条纹几何艺术图案【AI教程】
前言
相信任何人都不会否认,线条是动感十足的元素,而我们这里所述及的线条并非我们理论中的点线面的那个线条,在这里,我们把线条作为一个“点”,用这个点来连接成线,通过线条形成表面活动,表面活动的特征有助于区分不同的图形,就像图形额轮廓所具有的识别功能一样。点是构筑这种图形特征的“砖块”。成组的点,依据大小不同、形状不同和密度分布不同,可产生相异的表面活动。
我们在这里要学的是用AI制作线条艺术海报,并利用PS继续润色。AI中制作矢量线条的便利,对于造型处理要细致,而其中的技巧就需要你沉浸下来认真体验。

一、制作线条背景
打开AI软件,新建一个文档,文档大小设置为1400*1900px。

利用直线工具,在画布的左右两侧分别画上两条平行的垂线。两条线的长度刚好和画布的高等长。直线大小为5px。

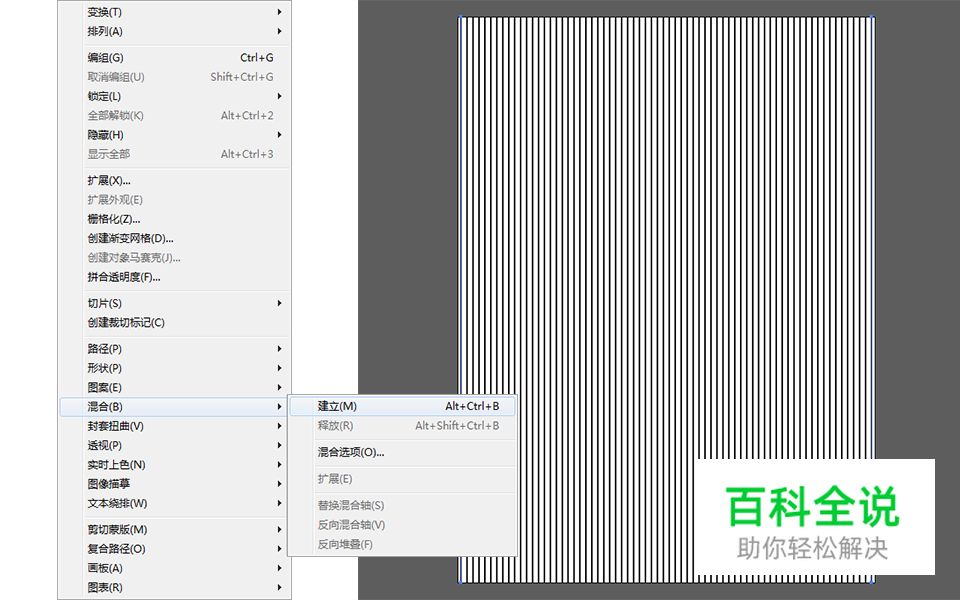
这时,让我们在软件界面左侧工具栏中找到混合工具,双击混合工具的图标,将会在画布上弹出混合选项对话框。在这里你可以参考我的参数,我对混合间距设置为指定的间距,间距距离是20px。对于这里的参数需要加以理解,由于我在之前设置直线的大小是5px,因此,当它们间隔时最好是5的倍数,最终的效果才会显得更加自然。当然这样的造型会显得比较平稳,而打破平静需要更多的加工和构思。

