掌握留白的力量
“留白”是设计中最有价值的东西之一。尽管页面中的留白经常会被忽视,但是它和页面上那些占用空间的其他UI元素一样重要。
留白是页面中积极的要素,而不是一个默默的背景。
本文将试图解释如何在设计中使用留白来改善用户的体验。不过,在开始之前,我们要先弄清楚留白的意义。
本文将分成几个部分:
- 一、什么是留白
- 二、留白为什么重要
- 三、留白影响设计的7种方式
什么是留白
留白是页面元素之间和周围的空白的空间。当设计师谈论留白时,他们其实在说负空间。“负空间”一词起源于传统艺术,原本是用户更准确地捕捉物体的形状。

即使我们叫它留“白”,但是这并不意味着实际的空间一定要是白色的。只要不和页面上的任何问题或图像元素冲突,空白的空间可以填充任何颜色。实际颜色白色和“留白”“负空间”并没有真正的关联,“留白”和“负空间”可以互换使用。

为什么留白很重要
留白是设计的基本要素。和传统艺术一样,图形用户界面中的物体也需要负空间:文本,按钮,logo以及其他对象都需要呼吸的空间。所有优秀的用户界面从始至终都会使用恰当的留白。

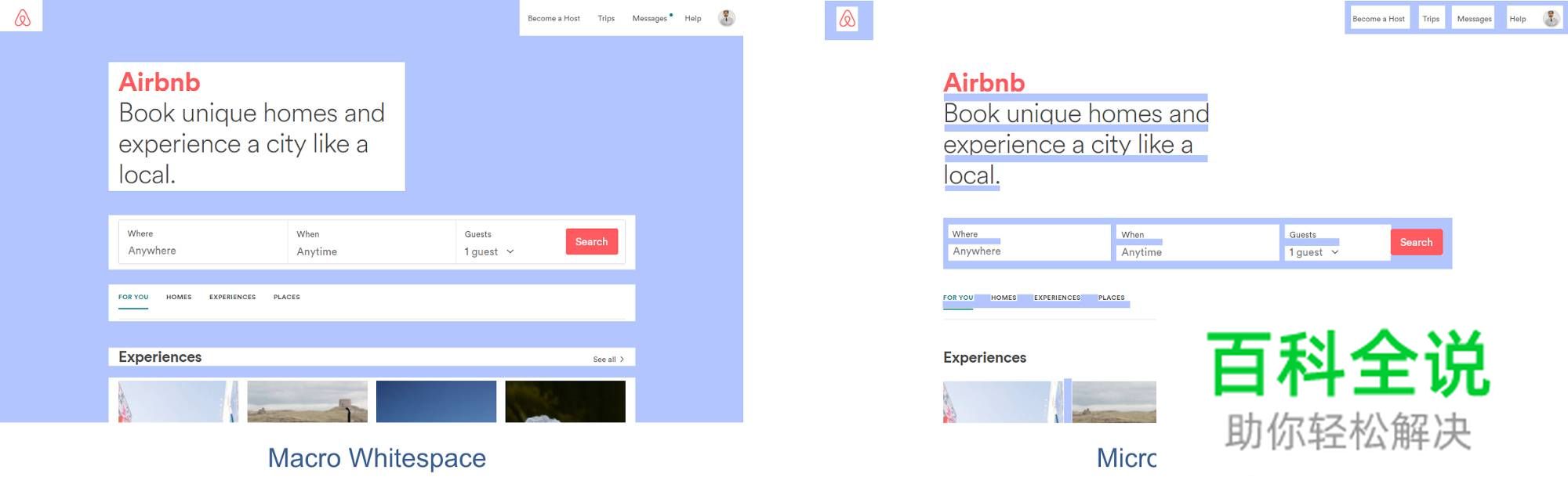
左图是宏观留白,右图是微观留白
有两种类型的留白:
- 微观留白:文本和网格之间的留白。这种留白有助于提高内容的易读性和可读性。
- 宏观留白:页面中主要元素之间的留白。例如,常规网页两侧的大面积留白。不同于微观留白,宏观留白可以作为整体设计的容器。
留白影响设计的7种方式
留白是平衡设计元素的很棒的工具,可以更好地组织设计内容,提升用户视觉体验。
1. 强调特定的元素
优先考虑特定的元素或内容是设计师的常见任务之一。尽管设计师可以使用多种视觉相关的方式来聚焦某个特定的元素,在焦点元素周围使用留白是一种能达到良好效果的方式。
空间和注意力之间有一种关系:空间越大,其他元素的缺失会让某个元素更加突出。设计师可以运用留白的这个特性来突出重要的元素。在特定内容的周围加上额外的边距,可以使用户的注意力集中到该区域。原因很简单,屏幕上没有任何其他元素可以引起用户的注意。
物体周围的留白越大,获得的注意越多。
Google,在他们的设计中大力提倡留白。留白有助于一目了然地传达设计意图:将注意力放在页面的主要目的上,排除其他元素的干扰。

