夜间模式(感性设计的理性思考)

阅读此文大约需要10分钟时间



- 我们的app受众以低龄学生为主,工作日内,低龄学生用户需要早起上学,受此影响,他们习惯在早上的吃饭或上学途中、课间或午休,利用碎片化时间阅读漫画。
- 他们也习惯在睡前和熄灯后,把白天没看完的漫画读完,此时是使用较为集中的时间段,因此他们对夜间阅读功能有一定需求,目前的白天版本在夜晚看来实在太过闪耀了!

提高夜间使用app的舒适度












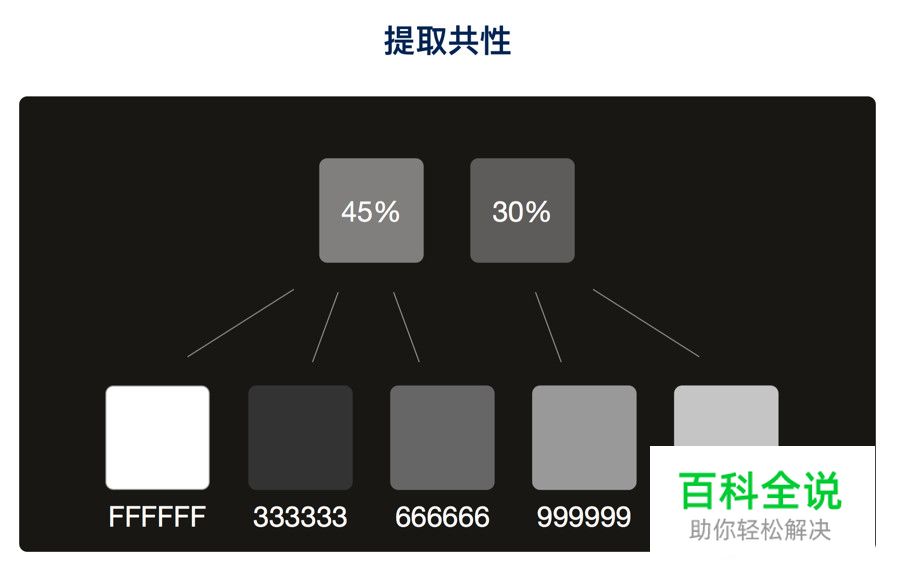
A:背景色/文字/图片的区分处理
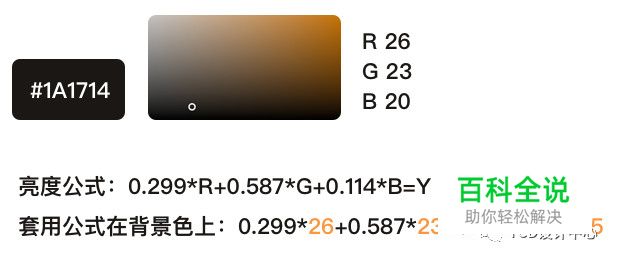
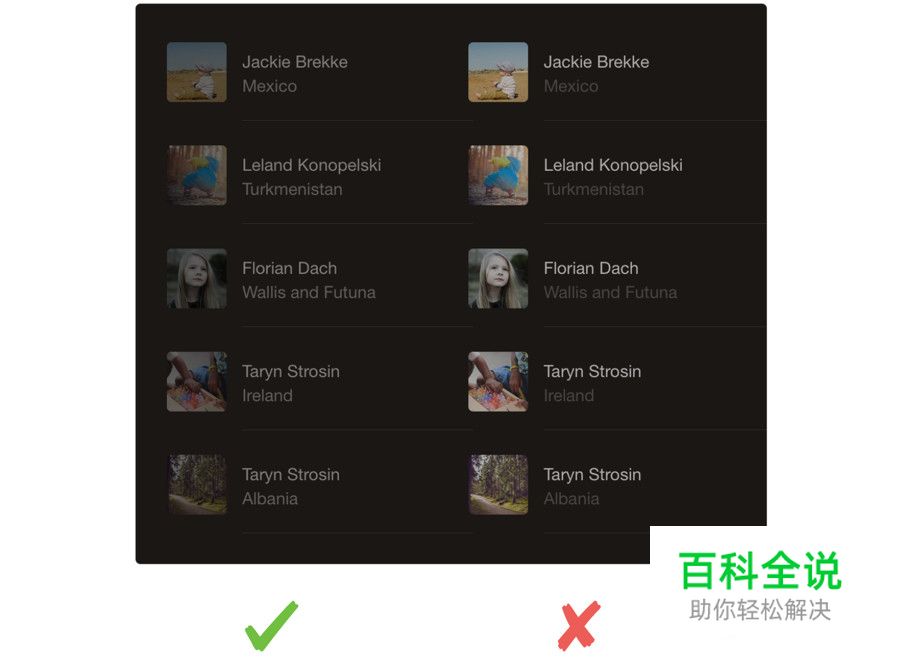
如下图,在夜晚长时间观看的情况下,左边一组“图片/文字/辅助文字”的组合比右边来的舒适;由此可得出,在夜间,对比度不需要太过明显,需要柔和一些,视觉舒适度会更高;否则对比会太明显,文字或过亮或过暗;

