UI设计师不可错过的6个排版套路
作为UI设计师,如何让界面有规律有节奏去展示信息内容?今天分享你的这6个技巧或许可以帮助到你!
一.亲密原则
设计前对内容进行信息分层,属于一个层级分为一组,有关联的内容会离的更近,这样的间距规律还会让我们清晰的区分开每一条信息,不会导致信息干扰。

我们很容易将1、2分成一组,而将3、4分成一组,因为1、2离的更近。

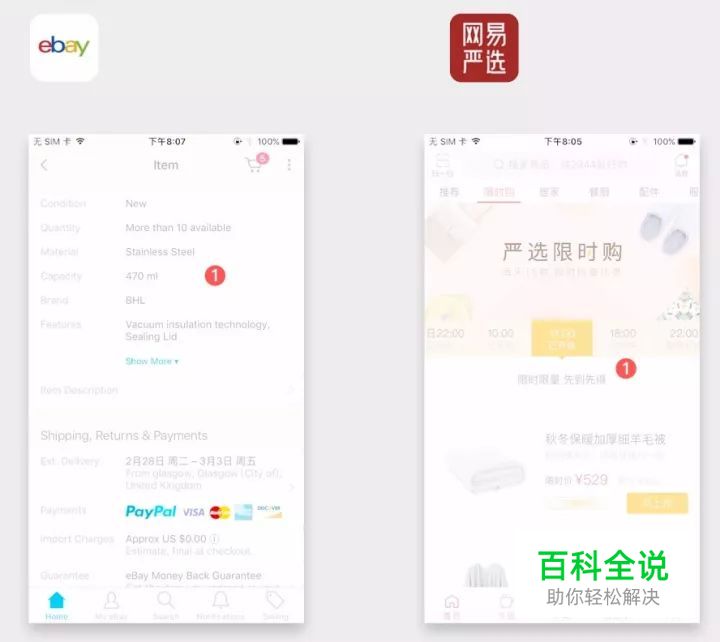
图中内容有三个模块:上间距、内容区域、下间距,因此我们可以判断内容区内间距一定小于上下间距,因为根据亲密性原则,有关联内容会离的更近,标题和价格又分为2个模块,其中价格优惠之间信息属于一个内容,所以他们间距相对就比较小。

❎(左图)我们就无法弄清楚标题是区分上面图片还是下面图片
✅(右图)我们采用亲密原则,将1.2放一起,加上间距区分上下文关系
二.对比原则
重要信息和次要信息通过颜色对比、粗细对比、形状对比、疏密对比、大小对比使我们聚焦在我们需要的信息上,在进行对比排版的时候,需要多维度考虑,找到合适的解决方案。


这些app都是通过字号、粗细以及间距大小通过对比原则来区分信息和信息之间关系,让整个页面动线看起来更加流畅阅读节奏舒适。

❎(左图)虽然运营了亲密原则但是看起来还是很混乱。原因是界面信息内容看起来对比不强烈
✅(右图)重要信息和次要信息对比强烈,通过大小,自重突出标题信息让用户焦点聚焦在标题
三.平衡原则
平衡原则是界面排版布局的首要原则,大到整个官网,小到一张图文,都需要我们对页面视觉平衡有一很好节奏控制。

✅Fancy为了避免左侧行动点过多不平衡,设计师采用分享按钮放置于页面右侧达到左右平衡
✅Pinterest为了保持平衡,Pin在feed设计上,保持了头像左视觉焦点,右侧入口按钮互相平衡

✅ebay为了避免信息过于偏平衡,设计师在列表设计时候采用加大右侧信息间距以及颜色自重来保持平衡
✅严选在设计时候为了保持设计平衡在标题上面两侧加上线条让页面更加舒适
四.相似原则

✅Fancy在页面中所有和点击相关的无论气泡还我按钮还是链接都采用品牌蓝色作为行动点
✅Airbnb页面中,只要是可以点击的都是绿色文字

✅ebay的页面中所有能操作的页面、按钮、图标、行动点全部采用蓝色做为行动点
✅Facebook页面中,能点击的图标、文字按钮都是灰蓝色来协调统一
五.简单原则
注意sketch中对齐产生小数点,尤其是位置,经常我们执行过程中不爱看图层和大小,会导致位置的数值经常出现小数点或者奇数,从而使整个界面元素的间距、位置都不够规范,如下图:
1.数字简单

