教你如何在AI中绘制阿姆斯特丹城市景观
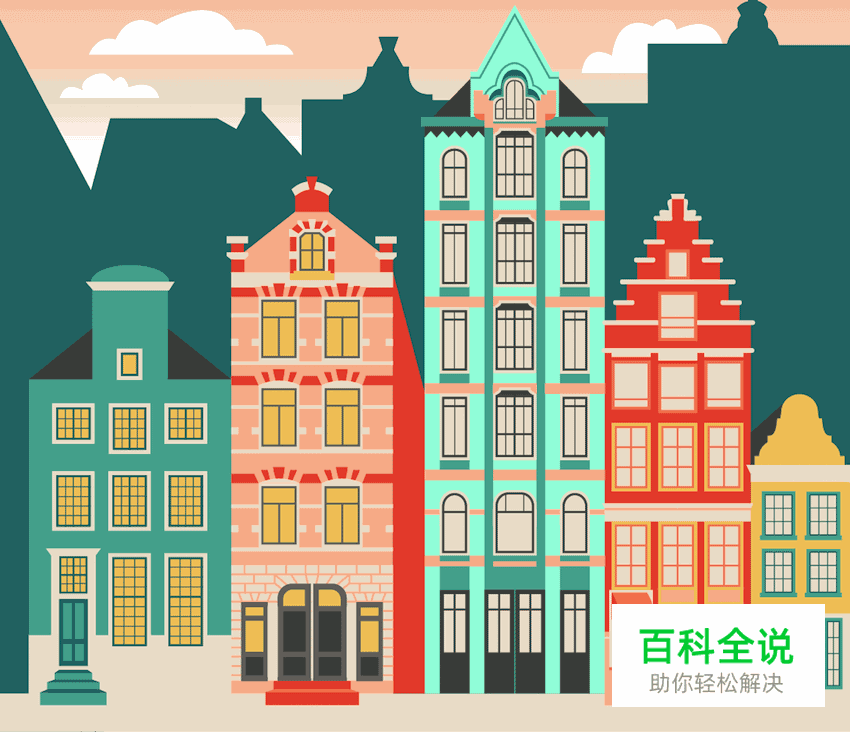
小编:@学UI网翻译社-卡农 城市天际线和都市景观,它们有着有趣的的形状和建筑,能成为设计和插画不错的灵感来源。今天,我们就一起来看看荷兰的首都——阿姆斯特丹。
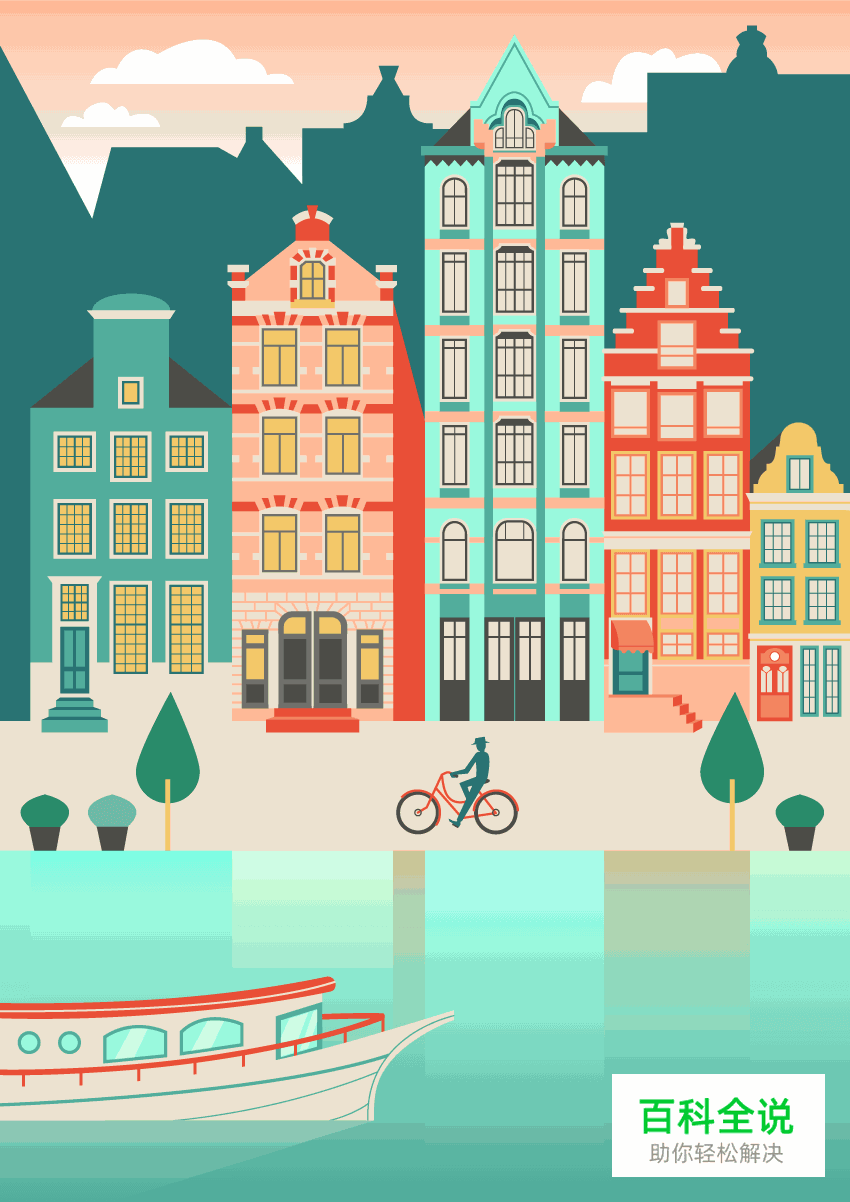
在本教程中,我们将会把有趣且丰富多彩的阿姆斯特丹运河房屋,绘制成扁平化城市景观。我们将采用一种被称为扁平化2.0的视觉风格。一开始是简单扁平,而且色彩明亮的形状,然而再加入深度、细节和纹理,使扁平化设计趋向于更远一步。
感谢学UI网翻译社-卡农 的翻译。


