常见的移动端设计模式与案例分析

良好的APP导航设计模式决策对整个app的核心体验起到关键作用。我们通过案例来对比和了解一些常用的APP导航设计模式。
在移动端,导航是APP最重要的区别。根据不同的内容,选择不同的导航方式。没有完美的导航,只有合适的导航。根据具体的场景与需求,去选择最合适的导航形式,是设计师需要去考虑的。
常见的移动端导航有:
1. 标签式导航(也叫Tab导航)
有多个功能,且都很重要,且不超过5个(考虑到手指接触时候的面积因素),并且它们之间的切换比较频繁。分为底部标签导航、顶部标签导航、滚动式标签导航(可以超过五个)。
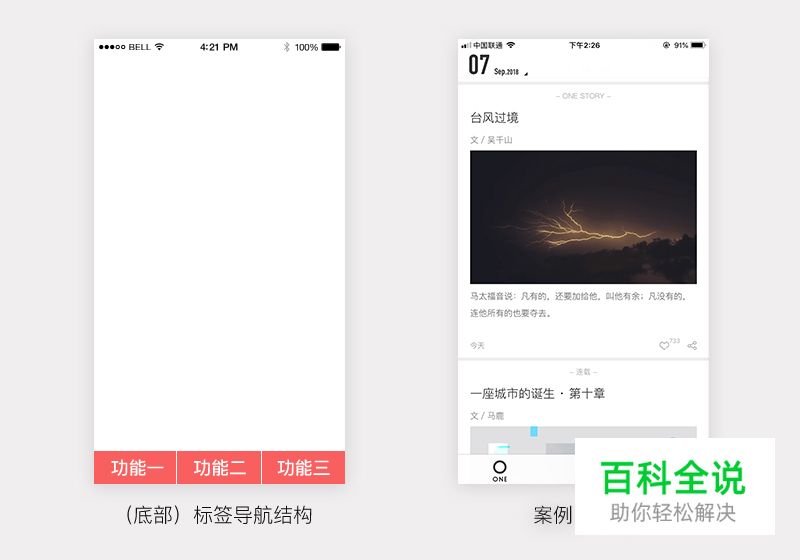
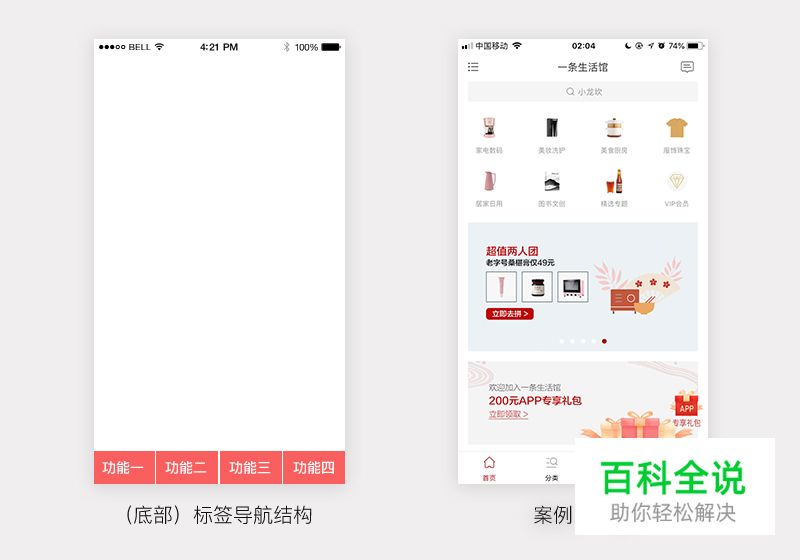
1)底部标签导航