设置好后点击确定,然后再选中两条直线,进入【对象>混合>建立】,这时画布上的两条直线就变成了一个由直线组成的直线背景。

二、用线条造型
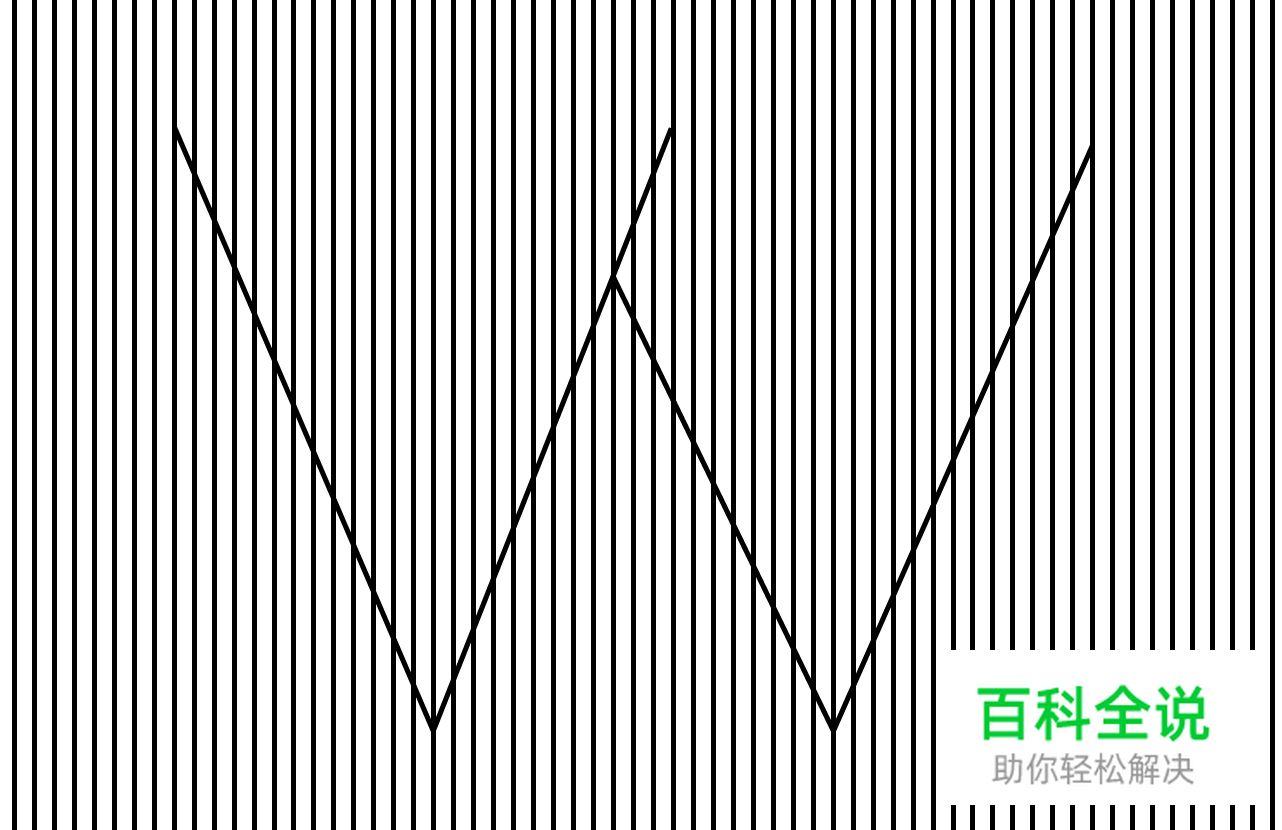
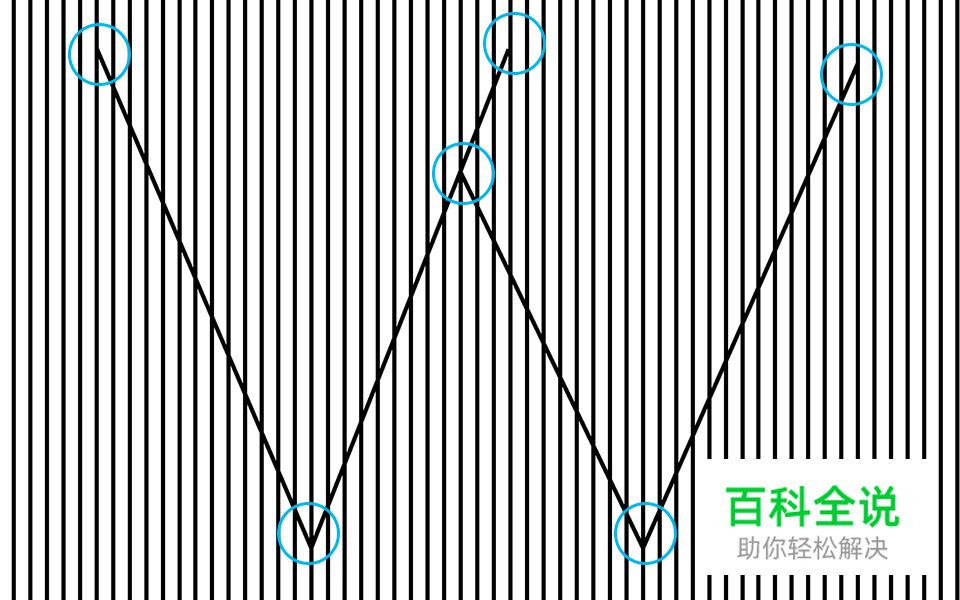
我们开始进入用线条造型,在前言中,我们提到过,要把每根线条视作一个”点”来进行造型。那么具体操作是,先要画出你所要表现的造型线条。你可以使用钢笔工具,也可以用直线工具。例如,我在此要做的是字母“W”。线条的粗细与背景线条的直线大小一样为5px。