B:多机型验证
有了上述的大致思路以后,就是进行海量的机型测试了;经过一段时间真实晚上场景的测试,以及对热门且夜晚模式舒适度较高的app做了研究,我得出:
文字与背景对比度—3:1~5:1
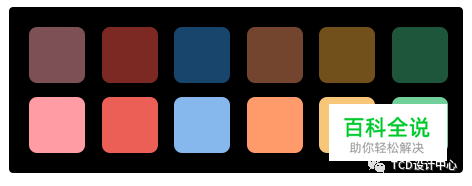
图片色与背景对比度—4:1~6.5:1
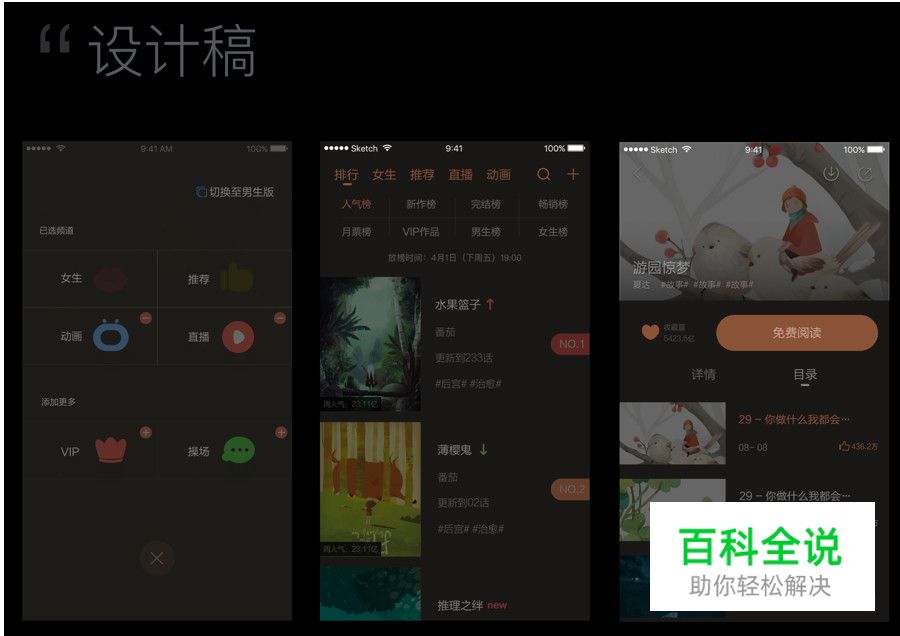
下图是夜间模式的部分设计稿:












1、单色icon
问题:这么多icon?难道我要重新画一遍,切图给开发吗?
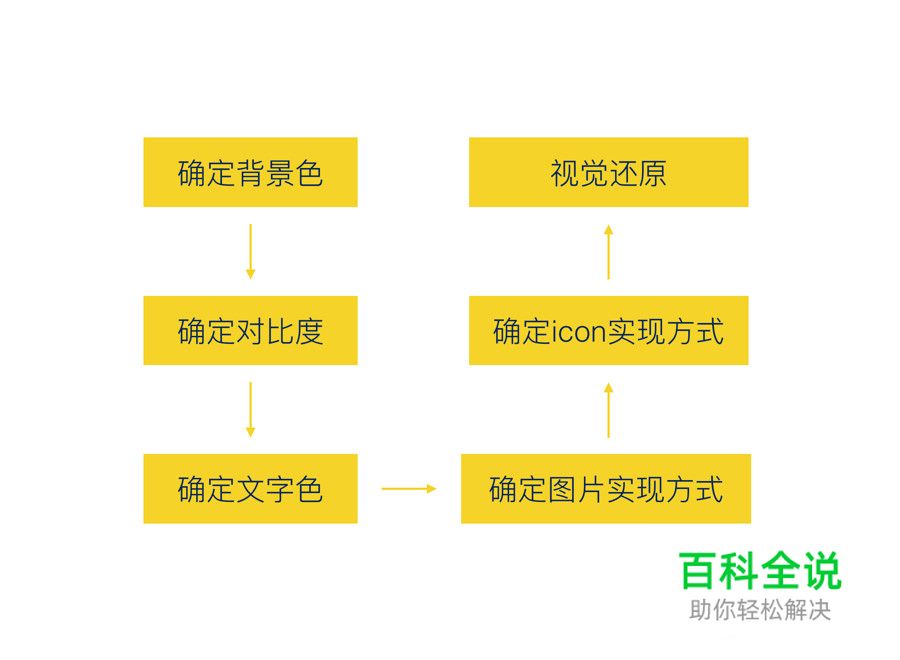
答案:肯定不用!我先统一收拢了icon的颜色种类,只留下品牌色、正常装饰色、不可点击色,分别对这三种给出相应的色值,再配合一段代码即可;这样为以后的换肤做准备,不同的皮肤颜色,只需要潇洒的给开发一个颜色值即可得到以下的效果;

2、非单色icon
非单色的icon是指包含两种及两种以上的颜色值的icon,此类icon可以参考图片的实现方式即可;
3、特殊位置的icon
有些部分的icon是不能用代码实现变暗的,比如下图中的头像旁边的“VIP身份标识”,这些icon就只能设计重新设计夜间模式的样子,切图给开发;



写在最后的话语:
希望每一个设计的背后,都有可以支持的理论依据,不纯是主观臆想,我们也正在这条道路上慢慢摸索,以上有不正确的地方,欢迎指正。需要icon用代码实现变色的可以留邮箱,我们会单独分享;
TCD设计中心
赞 (0)