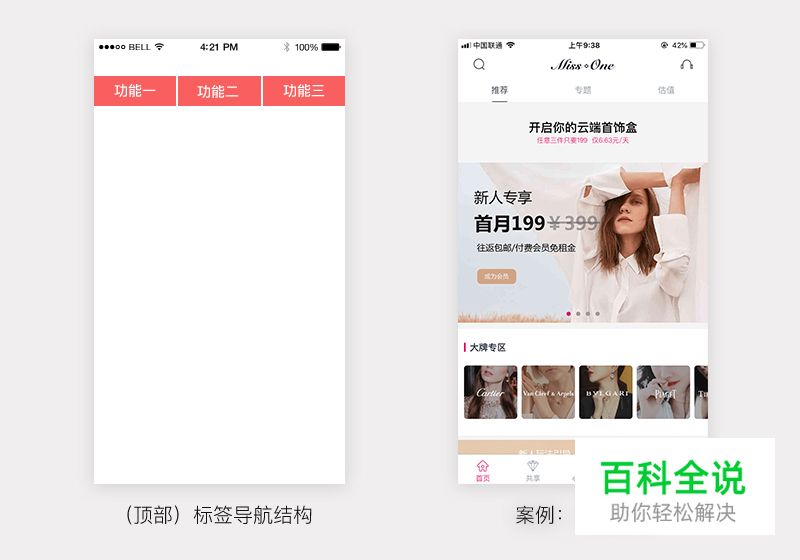
2)顶部标签导航


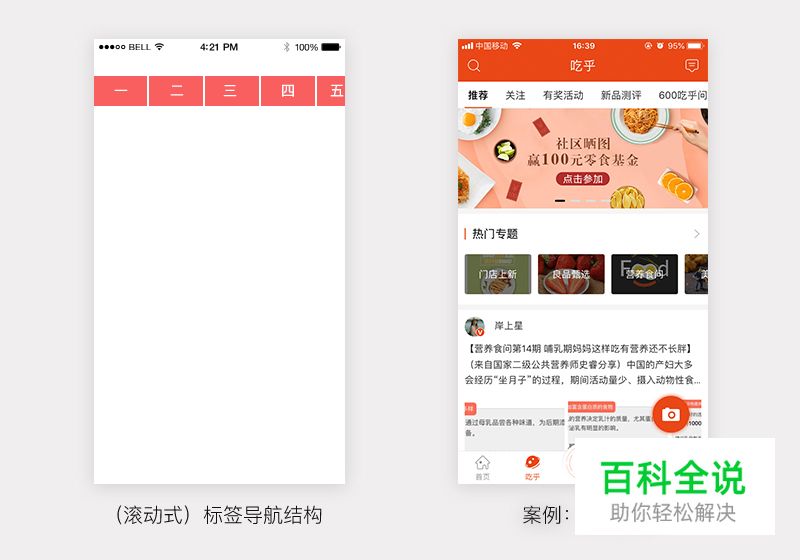
3)滚动式标签导航


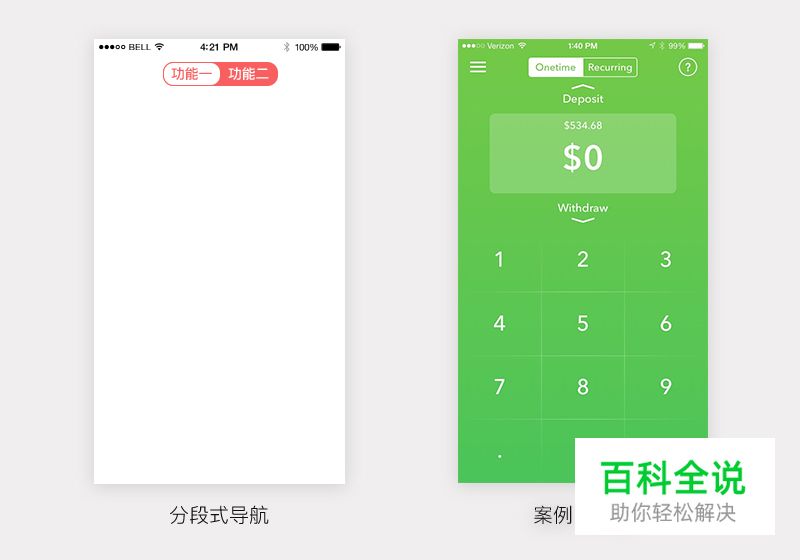
2. 分段式导航
iOS的标准控件–分段器,不适合作为一级导航,往往作为二级导航与标签导航嵌套使用。


