怎样通过设计提升用户的购买欲望
在互联网+时代,数字内容的持续发展尤为重要,为了音乐生态系统的健康发展,一直着力支持正版音乐的QQ音乐,正在尝试在线售卖数字音乐专辑,一举扬起音乐圈数起波澜,整体销量非常不错。

设计背景&目标
在国外,音乐的版权市场相对规范,有像iTunes这样的音乐售卖平台,但在国内的音乐市场,版权的相关法律还不够规范、盗版音乐泛滥,用户习惯了 一直以来的免费听歌、免费下载,如果生硬地推出音乐付费,可想而知会引发不少负面反馈。于是,在数字音乐的售卖体验的设计过程中,如何让用户心甘情愿掏 钱,接受从免费听歌到付费听歌的模式转化,提升用户购买欲,是我们设计的重点和难点。
设计思路
要让用户心甘情愿付费,我们必须从用户的角度思考,挖掘用户付费的原始需求。结合用研同学对粉丝心理的研究,我们做了一系列的设计,让普通用户从心理上接受数字音乐的售卖,粉丝用户会乐于购买,重度粉丝用户疯抢,一些用户主动传播。

设计方案
拟物化——让用户接受数字音乐的售卖
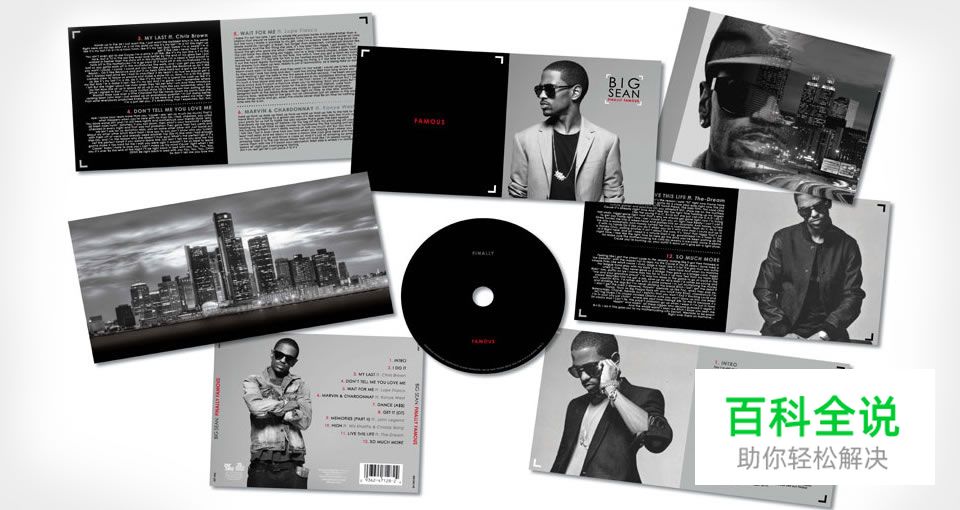
回想现实生活,我们会购买某张专辑,常常是出于对这位歌手的喜爱和支持,买到专辑其实不仅仅是听音乐而已,我们会很喜欢珍藏随专辑附赠的卡片、歌本、海报。

于是,我们决定用拟物的形式,将数字音乐专辑包装成传统正版CD,让用户感觉买到了实实在在的礼盒 。
1.数字音乐礼盒——打包增值权益,买的不仅是音乐
我们把专辑包装为数字音乐礼盒,将提前收听、独家视频、独家照片等增值权益打包售卖给用户, 对用户来说,付费不仅仅是购买几首MP3这么赤裸裸,而是买到了我喜欢的明星的周边。

