仅需5步!手把手教你如何用AI绘制3D效果形象
萌萌小兔来袭

这只粉红小兔子形象是国外设计师通过3D软件渲染而成,本文是通过使用2D矢量工具illustrator去模拟逼真的3D效果。经常使用AI的小伙伴也可以试试哦~
下面将把绘画步骤进行拆解,按照全身形状—头脸部上色—五官上色—身体上色—四肢及尾巴上色的顺序来绘制。
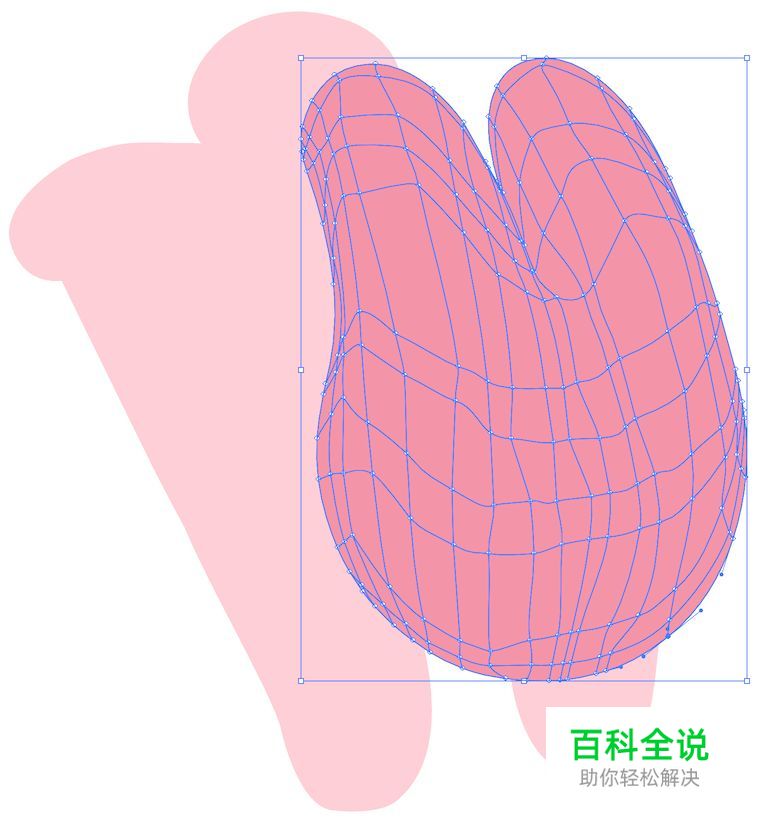
Step1:创建全身基本型
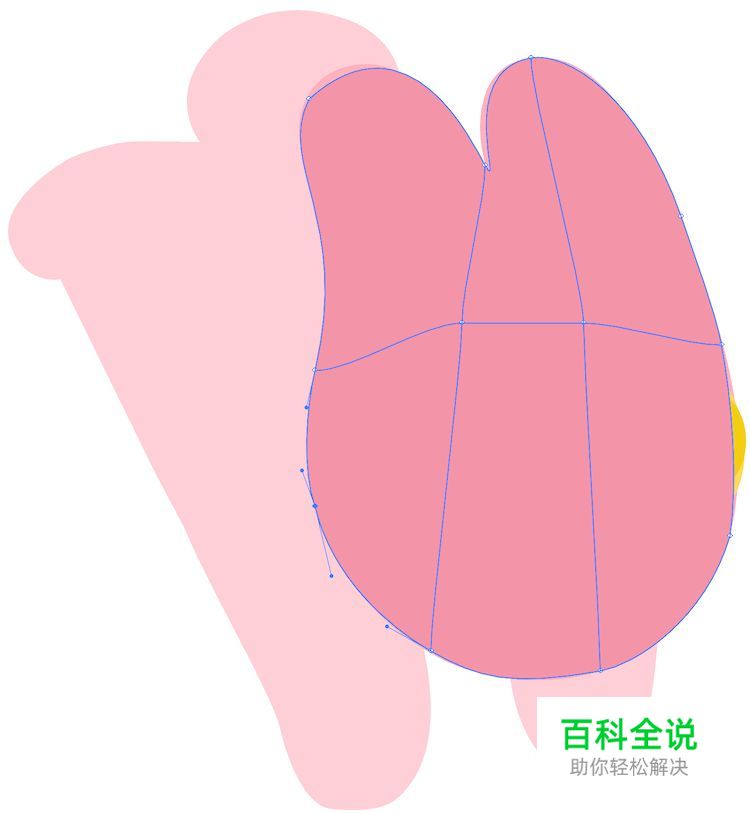
使用我们常用的钢笔工具进行外型勾勒,绘制好每个元素的路径。为后续的网格上色做准备。