在十七世纪时,阿姆斯特丹的运河区(或运河环,被当地人称为Grachtengordel),是当时城市规划工程中的一大壮举。在运河沿岸有很多标志性的行列式房屋,是17世纪和18世纪时的商人们建起来的,这些商人们从阿姆斯特丹成长为一个港口城市中得益。这些沿岸的房屋反映了当时流行的建筑风格,但随着这些年的翻新或重建,导致我们今天所看到的建筑物只是折衷的集合。在2010年,这个地区被列入了联合国科教文组织的世界遗产名单。

让我们开始吧!但我们在开始之前,找些阿姆斯特丹城市景观相关素材。
第一步:设置文档和调色板
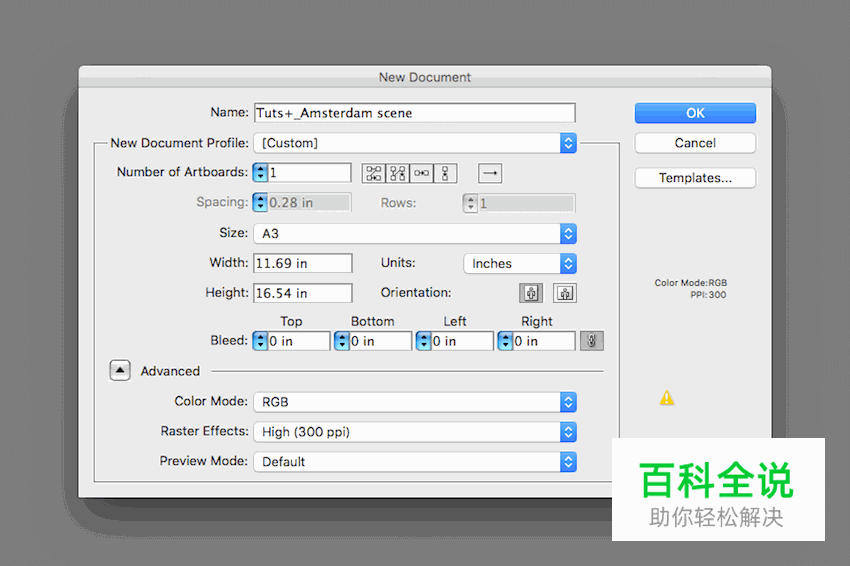
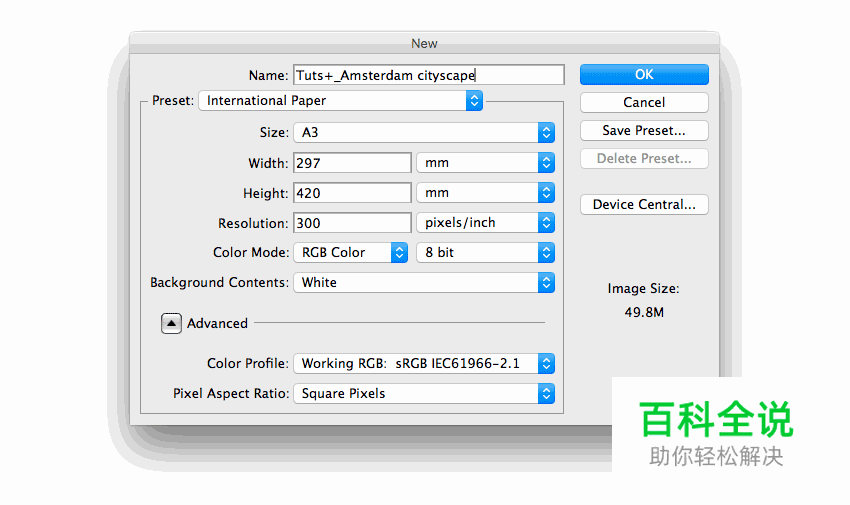
Step 1:在AI中新建一个文档。尺寸并不是很重要,但是A3大小正好适合我们的素材照片。
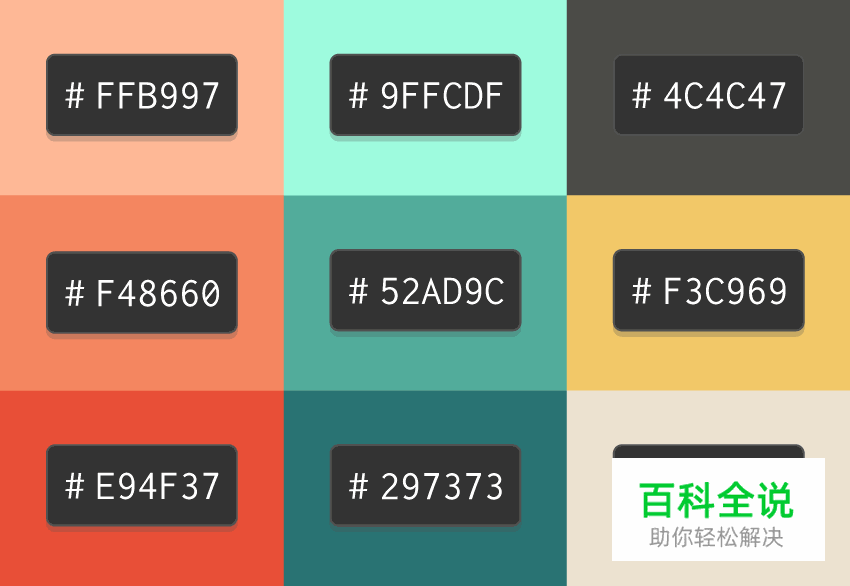
Step 2:如果你想要使用你看到图中相同的颜色调色板,你会看到下面图中的十六进制色值代码。只要在拾色器中输入每个颜色上面的色值代码,点击确定,并拖动工具栏的填充颜色框来打开色板面板。

