新手必备!设计法则知多少?

@小莫、@馒头 好不容易做好的设计稿面对难伺候的甲方竟如没嘴的葫芦有知识说不出?满肚的创意想法和优秀大作面对老板质疑的眼神是不是经常乱了阵脚?别慌!看看这些设计法则,用实力加口才征服甲方爸爸,赢得老板的赏识,做一个满腹经纶的设计湿!

科学家研究人们短时记忆一般为7±2个事物,界面设计中利用这个法则将复杂的信息分成块和单元能够帮助用户很好的学习和使用。下面几个案例带领大家了解设计湿是如何运用7±2法则的。

总结:通过以上案例我们了解到合理地运用7±2法则能够帮助用户快速地寻找到她们想要找的东西,同时也能使产品或信息更容易理解和记忆。

用户在点击了3次之后如果还没有找到他们想要的信息,就很有可能会离开该网站。

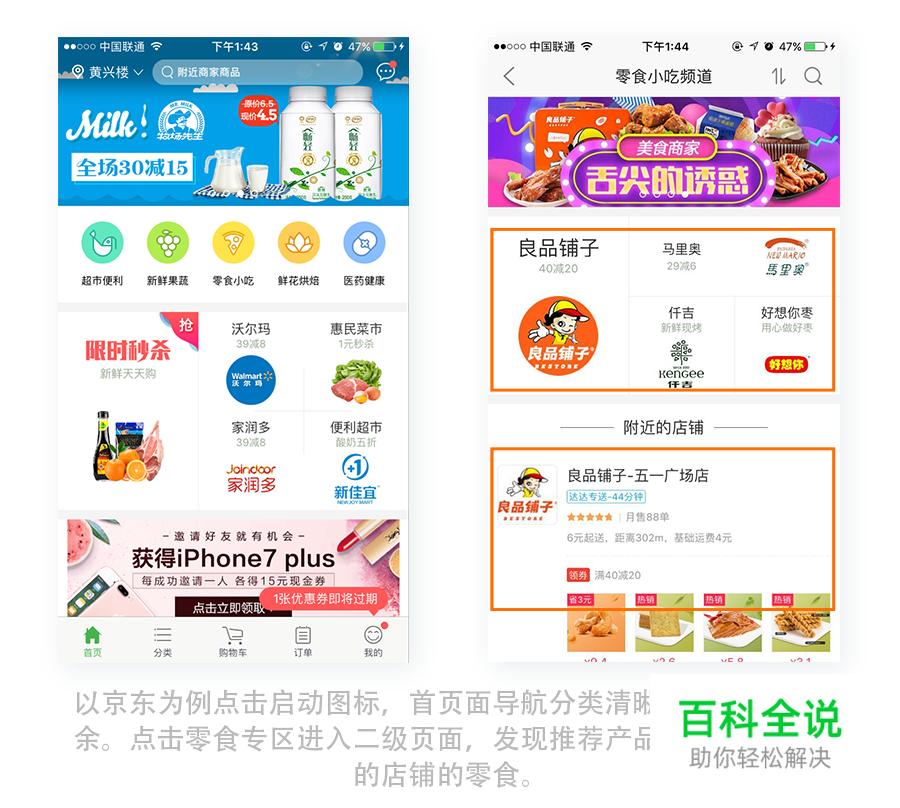
这里的3次在实际运用中也是一个泛指如果你的网站能够让用户知道他在哪里,从哪里来,要到哪里去,并且能够让用户了解如何完成目标。最典型的莫过于电商app的购买流程。

总结:3次点击原则实际上强调了清晰的导航、符合逻辑的结构和易于理解的网站层级的重要性。

界面设计要遵循一致性原则,设计风格要与产品定位、品牌内涵相统一。界面中的颜色、字体大小、按钮样式、图片的风格、装饰物的运用等要彼此相关形成一个统一的整体。

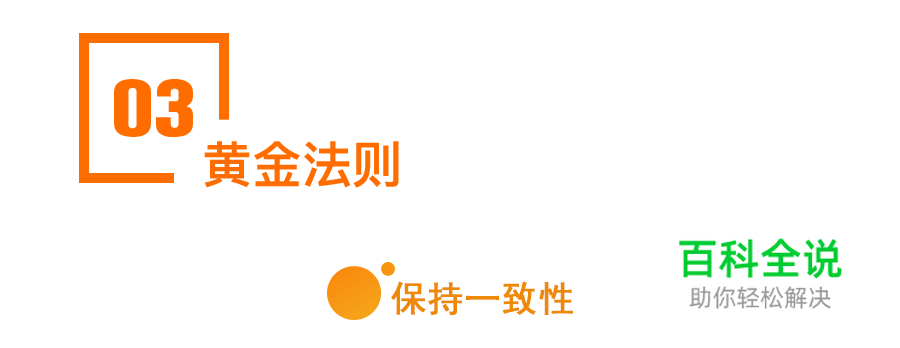
不要让你的用户猜来猜去,用户每完成一个操作,都需要系统给出反馈才能感知并进入下一步操作。反馈有很多类型,例如声音提示,触摸感,视觉变化,语言提示,以及各种类型的组合。系统应当在合理的时间内提供适当的、人性化的反馈,否则用户就会产生迷茫和挫败感从而对界面失去信心。

