高级进阶 | 如何建立适合产品的设计组件库
如何通过建立一个合适的组件库来提高效率解决问题,这篇文章告诉你答案!
组件库是设计系统里的一个重要分支,我们应该不会陌生。一个合适的组件库可以帮助设计师和开发者提高工作效率且让产品的可用性更高、风格更统一等等,那么今天我们就来聊聊应该如何建立适合的组件库。
发现问题
首先思考一个问题,什么样的情况下会需要建立组件库呢?建立组件库的目的是什么?带着这两个问题我们来看看下面的工作场景:
设计师:xxx把你之前的设计稿发我下,我要用里面的一个组件。
设计师:xxx为什么你的稿子里的颜色和我的不一致,到底应该以哪个为主???
设计师:xxx为什么组件不统一???
设计师:多个稿子用到了同一个组件,想做修改但是工作量很大怎么办呢?
产品经理:这次需求跟上次没有什么大的变化,很多组件都可以复用,为什么设计师需要那么多的时间???
开发小哥:为什么每次给的设计稿样式,颜色,组件都不同,我又要写新的样式表进去。
……

想必上面的场景我们很多同学都很熟悉,是我们以前或现在正经历着的,通过上面的场景我们不难总结出一些问题来,例如:
设计师的效率变低,设计稿可控性差,设计师缺少规范指导等;
设计师以及开发者团队协作效率低,问题多等;
开发者抱怨开发工作量增加,觉得设计师不专业等;
产品经理抱怨设计师进度太慢,等等一系列问题;
……
分析问题
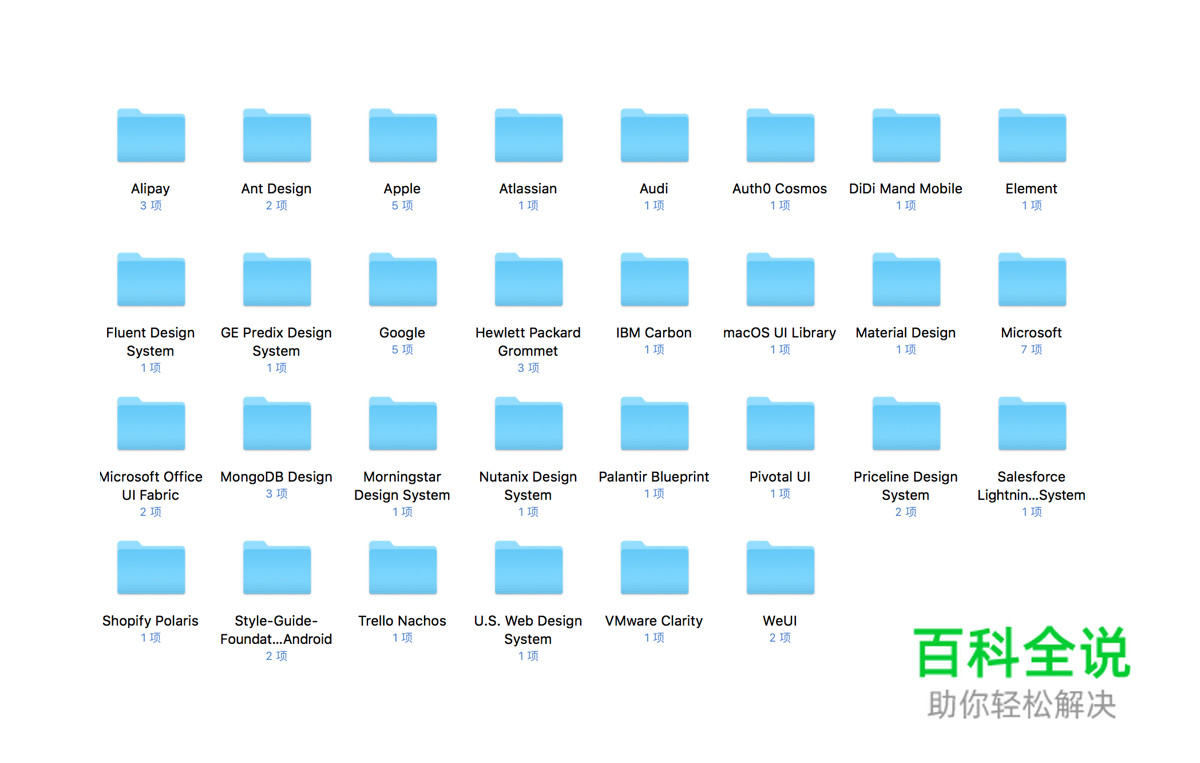
这些问题会让人头大,上面的问题我们可以通过建立适合的组件库来解决(因为文章标题已经告知了答案,所以不做过多分析)。那么如何建立组件库呢,我们通过参考多个大厂的设计组件库先来看看他们的差别:

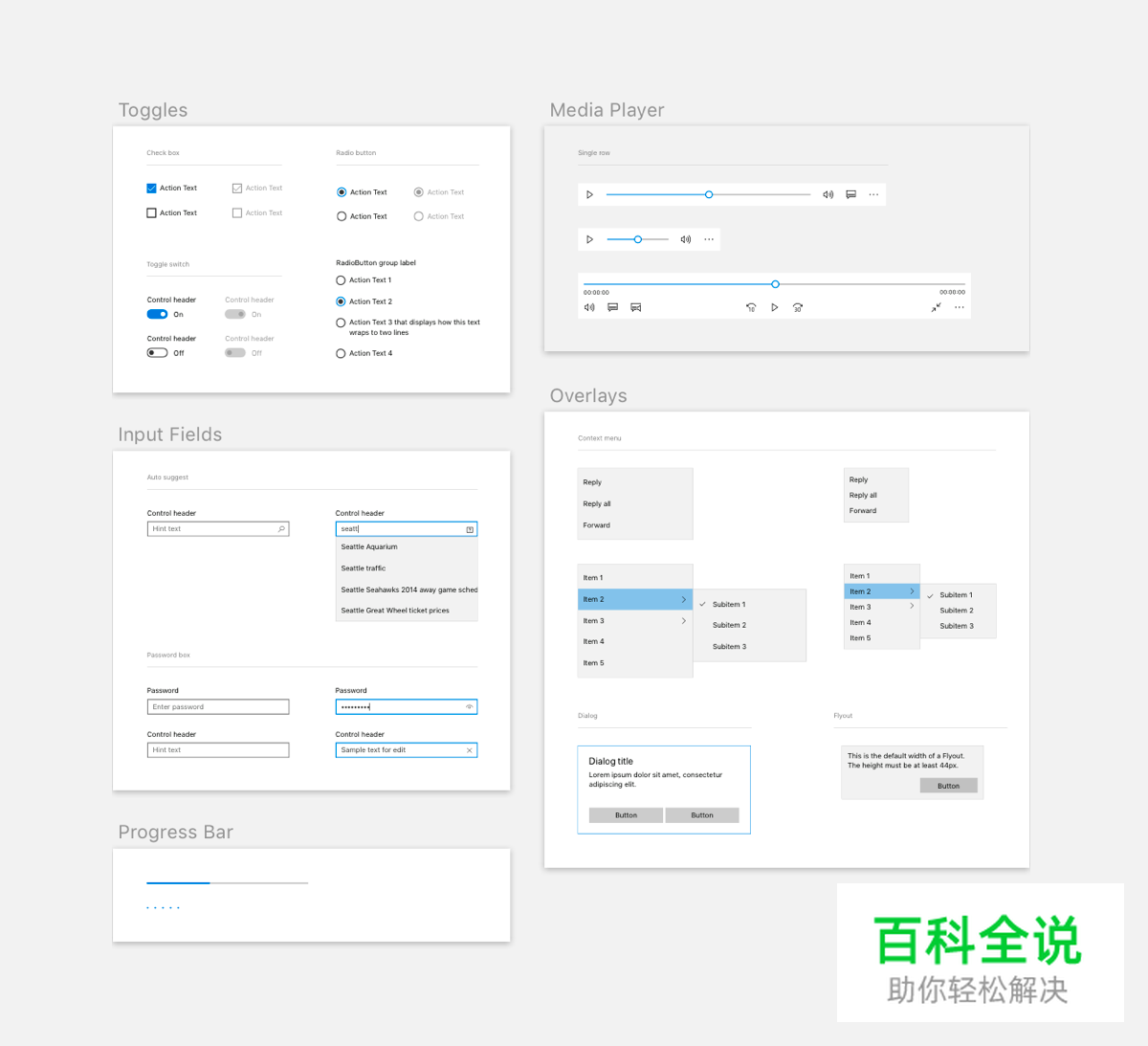
例如IBM Carbon 的组件库有 32 个组件,Element 有 11 个,UWP有12个等等。然而看完之后还是一脸懵逼。到底有多少个组件才算是一个完整的、成熟的组件库呢?组件太少,没存在的必要。组件太多又会造成设计系统庞大繁杂,不利于扩展维护以及多方协作。那么一个组件库到底有组件多少对的呢?答案是:“合适”,库里面的组件不能太多也不能太少。关于这一点《设计系统的组件库,究竟是应该大而全,还是小而美?》这篇文章可以给你详细的解答,在此就不做过多赘述。

那合适的组件库是什么样的呢?这个问题就像找对象一样,每个人的要求都不尽相同,但是有一些基本的要求是必不可少的,例如做人做事要实在、有包容心、有孝心、懂得尊老爱幼、为人正派、有爱心等等。
同理,组件库也有一些最基本的要求,例如组件使用率要高、扩展性要高、方便团队设计师协作、风格以及命名要统一、以及要轻量化等等,所以不用太纠结,适合你自己的就是最好的。

