深度解析搜索那些事
搜索在交互设计中是非常重要的一个功能类别,了解搜索,提升用户体验。

“搜索是移动应用上的一个主要功能,甚至有些人认为,搜索是仅次于打电话的最常用的手机功能”(交互设计精髓4中的一句话)。而我想说的是,在这个移动互联网的时代,电话已经很大程度上被微信语音电话、视频等取代了。搜索功能的使用已完全超过了打电话,我们每天打开着各种应用,不知不觉的使用着搜索。
搜索,做为一个很常见的人机交互对话的途径,人们每天通过搜索,得到自己想要的东西。提升搜索体验,降低人机沟通成本。那我们今天就来好好研究下“搜索”,了解搜索中需要注意哪些事项。
什么时候用搜索呢?
1.目标对象很难找到时
- 展现给我们的对象很多时;
- 不知道目标对象的具体位置时(如在mac磁盘中查找某类型文件时);
- 数据很难找到时;如在一篇长文本中搜索某个字符串时。
2. 需要查找特定的内容时;比如我们在淘宝中搜索匹配某种特征的商品时。
3.不知道具体目标时(比如不记得这首歌叫啥,通过歌词来搜索;不知道这个植物是啥,通过图片搜索)
搜索有哪些方式呢?
搜索,我们第一印象就是通过文字来搜索,生活中常用到淘宝购物、iPhone查找应用程序等,这些都是文字搜索方式。但是文字搜索也有自己的局限性,随着技术的不断发展,也越来越多的搜索方式供我们在不同场合使用。目前常见的搜索方式有:文字搜索、语音搜索、图片搜索、扫码搜索、AR搜索
那我们就来一个个的了解它们吧!
一、文字搜索
最基本的搜索包括以下过程:
- 打开一个搜索文本框
- 输入查询并提交
- 显示搜索结果集

这只是搜索的大概流程,进行细分,在设计中注意的就很多了。
1.入口设置
首先,我们要明确我们为啥要使用搜索,那就是帮我们找到想要的东西,如果你连这个入口都很难找,那你又怎么让用户通过它来找其他的东西呢。所以,入口的设置要明显。
根据我们的商业产品目标,应用内搜索中有两种主要的模式:持久性搜索(persistent search)和可扩展搜索(expandable search)
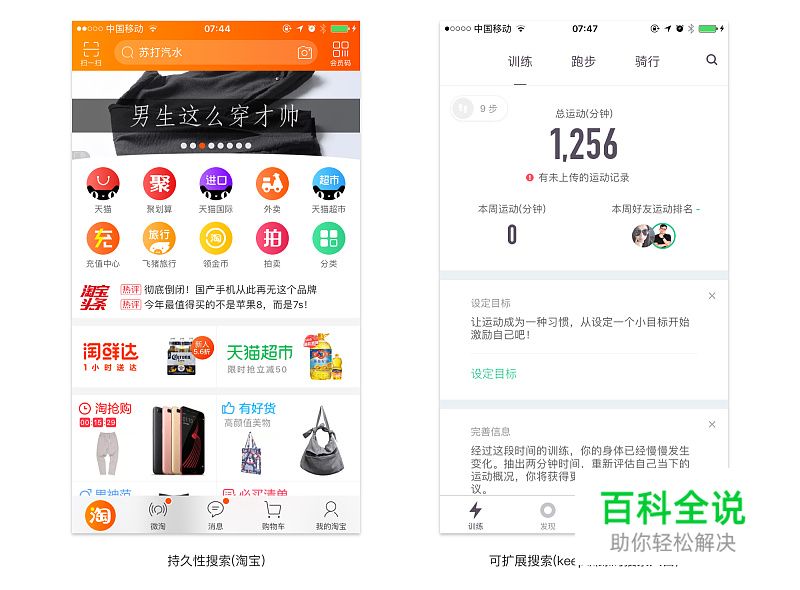
持久性搜索(persistent search)
- 当搜索是你应用中的主要点时,适合使用持久性搜索。
- 一个已准备好接受焦点的文本框显示在内嵌的搜索框中。
- 用户可以点击麦克风按钮来激活语音搜索。(语音和文字搜索是经常搭配在一起的)
可扩展搜索(Expandable Search)
- 当搜索是不你应用中的主要点时,适合使用可扩展搜索。
- 通过工具条中的搜索按钮(标记为一个放大镜图标)来代替搜索文本框。