尽可能地设计不让用户犯错误的系统。比如,将不适当的菜单选项灰色显示,以及禁止在数值输入区域中出现字母字符。如果用户犯了错误,界面应当检测到错误,并提供简单的、有建设性的、具体的指导来帮助恢复。

操作应尽可能地允许反向。这个特点可以减轻用户的焦虑,由于用户知道错误可以被撤销,这就会鼓励用户尝试不熟悉的选项。

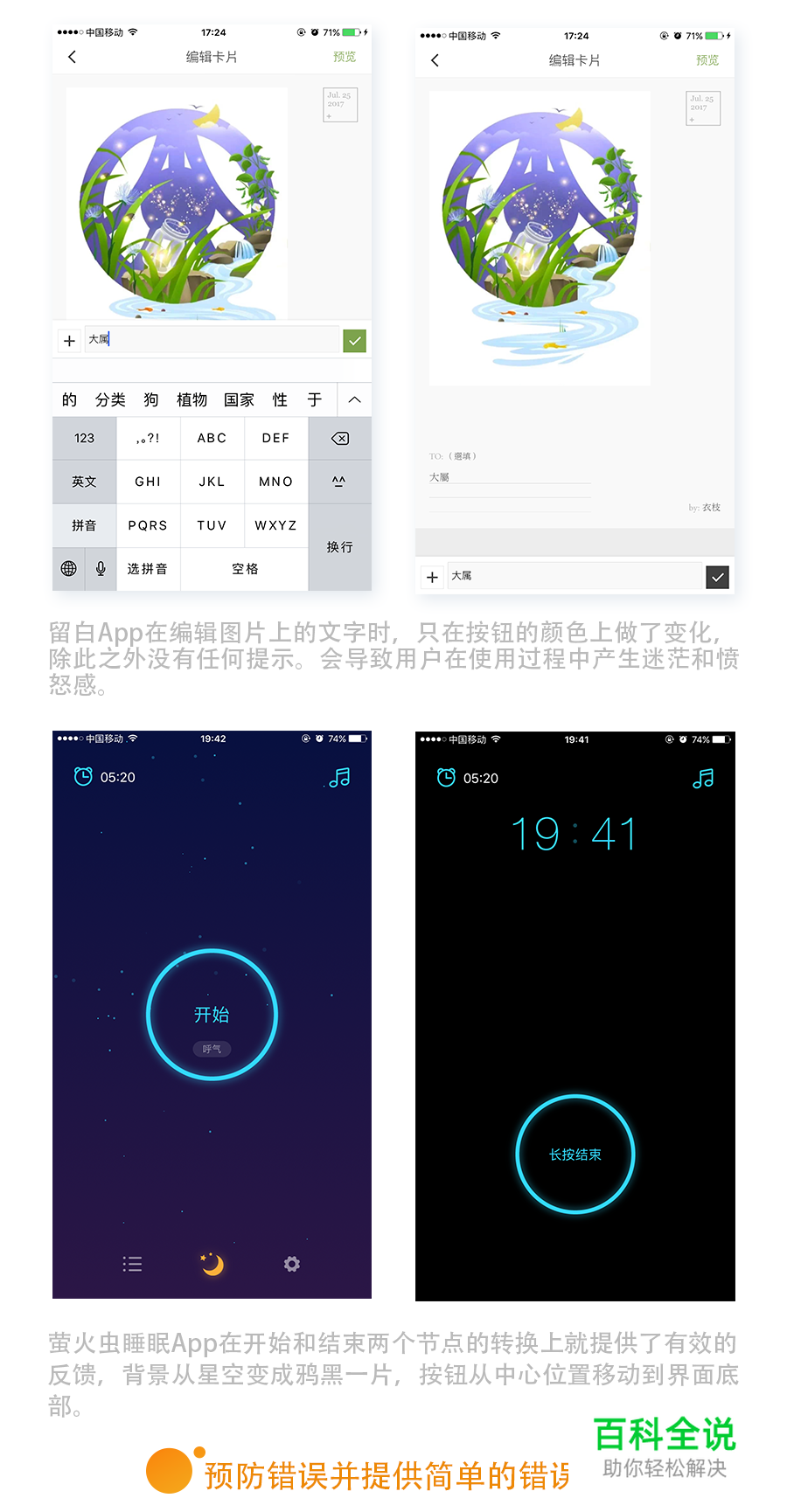
让用户有自由操控界面的权利,界面合理地对用户的操作进行进行反馈,鼓励用户去做行为的主动者而不是行为的响应者。

