交互动画之—骨骼动画制作(三)
前面两期把骨骼动画的基本理论及制作软件做了一个详细的介绍,今天这篇文章是最后一期,来讲一个案例:吉祥物变脸的骨骼动画制作。
文章大纲:
01 准备工作
02 骨架装配
03 动画制作
04 预览/保存
01准备工作
画图
今天讲吉祥物变脸案例,那首要任务是把“吉祥物+脸谱”两个主要元素绘制出来,建议用PS绘制,方便分图层和导出,用AI也可以,稍微麻烦一点。如何设计企业吉祥物的思路以前文章有讲过,至于怎么画,我也是没有美术基础的小白,多画多练就对了,那这一步就省略了,大家自行发挥。

构思动画
我们绘制好角色元素之后,就需要构思动画了,而不是到动画制作的时候才开始考虑,这是为“分图层”做准备。今天这个案例需要考虑的动画效果有:眨眼、喘气、变脸。
想好动画效果之后,接下来的重要步骤是考虑动画实现原理,比如眨眼动作,眼皮,眼珠,眼眶的运动关系,以及眨眼时间设置。
那有没有一个简单的方法,让我们去了解不熟悉动画的运动规律呢?我一般去网站搜索相关gif动画,然后放到ps里一帧一帧的观察,找到图片变化规律之后模拟。



动画构思好了之后,我们进行下一步。
分图层
为什么要分图层呢?因为骨骼动画原理是图片的运动,分图层才能对图片单独做动画。比如一个抬手动作,大手臂,小手臂,身体都不能在一个图层里。至于哪些元素在同一个图层哪些元素不在同一个图层,这是由上一步,动画的构思决定的。

导入资源
完成基本造型的绘制并分好图层之后,就可以把图片资源导入到DragonBones Pro软件里了,需要注意的是:DragonBones Pro软件只支持从“PS:文件>脚本”,导出图片到DragonBones Pro项目里,不支持AI文件导出。具体导入步骤前面文章有讲过,这里不累述。
02骨架装配
重点记住骨架结构,即:根骨头>主骨头>子骨头>插槽>图片/网格。
案例创建流程如下:
1.首先要在根骨头下,创建一根主骨头,作为整个角色的父级结构,目的是方便对整个角色做位移。
2.然后对吉祥物的头部,先创建一根父级骨头,再对头部所有要动的图片添加骨头,作为它的子级。案例里给脸谱、头顶的尾巴、脸两侧的吊挂物添加了骨头。
3.接下来就是给身体先创建一根父骨头,再给大手臂、小手臂、折扇、披肩添加骨头,作为子级。
4.最后一步,给脚创建骨头,案例没有跳跃动作,所以没有创建IK约束骨头。
只要把父子骨头的关系弄清楚,骨架装配这一步也很简单。
03动画制作
眨眼动画
我预想的是在变脸之前有眨眼动作,并且利用插槽的图片切换来实现,所以我准备了三张眼睛图片如下。

因为眼睛的三个状态不会同时出现,所以刚好可以给插槽K帧来实现。首先在0s处,给眼睛插槽K帧,保持正常状态,显示图片3;在20s处切换图片,显示图片2;22s处切换图片,显示图片1。为了保证动作连贯,需要把之前创建的帧倒序重复一次,所以在24s处,显示图片2;26s处显示图片3。

