沟通效率是提升产品用户体验一剂良药
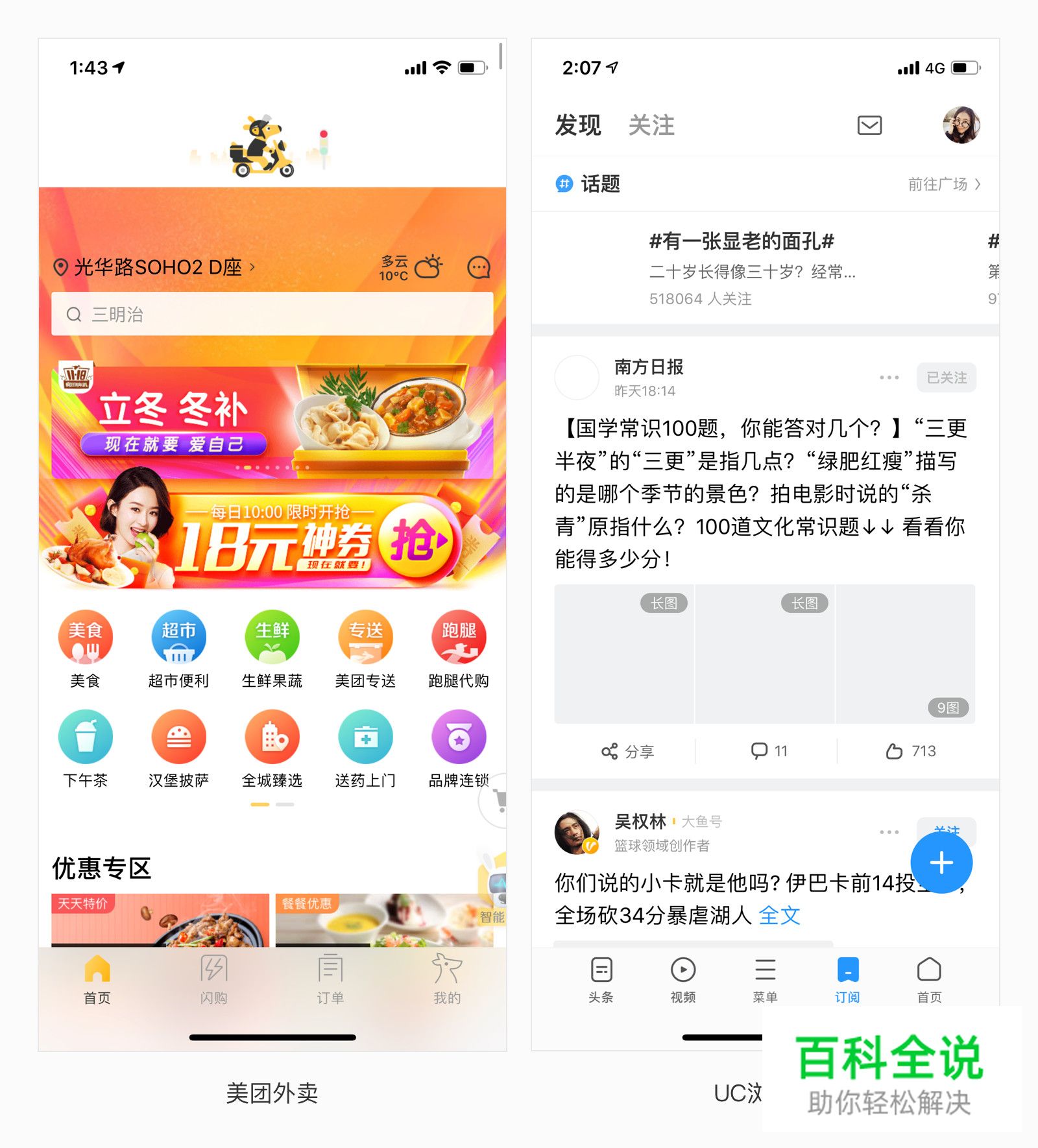
前几周在使用UC头条时,列表中的图片一直加载不出来,检查网络没问题、重启机子不行、软件卸载重新装不行,实在没办法就给客服反馈也没回应,那种使用产品的沮丧感特别强烈,要不是因为需要整理一些素材,卸载后我肯定不会重装了,直到上周才发现是应用本身的问题,更新后才OK。这一次体验让我深深的感知到用户体验的重要性,用户真的没有很多耐心去解决遇到的问题。所以就想写一篇文章来谈谈在产品设计中,那些可能被忽视的体验感的。
我的糟糕体验主要是因为我跟产品之间沟通不顺利造成的,所以我们常说的人机互动简单来讲其实就是用户与产品的沟通过程,糟糕的沟通会破坏两者之间的关系,而良好的沟通就能快速拉近两者之间的距离,所以今天就来探索一下怎样在沟通上提升用户的体验感。
目录
1. 人机沟通
2. 及时有效的反馈
3. 增强愉悦感
人机沟通
在讲解具体的解决方案之前,很有必要先聊聊沟通是什么。MBA智库百科里是这样说:沟通是不同的行为主体,通过各种载体实现信息的双向流动,形成行为主体的感知,已达到特定目标的行为过程。从概念里可以提炼出4个关键点:

1. 行为主体:用户、产品
2. 信息载体
文字:最基本的信息载体,用户和产品使用该信息载体进行无障碍的沟通(有视力问题的人群除外),没有时间/空间的限制。
图片:辅助交流的信息载体,主要是用户将图片息传递给产品,产品识别图片信息后给予用户反馈,可以提升用户输入信息的效率。eg.淘宝的拍照识别
语音:随着语音识别的快速进展,语音已经慢慢渗透各类产品中,语音输入可以解放人们的双手,帮助用户快速与产品进行交互,这种信息载体也能很好的帮助视弱用户与产品进行良好的沟通。缺点就是对使用的环境有要求,比如会议室等一些安静的场合就不适合使用。
触感:触觉是生物感知世界的一种非常重要的途径,在产品中加入这种触感,可以让产品的体验感更加生动。
3. 信息流动:
用户主动进行信息查找:这是信息流动的基础,用户通多点击、输入、选择等多种方式告知产品自己的意图,产品给将用户需要的信息反馈给用户;
用户与信息的交互:明确告知用户操作的有效性,主要体现在点赞、等;
用户的回应:通过表单收集用户信息。
4. 地位关系:用户是上帝
总结:为了维护上帝用户的体验感,我们需要提供便利的信息载体,让信息在用户和产品之间进行高效的流动。
及时有效的反馈
信息高效流动最重要的前提就是及时有效的反馈,为了更深入的理解这种机制,下面我会将反馈的讲个要点及时和有效拆开来讲。
一、及时
及时体现在速度感,全民焦虑的时代,时间对用户来说太宝贵了,用户能接受页面不美观,但绝不能接受时间的浪费。在产品竞争白热化的时代,用户分分钟可以选择其他产品取代你。而人机沟通中的及时主要体现是信息的加载速度和反馈速度两个方面。
1. 加载速度
非常重要,试想一下在沟通中遇见了“闪电”,虽然它很萌很萌,但是你有耐心反复跟这样的人交流吗?所以我们的产品想让用户感知到我们的加载速度很快,有两个思路,一是减少用户等待加载的时间,二是扭转用户对时间的认知。
· 智能加载
预加载:系统揣摩用户的想法,提前对用户下一步可能会浏览的内容进行提前请求,这样用户在点击这部分内容信息时,就可以快速加载出来,减少用户等待数据加载的时间。
· 设计方案可用代码实现
在选择设计方案的时候考虑开发的代码实现效率,所输出的方案尽可能用代码可以实现出来,而不是提供切图,因为代码比切图加载速度要更快。
如果碰见觉得用代码实现起来比较麻烦,想让我们直接提供切图的,我们要果断拒绝。
· 扭转用户对时间的认知
用户等待的总时间没有改变,但是会提供一些内容,分散用户等待的注意力,缩短用户感知到的时间。
loading:这是产品缓解用户焦虑最常用的手段,通过一些有趣的动画,让用户感知到系统在紧张的工作状态,很多产品会在这里引入品牌元素(logo、吉祥物),还能提高用户对品牌的认知。