Step2:创建头部网格
然后可以用网格工具创建网点和网格线,只需要在需要创建网点的地方点击就可以了。如图:

需要注意的关键点:
如果形状比较简单且是规则型,如圆形的眼睛、嘴巴之类的,可以直接进行网格创建;
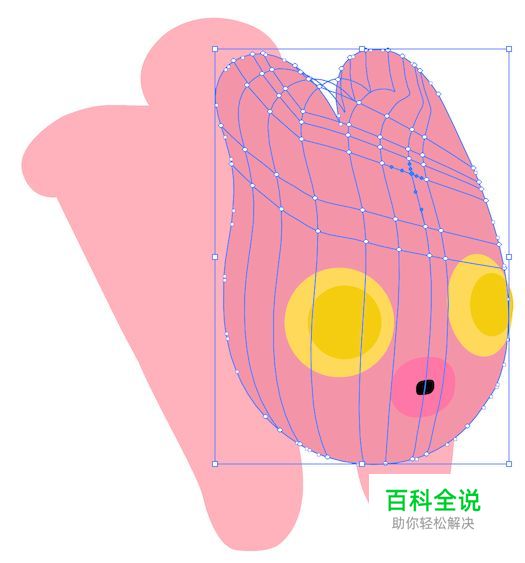
但如果形状比较不规则,如兔子的头部,填充时则会出现如下情况:网格形状不规则,甚至会出现节点跑出去的情况,如下图:

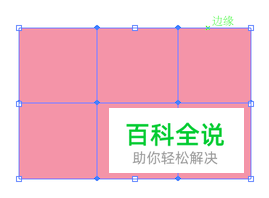
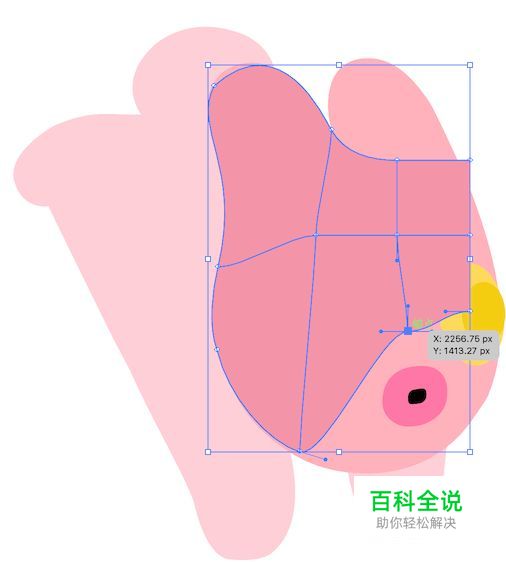
此时的处理应对方式是:可以先画一个矩形,然后转换成网格,然后套用在现有形状上。