眨眼都是快速动作,所以时间间隔要小,这里我设置的是2s。还有一点需要注意,眨眼的时候,不仅是眼睛有变化,还有脸部,因为吉祥物的脸是一张脸谱,有色彩,眨一下眼睛,肉皮会跟着上下运动。像肉皮这种细微的动作怎么来实现呢?
那就需要运用网格了,网格的创建是在骨架装配模式下,属性面板里编辑。创建好网格之后,在动画制作模式下K帧,我们先在场景树面板选中网格图片,在0s处,属性面板里对网格先K帧,这是默认状态;然后在20s处,也就是对应到眼睛的关键帧之下,用鼠标向下拖动眼睛上面的网格点,然后K帧。根据生活,闭眼时肉皮向下拉,睁眼时肉皮向上叠在一起,然后K帧就可以了。
喘气动作
因为吉祥物是拟人化的,当站立的时候,不可能静止不动,那喘气的动作怎么实现呢?这个其实很简单,利用骨头的位移和旋转就能实现。我们知道,人在吸气的时候,身体有轻微向上,四肢向身体靠拢;呼气的时候,身体轻微向下,四肢舒展开。根据这个常识,可以按照如下设置:
呼气时
我们先设置呼气,因为呼气是默认状态,不需要设置参数,找到呼气结束的时间,K帧即可。这里需要K帧的对象有:身体主骨头、尾巴、披肩、帽子的悬挂物。
吸气时
吸气应在呼气之前,设置参数如下:
身体主骨头: y轴位移数值减小
尾巴骨头:顺时针旋转
披肩骨头:靠拢身体旋转
帽子悬挂物骨头:靠拢身体旋转
基本上喘气动作设置完成,可以再复制一组,让动画更连贯,至于具体参数可以灵活设置。
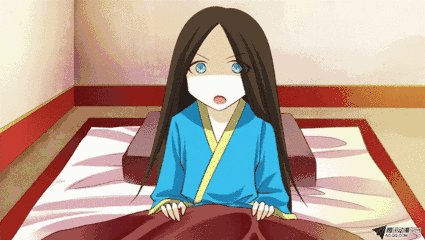
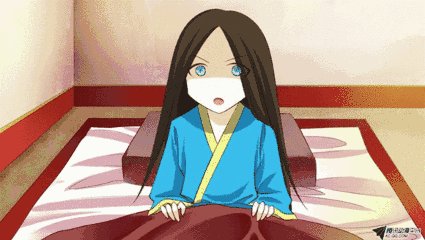
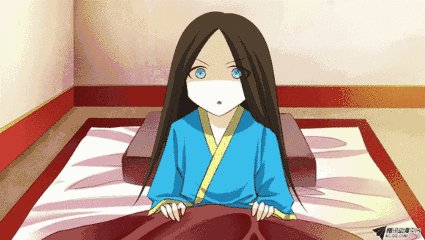
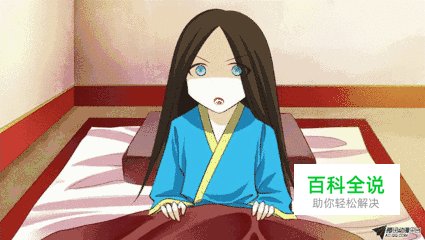
变脸动作
这是今天案例的主要动画,因为时间有限,所以我这里制作的效果有点粗糙,想要有更细腻效果的话,可以把手臂动作拆分几步,创建更多关键帧。
因为也没制作过这个动画效果,我就去网上搜索相关川剧变脸的gif,在PS里删除了多余的帧,研究一番之后,我找到了一些规律: 抬手臂—手臂旋转—折伞旋转并放大—同时身体轻微下蹲—低头—脸谱切换,然后整个过程重复一次,变脸动画能基本实现。
哈哈哈~~最终效果有点糙,大家将就一下,其它细腻的地方需要花时间调节啦。

gif格式颜色和时间有误差
04预览/保存
动画编辑器里可能存在动画抖动现象,这时需要在预览模式下检查,如果没有抖动现象,说明我们制作的动画是没有问题的。
检查完之后,就可以点击保存啦,最后交给开发就完成任务了。
总结
对于动画制作,我的感受是:动画制作很简单,但是动画的构思很重要,以及对动作细腻程度的把握,需要对生活多观察和思考。
我的天,三期文章终于写完了,么么哒~~
番茄设计匠(公众号)
作者:番茄

