设计师如何去偷?

设计师如何去偷?当然这不是要你去抄袭复制别人的设计,而是如何去借鉴和学习。可能很多设计师听到这个观点第一反应是,让我去抄,不行,我是设计师要做,抄袭会有版权有风险,太low等等!毕加索曾经说过:好的艺术家复制,伟大的艺术家是偷。今天我会分享一些我在工作中的方法,这些方法能够帮助我在设计没有灵感时候找到一些灵感。
不好的案例

苹果在今年发布了iPhoneX的设计,采用了全面屏设计,顶部的齐刘海也一直被吐槽,但是苹果有齐刘海真正原因在于其中包含的Face ID所需要的传感器无法用其他更好方法代替,所以一个为了功能而妥协的设计。

这是其他公司MWC2018上发布的多款安卓旗舰机,包括国内的很多手机公司,都跟上了这个“潮流”决定采用同样的设计,就连很多大型厂商也盲目跟风。如果确实是因为顶部和苹果一样有Face ID那么可以理解,但是并没有,他们这样设计,纯粹是为了抄而抄,为什么不可以做的美一点,像小米这样,有一些自己的想法。

可能这些公司有很多商业上策略,我们不得而知,但是这种盲目的复制其实并不可取。

这是苹果的人脸识别表情,这里有很多一流的技术在里面。

这是某公司发布会的新品效果,可以看出同样也是复制苹果的技术和思路,两者并没有本质上差别,上面那些案例最多只能是复制!而不是偷,那么到底什么样才是偷呢,我们应该如何去偷呢?
好的案例

日本的设计师看见鸟类平滑的嘴巴,这能很好帮助它们在空中飞行时候减少空气阻力时候飞的更快,日本设计师借鉴了这种功能和设计,创造出了更快,更静音的子弹头高铁动车设计。




国外知名服装设计师作品,可以看出这些服装大师的作品,并没有和传统服装设计师一样,去抄一抄大牌版式,在基础上做点小变化,而是他们非常的跨界,会去从大自然中,寻找灵感,会从各种传统刺绣上,包括天空的云朵,海底的水母,会从名画中去创造寻找灵感,这才是毕加索所说的偷。