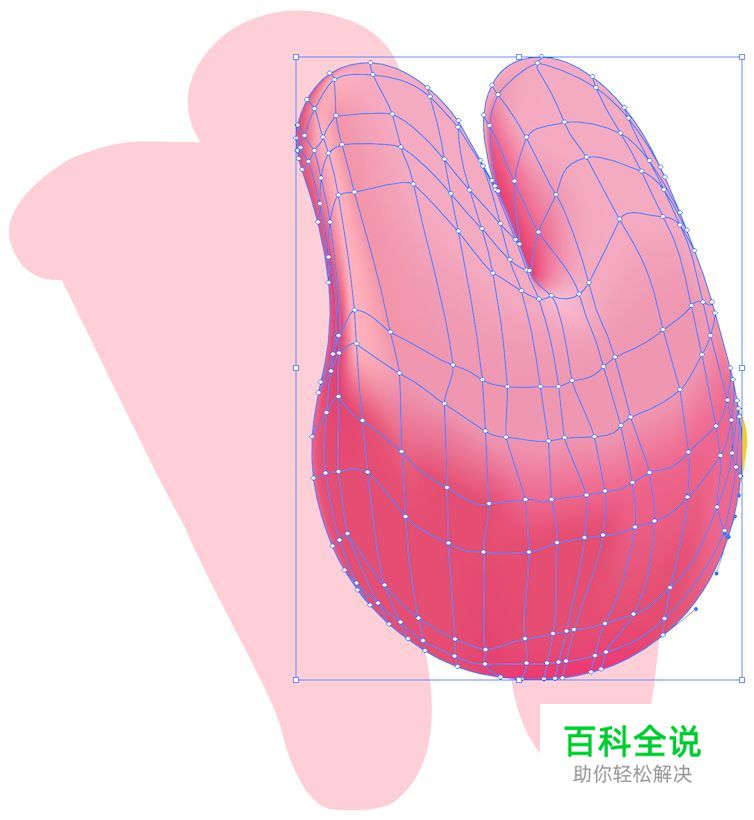
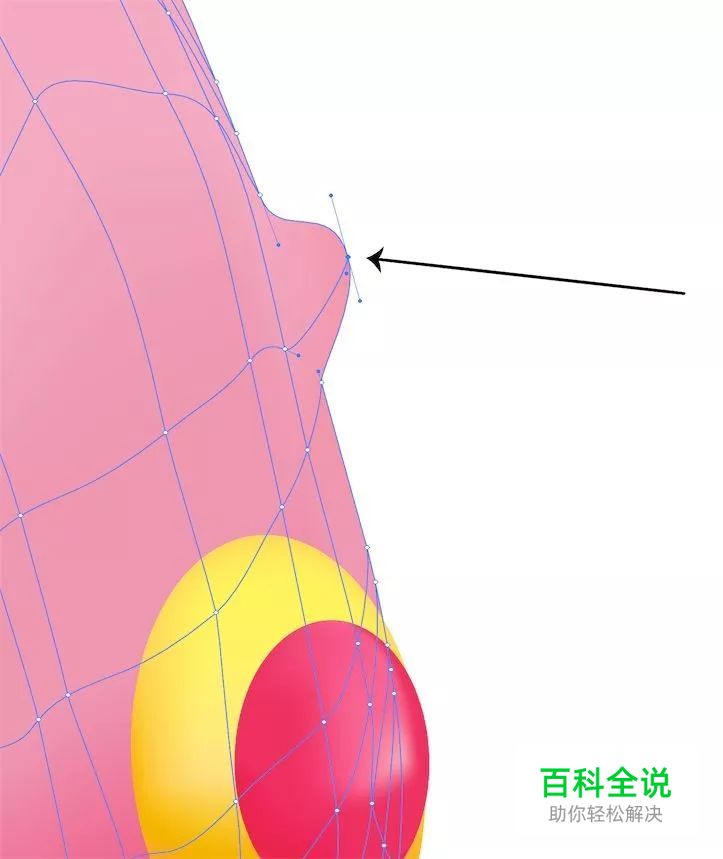
Step3:添加头部网格节点
只需要简单两步就能完成头部网络节点的添加。
- 继续细化网格节点,把握网格的疏密,节点间的间距等等。
- 在自己想要有形状渐变的地方添加节点。
PS:很多时候也是先添加几个大的横纵轴,然后一边调颜色一边增加节点的,看个人习惯来即可。



