你的作品集够好了吗?20份精选UI设计作品集给你灵感
面试UI设计师的小可爱们,是不是总是被面试官要求看看你们的作品集呢?作品集的重要性对于设计师可以说是不言而喻的,作品集不仅是设计师设计能力的最好证明,更是一块求职时的金牌敲门砖。但要做出一份优秀的作品集可不简单,别着急,这里有Mockplus为大家精选的20份UI设计师作品集范例,一定能让你灵感爆表。
一起来欣赏~
1. Yitong

Yitong目前在旧金山的Coinbase工作,他不仅热爱设计,对技术更是充满热情,用他自己的话说,“在设计过程中使用技术,设计师就可以创造出更加优质的产品,甚至是一些超越了技术限制的产品,这样,我可以在工作中取得更好的成就。”
他的作品集有简洁清晰的导航,作品集一共分为3个部分:作品展示,关于我和邮箱。Yitong很巧妙地展示了他丰富的工作,他的每份作品都有精美封面,有些是产品高清图,有些是生动的GIF,有些甚至直接以视频的形式展现,他还细心的在每个项目里做出了总结。
2. Jeremiah Shaw

Jeremiah Shaw是一位专注于3D插画、动画、界面设计和品牌塑造的设计师。他目前在Google为儿童设计3D游戏,曾任职于Dropbox,Apple和Color Labs。他作品集的导航比较独特,没有遵循常见的风格,而是设置在右侧边栏。Shaw使用了高级感的黑色,白色字体和彩色几何图形来形成对比,展现了很好看的界面效果。
Shaw在作品详情页还详细展示了他的每一件设计作品,你可以看到作品的整个设计过程。例如他的作品Geo Jam Band,从铅笔素描到最后的场景运用,涵盖的设计过程包含了铅笔素描、建模、颜色、动画、声音、音轨、场景和设置。
3. Balraj

Balraj是一位居住在英国伦敦的自由职业设计师。他热衷于用户界面设计,也会写代码。他的作品集看起来专业而高级。Circularchaos看起来更像是一个个人专属网站,而不仅仅是一个作品集网站。他的网站主要包括5个部分:首页、关于我、设计流程、作品集和联系页面。
你可以在他网站的作品集页面查看他的作品,其中的分类也很细,包含:动画、品牌、编码、插图、交互、演示、UI设计和用户体验设计。另外,Balraj还分享了他的设计流程,主要包含用户需求、头脑风暴、用户体验设计、视觉设计、原型设计、动画和测试。这是一种可以快速迭代且适应性强的设计流程,可以很好的解决用户需求。
4. Charlie Waite

Charlie Waite是GoPro的体验设计总监,曾任Focus Lab的交互设计师。他本人还很喜欢写作,文章都发表在Medium平台上。他的作品集首页设计很有意思,首屏上有一个有趣的CTA,上面写着“Say Hello!”,仿佛在和你打招呼。界面分为了2个部分,当你滚动鼠标时,左侧界面保持静止不动而右侧则会呈现不同的背景图滚动效果。
5. Mengdi Zhang

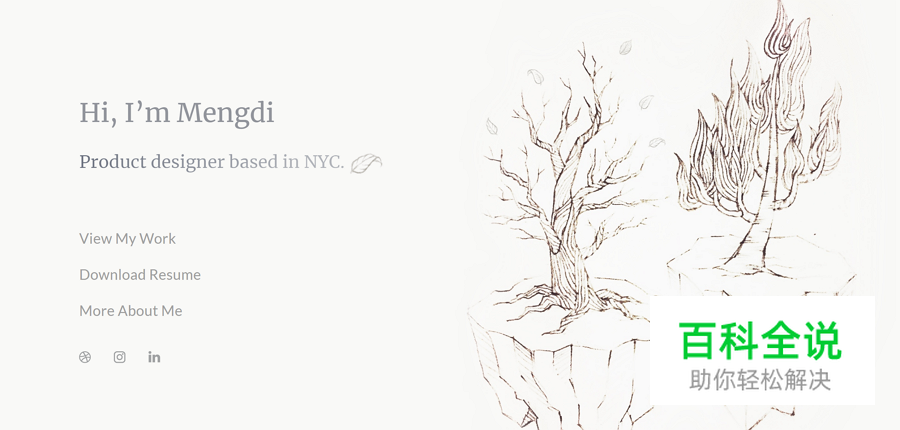
Mengdi Zhang是一名产品设计师,目前任职于纽约的DigitalOcean公司。她的作品集是我最喜欢的一个,真的是好看极了,手绘风格的插图和落叶非常美观,我第一眼看到就忍不住想要去了解这个设计师。她采用了单屏设计,你可以点击下面的小圆点按钮查看更多页面。同时,她的简历与她的作品集风格保持一致,可以下载PDF格式。
6. Simon Foster