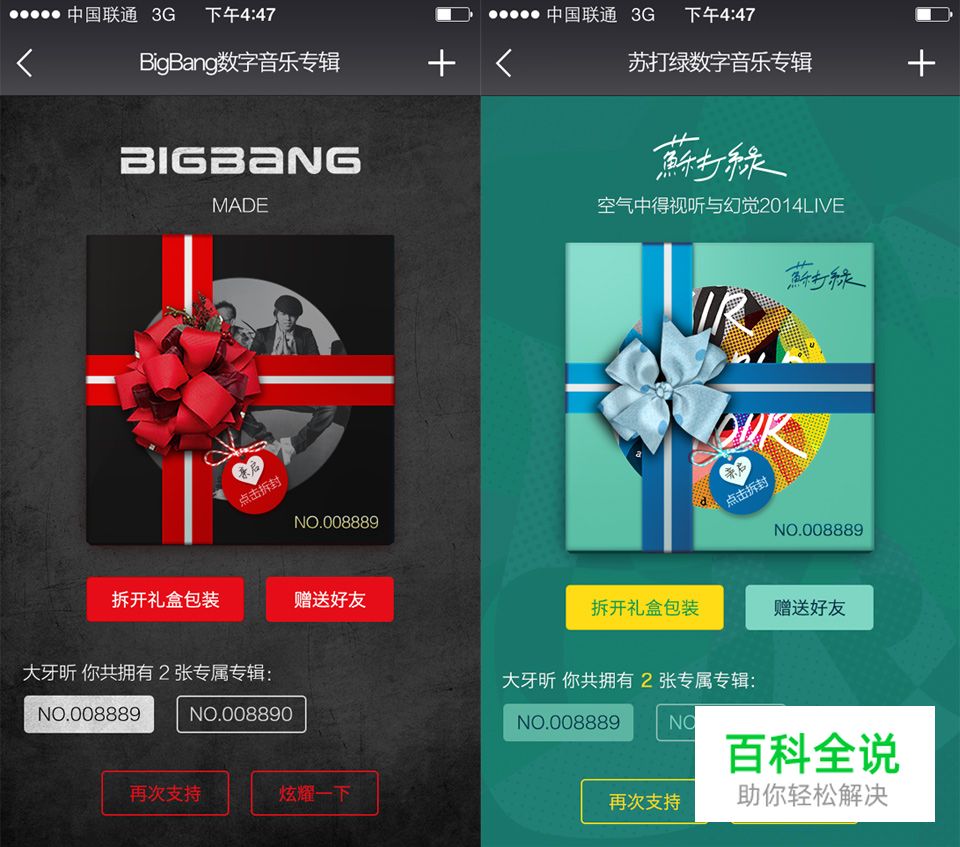
2.拆开礼盒的体验设计—— 还原真实礼物的惊喜感
在现实生活中,当用户买到心爱的专辑时,拆开专辑的那一刻是充满惊喜和期待的。同样,我们在购买成功后,将买到的数字音乐专辑包装成一个未拆封的大大的礼盒,点击拆开礼盒,礼盒的盒盖会缓慢消失,礼盒内容露出,用户在这个过程中真实地感觉自己在拆礼盒,还原那种惊喜感。

3.礼盒内容的设计——数字音乐时代的富媒体歌本
在一张精美的实体专辑中,歌本是一个非常重要的内容,它是精心设计过的,能够帮助大家了解专辑的东西。我们利用数字音乐的富媒体优势,将明星告白、 独家MV、私房写真等内容打包,制作成一个完整的H5页面,让用户能够更立体地了解这张专辑。为用户提供一种“稀缺、尊贵、超值、与偶像同在”的体验。