可能很多小伙伴还是一头雾水还是不知怎么样做,如果遇到这样的情况呢告诉你们最简单的办法,那就是从最小的、最常用的组件入手,然后快速征集意见更新,然后逐步完善起来。
解决问题
我们先来归纳下常规的组件库里面都会有那些常用的组件存在:颜色、列表、文字、图标、弹层、按钮等等,这些最基本的都是组件库必不可少的组成部分。我们通过Sketch的Symbol功能进行组件设计,利用Libraies进行团队协作。下面我针对几个最基本的组件模块教大家如何设计组件库:
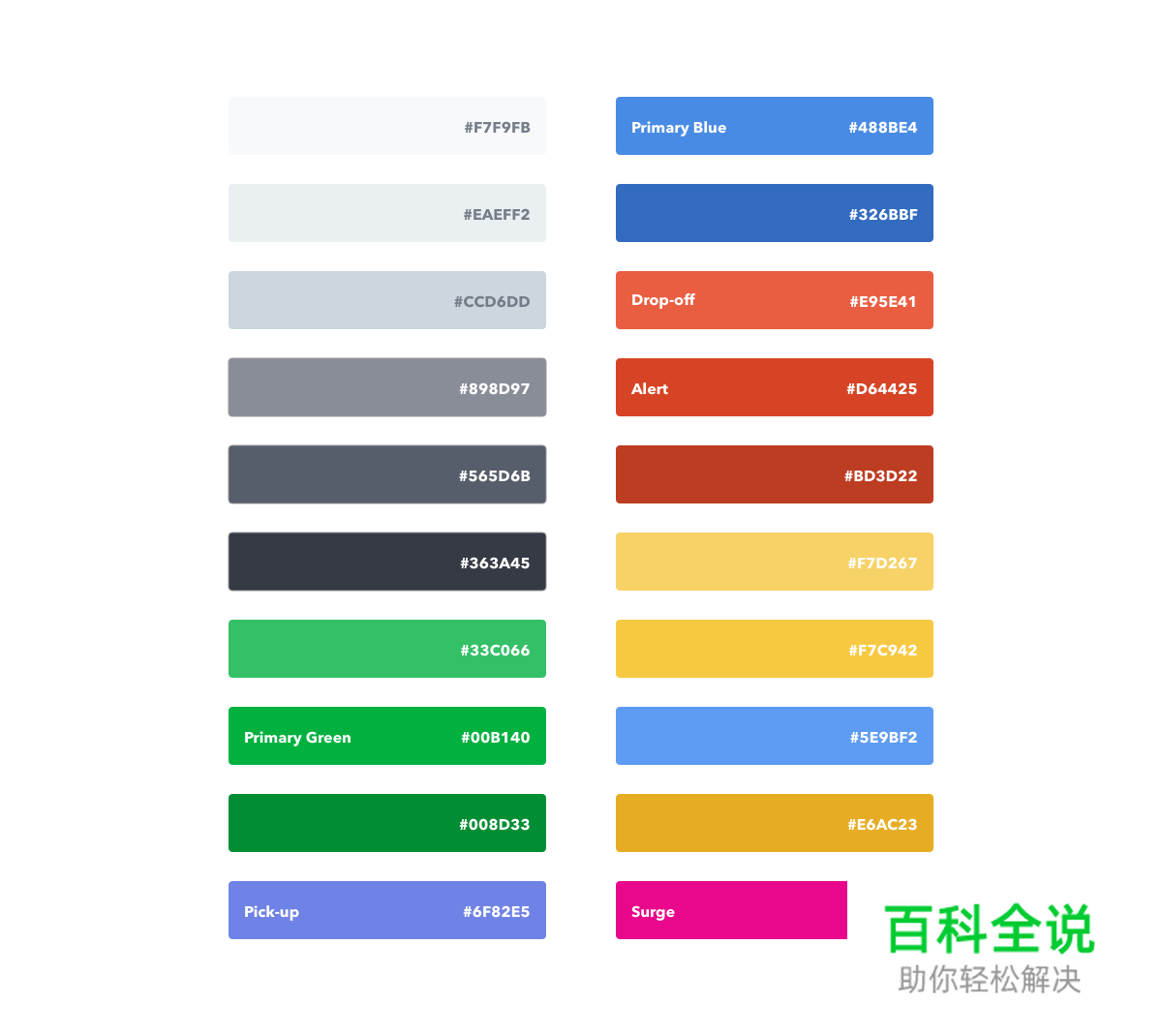
颜色:
颜色就是产品的气质,赋予什么样的色彩就会传达出什么样的气质,一般来说每个产品会有一种主色、3-5个辅助色、再加上文字的颜色 、背景色、分割线颜色等构成产品的设计系统。