❎(左图)很容易产生小数点,间距的小数点,从而会让页面不严谨
✅(右图)正确做法对齐每个像素,位置
2.规则简单
平面设计的中,一张平面设计的字体种类不宜太多、对齐方式不宜太多…..因为规则太过繁琐会让设计变得复杂,甚至臃肿不堪。而界面设计师也是一样的,能用一个规则解决的问题,就尽量不要使用两个

✅间距规则简单一致,复用

✅间距规则统一

✅由于亲密原则,我们知道上下间距(红色高度)一定大于内容区间距(绿色高度),但是为了规则的简洁内容区的所有间隔(绿色高度)可以采用同一个规则,而上下间距(红色高度)也可以相同,这样四个距离,我们仅仅只用了两个规则就解决了问题,Facebook为了保持页面关系简洁,间距都采用一个规则解决,并且不失美感。

❎(左图)4个间距规则,繁琐缺乏统一
✅(右图)简化规则,从4个调整为2个

❎(左图)优化前间距规则冗余
✅(右图)简单规则优化后简单统一
3.样式简单
今年流行一个趋势就是“无线化分隔”。将分隔线去掉,这就一种样式上的简洁,这种技法分场景使用。

✅韩国29CM、Airbnb,Pinterest都采取了这种简洁的分隔样式,这样的排版方法使整个页面看着轻量、干净、大气,更加突出内容,甚至能够增加用户的欣赏时间。
4.起伏边缘简单
起伏边是一段文字的边缘。当视线从行尾跳至下一行首时,大脑最好要能判断出下一次跳跃的角度和距离把每次跳跃都想象成跑过跳板,如果间距保持一致,就会快很多。

✅在英文的段落排版中,通常是左侧对齐,而让右侧自然形成起伏边(rag)eaby和谷歌做法保持左右边缘对齐,方便阅读,网易新闻也是采用左右两侧对齐,比较协调。

❎(左图)右侧锯齿严重
✅(右图)左右两侧对齐,减少锯齿

❎(左图)右侧锯齿严重参差不齐
✅(右图)左右两侧对齐,减少锯齿
六.封闭原则
将两个部分的内容用线框封闭起来后,就可以更容易的区分二者了。在我们的移动端界面排版时,最常使用的封闭表现形式就是“卡片”,用来区分各部分独立的信息。

✅同一组信息用卡片封闭

❎(左图)这张列表,由于间隔和颜色的原因,导致我们更倾向于纵向阅读,这时候我们也可以使用封闭原则,将内容封闭起来
✅(右图)使用封闭原则,将内容封闭起来(每隔一条信息使用深色背景)这样,不仅可以让我们倾向于横向阅读,而且可以更好的区分开每条独立的信息内容。
设计策略
亲密原则:先对内容进行信息分层,属于一个层级分为一组,有关联的内容会离的更近。
对比原则:通过颜色对比、粗细对比、形状对比、疏密对比,大小对比使我们聚焦在我们需要的信息上,在进行对比排版的时候,需要多维度考虑。
平衡原则:平衡原则是界面排版布局的首要原则,大到整个官网,小到一张图文,都需要我们对页面视觉平衡有一很好节奏控制。
相似原则:对相似的内容赋予相同的属性,例如同一级别的标题文字大小相同,相同颜色(如蓝色等)的字体都可以点击等等,相似原则的因素也不只有文字颜色,还有背景色、方向、大小等等。
简单原则:对页面所有元素避免小数点,页面间距规则简单通用,视觉样式轻量化,无线化分割,同时注意页面右边边缘对齐。
封闭原则:用于区分两个独立的模块部分时候一般采用封闭原则,封闭原则一般使用卡片、线框或间隔的颜色来封闭内容。
我们的设计日记(公众号)

作者:sky的设计日记