第二步:创建背景
背景是由水、人行道、房屋轮廓和天空这四个部分组成的。我们将从底部开始,并一步步展开我们的绘制过程。首先新建一个图层,并将它命名为背景。
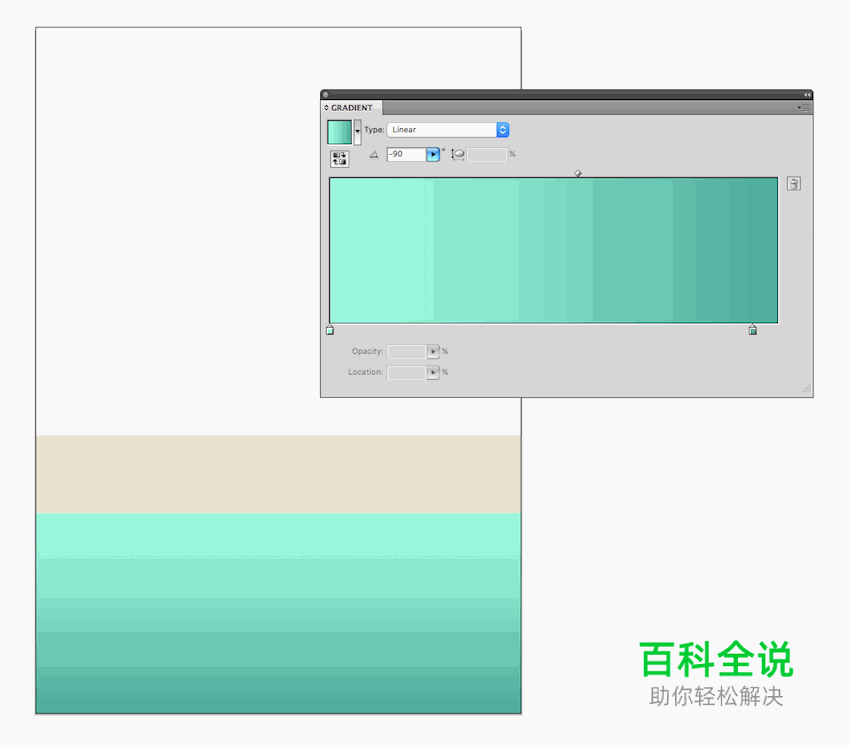
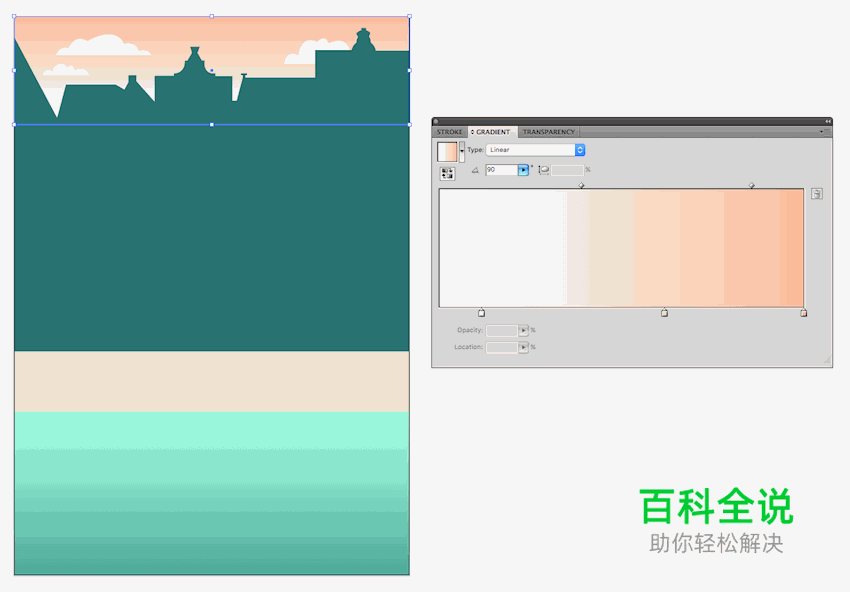
Step 1:使用矩形工具绘制一个矩形放在你的文档的底部。现在打开渐变面板(窗口>渐变),设置如下图。所使用的浅色调和中等色调这两种颜色,是教程前面给出的调色板中的颜色。接下来,绘制一个窄点的矩形(这次是没有渐变的)。两个矩形放在一起的高度不超过画板的二分之一。