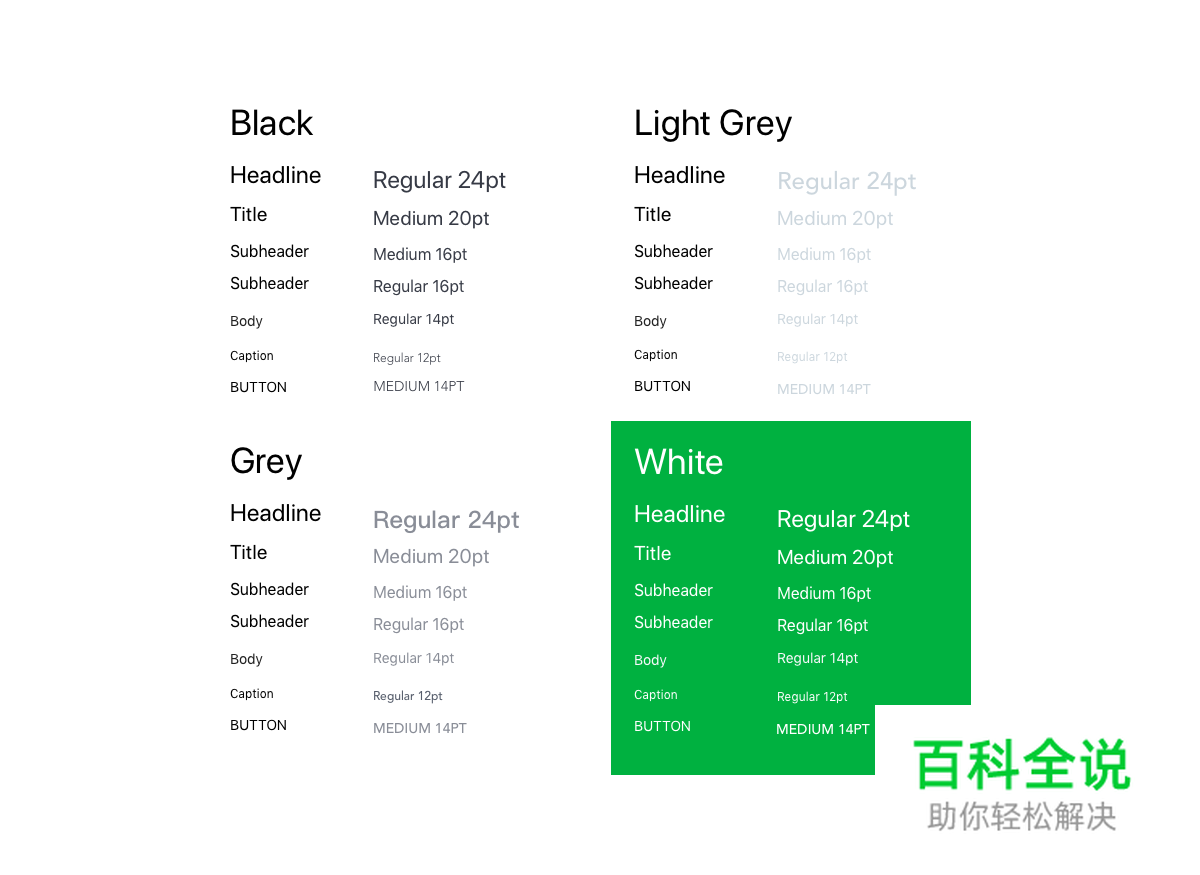
上图就是组件库内的颜色模块,是不是感觉和平时的设计文件差不多,其实它就是一个普通的Sketch文件,跟日常的设计稿没有区别。
下面我们在看看她们Symbol里面是怎么样的:

需要注意几个重要的点:
- 1、组件库本身就是一个Sketch文件,但是组件一定要使用Symbol来制作(很多设计师并不用Symbol),重点 重点 重点,不然组件是不可用的;
- 2、组件命名以及排列要规则有序,方便小伙伴们查找对应的组件;
- 3、一定要考虑到响应式解决方案,这会用到另一个小知识,在列表模块会详细解释;
- 4、组件之间的元素是可以互相替换的,例如按钮的颜色,文字颜色都可以根据场景不同选择对应的方案,图标可以根据场景替换对应的颜色或者其他图标等等,这个在按钮模块会提到。
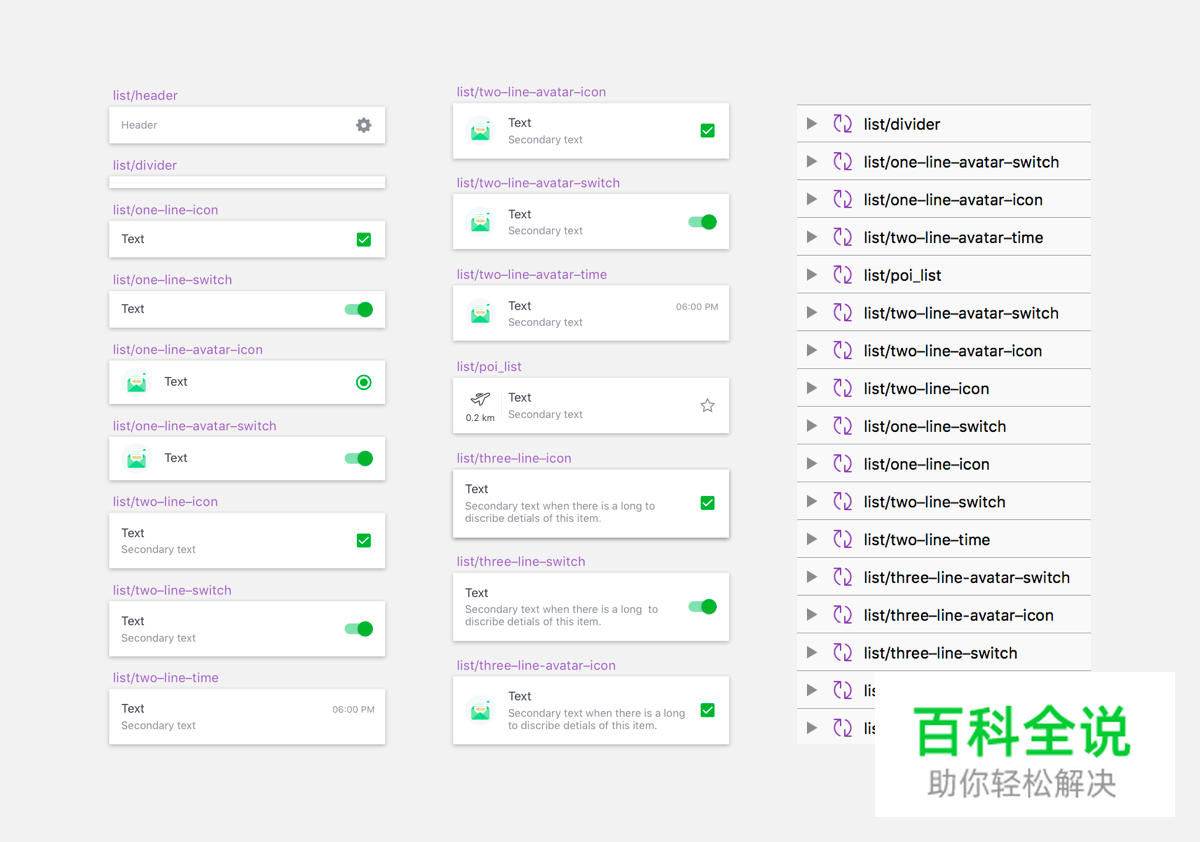
列表:
列表基本上应该是所有产品里面最常用的组件之一了,它的使用场景是多的,它当然必不可少。