看起来这一步很简单,但操作时需要注意,务必使每条线条的端点与背景线条相交。

在与原有线条平行的基础上再画上另一根线条,以此作为造型的基础。当然,在端点也需要与原有线条相交。

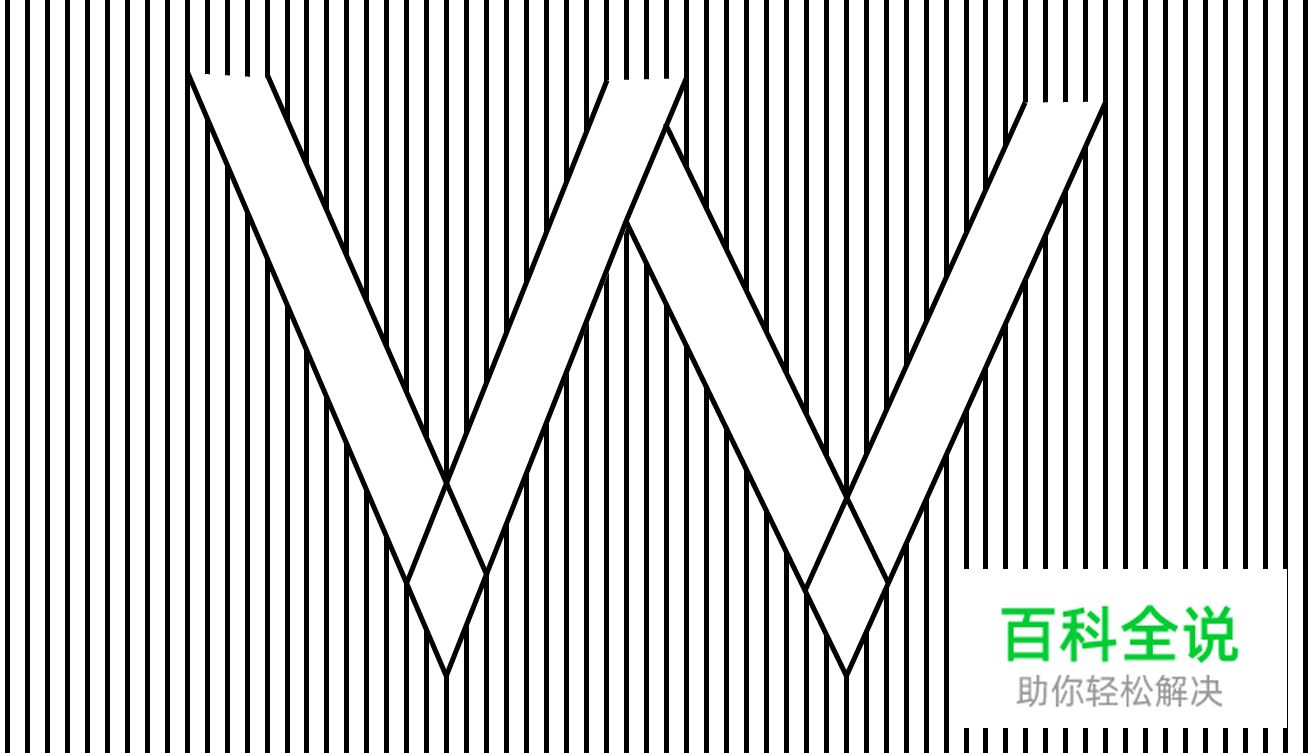
为了方便我们为线条造型“打底”,让我们把目前所画的线条全部锁定(ctrl+2)。采用钢笔工具,关闭描边,填充白色,在这个字母的背后,也即两条线的中间部分填充白色的背景。然后把白色背景置于线条造型的底部,当然是在整个画布背景之前。