说起简单,新入行的设计师一定都觉得非常容易,然而实际并非如此,简单意味着简洁明了地表达出重要的思想,需要设计师拥有严谨的思维,和超强的概括能力。才能做到巧夺天工。

减少指的尽可能减少无用的信息,并确保所有条件都相同的情况下, 传达信息所用的文字和元素越少越好。设计过程中可以合并相似的、删除不必要的;精简冗长的,减淡不重要的。

这两个页面的设计都有一个共同点,在设计上并没有用过多的设计方法,只是通过一两种手法来衬托整个氛围。相比上面2张启动页,下面两张就是反面教材了

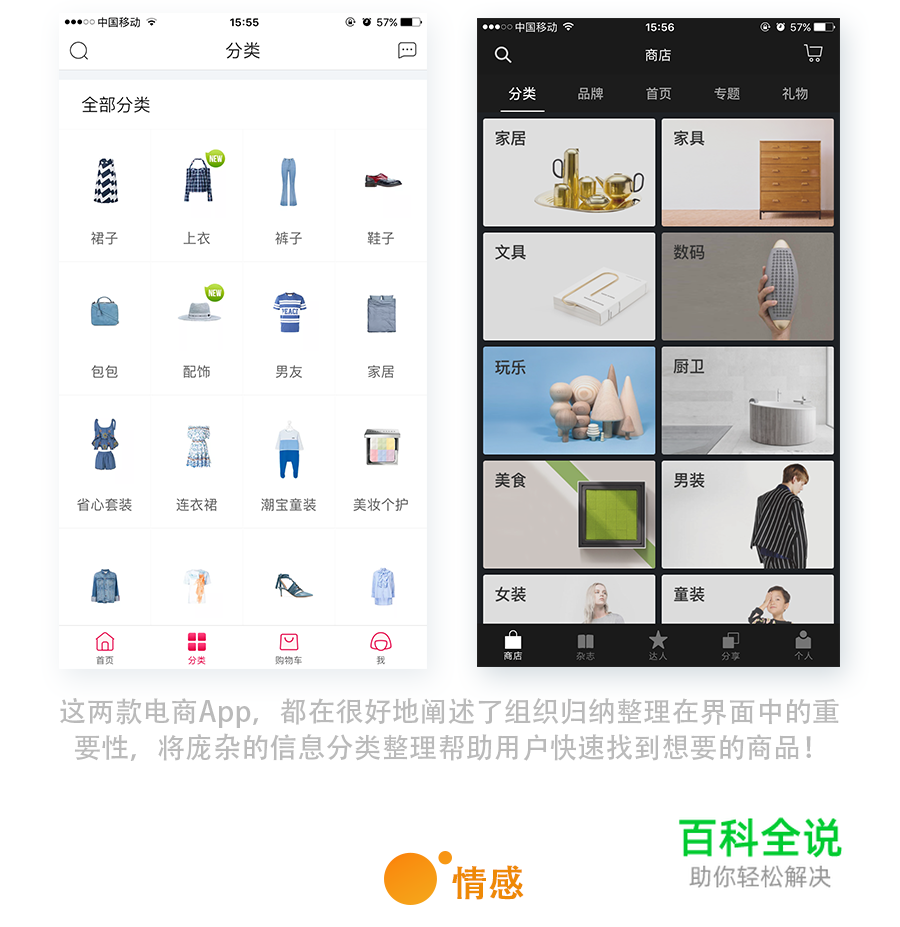
将系统化繁为简,妥善组织能使复杂的系统显得比较简单,需要隐藏什么? 元素安放在哪里?可以使用分类、标注、整合、排序等方法对界面进行归纳整理。这方面很多电商App都运用的比较合理。

情感化设计也有助于简单。网络聊天“表情符号”的运用、404页面创意设计、loding拟物的动画都有利于用户理解和使用产品。

本文通过图文并茂的方式向大家讲解了设计中常用到的法则知:7±2法则、3次点击法则、黄金法则、简单法则等,意在和大家探讨学习设计法则在界面中的运用,文章如有考虑不到的地方,欢迎留言补充!
谢谢你这么厉害还来看我的文章!由于篇幅所限本文只总结了部分设计法则知识,更多知识将会在往后的日子里继续与大家分享!
更多有关设计原则的文章点我>>