列表组件在Symbols里面的呈现是这样的:

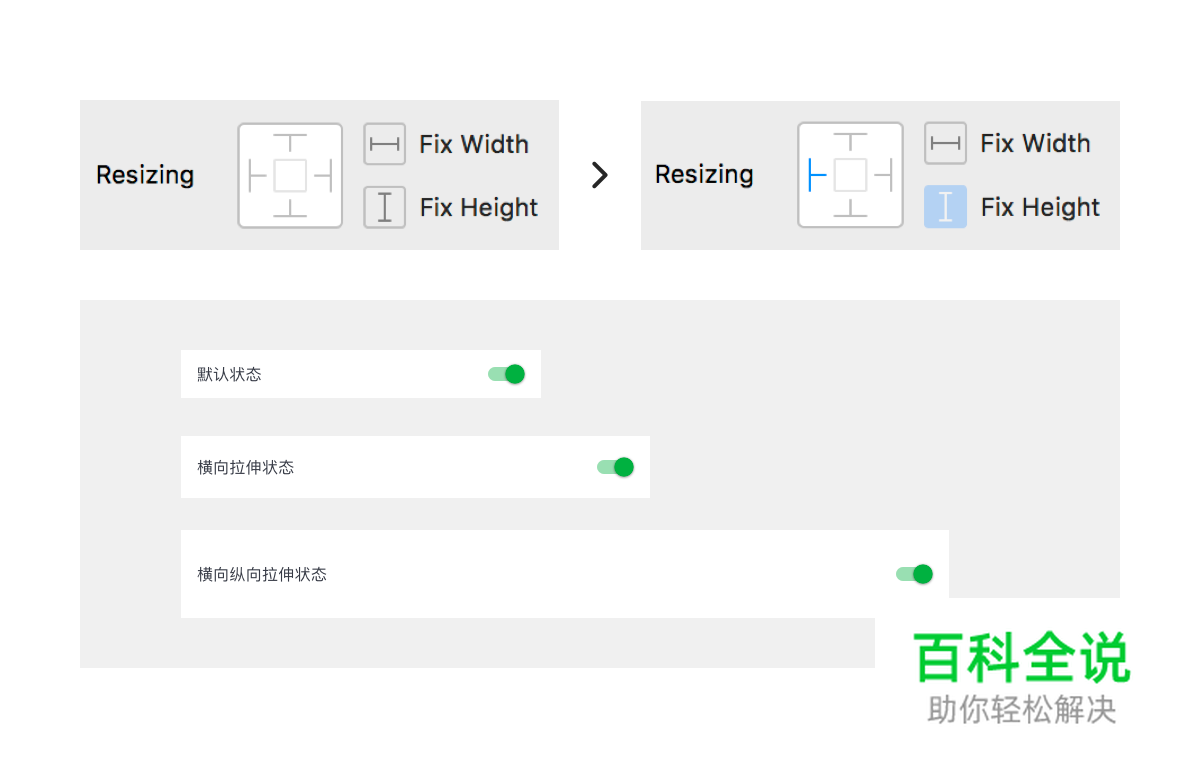
在建立列表组件的时候我们要充分考虑使用场景,列表的使用场景太丰富。还要考虑响应式的方案,因为一个列表可能在ios端 、安卓端、 ipad端以及其他端都会使用,所以在做列表的时候我们要用到Resizing这个功能,根据需要来进行调整。

上图的这三个列表用的都是一个控件,利用Resizing功能做响应式调整,既方便又快捷可以提高很多工作效率。
需要注意几个重要的点:
- 1、对Resizing功能不熟悉的同学可以多尝试,找到最合适的设置;
- 2、列表里面的文字,背景色以及图标建议都Symbol,这样方便元素的调整以及替换提高使用灵活性;
- 3、一定要考虑到响应式解决方案;
文字:
在一个产品中我们会有很多的文字样式,例如:大标题、副标题、正文、提示等等。