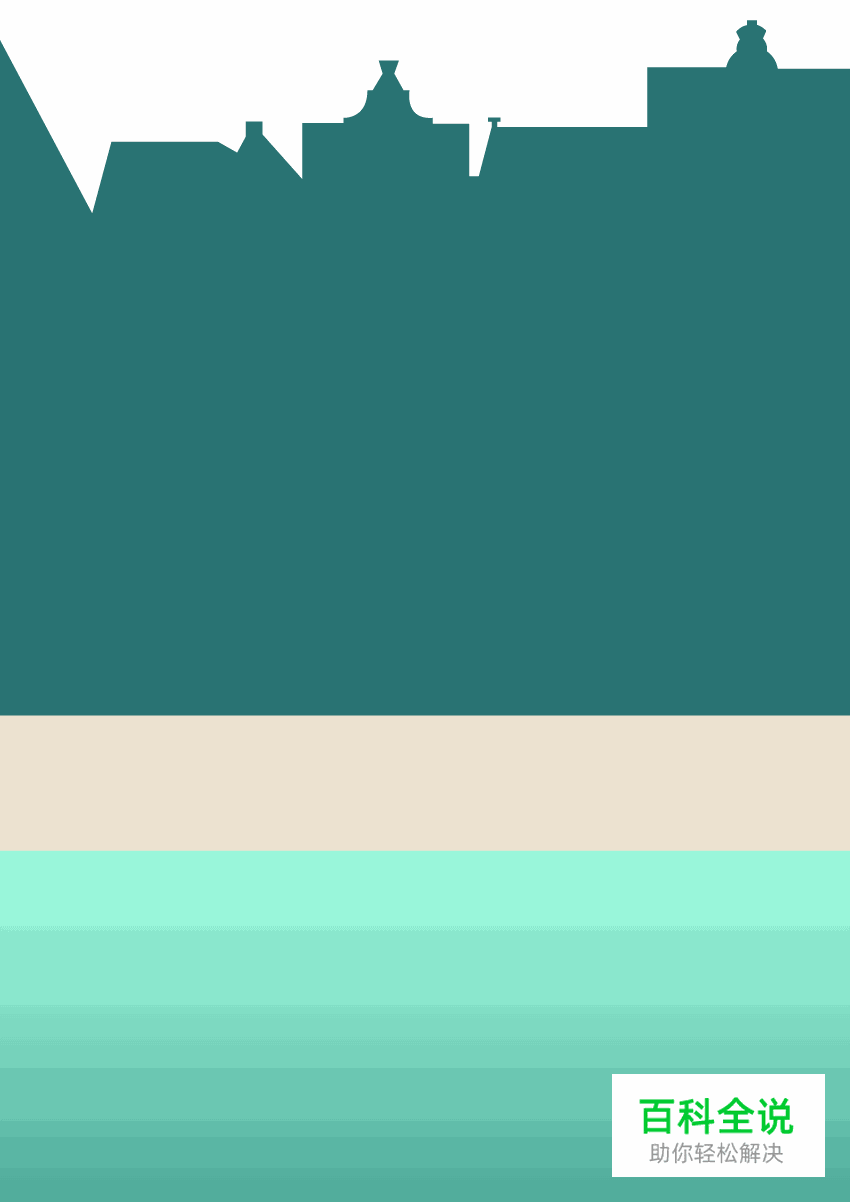
Step 02:将一张阿姆斯特丹城市景观图片放到面板边缘的空白处,降低图片透明度至30%左右,使用钢笔工具描绘出这些的轮廓,不需要绘制出很多细节。我们把它做成一个剪影的背景,表示第二排的房屋在我们主视线的后面。

Step 03:将你刚刚绘制的房屋轮廓填充一个颜色。较深的颜色效果会更好,我使用的是教程前面的颜色调色板中最暗的绿色。将形状在画板上翻转方向(对象>变换>镜像>垂直)。使用矩形工具绘制出相同颜色的矩形,以填补房屋轮廓和人行道之间多余的空白空间。

Step 04:我们背景的最后一部分是天空,我们将使用另一个渐变色值。首先,绘制一个矩形,从画板的顶部延伸到,可以盖住房屋轮廓顶部的任何角落和缝隙的地方,然后将其置于面板的最底层(对象>排列)。
现在打开渐变面板,这里我们使用另一种渐变(白色和调色板中最浅的粉红色)。如果你喜欢,你可以使用钢笔工具绘制一些蓬松的云朵来做修饰。锁定背景层。