如果设置了冷暖光源,在调整颜色细节的时候需要注意其来源方向,后续的身体部分也使用相同方向。

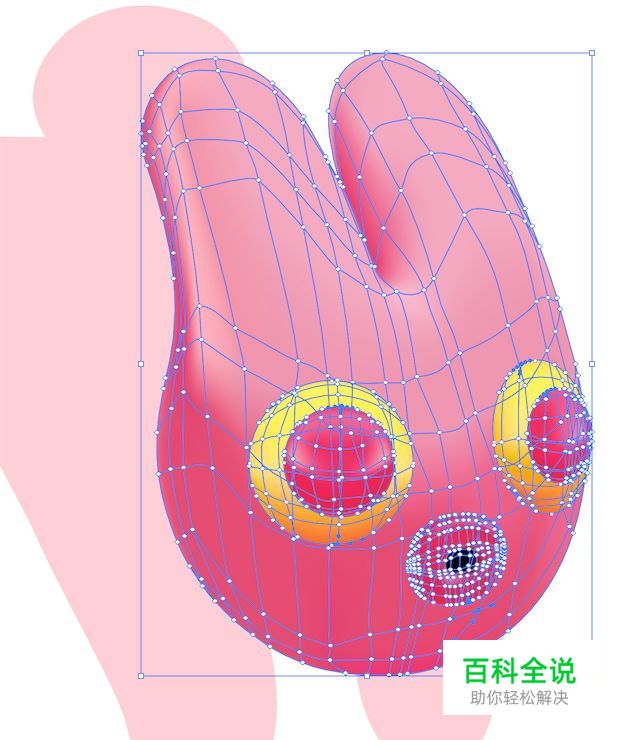
Step4:头部其他五官部分形状及细节刻画
在面部有大明暗的基础上,增加并调整眼睛、嘴巴大概的位置、面积。并调整具体形状。

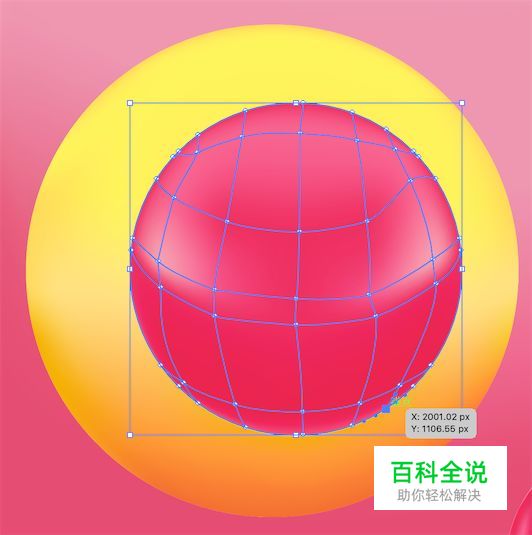
由于眼睛和嘴巴形体较简单,按照球体的基本明暗效果,遵循暗部、亮部、明暗交界线、高光、反光这几个元素的处理,把明暗表达出来即可。
从网格的分布也可看出对这几个明暗关系的处理变化。