2.模糊搜索、定向搜索和定向筛选的使用
从交互来理解,其实是分为模糊搜索和定向搜索;从数据处理量层面分为开放式搜索、封闭式搜索。模糊搜索一般对应的是开放式搜索,定向搜索对应的是封闭式搜索。
对于移动端来说,简单易用是最基本的设计要求。它不需要像pc端那么复杂,通常是把模糊搜索和定向搜索结合起来使用。常见的类型有:
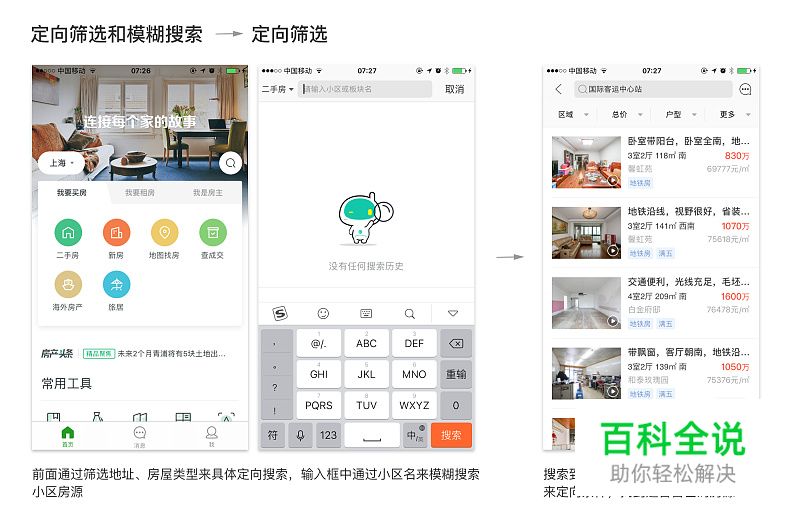
- 定向筛选和模糊搜索(定向搜索)-定向筛选
- 模糊搜索(定向搜索)-定向筛选
- 定向搜索(定向搜索)-无筛选

通常我们会两者结合使用,比如淘宝,它将筛选宝贝和店铺分类前置,结合搜索内容进行搜索,到后面通过筛选找到自己想要的内容。前面的定向筛选主要是用来区分城市、类别等,具体是否使用,要结合具体的业务。
3.动态搜索与静态搜索
动态搜索,指输入搜索条件时的实时搜索 实时展示。这种设计也被称为动态过滤,即输入文本数据,对应搜索结果将会动态过滤显示在屏幕上。同时,这也是一种特殊形式的辅助输入,动态搜索我们也可以理解为自动联想(自动补全),帮助用户更快的找到自己想要的结果。

静态搜索,这种交互方式比较陈旧了,以前的网页搜索中用的比较多,但现在已经基本被取代。它就是输入文字内容,点击搜索按钮后,只针对输入的文字进行匹配搜索。虽然这种方式很成就,现在很少单独使用了。它是和动态搜索结合起来。虽然现在的搜索都有联想功能,但并不是每次联想都是用户满意的结果,所以用户还是会点击搜索按钮进行搜索。大家可以注意到,搜索中,搜索按钮还是时刻保留着的,动态与静态搜索结合,才是搜索应有的状态。
4.关键字高亮显示
高亮显示,有效的帮助用户对信息进行筛选,但高亮在设计中使用的方式有多种。在搜索联想时,通常下面联想的内容会进行高亮显示,也有很多没有进行处理,还有一种就是把搜索的内容灰色显示,其他的内容高亮显示。具体怎么用,你可以自己决策,建议应该采用一种方式,而不是不予处理。