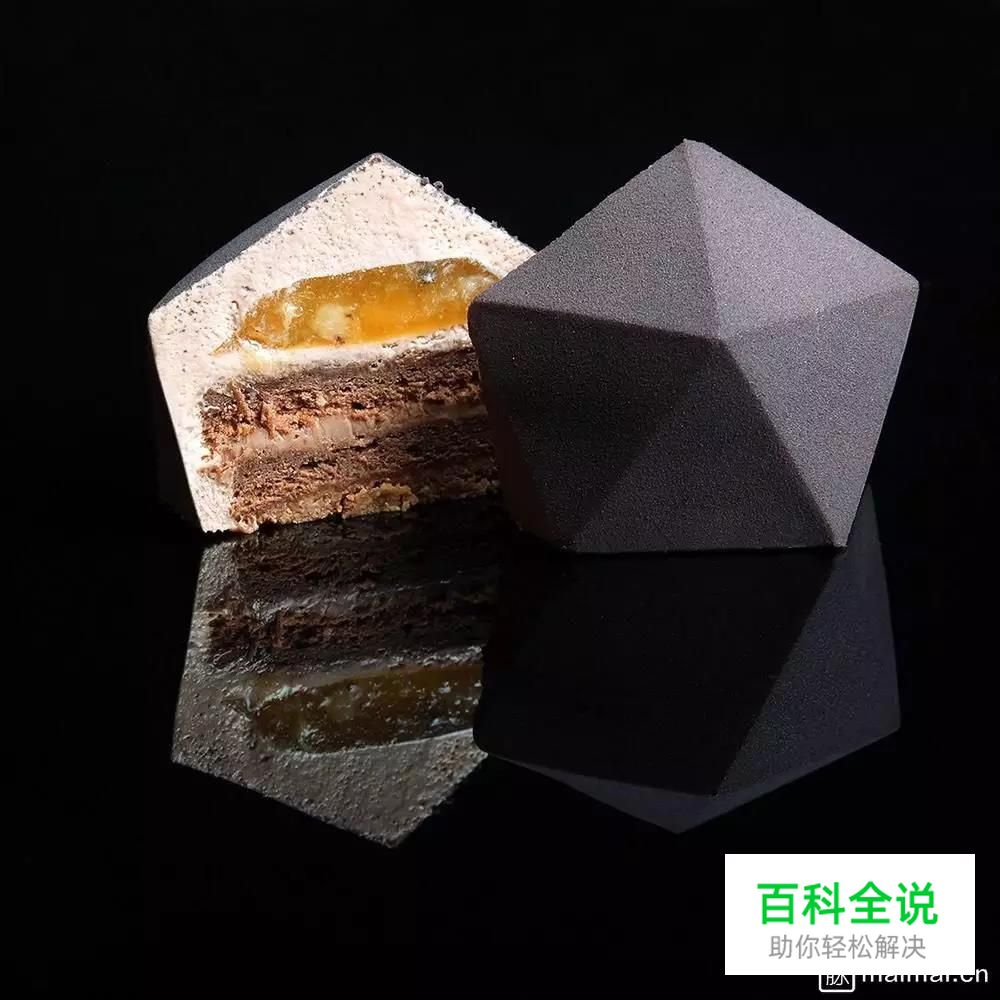
一组蛋糕作品,从大自然建筑中去吸取灵感,去赋予蛋糕不同的美。

仿秋千的座椅设计。

木桩的手提袋设计,设计师将某种仿生对象的整体或局部经过加工和整理应用到产品外观上,让人产生某种相关联想的一种设计手法。从而带给人们返璞归真,回归自然的情感需求。

来自设计师Dae-hoo Kim的创意,这款火山加湿器是2013年IDEA设计奖的获奖作品。主要的特点是,类似火山一样的造型,加水是从顶部直接往里倒,工作的时候,水蒸气也是从同一个口往外喷,配上淡淡的灯光特效 (灯光特效也是当今加湿器的标配了),它看上去真的就是一座火山。
所以偷并不是说复制粘贴,抄袭,而是站在巨人肩膀上思考,去组合。不要盲目的模仿设计,需要去了解背后成功的原因,然后思考我们如何在设计时候改进它。
UI中怎么做?

前面我们说了,抄袭复制和偷的区别,貌似和UI设计无关,其实UI中也是相通的,不知道大家做设计过程中是否都有过借鉴,各种风格都混淆在一起,像上图中一样,变形金刚动画片里突然出现一只机器猫,这种设计很不搭,有时候觉得这个界面中按钮好看搬过来,有时候觉得那个界面中配色好看复制过来,导致我们的界面四不像,那么我们该怎么做呢?
只偷一个点
一个好的UI作品,有几个共通的点:概念想法,颜色风格,以及布局交互形式,所以我们在找一些好的参考时候,尽量只参考这个设计的一个点为做灵感,太多点会有抄袭嫌弃,因为只借鉴一个点,所以还有很多地方我们需要自己去创造,所以有我们自己的思考在里面。
偷概念

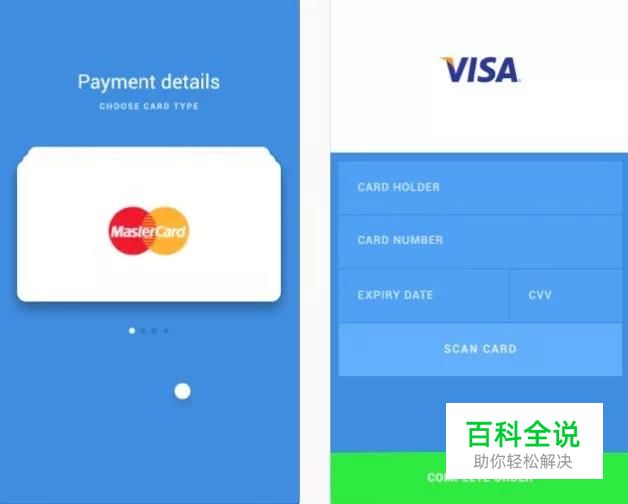
Paul Flavius Nechita的设计作品,他概念创意特别好,是一张银行卡的设计,同时卡片上信息能很好的把用户信息给输入进去。