渐变技巧:在默认情况下,AI的渐变一开始是两种颜色,但是你可以通过添加靠近颜色色谱底部的徘徊光标添加更多,直到它变成白色并显示一个加号;只需点击添加另一种颜色选项(被称为渐变滑块)。新的渐变滑块会自动呈现出两个现有颜色之间的中间色,但你可以通过双击来改变它。
第三步:建立房屋的基本形状
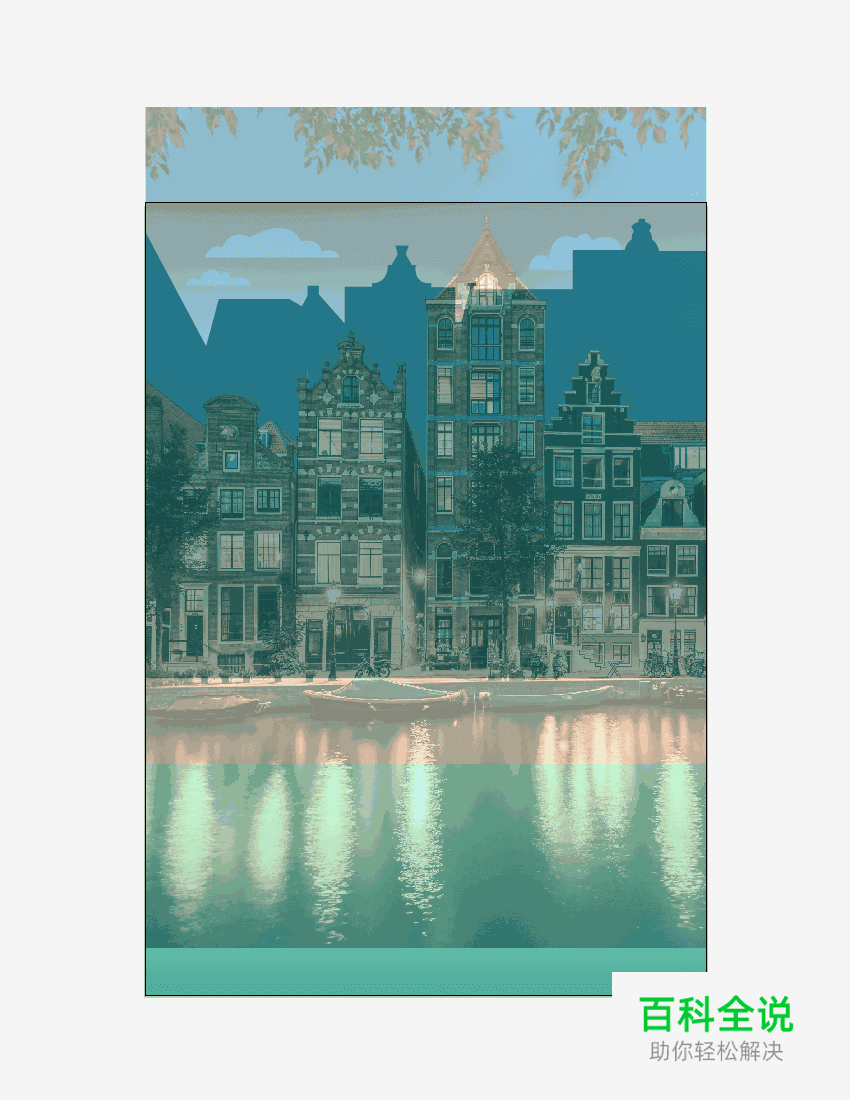
Step 01:创建一个新的图层,命名为photo,将另外一张阿姆斯特丹城市景观图片放进来,调整大小,让它的宽度和面板一样。降低图片的不透明度约为35%,并拖动图片使图片中的房屋底部与刚才绘制的人行道顶部贴合对齐。如图:
锁定图片层。

Step 02:创建一个新图层,并将其命名为House Shapes。将面板放大到约200%,这样你就可以看到图片中建筑的细节了。
将图片作为参照,使用形状工具,如矩形工具、椭圆工具,遮盖住每一栋房子的基本形状。对于不规则形状,就使用钢笔工具。一次绘制一栋房子,因此每栋都有自己的一套形状。
我使用了黄色的轮廓,这样你可以更好一点看到它们,但是颜色没有关系,因为我们会在下一步把房屋轮廓使用填充颜色。现在你可以忽略掉像窗户这些细节;只专注于画出影响每栋房子的整体外形的部分。

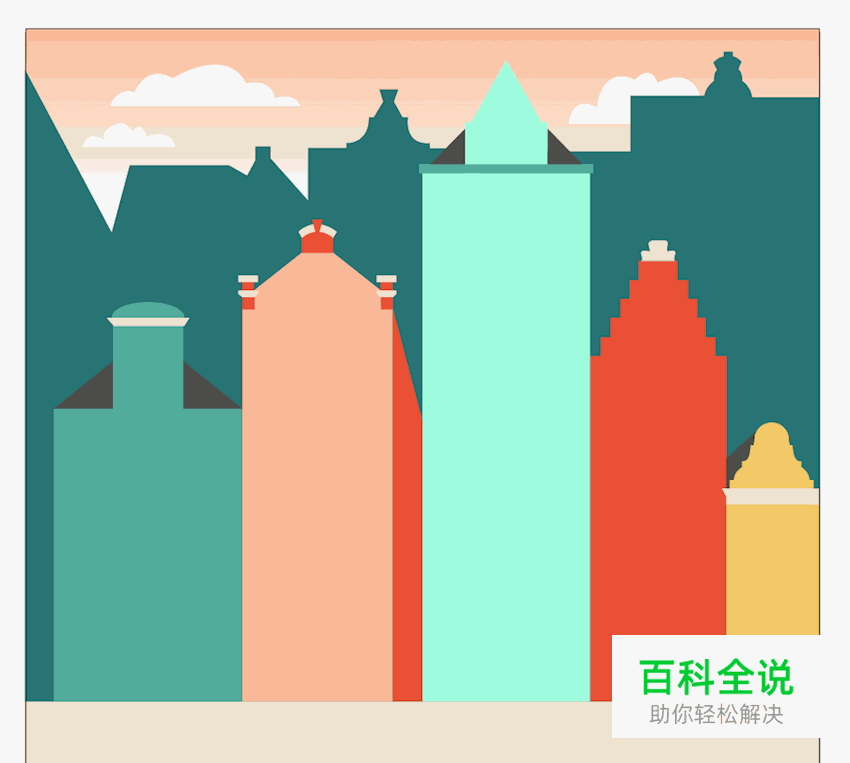
Step 03:隐藏图片层(点击在图层面板里图片层名称旁边的小眼睛图标),并更换轮廓和填充颜色,将你选择的颜色填充进去。一旦你看到所有颜色呈现出来,你可能需要做一些小调整,以确保边缘的形状能满足或对齐某些元素。