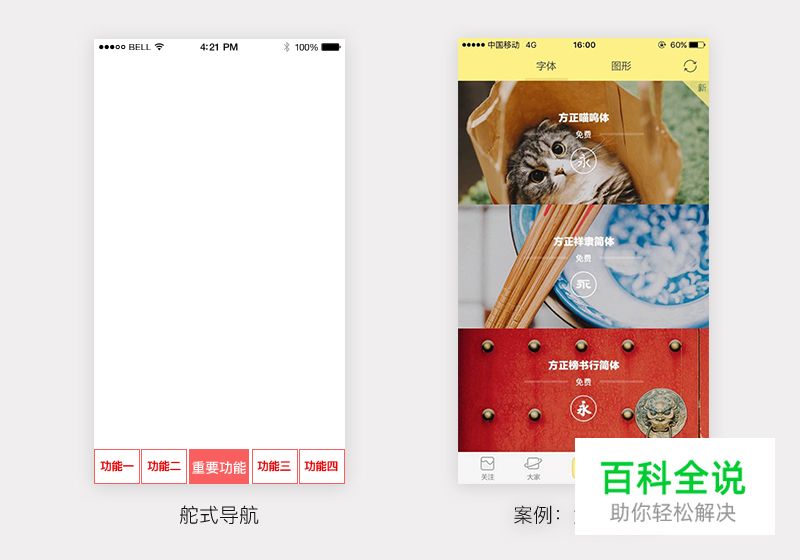
3. 舵式导航
是底部标签式导航的一种变体,把要强调的一个标签放在中间的位置,作为重要且操作频繁的入口,一般都用图形或者颜色凸显出来。


4. 抽屉式导航
隐藏不重要的功能,从而让你的核心功能更加突出。菜单隐藏在当前页面后,只要单击入口就能将它拉出来,大大减少了主界面中的导航控件的数量。但是这个导航现在用得越来越少,因为随着大屏的普及,节省页面空间变得没那么重要。

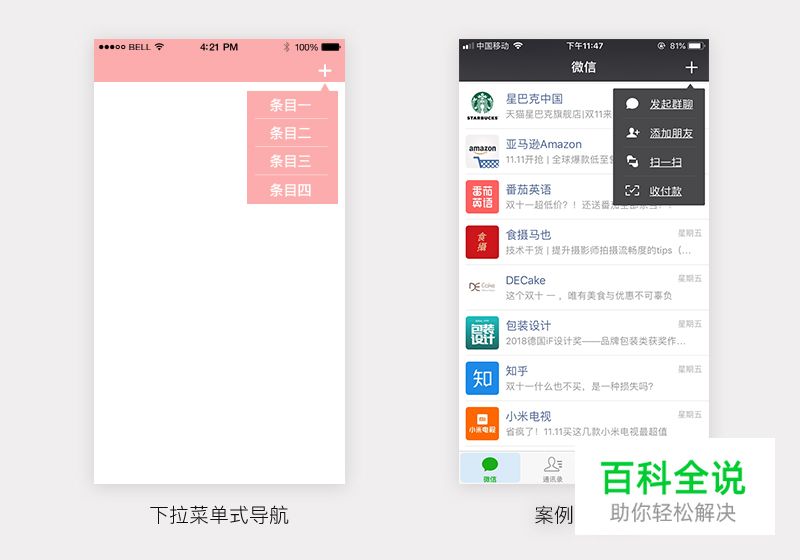
5. 下拉菜单式导航
当用户点击该icon后,它将在页面上加上一个菜单的条目列表。下拉导航的特点是能够显示足够多的条目,但是切换起来比较麻烦,可与滚动式导航相结合,滚动式导航的特点是显示数目有限,但是能够实现快速的切换,两者结合,正好进行优势互补。