再利用钢笔工具继续在白色背景上画上线条,这里要注意对于线条间距的把握,可以辅助参考线和智能参考线,尽量保持相等的间隔。而对于线条端点要与背景线条相交时智能参考线会提醒你哪里是【交叉】,因此你只需要在把控整个造型的视觉和谐即可。

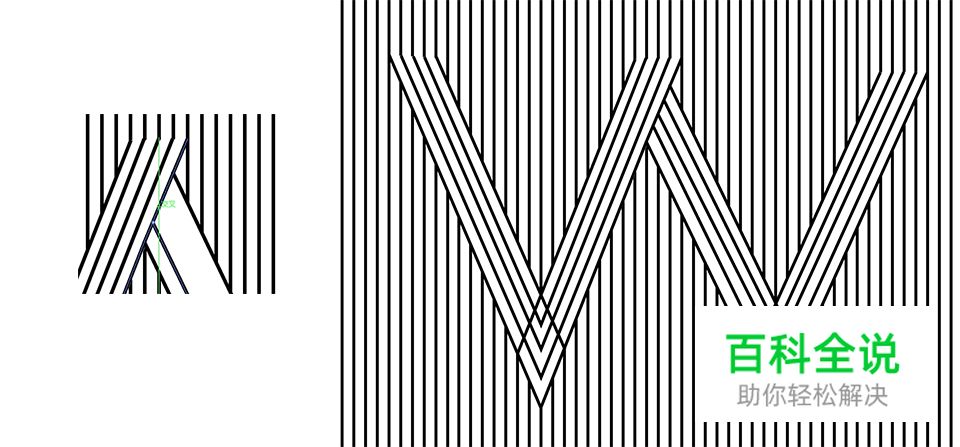
整个造型还差最后一步了,那就是修剪多余的部分。我们想要让线条流畅,其中相交的某些部分就不应该出现。这时,我们采用剪刀工具来修剪这部分线条。在修剪之前,对整个造型的最终LOOK要非常清晰,这样才不会让自己在这个步骤犯错。