当用户来到Google搜索页面的时候,用户的注意力会马上被吸引到页面中间。Google使用“留白”使它的搜索框突显出来。
在有的Landing Page(有关Landing Page的设计可以查看这篇文章)中也使用了相同的技巧,特别是在行为召唤按钮上(CTAs)。如果你只是扫一眼以下网页,你会发现“免费注册”按钮几乎立刻吸引了你的注意力。

2. 连接相关内容
当我们检查一个布局时,我们通常会把它看作是一个对象的组合。这是因为我们的大脑会根据不同物体之间的相对距离创建他们之间的关系模型。格式塔理论表明,因为留白会作为视觉线索,相近的物体将呈现为一个“单元”。如下图:

我猜你应该看到的是两组圆点,而不是简单的12个圆点。这12个点的大小是完全相同的,它们的唯一区别是点之间的留白。
这个定律可以应用于设计元素。让我们来看看它在web表单中是如何起作用的:
- 将标签靠近相关字段。如我们所知,相近的元素看上去相关。当标签靠近相关字段的时候,可以更清楚地传达信息。通过调整间距,可以使表单更易浏览,同时增加用户填写完成的可能性。

- 将相关区域集合起来。众所周知,长表单,很多的填写项,会让用户感到压力。用户不愿意填写这样的表单。通过将相关填写字段分组,可以帮助用户理解这些必填信息。下面的两个表单所要填写的字段数量是相同的,但是,有一个区别。右边的表单中的字段被分成了3组。字段的数量是相同的,但是给用户所留下的印象是截然不同的。

3. 防止视觉混乱
许多App和网站都塞满了过多的元素和信息,没有足够的呼吸空间。这往往是用于App和网站的建设者希望在一次传递太多信息。不幸的是,用户的注意力是有限的。越多的元素需要,用户真正的元素越少。
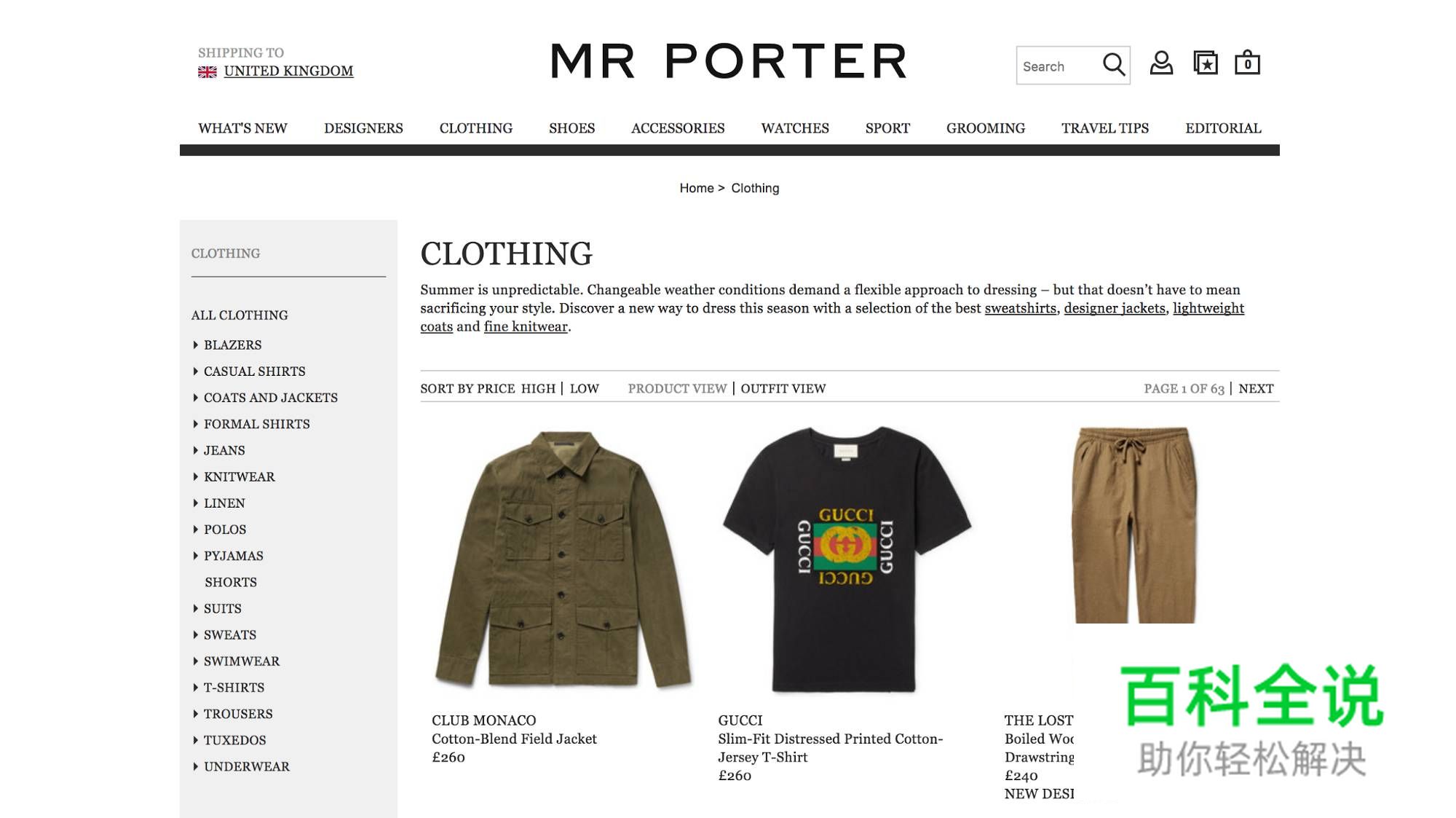
如果你不认为这是个问题,请看下面的例子。这是一个太多元素抢夺注意力的极端的例子。