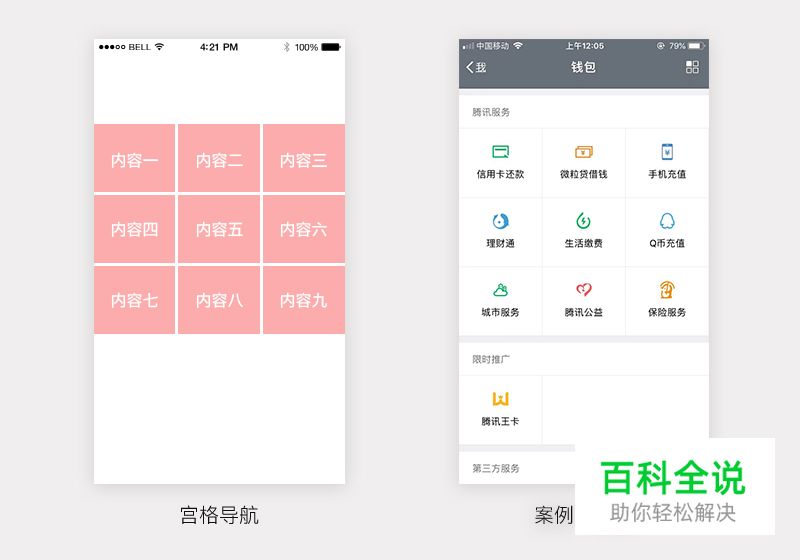
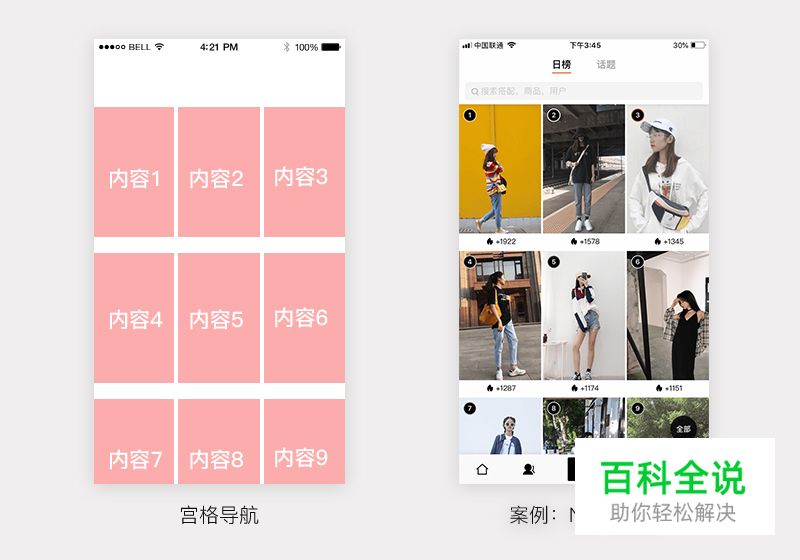
6. 宫格导航
功能扁平化,充分利用整个页面,适用作为二级导航,在有限空间内罗列大量功能。在界面上平铺使用频率相近但彼此又相互独立的功能条目。