懒加载:根据信息的大小,优先加载文字等较小的资源,再加载图片、视频等较大的资源。用户可以先查看文字信息。

2. 及时反馈
及时反馈强调的是时间点,就是在用户操作时,通过视觉、声音、触感等各种信息载体的变化,让用户明确感知到对信息的控制。及时反馈包括3个方面:用户操作中、系统处理过程、系统处理结果。
· 用户操作中(焦点反馈)
视觉变化:用户在点击操作的时候最常见的反馈方式,主要是通过颜色、大小的变化让用户感知到。eg. 用户点击列表的瞬间,列表背景会变成灰色;
声音:声音可以极大的提升用户的操作满足感,但是并不是所有的场景都适合出现,一般出现在娱乐类产品中,或者包含娱乐属性的功能上面。游戏类产品各种操作通常都会伴随各种动人的音效。eg.当你打开王者荣耀收成就的时候,那动人的音效,就会让人无比满足,乐在其中;
触感:通常在按压操作和拖拽操作中伴随出现,这是很微妙的一种体验。eg. things是我用过的产品中触感最丰富的一款产品,它有丰富的按压和拖拽的手势操作;微信公众号拖拽文章设置悬浮窗口的时候也会有这种触感。

· 系统处理过程
系统处理的过程中也要给用户反馈,当你问别人问题的时候,别人会说请让我思考一下,这句话就是处理的信号,他接收到你的信息,并且开始处理;如果对方没有反应,你就不能确定对方是否接受到你的信息,所以为了减少用户的疑惑,我们需要让用户明确当下的操作状态和进程,其实就是展示加载:
可快速加载的过程用loading动画展示。eg. 语音识别
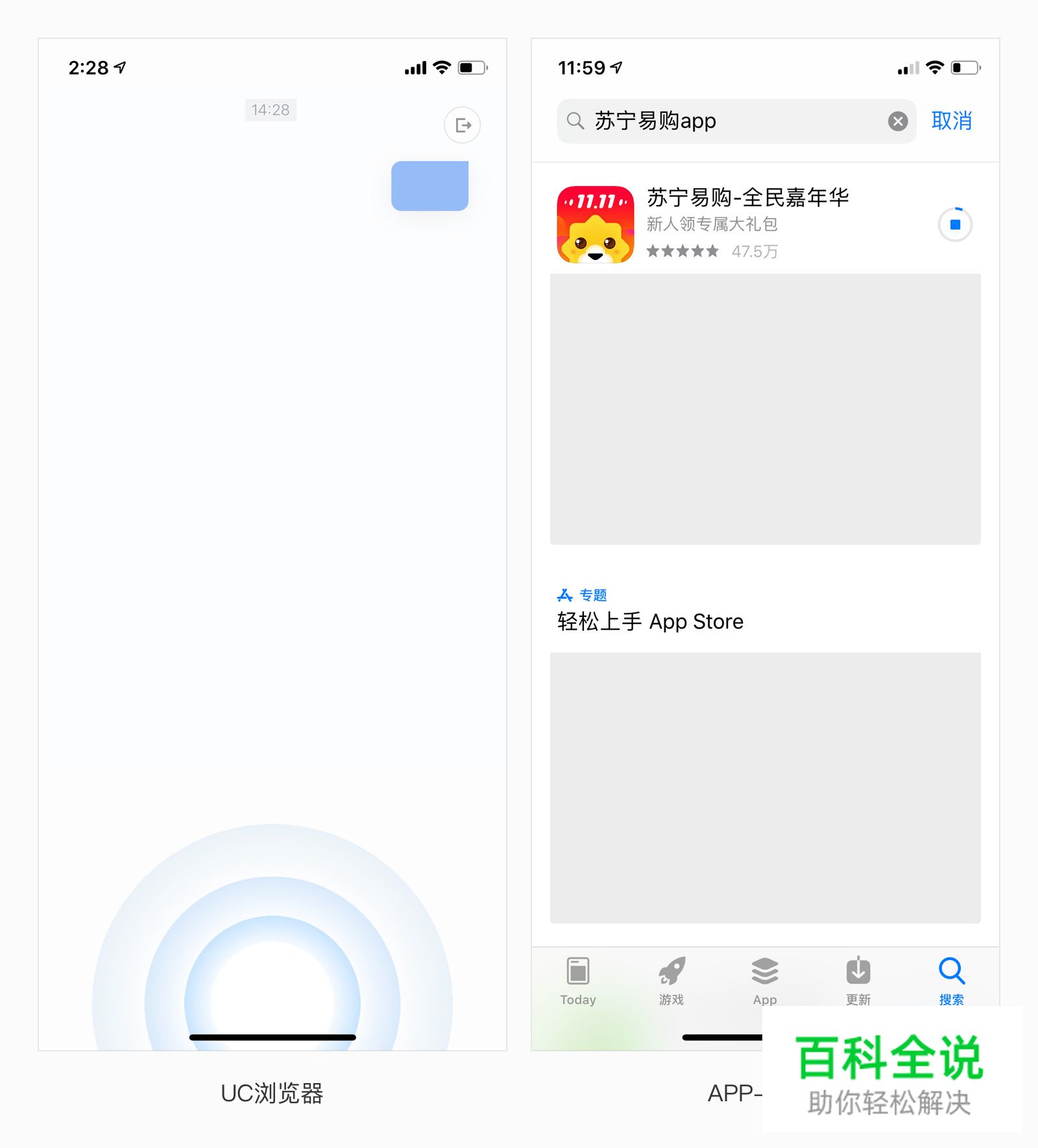
数据量比较大的加载过程就需要用进度条、饼图、或百分数进行进度提示。eg. APP-store下载应用的时候,会用圆环进度条进行下载进度的提示

· 系统处理结果
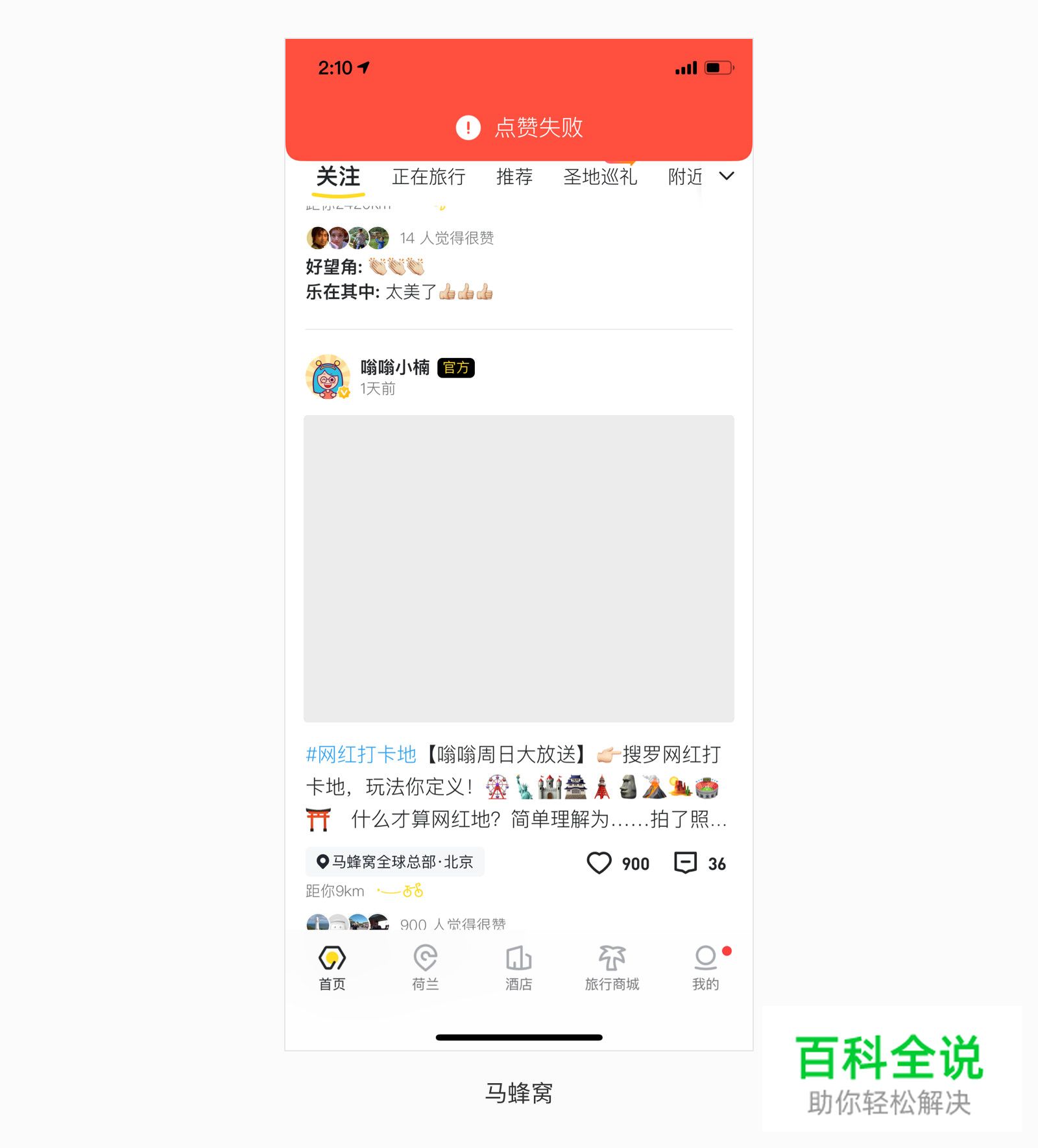
系统处理之后要给用户明确的结果,不管是加载成功还是失败都应该已合适的方式告知用户。主要运用的场景数据加载、表单提交、社交操作互动等。