专属铭牌——让用户乐意购买数字音乐
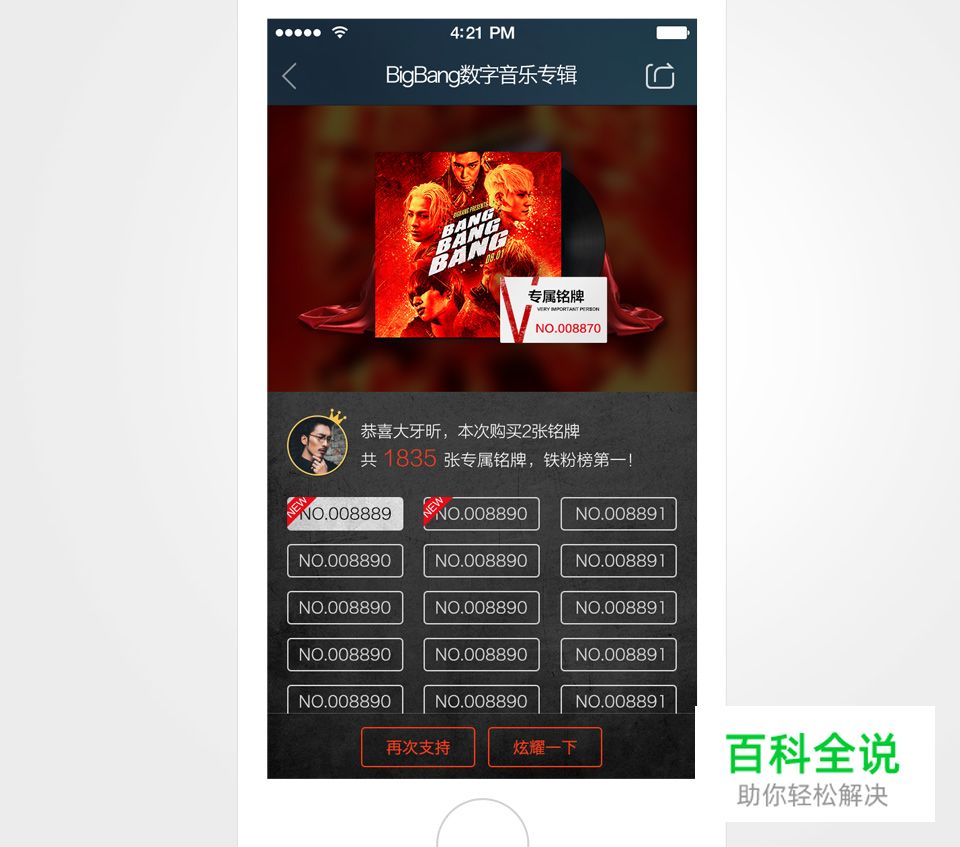
专属铭牌是为了刺激用户购买包装的概念。这个概念最原始的来源是,我们把购买专辑包装为对明星的一种支持,那我是第xxx位购买的用户,我就是第xxx位支持明星的人,这个是粉丝们乐意去炫耀的。
我们将这串数字,设计为一个华丽的铭牌,跟随每一张专辑产生,成为一张专辑的专属ID,事实证明,这个ID,成为了很多用户购买、甚至购买多张的驱 动力,他们会争先恐后地购买明星生日靓号专辑,会在微博炫耀自己的铭牌号。周笔畅的专辑售卖时,就有最铁(TU)粉(Hao) 的一位为了抢10万靓号,一次性购买了800张专辑。


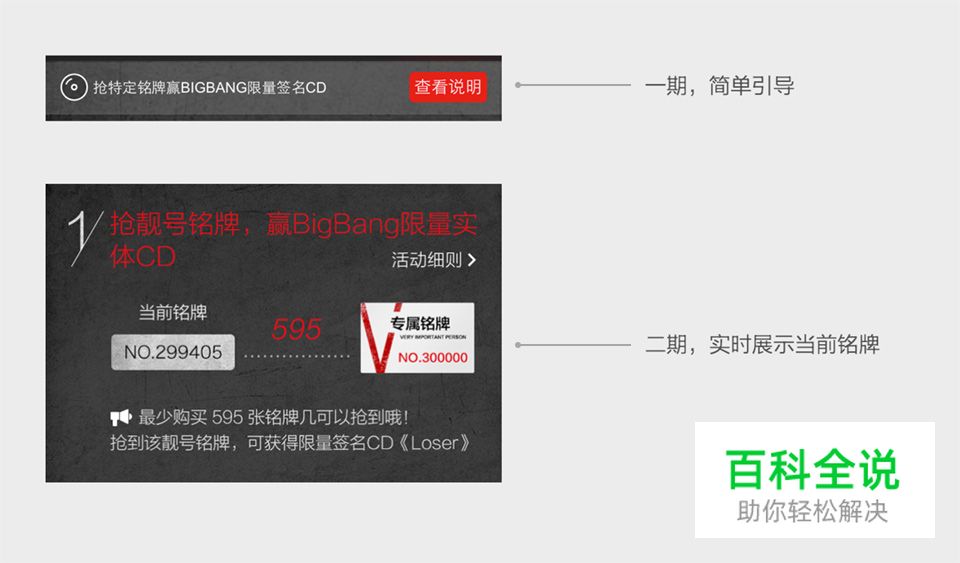
