设计中重复手法如何运用?
都是自己总结的,不喜勿喷!!!
在很多人眼里,重复代表着枯燥、乏味,很多人对于重复的理解是复制、拷贝!延展到设计中也是如此,认为重复代表简单、不专业;其实在设计中重复的手法随处可见,只不过很多人给重复的定义太过片面化,这期就和大家一起探讨下如何在设计运用好重复的手法,这也许能解决很多人所说的页面板式太乱的问题!

设计中的重复并非所谓的复制、拷贝,如果一定要给重复下个定义的话我认为可以简单的叫做“有律可循”,也就是作品整体或某些元素存在着某种规律性,而不是肆意妄为安排元素,而重复的方式也可以有很多种,比如:排版的重复、色彩的重复、元素的重复、留白空间的重复、空间位置的重复、几何图形的重复、形式感的重复等等,那么重复能为我们的作品带来哪些效果呢?

重复是体现作品整体感的手法之一,重复可以让作品不管是整体还是局部内容都表现的更加鲜明,重复给人的感觉是统一的、整体的、相互关联的,举个简单的例子:

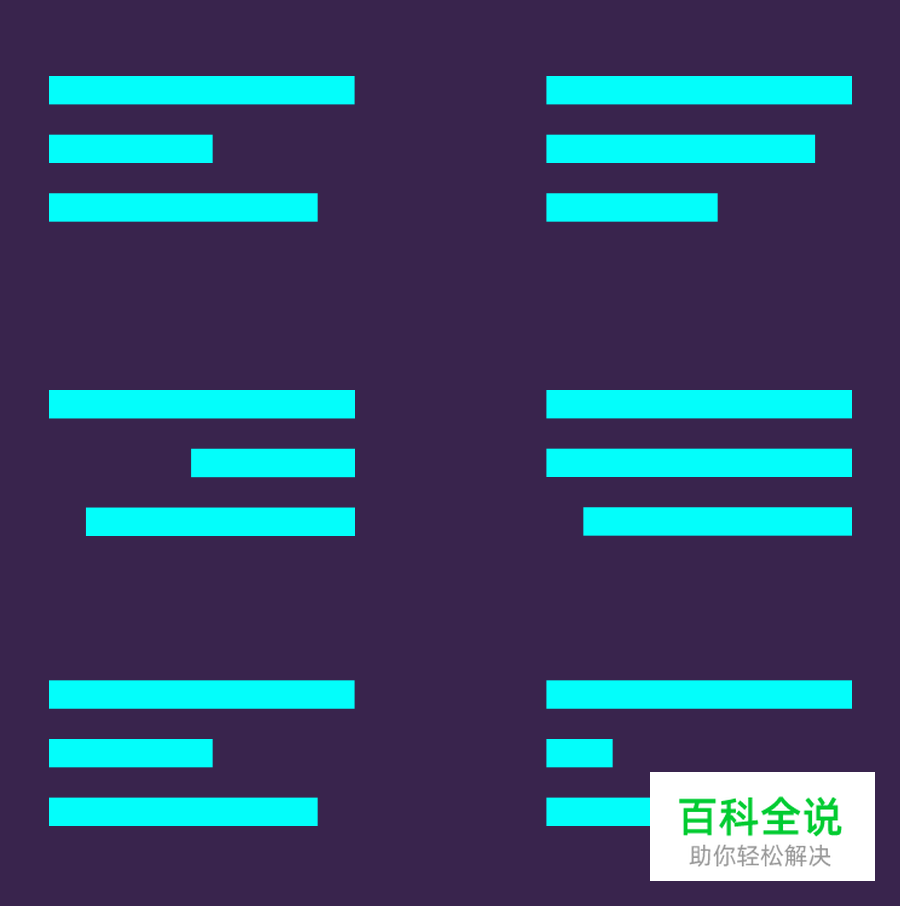
对比着看,右侧给人的感觉是杂乱无章、各自为营,并不能体现其整体性;而左侧给人的感觉则是干净整洁、舒适统一、整体性很强;这里的重复用到的是排版方式以及留白空间的重复;但是很多时候我们见到的作品并非这么整齐划一,如果页面完全按照某一种特定的形式,那么这就属于重复的过度,带给用户的也并非是更强的整体性,而是视觉上的疲劳,这时我们就要在重复中去寻找变化,比如:

在重复中寻找变化,而整体性并没有因此被破坏,如果继续让大家往下接着排,左侧和右侧你知道如何接下去吗?在设计中,重复手法运用的更加广泛,比如:

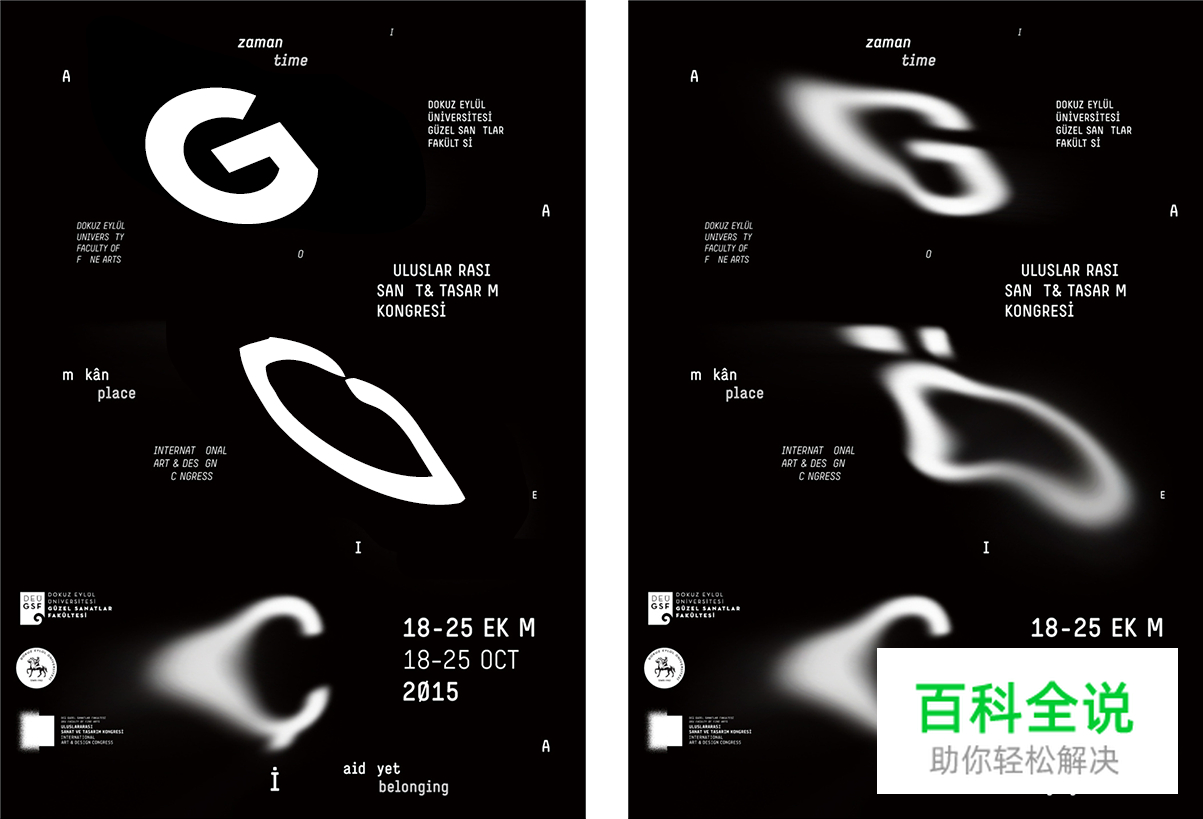
很明显右侧的整体性更强,画面更加统一;左侧作品之所以呈现出来杂乱的感觉是因为画面整体能够将视觉统一的元素点太少,不能在视觉上形成统一,所以显得杂而乱;而右侧作品则是在英文字体处理手法上采用了比较一致的形式,在视觉上形成了重复性的统一,而在重复的同时,一样存在着变化,这样的目的在于强调整体也兼顾了画面的活跃性;下面继续看案例:

和上面的案例有异曲同工之妙,动物头像的处理方式以及眼睛加箭头的图标是画面更具整体性最直观的重复性元素,重复也使得右侧画面更加简洁美观,这也是重复手法的运用方式之一;再看几个案例,共同分析一下:




