visual studio code如何运行(visual studio code怎么样)
作者 | Hugo Di Francesco
译者 | 无明
Visual Studio Code 结合了轻量级文本编辑器的易用性和大型 IDE 风格的功能,只需要极少的配置,但充其量也只能说它“还凑合”。
在过去的几年,我做了很多 PHP、JavaScript 以及其他与 Web 相关的开发工作(HTML、CSS、React、Python、Ruby)。对于开发人员来说,代码编辑器是工具箱中最重要的组成部分之一。好的编辑器可以保护你的手腕和手指免受重复性劳损的伤害,在经历长时间的编码之后,它可以让你的眼睛免受失明的风险。
与其他 Web 开发人员一样,我也是从 Sublime 开始的。当时,代码编辑器领域的竞争还没有这么激烈。当 Atom 变得更加成熟时,我转向了 Atom。我很快就在 Atom 中使用 Nuclide 来协助 React 和 PHP 开发。我还使用过 VIM。我也尝试了 Eclipse 和 IntelliJ 一小段时间,但我已经习惯了 Atom 和 Sublime 的按键绑定,所以感觉 Eclipse 和 IntelliJ 的不太好用。这就是我的编辑器选择之旅。作为开发人员,我们有时喜欢走很长的路。我的意思是,它毕竟只是一款编辑器,又何必要如此煞费苦心呢?
我最新的代码编辑器冒险之旅是 Visual Studio Code。它带来了 IDE 风格的功能,不仅具有经典轻量级代码编辑器的简单性,还提供了一些我想要但 Atom 可能永远不会提供的功能。
它是跨平台的,并且是免费和开源的,可以在这里下载到:
https://code.visualstudio.com/
精心设计的 GUI
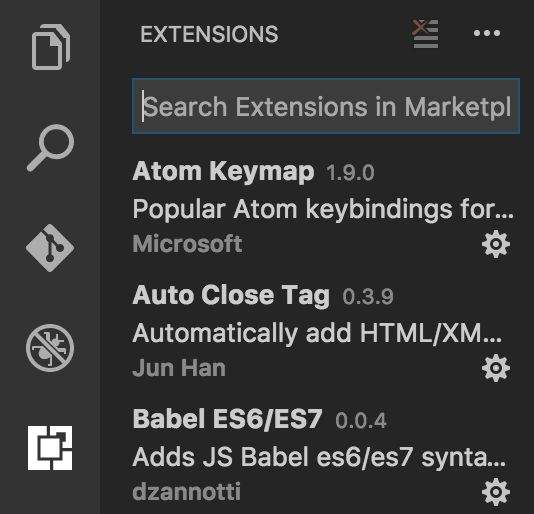
VSCode 的 GUI 设计与 Atom 或 Sublime 完全不同,它从一个突出的侧边栏开始:
侧边栏包含了以下项目:
- 资源管理器(文件树)
- 搜索
- Git
- 调试
- 扩展
你可以通过这个菜单进行搜索,并查找能够满足你需求的扩展程序。我从来不在 Atom 中使用扩展搜索,但因为 VSCode 的扩展功能如此突出,我还是通过菜单安装了一些扩展程序。
你似乎总能看到你需要使用的功能,你不需要知道所有的键盘快捷键才能成为高级用户。
强大的默认设置
VSCode 提供了开箱即用的“JavaScript、TypeScript、JSON、HTML、CSS、Less 和 Sass”智能感知,这一点很不错。在 Atom 中,我并没有使用代码提示插件,所以 VSCode 的智能感知显得有点啰嗦,不过,这也是我之前错过的东西。它会根据你安装的扩展程序告诉你代码的哪些部分是无效的。例如,当代码中的每个 const 都被标记为错误时,你就该知道它不支持 ES6。
高度可发现的扩展程序
当你意识到需要安装 ES6 插件时,它会根据当前的 workspace 向你推荐扩展程序,例如,对于 ES5/ES6,它会建议安装“Babel ES6/ES7”扩展程序。这比在网上寻找安装哪个插件要好得多。
VSCode 的生态系统还没有那么碎片化,可能是因为它还比较新。对于某项任务,通常只有一个包可用(比如用于 ES6 高亮和提示的包)。
轻松分屏
我老是记不住分屏的快捷键。VSCode 在打开文档选项卡的右上角提供了一个图标,可用它来切换屏幕模式。我会在编写测试代码时用到它,也就是说,我可以同时打开应用程序代码和测试代码。在将代码从一个框架(或语言)移植到另一个框架(或语言)时,这个功能也很有用。
我从来不知道还能这么做。为了偶尔用到的功能记住一个快捷键并不会带来多大帮助,但是有了这个功能,就可以让我避免老是来回切换选项卡。这样可以减少上下文切换,更好的注意力聚焦可以提高生产力。
git diff 视图
我没有使用 git GUI,这对我来说通常不是一个大问题。在终端中使用大多数 git 命令(pull、commit、add、status、rebase)都没有问题,只是 git diff 不太好用。VSCode 提供了 diff 视图,我因此可以编写更好的提交日志消息,因为现在可以看到每个文件的全部代码差异,而不是像以前那样运行 git diff,然后还有记住使用 git commit 时 diff 中都包含了哪些内容。
单击导入包
我从不在 Atom 中使用单击导入包,因为用得不多。但一旦用到了,你就会觉得无需重新输入文件名这一点其实是很棒的。
内置的终端 / 调试器
我会对 Atom 和 iTerm 进行分屏。但事实证明,iTerm 用得并不多。在 VSCode 中,你只需要使用 cmd 或 ctrl 就可以召唤出终端。
智能感知
能够查看类型函数定义是非常有用的。之前,如果忘记一个函数(比如 PHP 中的 array_push)的参数顺序是怎样的,我都需要去查找 API 文档。现在,VSCode 可以直接告诉我应该按照怎样的顺序传递参数,那么我就可以继续专注于手头的任务。
你还可以按住 cmd 或 ctrl 键来查看自己定义的变量和导入的引用。
所有这些功能都有一些共同点:它们是开发工作流程的一部分,但不会一直被用到。当你需要使用它们时,它们就能帮助你提高工作效率。
一些插件
VSCode 具有很高的定制化能力和可扩展性,以下这些是我目前安装过的一些插件:
- VSCode Atom 按键映射:
- https://github.com/waderyan/vscode-atom-keybindings
- Sublime 3 模式下自动关闭标签,比如你输入
- https://marketplace.visualstudio.com/items?staticName=formaulahendry.auto-close-tag
- 用于 VSCode 的 EditorConfig,用于设定每个 tab 的空格数量或去除尾部空格:
- https://github.com/editorconfig/editorconfig-vscode
- PHP IntelliSense:
- https://marketplace.visualstudio.com/items?staticName=felixfbecker.php-intellisense
- Babel ES6/ES7 用于现代 JavaScript 代码的语法高亮:
- https://marketplace.visualstudio.com/items?itemName=dzannotti.vscode-babel-coloring
结 论
VSCode 是跨平台、免费和开源的。即使你是一个顽固的 Atom 或 Sublime 粉丝,也要试一试 VSCode。它可能会让你大吃一惊。
英文原文
https://hackernoon.com/virtualstudio-code-the-editor-i-didnt-think-i-needed-16970c8356d5