在BigBang的mini专辑一期时,抢靓号铭牌还只是一个小小的引导,在二期,我们将这个优化为一个栏目,实时展示当前号码,以及距离靓号的张数,帮助用户判断购买时机,刺激土豪用户购买。

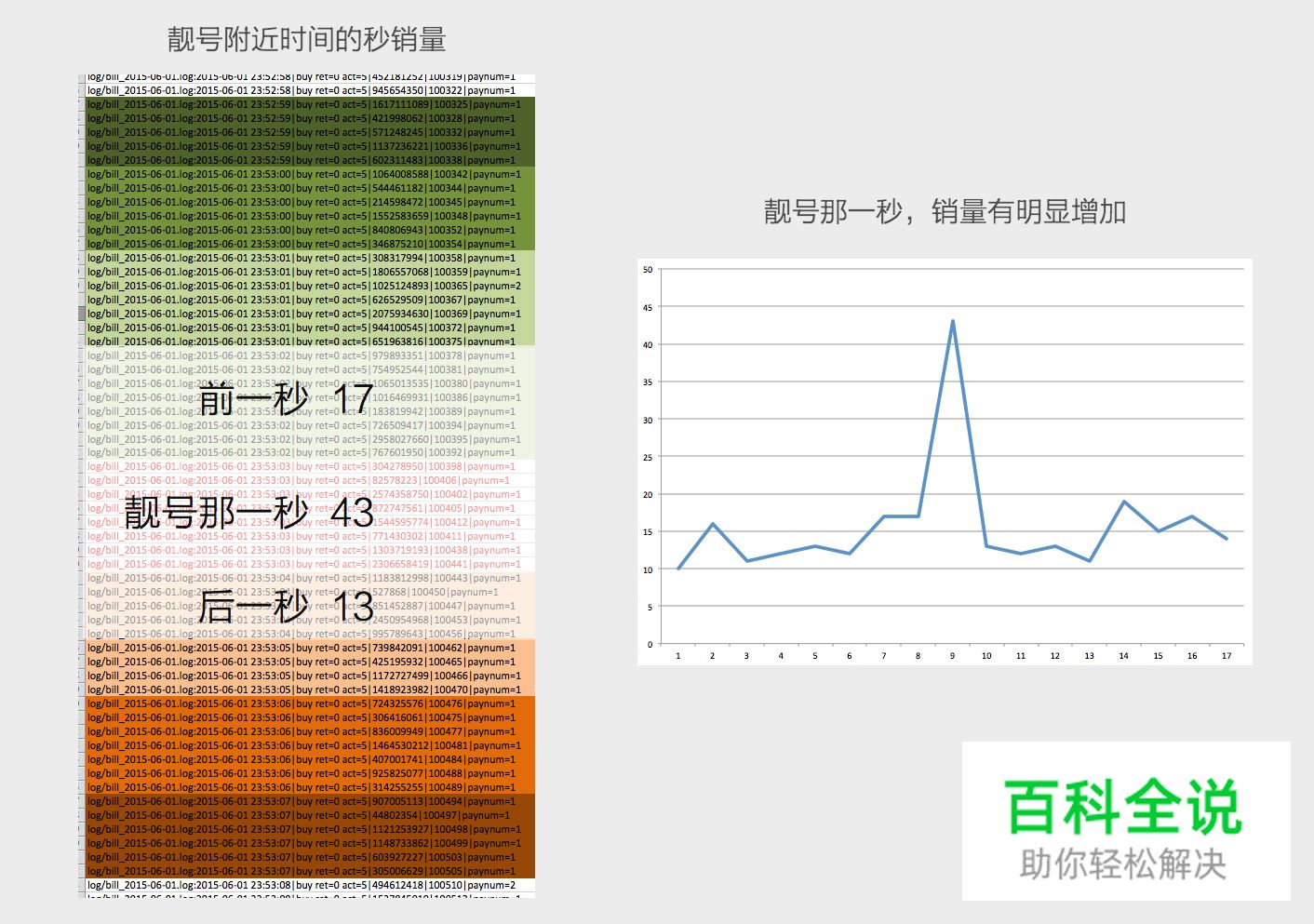
观察BigBang二期的数据发现,以第一个靓号“No.100426”为例,在这个靓号购买的那一秒,销量有非常明显的增加。

粉丝排行榜——让用户争先恐后地购买
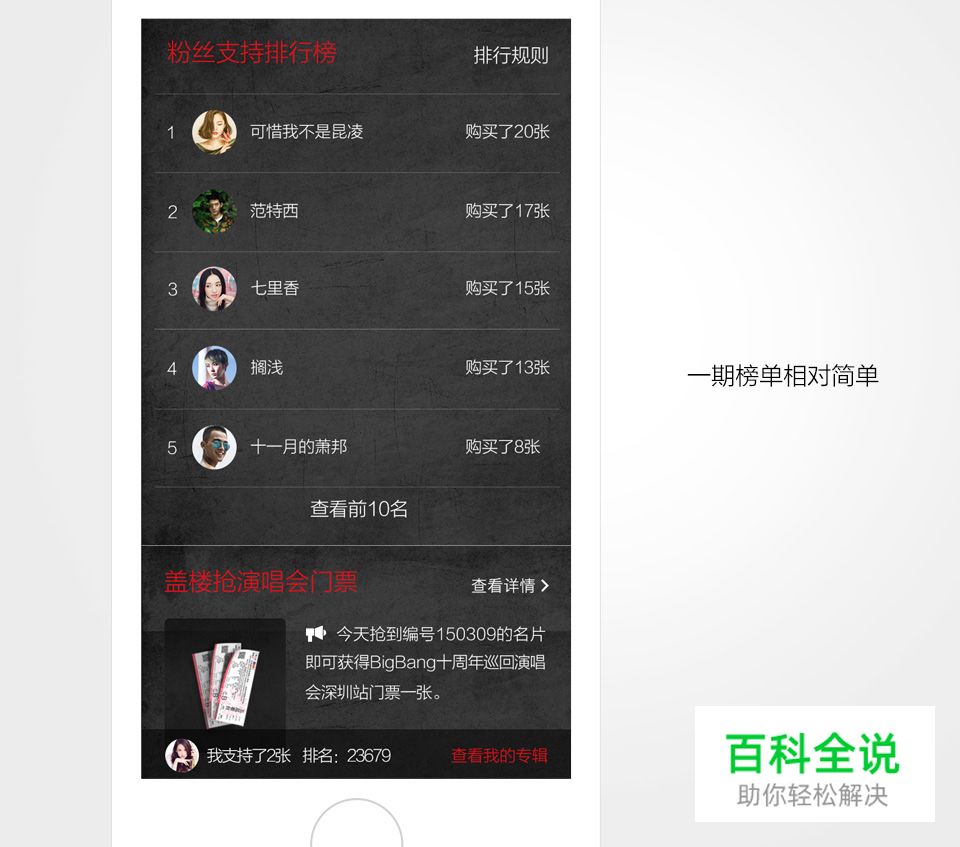
对粉丝来说,会有一种心态是:我才是最懂这个明星的人,我才是最支持他的。这种心理就直接导致,当出现一个叫粉丝榜的东西时,粉丝用户会争先恐后地 去证明自己才是最懂他、最支持他的人。围绕这种心理,我们在售卖页增加了售卖排行榜,效果惊人,BigBang目前单张专辑最高单人购买600张,周笔畅 目前单张专辑最高单人购买1800张。