需要注意的关键点:
如果想要比较锐利的渐变效果,则可以把网格节点之间的间距放置的比较近;想要柔和的渐变效果可以把网格节点之间的距离拉的开一些。

至此整个头部的上色已完成。

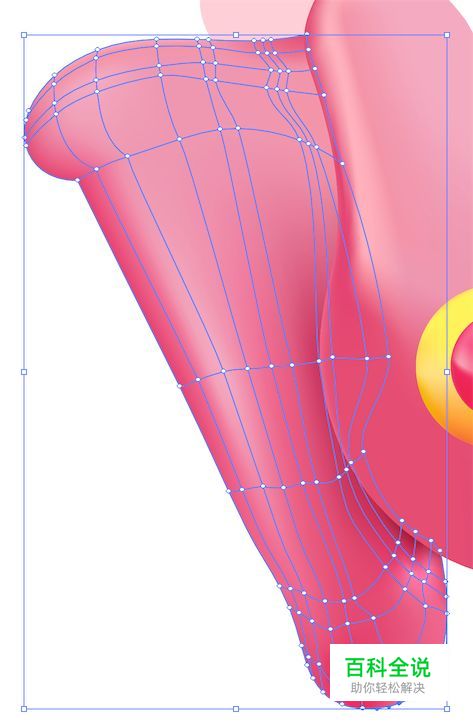
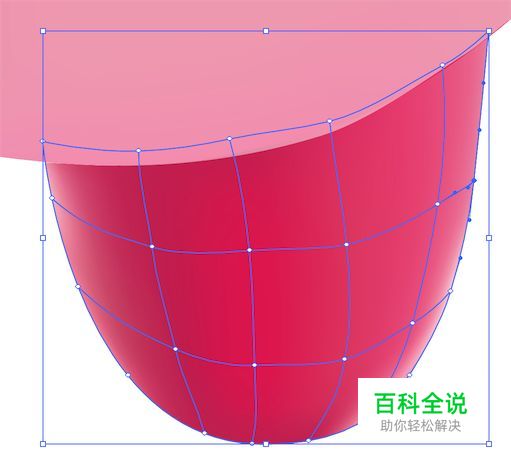
Step5:身体部分形状及细节刻画
使用同样的原理把身体部分进行上色,注意区分冷暖光源及反光,与头部相连接的暗影、反光。

光源的来源点需要统一,反光可以比高光弱一个度(与材质有关,与周围是否有其他可反光物体有关),效果如图 。

再用相同原理把另一条腿和尾巴上颜色。


最终效果
整体网格线分布如图。

一些小技巧
- 如果调整颜色的时候有多余不想要的颜色,用网格工具(快捷键U)或直接选择工具(快捷键A),选中相应节点,按delete键,则这条节点及通过这个节点的横纵轴路径都会被删除。


- 网格的中间节点仅控制颜色,边缘节点不仅控制颜色、还和形状有关系,所以外部形状在最初最好确认好,否则用网格边缘调整形状效果并不佳。

- 规定好明暗、冷暖色后,可以存至色板,随用随吸,可以有效控制越画颜色越多,保持作品色调统一。如下图色板中这些框起的颜色均为刚才示例中用到的颜色。

技法提炼总结
运用平面软件和技巧也可以做出很多立体的形象设计,并且相比较一些3D软件力求模拟真实,平面软件的优点是可以更自由的进行艺术效果创作。
综上,绘图步骤拆解的比较细,并掺杂有一些光影原理。看起来有些许复杂,不过核心原理思路还是比较单一的,掌握熟练后可以扩展出很多效果。
现在把步骤总结提炼下:
- 草图&勾轮廓:当我们着手准备进行一个形象或图标的绘画的时候,可依据草稿形象先把大轮廓用路径勾出来,分好区块在不同图层,方便后续上色环节。(如果你的认为草图已经足够细致到位,则可以在草图上直接进行上色环节)
- 添加网格轮廓:根据上文中第2章节关键点可知,如果上色对象为规则型,则可以直接使用网格工具点击路径添加网格节点上色;如果上色对象为不规则型,则最好使用一个矩形,在边缘添加一个节点后,适配到已经勾好的轮廓型上面。此时这个图层虽然也有边缘和节点等功能,但属性已经是网格,而不是路径了。
- 上色:在网格图层上开始进行具体的刻画,考虑光影、质感、形体等因素,对网格的颜色、位置、疏密进行相应调整,完成自己想要的整体上色效果。
- 收尾:观察全局画面,调整与整体视觉相违和的效果、统一光源、效果中该加强的加强、该削弱的削弱、出彩的细节可以再刻画下。最终达到预期的效果。
- 掌握这几个步骤,就可以开始自由创作啦,可以方便快捷做出更多想要的立体展示效果。
下图为随手临摹习作,两三个小时可以出一个大体效果了。

网易UEDC(公众号)
作者:祖琳