对齐技巧:使用对齐面板(窗口>对齐),可以对齐到面板或者你选择的另一个对象,要尝试第二种方式,只需选择要对齐的元素,然后同时按住shift键,选择要使用的第二个对象作为定位导向。
选定两个对象,点击第二个对象指定它为定位导向;你会明白当一个额外的厚轮廓出现在此对象周围时便起作用了。然后只需从面板的第一行按钮,选择你想要使用的对齐方式(中心、左、上等等)。
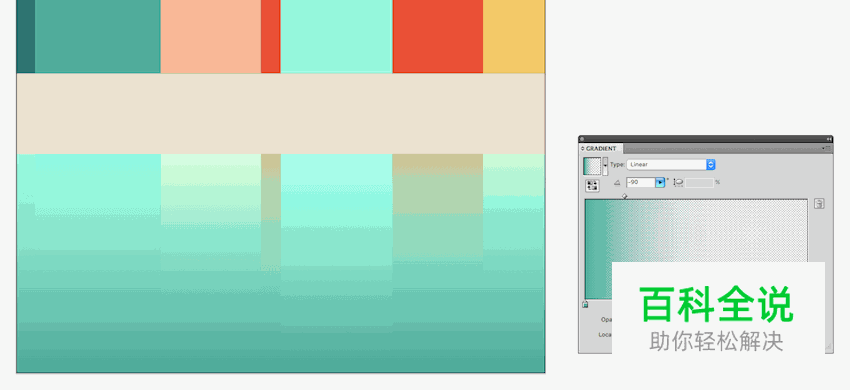
Step 04:前面我们完成了这一层,让我们重新调整房屋的形状,来制作一个水中的倒影。首先,选中所有的主要矩形物件(按下shift键来一次全部选中),复制粘贴它们,然后对象>变换>镜像,选择水平。最后将镜像后的所有形状全部选中,打开透明度面板(窗口>透明度),并从下拉菜单中选择强光,改变不透明度为60%。如图:

Step 05:为了完成倒影效果,我们想要离它的来源越远,颜色就越淡直至消失。为了实现这一点,我们将使用一个渐变到黑色的渐变选项(这是渐变填充下拉菜单的第二个选项)。
不论它的名字怎样,我喜欢把这种效果称为“渐隐消失”:不是两种或多种颜色互相混合(就像我们使用过的天空和水的渐变),这种类型的渐变包括一种或多种颜色渐隐,已完成另一端渐变的透明度。

您将需要把相同的渐变设置运用到每栋房子形状上,一次一个。请注意,你可以点击第二个渐变滑块和输入它的位置(我用的是60),以确保你每个形状有一致的外观。
第四步:给房子增加一些细节
现在是到有趣部分的时候了:装饰你的房屋。我建议继续使用参照图片来获得放置窗户和其它装饰的想法。当然,这完全取决于你。如果你有创意,那就去制作些完全不同的装饰吧,使它变成你喜欢的样子,或简单或复杂。
你可以建立周围的其它细节,增加窗户是一个好的开始。牢记这对技能,将有助你在这个过程中继续前进:
1、不要忘记复制和粘贴。很可能使用在你的房屋的细节上至少有一些重复元素。不要忘记复制和粘贴来给自己节省时间。
2、利用好对齐面板。阿姆斯特丹的运河房屋很对称,还有大量的几何形状。要复制的外观,让一切都排在右边,这时对齐面板将会是你恰到好处的朋友。别忘了,这个面板也有可以均匀分隔出物件或线条,这可以帮助你得到有顺序、对称的外观。
最重要的,很有趣!这里是我制作完后的效果:

第五步:画一艘船
接下来,我们会在运河上画一条船。我们会使用和绘制房屋一样相同的方式:开始绘制一个基本的轮廓,然后增加颜色和细节。
Step 01:放入一张素材图片在面板的一侧。我们不会直接绘制它的顶部,就像我们绘制房屋时一样,但它有助于看到你的形状。使用钢笔工具和椭圆工具分层堆积形成船的各种形状。

我只绘制出船的一部分,因为我让它从画面的左边出现。如果你想要看到整条船的特征,那就继续绘制。
Step 02:像之前一样,改变轮廓来填充颜色,并添加一点或更多的你想要的细节。如果你增加形状边缘的细节(比如,你看到的船下方的船体线),你要使用剪切蒙版得到一个完美适当的效果。
作为点睛之笔,你可以通过使用黑色渐隐的渐变,来制作一个水中的倒影,就像之前我们做房屋倒影一样。
第六步:增加任何最后的细节
看看你的城市风光,看是否有任何其它你想添加的物体,或许是一艘额外的船,是一些房子的更多细节,或者是一些在街上行走的人。我选择添加一些树、盆栽和一个骑自行车的人,如下图:

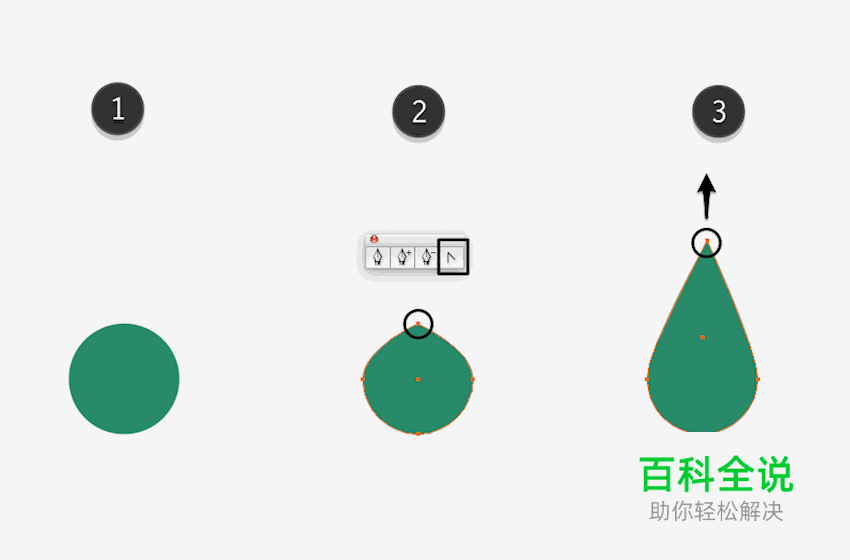
Step 01:树和植物的主要形状是简单的圆和有着微小变化的椭圆:最顶部的锚点被转换成了一个角。按照这个步骤来创建树:
- 使用椭圆工具画一个圆
- 选择转换锚点工具(用钢笔工具单击按住),然后单击圆的最上面的定位点(锚点出现在一个形状的边缘),这个锚点处转换成一个角,换句话说,就是是它变成尖角。
- 切换到直接选择工具,并将转换点向上拖动。