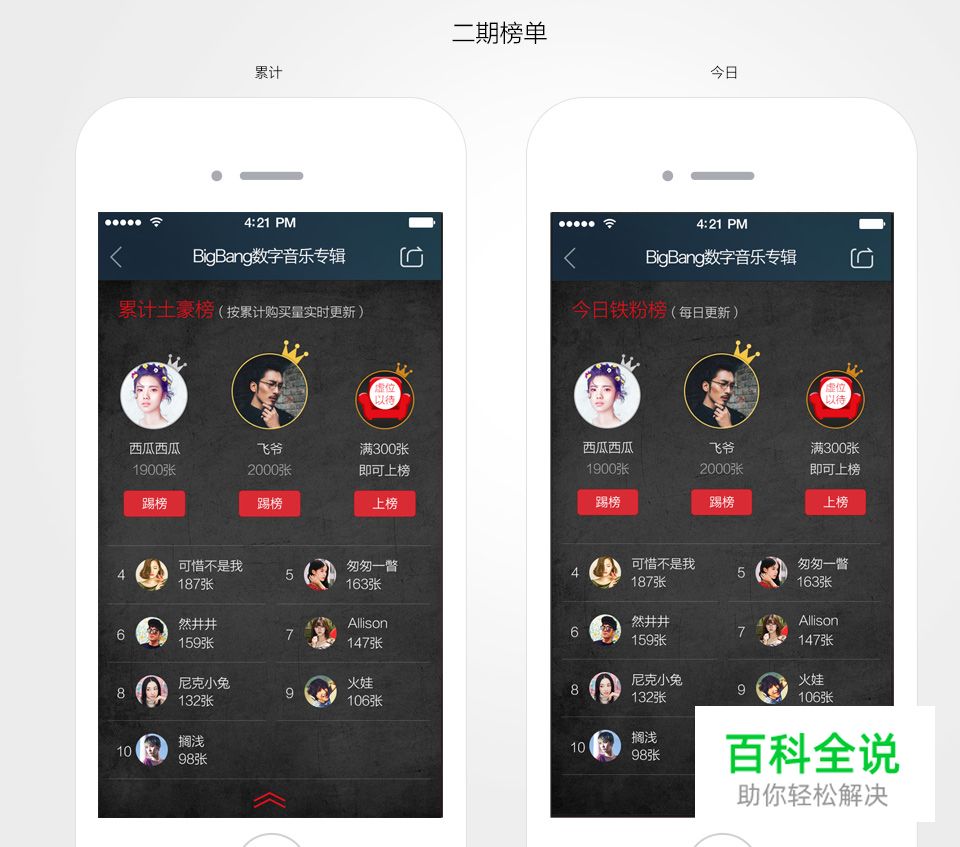
在BigBang的mini专辑一期,粉丝榜还是相对普通的排行榜,到了二期,我们将排行榜进行了一轮优化。
首先,为了长尾地刺激用户,从一个榜单,变为了两个——今日排行&累计排行。顾名思义,今日排行每天清零,刺激粉丝每天来抢位置,而累计排行则是土豪专属。
其次,我们对粉丝榜前三名做了差异化的突出展示,并且设定了上榜门槛,一定要数量达到一定值,才可以上榜。同时,用户可以直接对已经上榜的人进行踢榜。


炫耀&分享——让用户二次传播
从商业目标的角度来说,让更多的人来买这个专辑、知道有专辑售卖这个事情是一个需求,那对于用户来说,他们为什么要帮你传播这个售卖页呢?