数据加载:成功了就将数据展现在用户面前,失败了就告知用户失败的原因,可能原因包括:无内容、网络连接失败
表单填写/提交:表单填写的时候实时校验数据是否正确;用户提交表单之后,系统也会通过toast的形式告知用户操作成功还是失败,并且在操作失败的时候要给与用户重新操作的入口。
社交操作互动:常见的有点赞、、、订阅等,会在用户操作之后通过样式的改变,让用户明确知道操作是否成功。为了增强社交操作的体验感,现在各类APP 在这个交互设计上都下了很大的功夫,常见于社交娱乐类的APP中。eg. UC浏览器的点赞会像烟花一样散开。

二、有效
包含两方面,一是是可以被看见,二是可以被理解。这样用户才能真正接受到信息。
1. 被看见
信息是否能被用户注意到体现在3个方面:
· 出现的时间是否足够用户浏览:主要是指taost之类的只在页面上停留短暂时间的组件,设计的时候就需要考虑文字数量和展示时间之间的关系,要留足够的时间供用户进行信息的浏览。PS. Toast上的文案要精简。
· Toast出现的位置:一般会出现在页面的顶部或者页面的中间;曾经在使用一款APP时,它将Toast展示在页面的底部,样式还不是很明显,找了好久才发现,大大降低了体验感
· Toast的样式:是否清晰明了,提示样式要跟页面的样式有足够的区分,才能快速抓住用户的注意力。

2. 被理解
被理解包含两方面的含义,一是产品的信息用户可以理解,二是用户的操作手势可以被系统接收
· 信息易于理解一方面可以在文案上下功夫,另外可以引入图标等辅助信息来帮助用户理解
文案是否明确、精炼,没有歧义,易于用户理解:之前我们公司的弹层就出过这类问题“确认取消这项操作”“确认”“取消” 这个取消到底是取消取消操作呢还是不取消,总会觉得迷糊,大大降低了用户的体验感。
增加辅助信息:成功的时候可以用对号、笑脸、撒花等正向的图形表示;失败的时候可以感叹号、叉号、哭脸等负向的图形来表示;也可以用颜色来表示,红色是警示色,出错的时候可以用红色,绿色代表通行,操作成功的时候会用绿色来表示。