许多网站都有类似的问题。缺少留白给用户的眼睛和耐心都带来压力。充满了文字和图片的网站让用户产生挫败感,让他们逃跑。

如果你的界面信息过多,让你的用户产生混乱,那么减少混乱的信息能提高用户的理解:消除让用户分心的东西,帮助用户只显眼的内容。你可以使用留白来减少页面上的混乱元素。将留白想象成一个调节页面噪音的旋钮,它可以控制UI的分心程度:留白越多,页面噪音越少,用户更容易聚焦。当布局中的留白达到了正确的平衡时,用户更容易处理和理解文本,理解图标和图像,产品也就提供了更好的整体用户体验。

Tips:为了确认你的设计是不是够简洁明了,你可以使用“5秒测试”:浏览一个网页5秒,接着写下你记得的内容。它可以帮助你了解页面上是否使用了适量的留白。
4. 通过交互内容引导用户
如果你希望你的用户的目光时从一个点流到另一个点,你需要给用户这样做的理由。这个理由可以是留白。适当地使用留白,它帮助页面形成了自然的流向。
调整留白以有效地浏览内容,并保持用户的兴趣。正如下面的例子,Dropbox通过使用锯齿形模式引导用户完成一些关键产品功能。

不对称是另一种留白技巧,可以用来引起用户对该部分的注意力。当一个元素使用了不对称空间时,它从周围其他的元素中脱颖而出。它看起来更有活力。如果你在设计一个链接或按钮,特别需要引起用户注意的页面区域,这是特别有用的。

5. 提升可读性
内容为王。内容为大多数APP和网站提供价值。这就是为什么良好的可用性的一个方面是内容的可读性。除了字体大小和颜色,以及标题,留白是另一个要考虑的重点,因为它对内容的易读性和可读性有直接影响。
- 行间距可以大大地提高文本的可读性。一般来说,行间距越大,用户在阅读时的体验越好。当然,太大的话会破坏统一性,使设计中断。

- 段落和文字块之间的留白实际上有助于人们更好地理解他们正在阅读的内容。根据2004年的研究,这种留白提高了近20%的理解。
6. 作为视觉分隔
设计师尝尝使用水平(或垂直)的线条来创造相关内容之间必要的视觉分隔线。虽然这样的分隔在大多数情况下都起到良好的作用,但它们有一个主要的缺点—大量使用分隔线会造成视觉混乱和密集,拥挤的界面。

分隔线将每个项目清楚地分隔开来,但是让整个页面显得厚重了。
虽然用户的喜好向更简洁的界面转移,设计师倾向将UI剥离到最简,但是保留必要的元素是成功的关键。可以使用元素和留白来分隔,而不是线条。更少的线条使你的界面更简洁,时尚,感觉更实用。留白会使一些麻烦的界面看起来更加吸引人和简洁。这一变化背后的真正意义在于,它在内容和功能的同时,消除多余的元素。