三、填色
让我们为我们的作品上色,这时,我们要注意的就是,首先为条纹背景填色。再来为字母造型填色。这是前后两个步骤,而他们的用色方案都必须一致。这样才能达到整体的和谐。
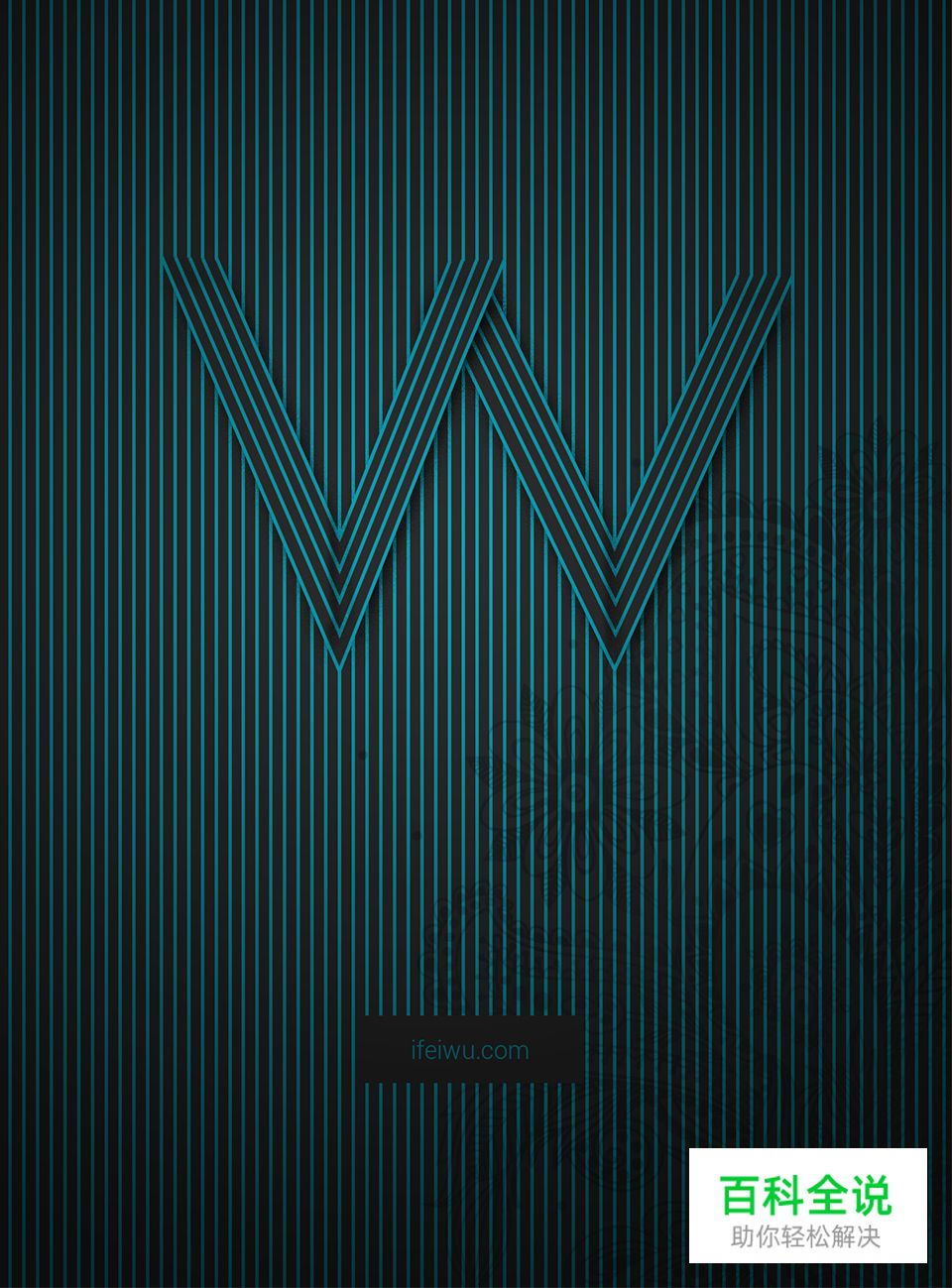
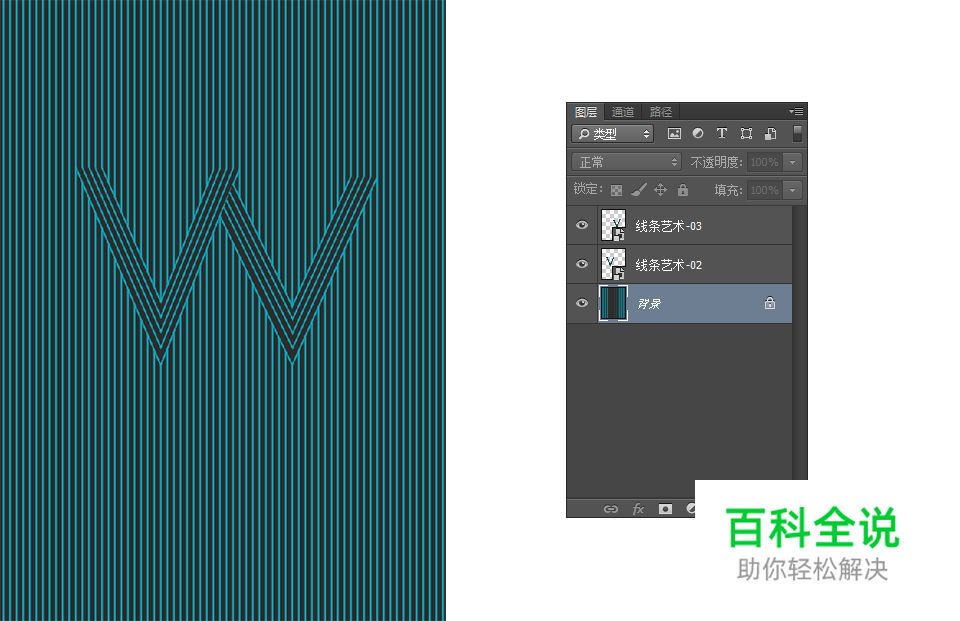
线条背景的色彩决定了整个作品里线条的颜色,例如,我在此设定线条为蓝色,与此同时,我们需要画上一个矩形,铺满整个画布置于底层作为最基础的黑色背景。而造型的部分也采用同样的配色方案。填色完成后如下。