5.历史记录与热门推荐
在链家新房频道中,输入“丽江”后,app保存我的输入记录。下一次进入搜索页面,将会把上次的“丽江”展示出来,形成历史记录。历史记录也是减少用户输入成本的有效手段。在设计整个搜索体验的过程中,你应该始终记住一点:尊重用户的努力。
热门推荐,在电商行业用的非常多。当用户目的性不是很强的时候,他会去一下现在热门的东西。在搜索中加入热门推荐,增加转化率。如果想突出商品,热门推荐放在搜索中,是一个不错的选择。

6.删除与清空搜索
删除历史记录和清空历史是很有必要的,不信你看看下面的图

左图(上)已经很形象的说明了这个问题,当搜索会涉及到个人的私密问题的时候,需要有删除历史的功能。删除历史又有2种类型,一种是逐条删除,另一种是清空全部。通常情况下两种是结合在一起使用,如,可以单条删除,也可以全部清空。如果你的手机或者电脑浏览器中有不想让别人看的东西,那你还是随时清空历史记录吧。
当输入框中输入了文字,有必要给一个清除按钮“x”,安卓和iOS都有,如右图(上),只是样式有点不同。虽然键盘上也有删除按钮,但是它是一个个的删除,当你的文字过多的时候,全部删除就比较慢了。
7.搜索等待
用户在输入完成后,点击搜索,或者直接点击联想出来的内容。网络有快和慢,当网络比较流畅的时候,点击搜索,搜索内容就直接展示出来了;但是当网络不好或者内容过多的时候,一定要给一个搜索状态展示(或进度展示)。小贴士:动效可以有效的分散用户等待过程中的无聊感,让用户实际等待的体验更好。


二、语音搜索
语音正逐渐代替打字成为人们日常交流的重要方式。稍微观察周围便可发现,人们在走路、骑车、开车等场景下往往都会选择用语音进行交流。究其原因,不外乎打字不方便,懒得打字,或者打字效率不高。那么语音未来会取代键盘吗?这个我倒不觉得会,毕竟场景不一样。但是,语音的价值是非常大的,尤其是在智能时代,语音的作用越来越大,成为人机交互的有一重要方式。
语音搜索早已用在各个领域,我们常见的有siri语音搜索、语音搜索、QQ音乐语音搜索等,大多数搜索框中都放了一个语音搜索入口。语音搜索的准确度更多的是依赖技术,这里我们就不讨论技术了,从交互设计来说,语音搜索应该注意的是:
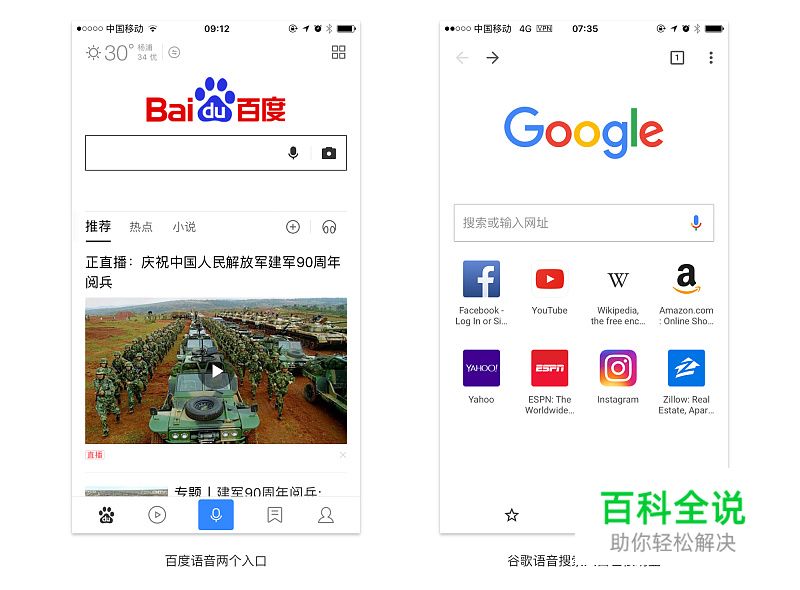
1.入口明显
入口基本是伴随着搜索框一起的,更加突出语音搜索,在下面的tab中也放了一个入口。