这里就完成它了。绘制盆栽的过程是完全相同的,只是开始使用椭圆形,而不是圆形。
Step 02:如果你想在你的城市风光里绘制一个骑自行车的人,本教程的附件有相同的插画。你可以用它来代替,或自定义你喜欢的颜色。如果你想改变自行车的颜色,一定要先取消编组(对象>取消编组),然后你可以选择单个形状。如果你更愿意自己绘制,那就请做吧!
下面是我完成的效果:

第七步:切换到photoshop中添加纹理
做得很棒!我敢打赌,你的城市风光在这个地方看起来好极了。如果你喜欢也可以在这里停止了。但是如果你想让你的插画更好,给它一点特别的魅力,还有一件事要做:在photoshop中添加纹理。这会让你的插画富有深度和视觉趣味。
Step 01:将photoshop打开,并新建一个和AI中相同尺寸的文档。不要关闭AI插画文档。

回到AI文档中,把所有图层(除了图片层)解锁,把你的光标在画板上选中所有物件,按住Ctrl+C复制它们。
Step 02:在AI中复制好之后,可以返回到photoshop中。按住Ctrl+V粘贴,将你的插画粘贴到photoshop中。在弹出粘贴作为的选项对话框中,确保选中智能对象,点击确定按钮。这可以让你的插画继续是矢量格式,如果你要修改它,可以在photoshop中双击此图层,然后自动跳转到AI中便可修改你想要改变的。如果必要的话,按原尺寸地粘贴插画作品来填满画布。

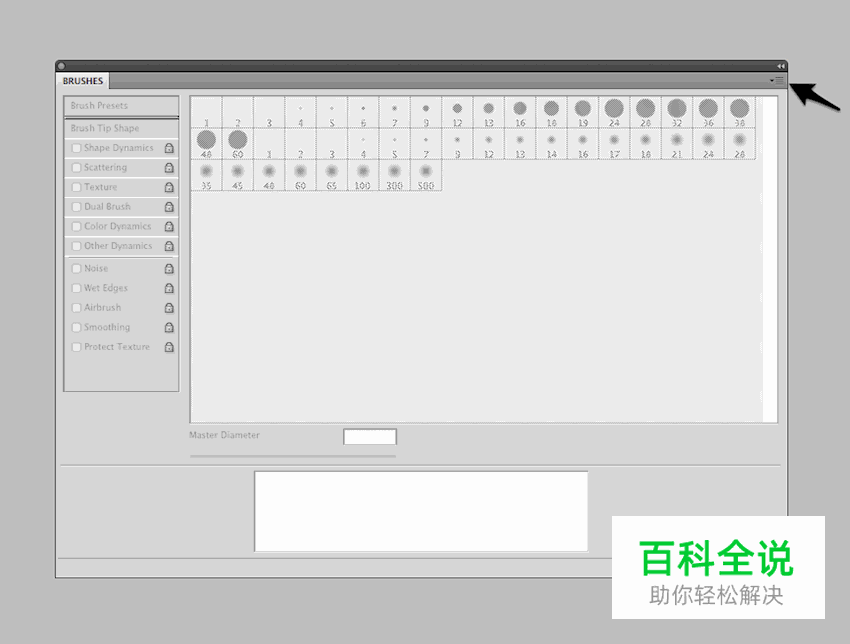
Step 03:选择这种看起来像水彩纹理的笔刷。打开画笔面板,然后单击右上角的按钮,从出现的菜单中选择你需要的笔刷,将笔刷添加到你的面板中。

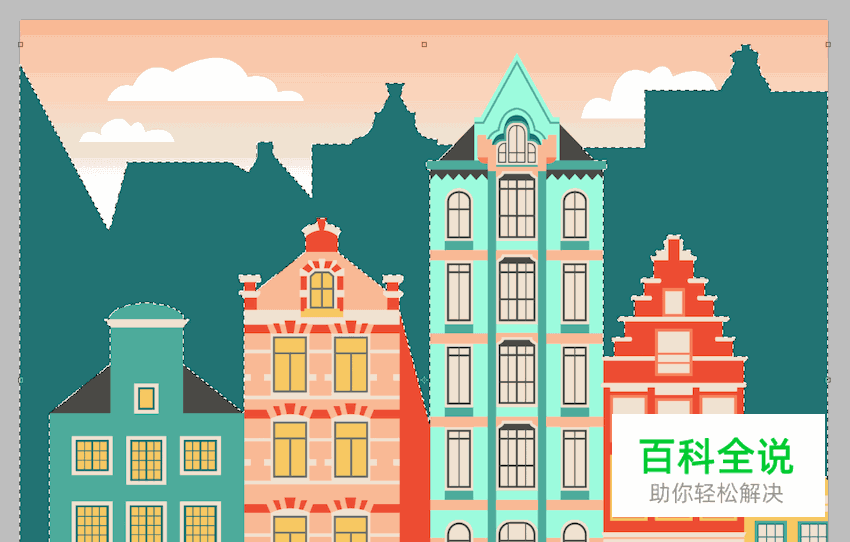
Step 04:让我们添加一些纹理,从房屋的轮廓开始。创建一个新的图层,每次添加纹理到某个新的区域时,你会想使它能更容易抹掉任何你不喜欢的地方。
选择魔术棒工具,并在屏幕上方工具栏里选中“对所有图层取样”这一项。现在点击轮廓选择整个形状。由于轮廓是由最高的房子划分,你需要按住shift键,然后点击另一边,添加到你所选定的区域(按住alt键,可以减少选定的区域)。你会看到轮廓被形状周围闪烁的虚线选中。