四、PS润色
要进入PS对图片进一步加工前,在AI中就需要把不同的部分作为不同的图层分别导入到PS。例如我在这里想要在“W”中重叠的部分创造出阴影,那我需要的是把这两个部分分别导入,作为不同的图层来处理。而整个造型也需要阴影,那我也需要把造型和背景分开导入。而在AI软件中我们就要把这三个部分分别放于不同的画板,然后把每个画板的内容一一导出即可。

导出后再用PS软件打开,大家可以在下图中看到,图片从表面看去没有什么变化,但在图层面板中已经由三个图层组成。

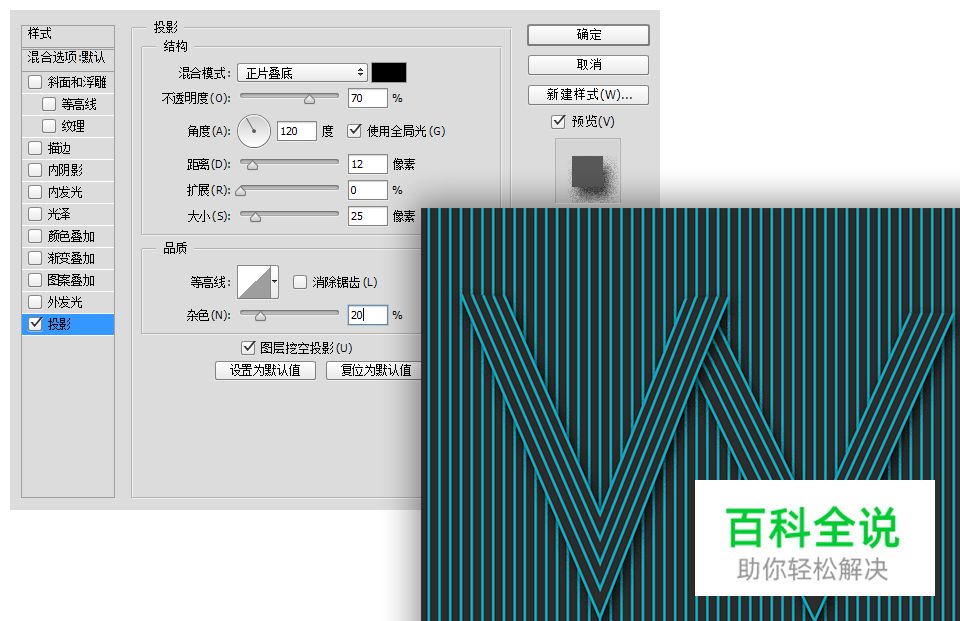
由此开始,润色的工作就交给PS了。通过AI中对“形”的塑造,再利用PS的美化功能,结合在一起使用,整个过程非常便利。例如我要在这里为作品中间的造型增加投影的图层样式,让它具有立体感。图层样式的参数设置参考如下图。
在此我增添一点杂色效果的投影,目的是为了渲染一种更加逼真的气氛。对于造型的左右两个V,要确定好他们的叠放层次。