2.录入语音给予反馈
在录入语音和没录入的时候,给予反馈,告知用户手机是否在接收语音。通常情况是,输入的时候音波曲线在上下大幅波动,给予反馈。

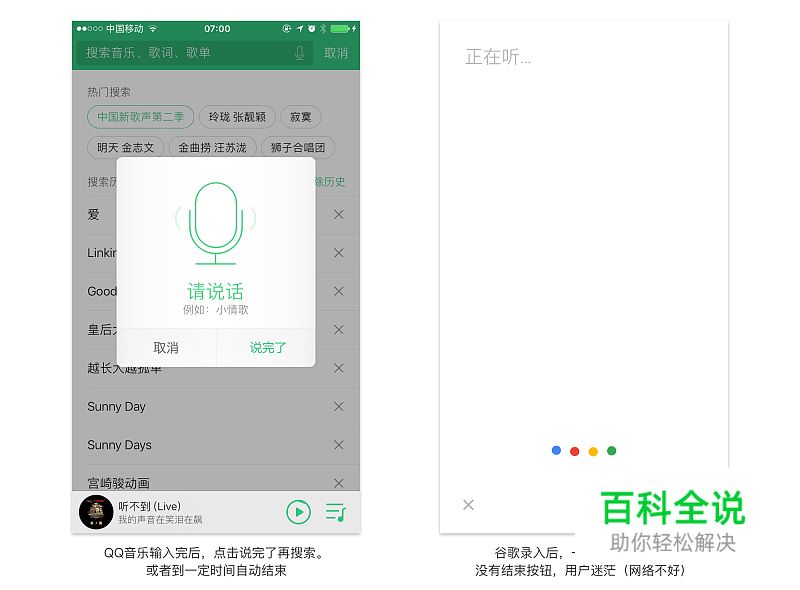
3.录入后自动结束或者手动结束
微信、Siri和谷歌是语音录入完成后自动搜索,和QQ音乐是自动结束和手动结束结合起来的。

4.快速搜索,减少用户等待
反应速度是交互中一个很大的要素,搜索录入后要及时给予用户反馈,快速帮助用户找到结果,给予进度反馈。
三、图片搜索
图片搜索是通过搜索程序,向用户提供互联网上相关的图片资料的服务。图片搜索的目的是查找出自己所需要的特定图片。图片搜索,一般的应用中比较少,常见于搜索类浏览器(如),还有专门进行图片识别的app,比如形色,就是对植物花卉进行识别,识别成功率还很高。
图片搜索的方式有两种,
- 一种是拍照搜索,
- 一种是相册读取图片搜索,
两种方式的使用场景不一样。

四、扫码搜索
扫一扫已经是我们生活中常用的功能,常用于支付、查找、搜索。
扫码搜索有几大优点:
- 速度快;
- 唯一性(能精准定位到你想要的页面) ;
- 应用范围广(全民化);
- 使用便捷性
扫码搜索需注意的是:
- 1.入口,通常情况下特定类型的app都有自己的扫一扫入口,他们可以禁止第三方软件进行扫描,但是,为了易于传播,大部分都允许第三方app扫描。常见的微信、支付宝、浏览器中的扫一扫。
- 2.扫码搜索和图片搜索结合使用,根据使用场景不一样,两者不应该分离使用。(我的微信二维码,如下图)

五、AR搜索
AR搜索,目前应用较少,可去看的ar搜索做了解。虽然应用较少,但是却是一种大的趋势,有兴趣的童鞋可以深入去了解下。最后想说的是,搜索,我们不要局限在文字搜索中,应该与时俱进,探索更多的搜索方式,提升产品体验。我们也不要局限于、谷歌等浏览器搜索,其实微信、微博、豆瓣、知乎等这些媒体也在给我们提供着另外一种搜索方式。

站酷
作者:Luyeelin