7. 营造成熟和优雅的感觉
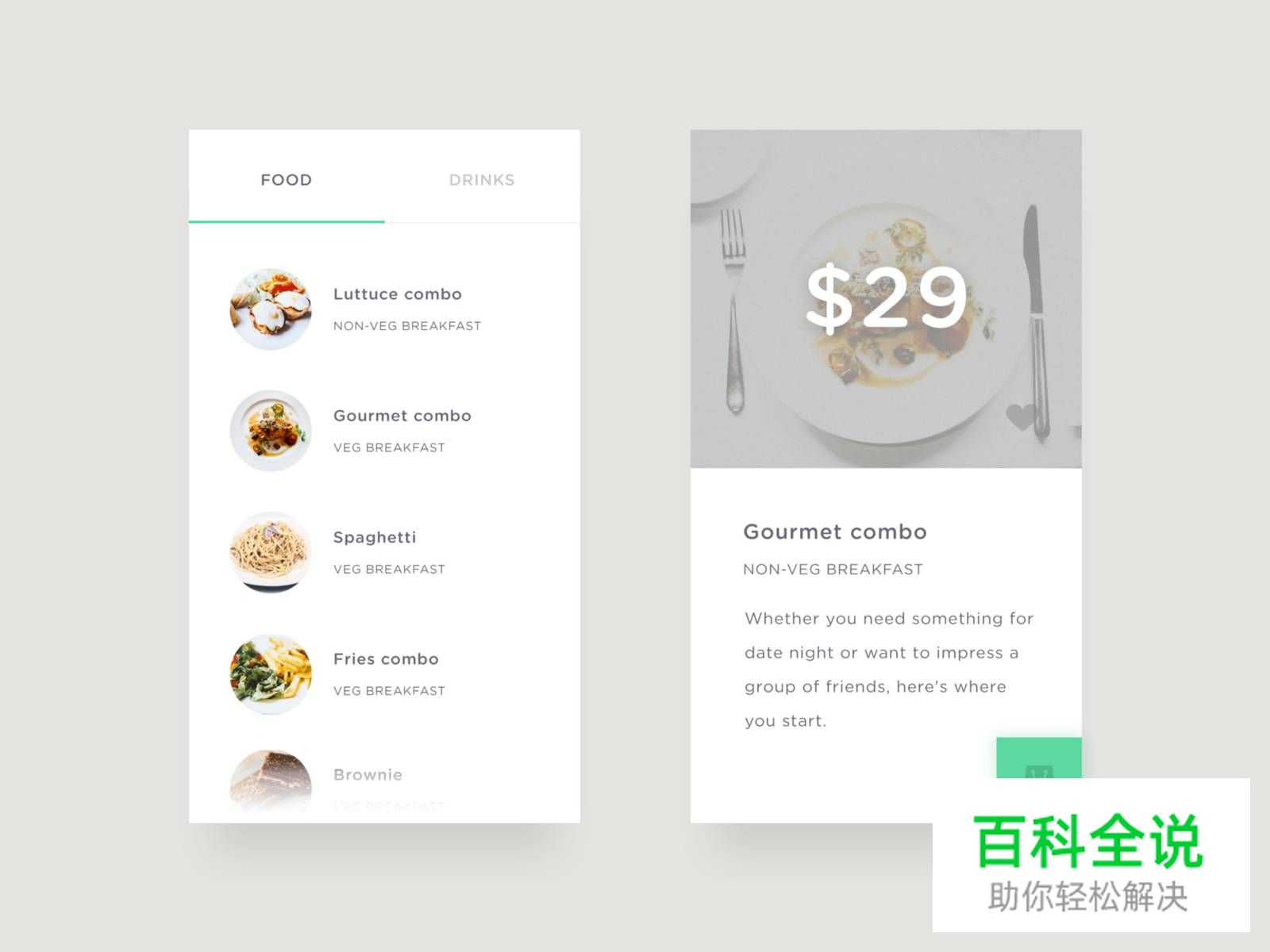
虽然留白通常被认为是改进用户体验的技巧,但它也可以用于纯粹的审美目的。使用了大量留白的页面可以体验极简主义和奢华的感觉。
留白有助于整体设计的基调,并且可以通过将更多的精力放在产品本身而不是附近的物体上,使产品看上去更奢华。

利益相关者的几句话
现在你可能理解了留白的重要性。另一方面,空白可能会引起设计者和利益相关者之间的争论。“留那么多空白,我们是不是能拿来做些什么?”这是我们经常会从利益相关者(客户或经理)那里听到的话。
设计师可以把这种要求作为引导利益相关者的机会。作为设计师,我们的工作是帮助他人理解为什么留白是用户体验的重要组成部分。安排一个会议并解释你的思考过程。如果这也不起作用,你可以进行A/B测试。测试一个设计的两种版本,一个是你提出的,另一个是由利益相关者提出的。当然,用户很可能会喜欢那个不那么混乱的版本。
总结
留白不是一个空白的画布,它是一个强大的设计工具。但是这个工具很难掌握:留白的运用既是一门艺术,又是一门科学。需要联系才能充分了解使用多少空白来创造优秀的布局。设计得越多,学得越多。
Medium
译文地址:紫豆子设计站(公众号)
译者:紫豆子