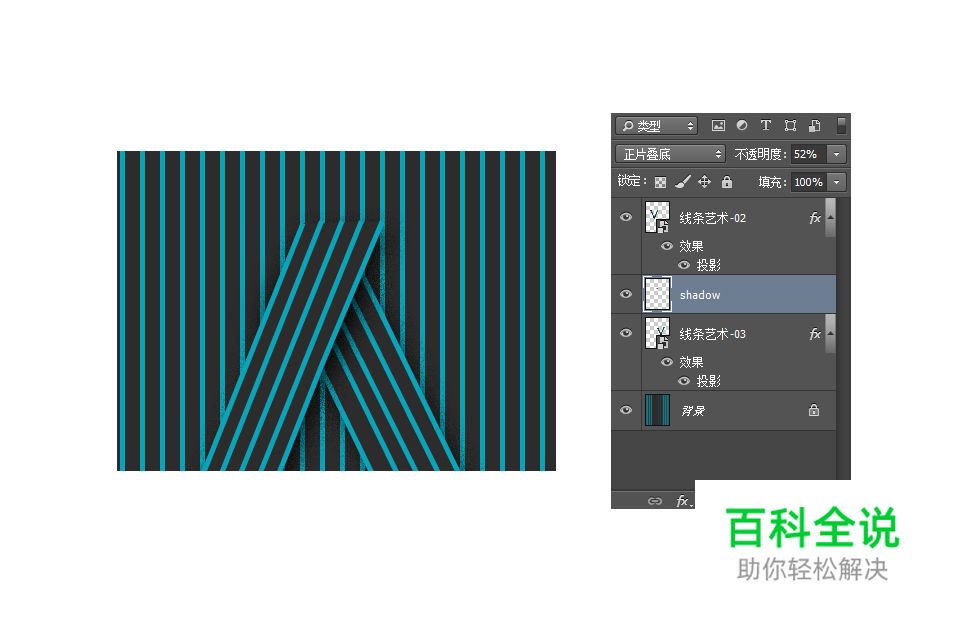
在两个图层之间新建一个图层shadow,用大而软的黑色笔刷对准他们相叠加的部分涂黑,然后把shadow图层改为正片叠底,透明度降低到52%。做这一步的目的是为了更完善整个造型的投影。

最后让我们把造型与背景层相交汇的部分处理得“顺其自然”,怎样做呢?我们可以看到这部分经过投影后就貌似在浮在表面,这时就需要把它“按”下去。让它得以从三维立体的角度看是自然过渡的。
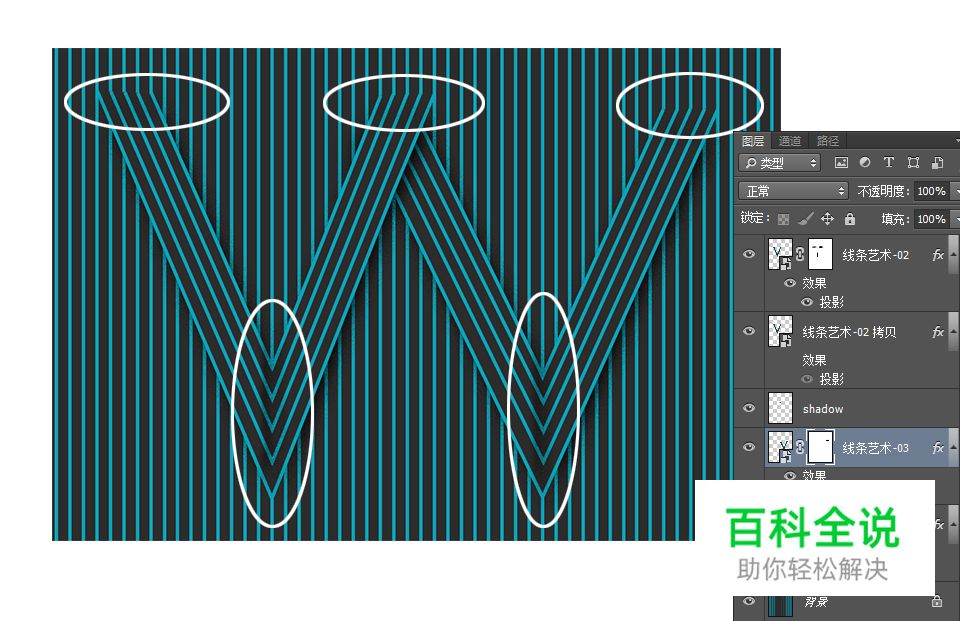
我的解决办法是这样的,首先将这两个图层都各自复制一个图层。然后将复制层的投影效果关掉,放置于原图层下方。这时我们再在原有图层上增加蒙版。运用黑色的软画笔在你认为“图案造型应该是从背景处伸出来”的部分用画笔涂黑,也就是用蒙版去遮住这部分。那么效果就做好了。
下面白色椭圆线标出的部分即为我在蒙版上涂抹黑色部分。

