ps调整人物脸部光暗(照片太暗了ps怎么调亮)
人像照片面部暗,咋用摄影后期调亮?这3个ps调色技巧,简单实用
本篇教程,我们来学习如何通过Adobe Ps单独提亮暗部,以及如何使用HSL调整面板中的明度选项来提亮人物的面部肤色。
后期思路:
1)单独提亮暗部:在基本面板中提亮暗部,并加强画面的明暗对比度。
2)柔化皮肤:减少清晰度,柔化皮肤。
3)在HSL调整面板中提亮肤色:在HSL调整面板中,拖动“明度”选项中的“橙色”滑块,提亮肤色。
原图:
效果图:
打开Ps后,打开照片,点击滤镜,找到Camera Raw滤镜,来为照片进行调色(快捷键是:ctrl shift A )
01、在基本面板中调整曝光:
分析照片,人物背光一侧较暗,需要进行局部提亮。首先,在“基本”面板中向右拖 动“阴影”滑块,提亮暗部;然后,向右拖动 “对比度”滑块,增强照片的明暗对比效果。
02、柔化皮肤:
风光和人文类照片,通常需要增加清晰度,来提高画面的清晰度,而人像照片则需要减少清 晰度,来柔化皮肤。向左拖动“清晰度”滑块, 降低清晰度,柔化人物皮肤。
03、在HSL调整面板中提亮肤色:
在提亮肤色前,我们先来认识一下HSL调整面板中的3个色彩选项,即色相、饱和度和明亮
度。我们可以分别通过色相、饱和度和明亮度,对常见的8种颜色进行调整。
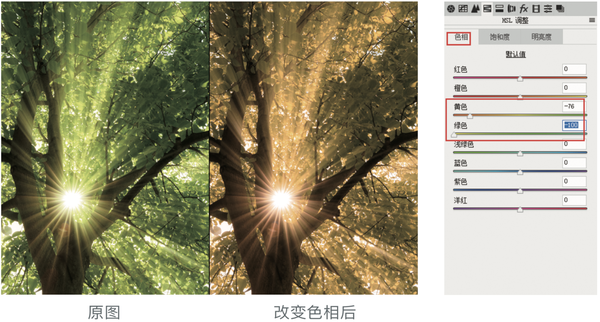
我们先来看一下 “色相”选项。以右图为例,由于原照片的主 要色调为黄色和绿色, 因此我们只能改变照片中的黄色和绿色的色相。向左拖动“黄色” 和“绿色”滑块就可以改变其色相,拖动后可以看到原照片中的黄绿色偏向了黄橙色。
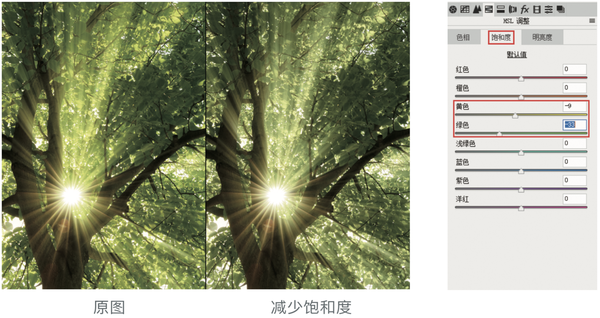
接下来我们来看 一下“饱和度”选项。饱和度高,色彩艳丽; 饱和度低,色彩黯淡。以右图为例,向左拖动 “黄色”和“绿色”滑块,减少饱和度后,画面的色彩变浅。
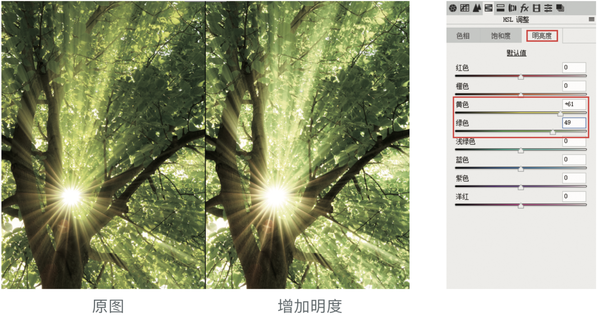
下面我们再介绍“明亮度”选项。明度越高,色彩越亮;明度越低,色彩越暗。以右图为例,向右拖动“黄 色”和“绿色”滑块, 增加明度后,画面色彩变得明亮起来。
最后,介绍本例提亮人物肤色的方法。由于大多数人物的肤色会偏向橙黄色,因此在HSL调整面板中,选择“明亮度”选项,向右拖动“橙色”滑块,就可以提亮人物肤色。
以上内容,节选自人民邮电出版社《数码摄影 完全自学教程》神龙摄影编著,摄影自学班已被授权发表。点击下方卡片,可以直接购买:
#pgc-card .pgc-card-href { text-decoration: none; outline: none; display: block; width: 100%; height: 100%; } #pgc-card .pgc-card-href:hover { text-decoration: none; } /*pc 样式*/ .pgc-card { box-sizing: border-box; height: 164px; border: 1px solid #e8e8e8; position: relative; padding: 20px 94px 12px 180px; overflow: hidden; } .pgc-card::after { content: " "; display: block; border-left: 1px solid #e8e8e8; height: 120px; position: absolute; right: 76px; top: 20px; } .pgc-cover { position: absolute; width: 162px; height: 162px; top: 0; left: 0; background-size: cover; } .pgc-content { overflow: hidden; position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } .pgc-content-title { font-size: 18px; color: #222; line-height: 1; font-weight: bold; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .pgc-content-desc { font-size: 14px; color: #444; overflow: hidden; text-overflow: ellipsis; padding-top: 9px; overflow: hidden; line-height: 1.2em; display: -webkit-inline-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; } .pgc-content-price { font-size: 22px; color: #f85959; padding-top: 18px; line-height: 1em; } .pgc-card-buy { width: 75px; position: absolute; right: 0; top: 50px; color: #406599; font-size: 14px; text-align: center; } .pgc-buy-text { padding-top: 10px; } .pgc-icon-buy { height: 23px; width: 20px; display: inline-block; background: url(https://lf1-cdn-tos.bytescm.com/obj/cdn-static-resource/pgc/v2/pgc_tpl/static/image/commodity_buy_f2b4d1a.png); }