Step 05:现在,我们想要在选定的区域里添加纹理,画笔只会在应用在选定的区域内,不需要担心虚线内的着色。所以开始选择其中的涂抹污迹画笔或水墨画笔。至于颜色,选择吸管工具,点击轮廓形状来选择颜色。然后到颜色面板,移动滑块,来获取比刚才吸取的颜色中更暗一点的颜色。
用纹理笔刷的画笔单击,而不是点击和拖拽;这将可以保持画笔质量粗糙而看起来脏。尝试不同层次感的笔刷;你可以随时删除你不喜欢的地方。如果任何一个笔刷是朝着同一个方向,而不是你想要的。你可以通过在画笔面板选择画笔笔尖的形状,来翻转它们或改变它们的角度。

Step 06:现在让我以相同的步骤来对人行道添加纹理,以帮助它从房屋底部边缘中区分开。为了选中人行道区域,首先使用矩形选区工具,来选中整个人行道,然后切换到魔法棒工具(记得按住alt键),来取消其它与人行道重叠的区域(例如房屋前面的台阶、树和骑自行车的人)
这一次运用比较坚硬的笔刷。人行道有一个笔直的边缘,我们可以在它的顶部边缘排笔。

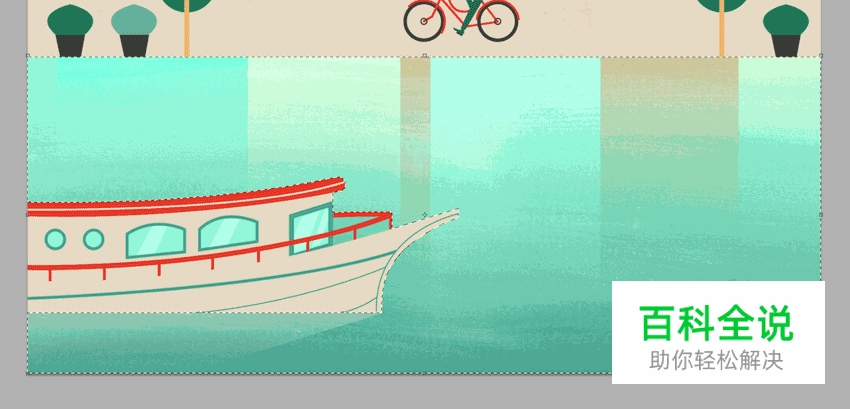
Step 07:接下来,我们使用其中的水墨笔刷,在运河添加一些水的纹理。为了确保你只选择了水的区域,而完全没有涉及船的形状部分,下面,我们会用一种特殊的选择方法,因为魔棒工具在多重颜色物体上难以正确选择。

选择快速选择工具(在魔棒工具上单击)并将它环绕水的区域拖动,向船的边缘移动但不要超出,这个选取应该选中矩形水的区域,但不包括船。
我选择水墨笔刷,用它填满整个区域。因为效果比我想的要强硬一点,所以我改变画笔的不透明度为60%左右。
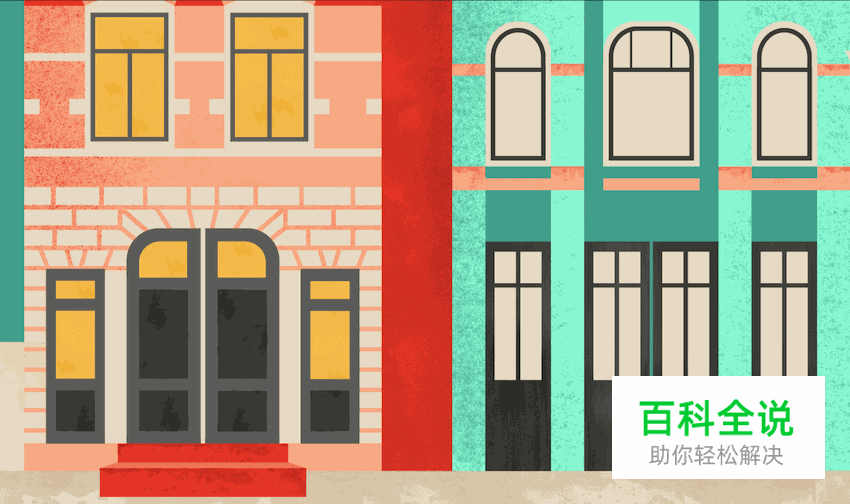
Step 08:在任何你想增加纹理的地方重复这些选择和涂刷方法,记得为每个区域创建一个新的图层,以下是一些即将完成作品的截屏。



当你为适量的纹理感到满意,就可以把你的作品缩小好好欣赏了!

非常棒的作品完成啦!
希望你喜欢使用illustrator和photoshop,以扁平化设计风格绘制城市景观。例如illustrator的对齐面板工具以及PS的选择工具,可以应用于几乎所有的设计项目—所以,可以将这些保留在你的设计工具栏中为未来做准备。

看完教程咱们交作业咯!点我直达作业提交页面>>
envatotuts+
作者:Janie Kliever
译者:学UI网翻译社-卡农