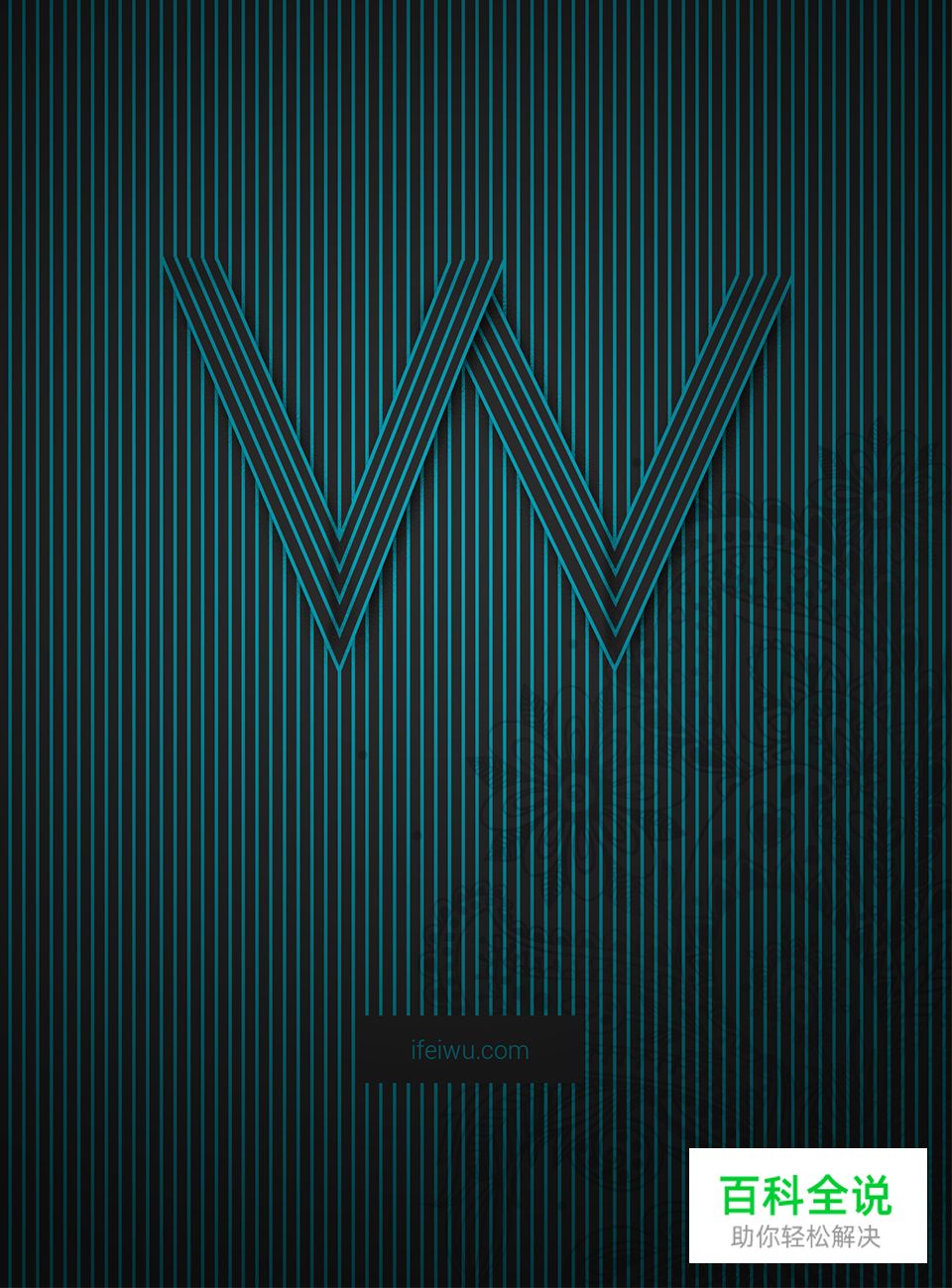
接下来大家可以任意发挥自己想象增加其他的视觉效果。最终效果如下:

后记
了解了一种做法,就可以变出成千上万的做法,这一创作技巧可以用在任何你需要用到线条的地方。利用表面活动的不同打造出有趣的海报创作,甚至是广告、LOGO制作。在另一篇文章教你制作线性几何图案(AI教程)中就给大家分享了线性LOGO图案的制作方法,不妨一起结合着尝试吧。
ifeiwu
作者:@飞屋睿UIdesign