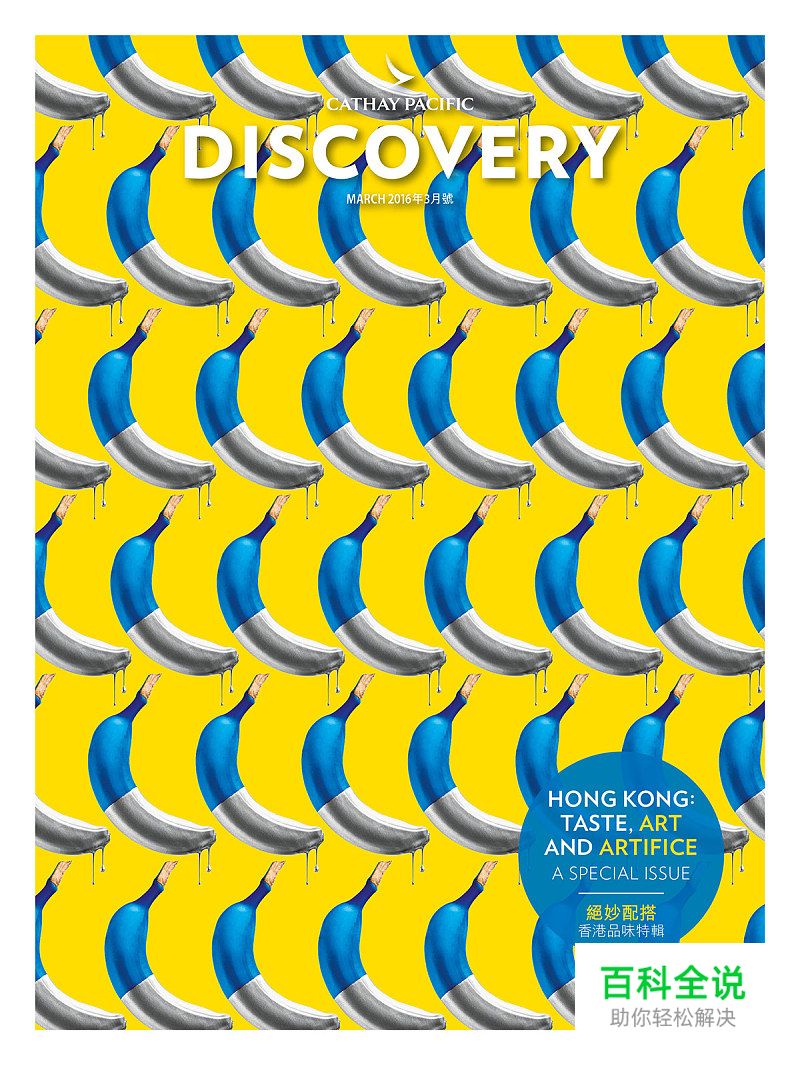
这些海报中都用到了重复的手法,重复能把整体画面简洁化、更具整体性;重复性的元素是通过视觉关联的形式使得画面更加统一、简洁、有律可循,而现实中人们对于有律可循的事物也不会排斥,反而更易于接受!也有很多人做的页面元素随处乱放,毫无规律可言,导致画面整体感觉太乱,那么重复的手法就能很好的解决这个问题,将元素规整,做到有律可循,而不是机械式的只会重复,要在重复中找变化,这样能使得页面整体简洁又大气,也利于视觉的传达!

重复能起到强调的作用这个更好理解,在日常生活中的我们出远门时,总是能听到亲人们千叮咛万嘱咐的“注意安全”,也许会说N多遍,这里的重复就是强调的作用;而在这设计中重复亦是如此,比如:




不断重复出现的元素、信息就起到了很好的强调作用,目的是告诉用户画面的主体是正在重复的内容,通过重复手法也能提升画面整体的视觉冲击力,给予用户的视觉感受也更加强烈,形成的印象也更深刻;再看几个案例:


不管是产品还是人物的重复式出现,都能起到很好的强调作用;而在重复的同时又存在一着变化,使得画面不那么呆板。

其实有规律的重复本身就具有美感,比如一些海报:



也有很多LOGO设计也会用到重复的手法,比如:360、阿迪达斯、华为等等,通过重复使得LOGO本身更具有美学感受!

重复的手法会给人带来一定的误区,误区一:大面积机械式的重复,也就是前面所说重复而不会找变化,很多时候重复需要一定的变化打破呆板,而大面积机械式的重复会使得用户视觉疲劳,而并不能起到很好的强调、统一的作用,一定要切记重复是要做到有律可循;误区二:重复手法单一,文章开始就强调了重复的表现形式有很多种,例如:留白、排版、色彩、形状等等,很多时候一个画面会用到多种的重复形式,一定要灵活运用!

随便找的文案,要求:用重复的手法做张海报,尽量“花哨”且不会看起来很凌乱,那么拿到文案后,先把文案放好:

通过简单的文案排版,不找配图,打算把四处英文作为配图,现在看起来画面整体太过单薄,很明显四处英文是以重复的形式摆放的,那么接下如果要给英文做效果,这四处就一定要做到统一:

给四处英文做了效果且保持形式感的统一,现在的大英文并不是文案而是配图,下面要做的就是把主要文案排好,增加画面整体的饱满度:

每处英文旁边都加了一些小文案,且每处文案的排版方式保持重复式的结构,包括四处英文同样是重复的形式,画面整体给人整体感觉并不会因为几处英文的叠加处理而感觉乱!

页面并不会因为重复式的手法而枯燥乏味,反而会让画面更整体化,重复式在页面中也能起到视觉串联的作用;一定要学会在重复中寻找特定的变化,这样既能保证画面整体简洁,又不会显得整体过于呆板!
作者:张家彬