7. 列表导航
又分为垂直列表导航、网格列表导航、轮播面板导航。
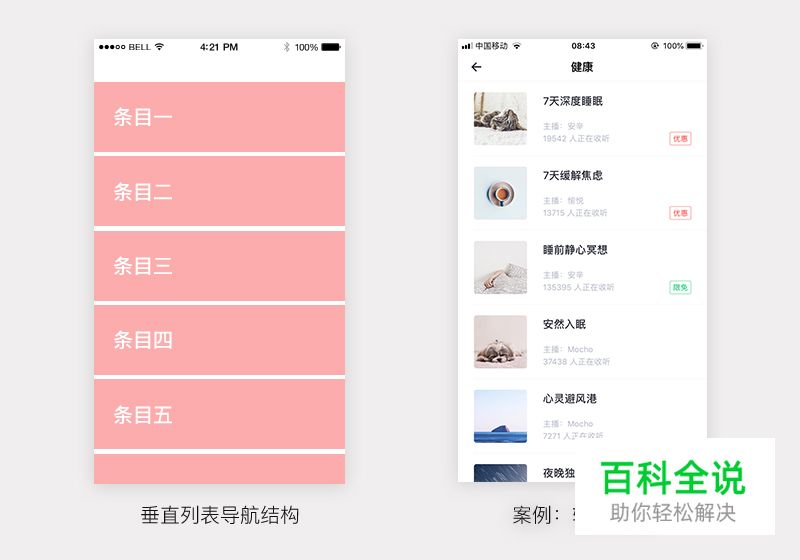
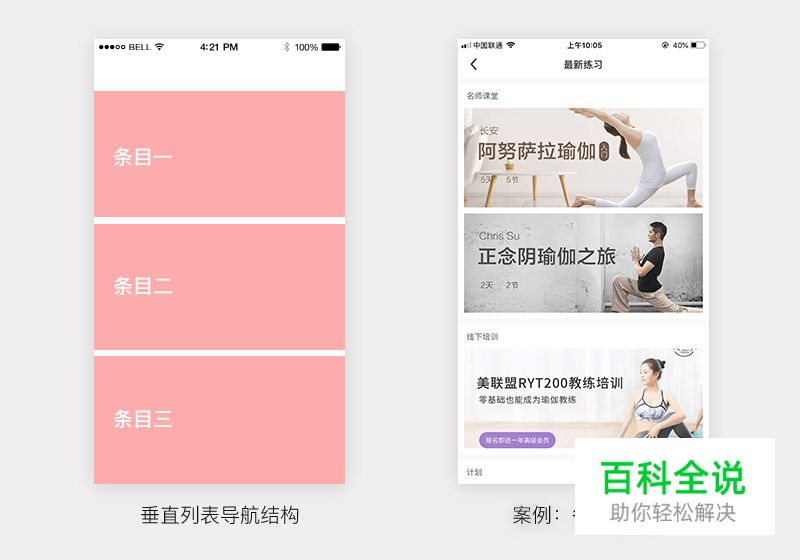
1)垂直列表导航
适用于二级导航、功能层级比较浅的且功能间切换不频繁的主导航,偶尔也用于一级导航,有多个平级功能,且入口较浅,例如邮箱。


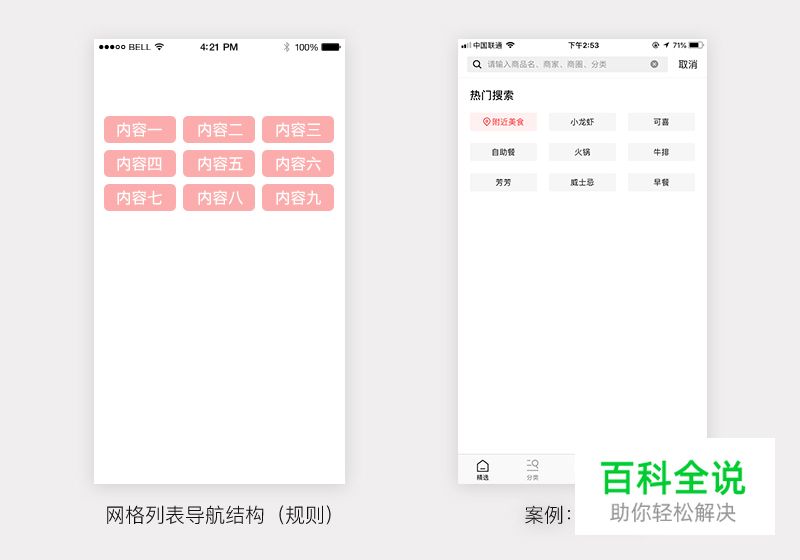
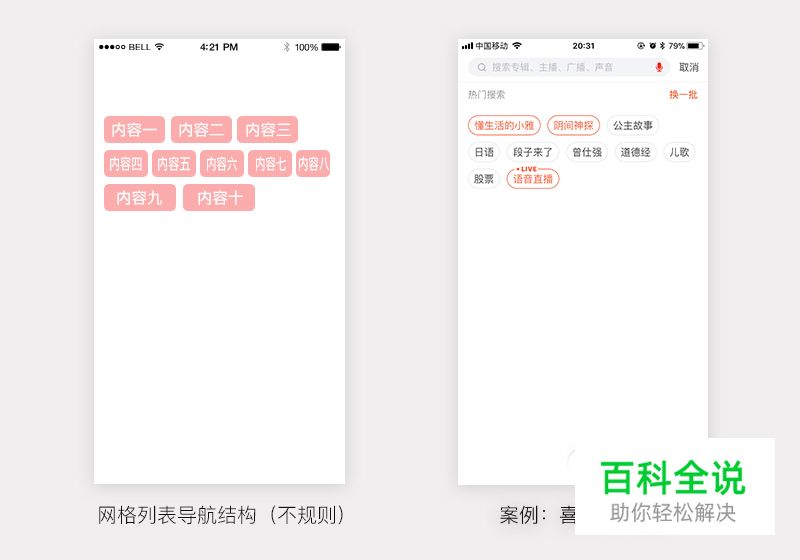
2)网格列表导航
适用作为二级导航,在有限空间内罗列大量功能。常用于图文展示,清晰干净,可以是规则的宫格,也可以是不规则的瀑布流。