Artem Borodynya这个设计师在设计一个银行卡填写的创意,他学习了Paul Flavius Nechita的设计作品,提取了卡片和输入的创新,重新结合他们的业务特征进行了新的设计,这就是一个很成功的通过借鉴他人灵感创意到自己项目中去的好案例。

同样这是原作的一个设计,非常酷炫的一个仪表盘设计,创意理念质感特别的棒,通过很好的复杂车载信息用可视化元素很好的表达出来。

MarioŠimić493 在原作基础上,按照原作设计理念重新进行了布局,信息处理,新的作品同样也非常优秀,两者之间理念很相同,但都是好的作品。

ElenaCrnković 的一个智能设计,非常非常的酷炫,在镜子上能很好的知道当天天气和个人信息,创意非常棒。


另外设计师在这个镜子的灵感下,创造了在健身房的场景,用户能很好通过健身房镜子知道自己当前的身体状态。

Slava Kornilov 一个网页作品设计,其实优雅的字体以及圆形的运用,创意结合非常好。


其他设计师基于这个圆形创意的再创造,能很好看出,都是偷师了原作圆形,大字体杂志感这种设计,但是同时又有自己鲜明的特色。
偷颜色质感
颜色和风格是设计中非常重要的元素,因为当我们眼睛到到界面时候,最容易被吸引的就是颜色和质感。

印尼一个非常优秀的设计师作品,风格特征很明显,整个配色和质感非常独特。

设计师Ghani Pradita在原作基础上学习了配色和质感,重新运用到项目中去,并运用这个风格去创造插画,同时修改配色 。

eePublic一组人物图形的风格,人物都没有设计五官,颜色对比鲜明,同时线条有自己特色。

Andrii Bezvershenko 同样学习原作的色彩搭配以及人物无五官的设计风格,延续的特别好 。

Herić 的一个网页设计,采用了蔬菜本身的质感很配色,整个页面非常的和谐,版式优雅。

Michal Kulesza学习了原作这种设计理念,并且很好的把这种设计理念运用到自己项目中去,超越了原作。
偷布局
布局和交互是界面中可用性和功能性密切习惯,布局包括一些功能模块的布局,内容布局,以及交互的操作,如何去借鉴好的案例和布局,帮助我们在项目中去做的更好。

设计师设计了这个吸引人的食谱小挂件。

andy在此基础上融于了环保的元素,同时界面图片处理更加合理。

Paul Flavius Nechita设计了个人页面的版式,几个大的数字字体烘托这个页面的版式。

Andrei Velicu 在保留的大的框架布局上,进行了图片区域的优化,很好偷到的原作的精髓。

Soundcloud是一个很好的音乐软件,特别是在音乐播放时候的动效,效果非常的流畅,交互体验也很棒。

Anthony Tipay 学习了这种形式的布局和交互,重新结合他们本身产品特点,以及新的布局形态形成了全新设计风格。
总结
大家还记得文章开头我引用的那句话么,毕加索曾说过:好艺术家复制,伟大的艺术家偷。我想在此基础上进行一些调整:坏艺术家复制,伟大的艺术家偷。
当我们看到一些优秀设计时候,受到启发时,应该勇敢去偷,不要害怕被贴上模仿的标签,任何好的创新和设计一定是站在巨人肩膀上思考的,但是需要注意的是,我们一定要注意比重,如果我们将太多元素作为参考,那就是抄袭了,一定需要好好的把握好我前面所说的规则。
我们的设计日记(公众号)
作者:sky