· 操作手势
这个指的是要遵循Android和IOS系统的平台设计规范,用户使用平台特有的手势可以被识别。因为现在很多公司为了节省设计的时间成本,会让两个平台使用一套设计方案,通常是用IOS的平台设计规范,这样Android平台的一些操作手势。比如按压无法起作用,并且还要使用IOS左滑的手势,要知道国内Android的用户群体占比高达80%,这样的设计方案会损害80%多用户的体验感。
所以我们需要将手势进行平台化区分设计,其实耗费不了多少时间。或者是让两种操作手势在不同的平台都起作用,这样用户能在不同的平台间自由切换而没有使用成本,不过开发成本会比较高,用户群体多的平台可以考虑。
增加愉悦感
1. 智能化
想想在人际交往的过程中,让我们觉得最舒服的沟通对象是谁?答案是懂你的人,两个人一个眼神就能明白对方,你说前半句它懂你的后半句。这样沟通起来效率更高愉悦感就越强烈。
人机交互过程中,想要让用户愉悦,就必须要懂用户,及时提供用户需要的东西。要想做到这一点就必要依赖于大数据分析和智能推荐。
eg. 网易云音乐就是最能给我愉悦感的一款产品,它懂我喜欢听的音乐风格,推荐的歌单都是我比较喜欢的,所以每次上来不用额外搜索查询就能找到自己喜欢的音乐,它给与了我对音乐确定性的满足,所以即使它的曲库不全,有时需要去其他平台找相关歌曲,但它始终是我听歌的首选项。
2. 体验感
这种体验感是超出用户预期的,需要设计者去探索,最近觉得比较好的体验,是触觉体验。eg. 京东金融在表单输入错误的时候,除了给与toast提示,还会伴随震动。
总结
本片文章主要讲解了人机互动过程中,产品对用户需求/操作的有效反馈,主要体现在两个方面,一个是及时性,一个是有效性,这些都是产品设计的基础,产品设计者要在掌握这些基础沟通的基础上有自己的探索,在满足用户的基础需要之后给与用户更高层次的愉悦体验感。
参考文章《谷歌设计师破解,用户感知应用更快的秘密!》
海盐社(公众号)
作者:小火焰