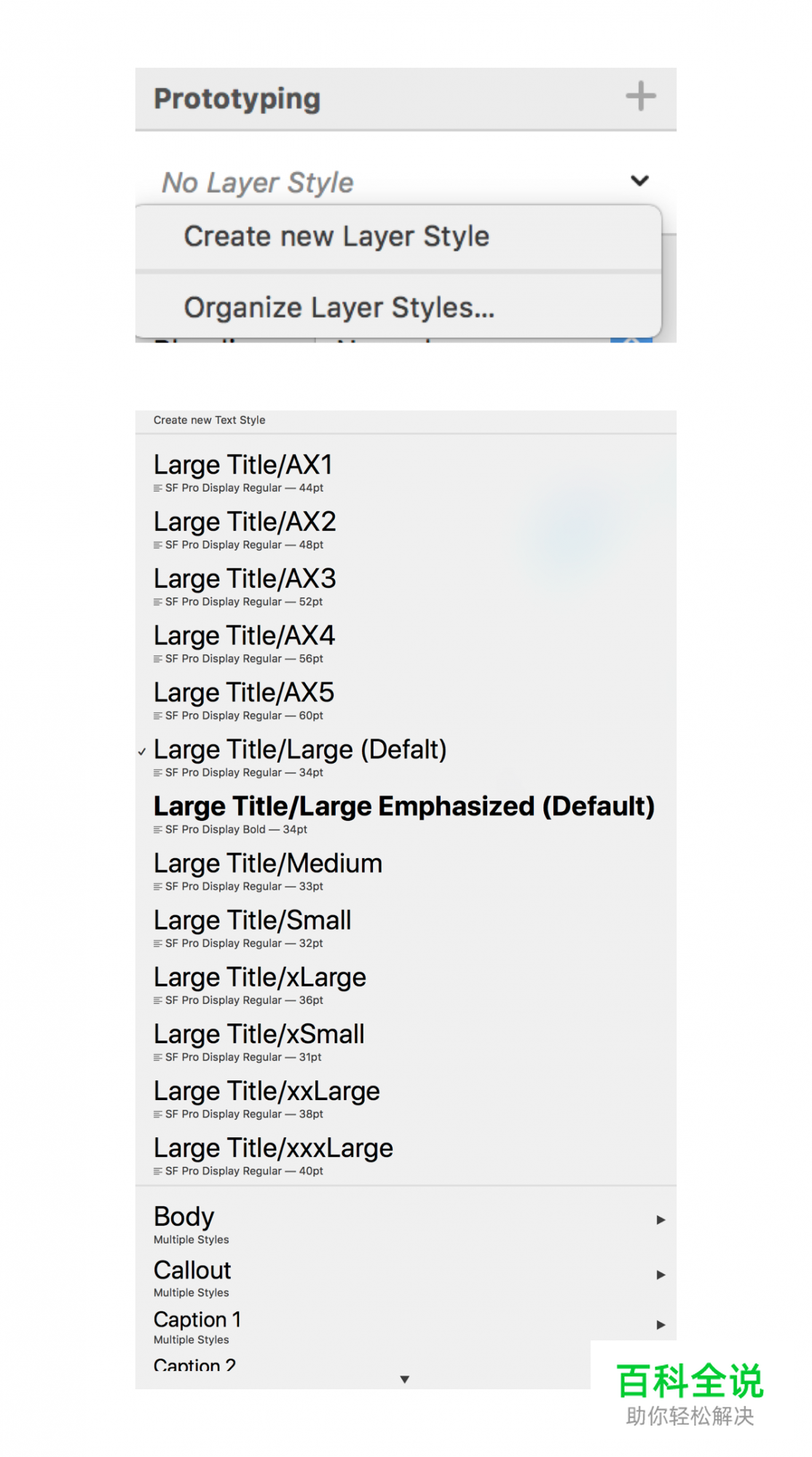
我们的文字样式,可以利用Sketch的样式预设功能针对每个文字类型创建样式,后面我们就可以利用样式表来快速调整文字。

通过建立文字样式,可以快速的对单行,多行,各种文字进行样式调整,提高效率,增加文字样式的统一性。我们还可以通过文字样式管理,对文字样式的预设进行增加、删除、改变等操作。
需要注意几个重要的点:
- 1、因为文字的灵活度极高,所以不是所有文字都有适合做成组件。可以在组件库里面做好最基本上的样式展示,方便团队成员查阅,然后在自己的文件内设置文字样式;
- 2、样式预设的功能不仅仅只可以设置文字样式对图层样式等等一样适用 快去解锁新技能吧。
按钮:
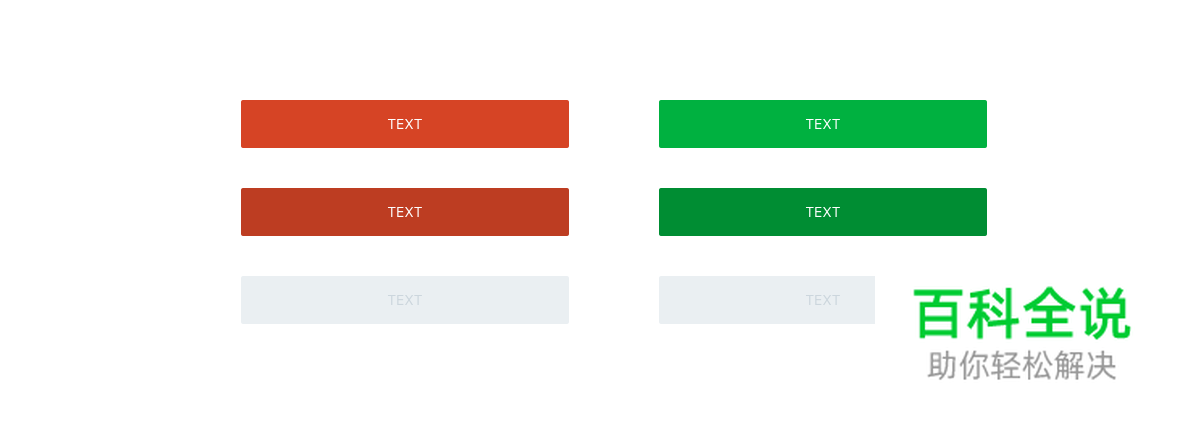
按钮也是组件库基本的组件之一,但是按钮的颜色、大小在不同的场景下会不一样,例如下图:

是按钮组件中的一个基本样式,通过Sketch我们可以根据自己的使用场景对颜色 ,文字内容,大小 进行变化。针对这些变化我们不用再单独制作控件,只需用一种即可。

……
因为篇幅关系所以其他的组件就展开讲了,通过上面几个组件模块,我们应该对组件库的建立有了一些认识。它并不复杂,只要根据产品的实际情况出发,然后考虑到几个通用的点以及每个产品特殊的情况即可。当我们把一些常用的组件建立好之后,组件库的第一阶段也就相应的完成啦。
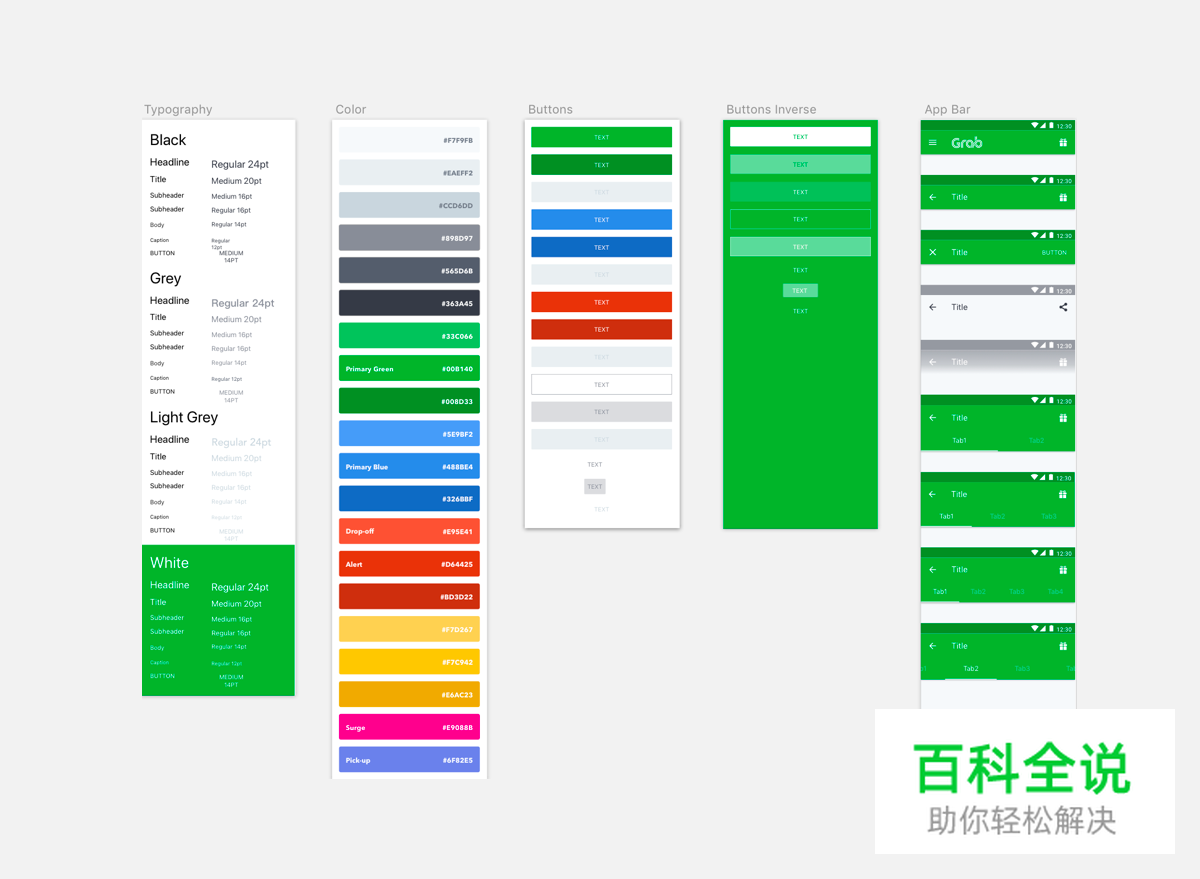
然后我们可以看到一个组件库应该是这样的:

又或者是这样的:

在Symbol里面是这样的:

又或者是这样:

附件里我为大家提供了30家大厂的组件库源文件。我们也可以通过研究他们的组件库,学习到他们的思考方式,组建方式等等,然后结合我们自己的实际情况出适合自己的组件库。
意见收集
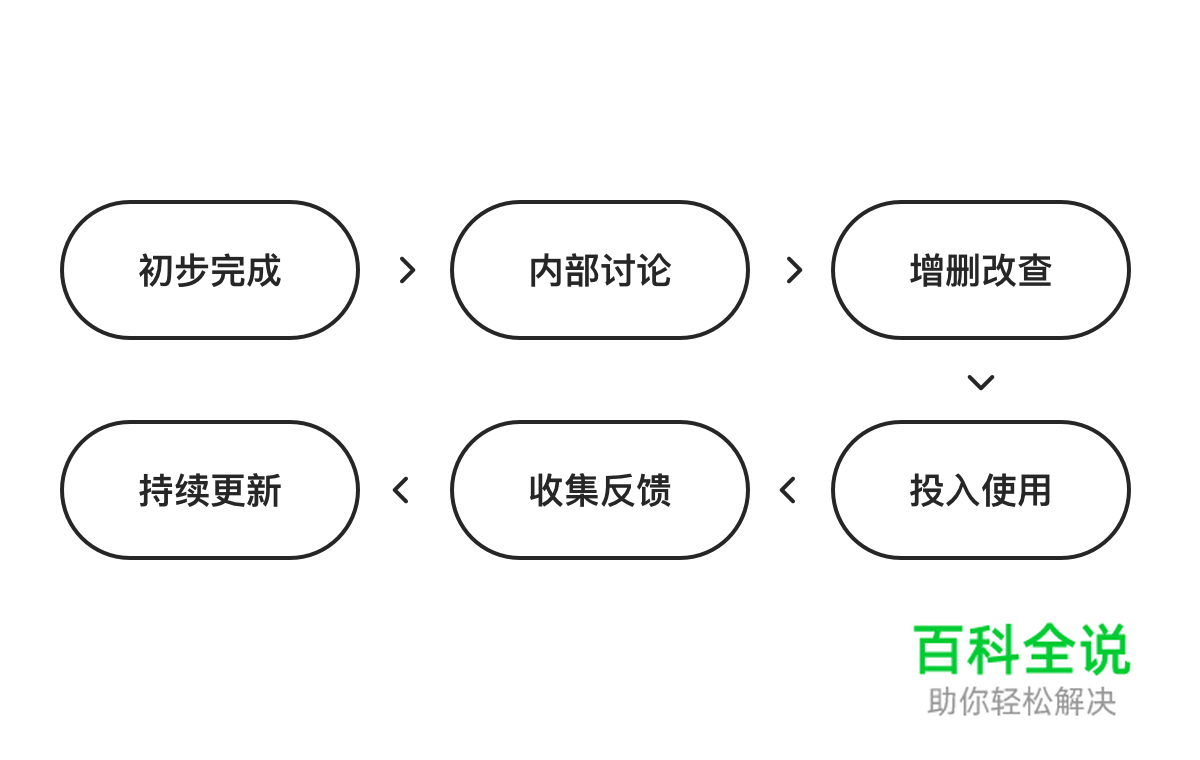
通过上面的内容的讲解,一个设计组件库基本已经建立完成了,那么到底是否适合产品使用呢,我们还需要内部进一步讨论,听取各方反馈意见,进行增删改查,然后就可以正式投入使用啦。这里可以使用内部网盘,外部网盘等同步工具进行设计组件库同步方便小伙伴们云端调用。如果有小伙伴不知道怎么做呢可以看我另一篇文章《想法结合工具,让你的效率翻十倍》,或者私信我。

然而故事到这里并没有结束,只要是人做的事情就一定会有Bug,即使当时很多人讨论过觉得很完善一点毛病没有,随着时间推移我们也会发现很多新的问题出现,所以设计组件库也需要像产品需求一样迭代。所以及时总结各方的反馈意见就至关重要,可以定期对设计团队、产品经理、开发小哥等相关同事进行意见访谈,问问他们现阶段遇到的一些问题以及有什么建议,然后把这些意见收集起来进行筛选判断,然后下次更新的时候就可以把这些问题解决掉。
持续更新
根据上面的反馈意见我们要定期对设计组件库进行更新,但是越往后会发现新的问题出现。例如组件库越来越繁杂,组件越来越多,所以保持组件库的轻量化就很必要了,随着产品的更新迭代必然有些组件是会失去存在的意义的。这个时候我们就可以对这个组件按下删除键了。

组件库的更新也需要产品更新日志,这样小伙伴们才知道每次更新了那些内容,方便了解。可以通过建立一个表格来进行更新日志管理。
总结
以上是我对建立设计组件库的一点小心得,希望对小伙伴们有帮助。在我们的日常工作中会遇到很多问题,遇到问题不要慌,分析问题的本质寻找最优的解决方案。不积跬步无以至千里,当不知道怎么做的时候就从最小的入手,由简单到复杂逐步递进。我们要学会举一反三,看再多文章还是需要小伙伴们自己去实践,设计师的核心价值就是解决问题,所以加强我们解决问题的能力至关重要。
希望这篇文章对你有帮助❤️❤️❤️我整理了30家大厂的组件库源文件文件,分享给大家,期待着你的进步。
组件下载地址:
站酷
作者:Kane_D
