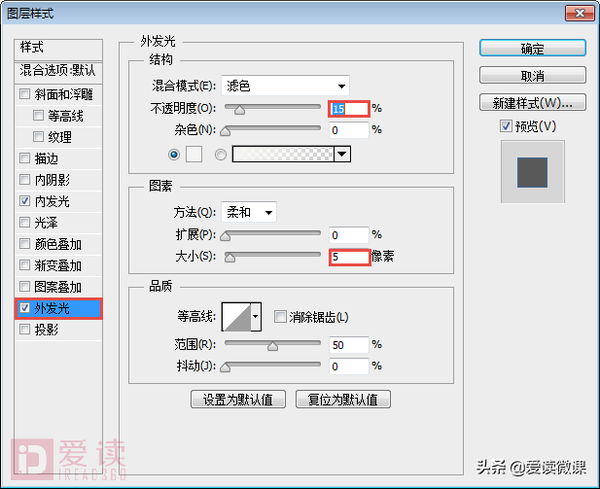
(8)选择“外发光”选项,参数设置如图所示。
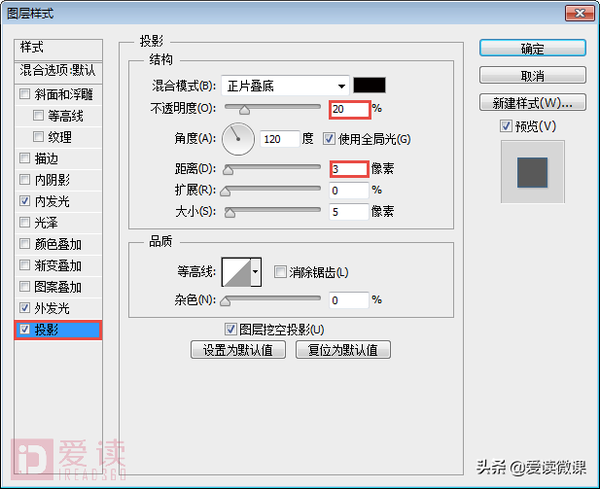
(9)选择“投影”选项,参数设置如图所示,单击“确定”按钮,得到的图像效果如图所示。
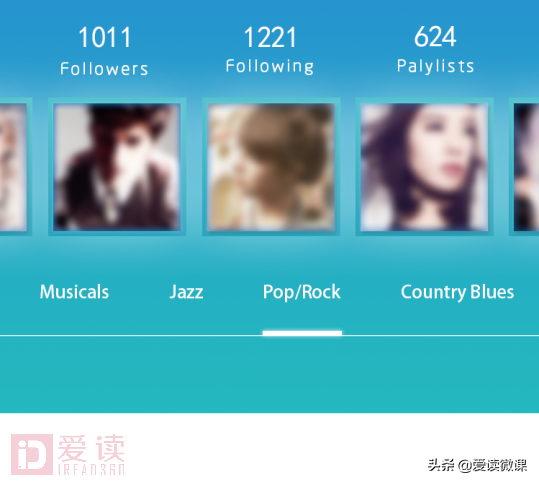
(10)选择2个正方形图层,鼠标右键单击图层,在下拉菜单中选择“复制图层”,将图层复制4份,再选择“移动工具”将复制的图像拖曳到合适的位置,如图所示。
(11)打开“素材文件>CH11>手机APP应用页面>封面1~5.jpg”文件,分别执行“滤镜>模糊>高斯模糊”菜单命令,然后使用“移动工具”拖曳到合适的位置,再分别调整图层位置,按快捷键Ctrl Alt G执行剪贴蒙版效果,得到的图像效果如图所示。
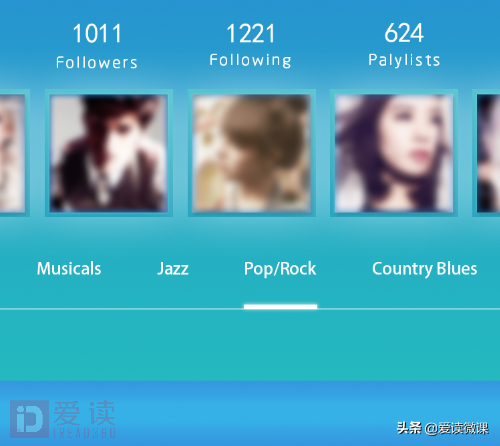
(12)选择选择“横排文字工具”分别输入文本,设置文本颜色为白色,如图所示。
(13)选择“钢笔工具”,绘制一条线段,在选项栏设置“描边”为白色、“描边宽度”为0.3点,如图所示。
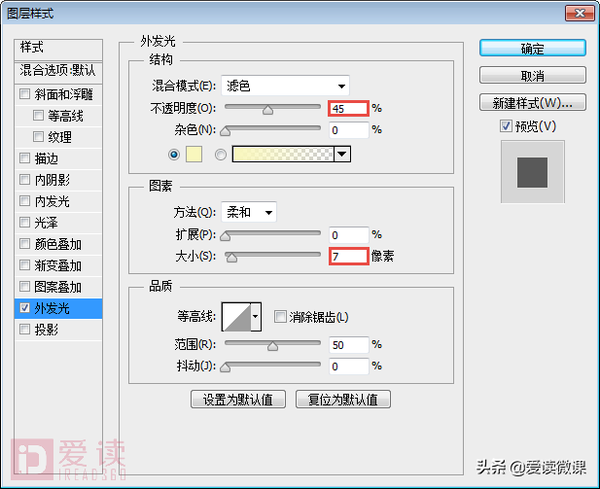
(13)选择“钢笔工具”再绘制一条线段,在选项栏设置“描边宽度”为1.5点,执行“图层>图层样式>外发光”菜单命令,设置参数如图所示,设置完成单击“确定”按钮,得到的图像效果如图所示。
绘制标签栏
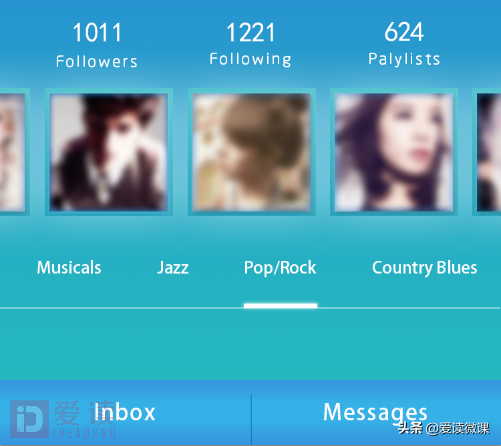
(1)选择“矩形工具”,在绘图区绘制对象,在选项栏单击“填充”选项,选择“渐变”效果,设置颜色从浅蓝色(R:51,G:177,B:231)到蓝色(R:51,G:152,B:223),具体参数如图11-163所示,得到的图像效果如图所示。
(2)选择“钢笔工具”,绘制一条线段,在选项栏设置“描边”为蓝色(R:38,G:137,B:213)、“描边宽度”为0.2点,如图所示。
(3)选择“横排文字工具”分别输入文本,设置文本颜色为白色,如图所示,最终效果如图所示。
完
本文节选至
爱读(iread360.com)原创读物|中文版Photoshop CC平面设计实用教程