从用户需求出发,我们想到了三个用户主动传播和分享的场景。

1.分享炫耀——我买我骄傲
从心理上,我们将购买专辑包装成了对明星的支持,于是粉丝会乐意去炫耀自己是第xxx位支持者,从中获得一种满足和认同。其他用户看到时,会有引导购买的按钮,让其他用户也去支持明星,从而起到二次传播的效果。
2.赠送——我买了送你一份
从用户的角度来说,他因为各种各样的引导购买了一堆专辑,除了炫耀以外,还可能会做什么呢?赠送。当专辑被包装成数字音乐礼盒之后,赠送给好友也是一件很有面子的事情,满足了用户自我实现的一种需求。
一期我们只做了简单的1对1赠送,当用户单人购买张数变多之后,我们想到了一个类似抢红包的玩法,支持用户选择多张专辑,发给朋友去抢,让购买了很多张专辑的粉丝有一种挥洒专辑的自我满足感,没有抢到的用户引导他们自己去买,又一次达到了二次传播。
设计方法沉淀
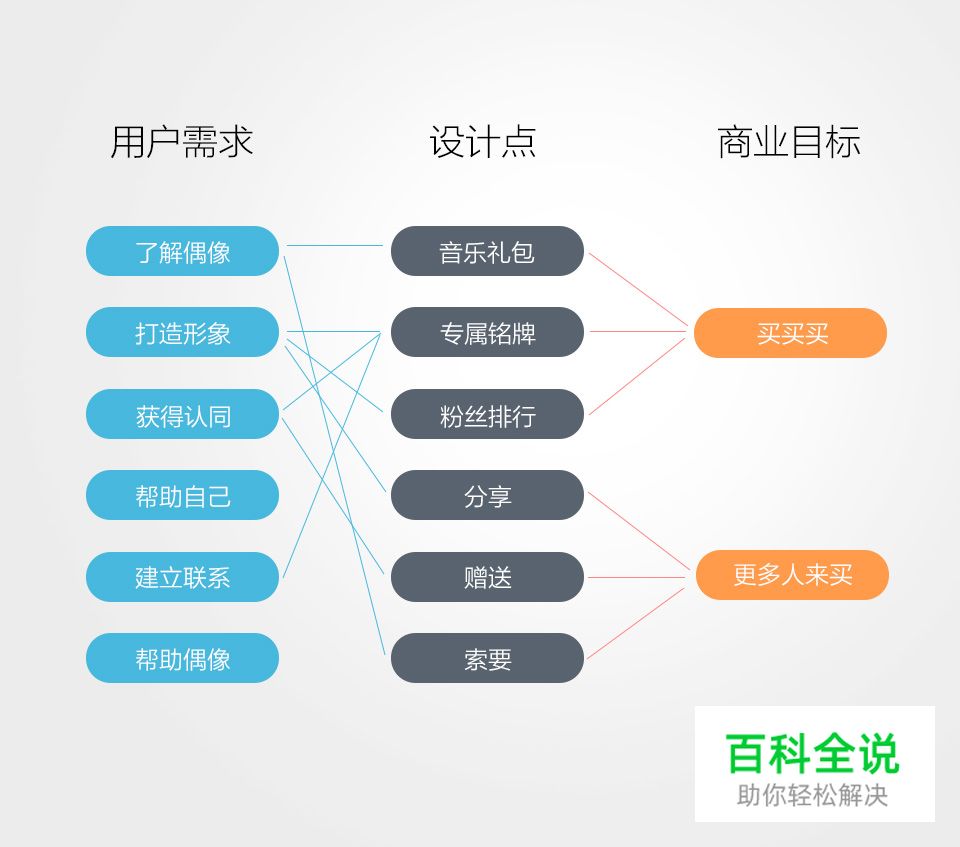
在整个项目里面,其实贯穿始终,都是希望通过设计,让用户能够接受付费音乐这件事情,如何让他们接受呢?最直接有效的方法就是从他们的原始需求出 发。在确定了从粉丝群体切入之后,我们和用研同学一起做了一次脑暴,针对粉丝用户的需求发散出一些设计点,应用到了项目中。整体思路可以用下面一张图来总 结:

实际上,我们还可以从用户需求挖掘出更多的设计点来达到更多的商业目标。
总之一句话,从用户需求出发去做设计,满足商业目标的同时,也更容易被用户接受和买单。
模版化
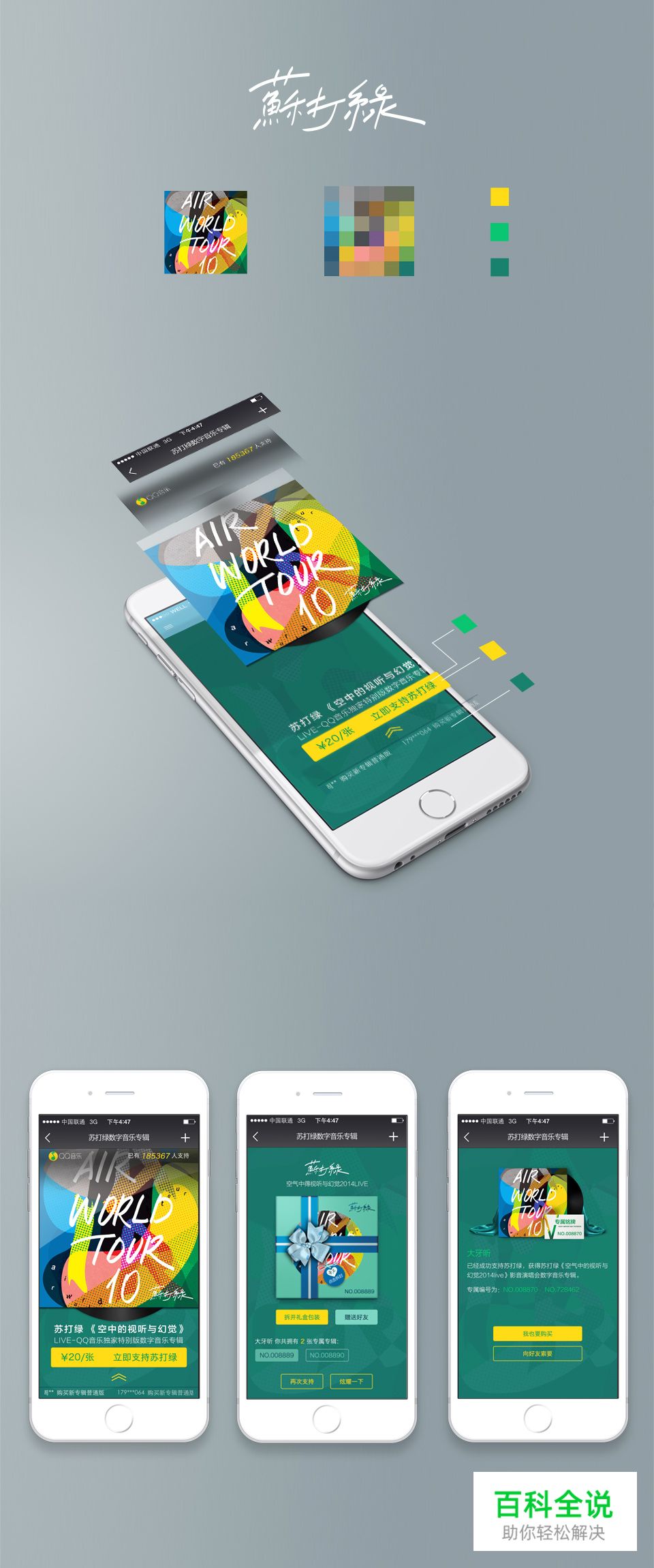
周杰伦数字音乐专辑只是开端,为了应对更多的数字音乐专辑的售卖,我们将活动流程规范化,页面的设计模板化,以节省人力成本。经过了苏打绿、 bigbang、周笔畅等多张数字音乐专辑的慢慢调整, 数字专辑售卖的模块已经基本完成模板化。当然,为了迎合各类粉丝的喜好以及不同专辑的风格,每个专辑的礼盒,在保持一致性的同时我们会做一些差异化的设 计,使每个专辑能有自己的特色。


写在最后
经过半年的不断打磨,数字音乐售卖终于逐渐步入正轨,很荣幸我们开创了正版数字音乐售卖的先河,走在众多竞品的前面。相信通过不断努力,基于版权内容为核心的数字音乐生态圈会离我们越来越近,挑战与机遇并存。
原文:腾讯ISUX