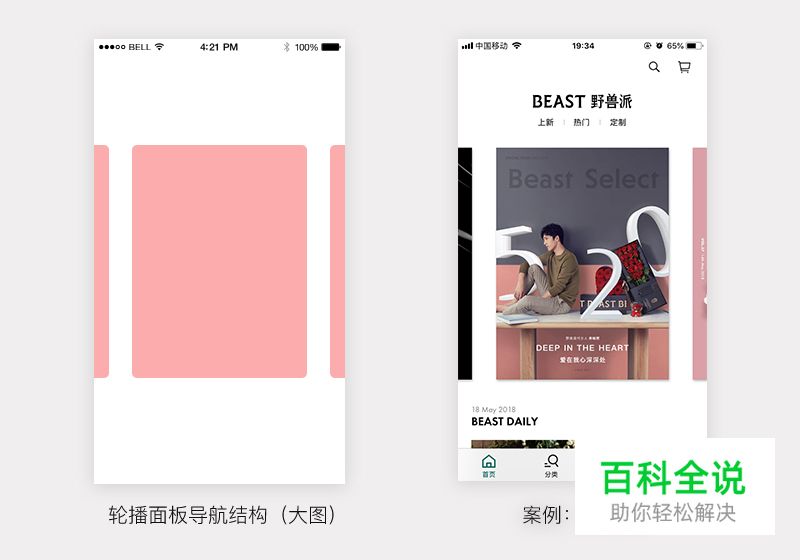
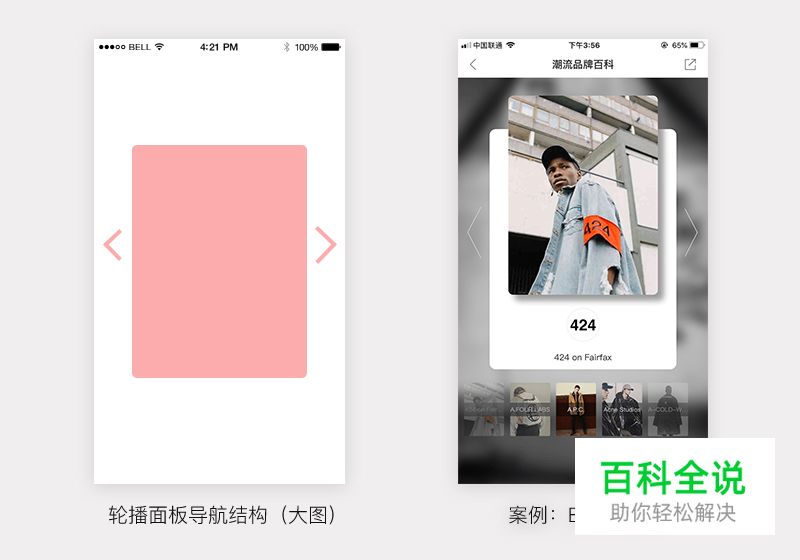
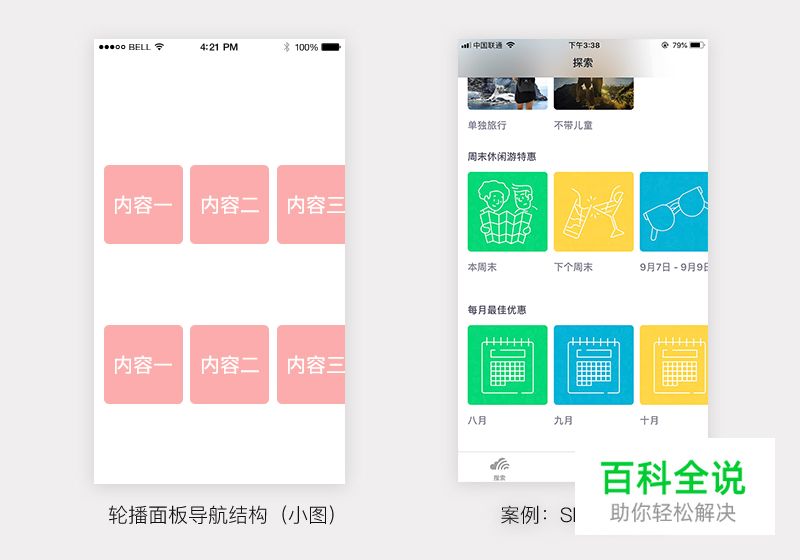
3)轮播面板导航
是一种横向列表,把信息藏在页面外,充分利用界面控件,适用一些选项比较少,且不频繁跳转的app中或者浏览体验式app中。分为大图展示型和小图展示型(泳道)。
A. 大图展示型:


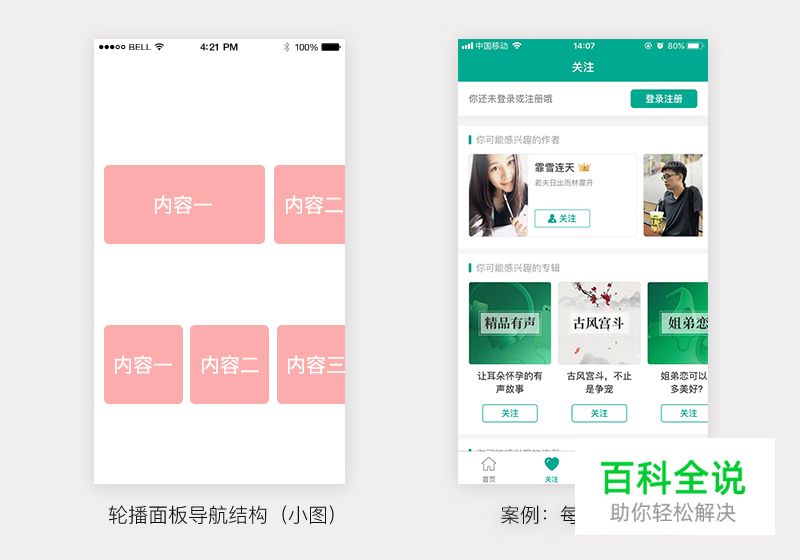
B. 小图展示型(泳道)


以上七种是最常见的移动导航形式,在移动界面设计中,是非常重要的模块,可以大胆的说:一个移动端界面设计就是不同类型的导航设计以不同方式的合理组装。当然,设计师们在基础导航模式上,仍在不断做升级优化以及组合创新。还是那句话,没有完美的导航,只有合适的导航。根据具体的场景与需求,去选择最合适的导航形式。
了解清楚导航形式的使用方法,就可以进行下一步的原型设计,绘制原型图的总结与案例将在下一篇更新,感兴趣的朋友可继续!
站酷
作者:海鸟飞鱼