Simon Foster是一位屡获殊荣的前端网页设计师。他专注于直观,易用和美观的响应式网站设计。他的作品集不走寻常路,如果你第一次看到他的作品集,也许会以为只是一些黑白的图片凌乱的分布在界面上,但如果你将鼠标悬停在上面,黑白封面立即就会呈现色彩,非常好玩。Foster还分享了他的网页设计思路。
7. Sebastiaan de With

Sebastiaan de With是halidecamera公司的联合创始人,也是一名自由设计师和摄影师。他喜欢图标设计和用户界面设计,他作品集最大的亮点就是包含有一个个人博客,写作对于设计师来说是一个加分项,能很好地表达自己的设计思维是设计师能力的体现。此外,该作品集的动画非很有趣,当你打开网页时,他的自我介绍会在你的屏幕上自动输入,感觉就像他正在你面前进行自我介绍一般。
8. Bady

Bady是一位位于新加坡的用户界面设计师,他目前在一家银行做全职工作,他非常热爱设计,认为设计是解决人类问题的最好方法。他的作品集采用了大量的留白,界面干净而舒适,还包含一个日志,记录设计灵感。
9. Beta Takaki

Beta Takaki是一位位于温哥华的UX和UI设计师。虽然这个作品集主要是针对UI设计,但是他对用户体验和用户界面设计都是充满热情的。如果你想看到他作品的详细案例研究,可以通过linkedin联系他。Takaki使用了网格排列来展示他的设计作品,看起来有序而规整。最吸引人的还是首屏的背景大图,非常美观。
10. Dan Shin

Dan Shin是一位居住在纽约的设计师,目前在Square任职产品设计师。他的作品集布局简洁合理,主要由3个主要部分组成:首页,项目列表和作品展示。首页大图和超大号文字创造了强烈的对比。Shin还采用了视差滚动设计。
11.Mark Wheeler

Mark Wheeler是一位专注于交互和界面的设计师。他来自英国,现在在西雅图工作。他的作品集网页以抽屉作为导航,打开它你可以看到所有项目和作品集的详细列表。
12. Sam Small

Sam Small目前在堪萨斯城工作,担任Citrusbyte的UI/UX设计师。他的作品集最大的亮点就是大胆的配色,简直就是一盘色彩盒,却不显得脏乱。
13. Kristen DeGraff

Kristen DeGraff是一位产品设计师,他擅长UX和视觉设计,与很多团队有过合作,他总是能攻克各类项目难点,并做出为以用户为中心的设计解决方案,进而提升品牌体验。他的作品集有三大亮点:图标,右侧的固定社交媒体分享按钮和可下载PDF格式的简历。
14. Corey Snyder

Tangerine Industries(TI)是Corey Snyder的个人作品集。Corey Snyder非常有名气,他是曾获得艾美奖的设计师。他的作品集采用了水平滚动,很是新颖。
15. Jackie Ngo

Jackie Ngo目前任职于一家创业公司,他曾为Uber、Apple、Beats music、ZURB、MadeService、Zooka Creative和1185 Design等品牌做过设计工作,擅长视觉设计、UX/UI、前端开发、插图和品牌设计。Ngo最大的设计天赋就是对于字体的灵活运用,简直是锦上添花的一笔。Ngo的作品集也采用了视差滚动设计。
16.Liana Kong

Liana Kong于2015年5月毕业于卡内基梅隆大学,获得过工业设计学士学位。她目前是Nest的一位设计师。她的每个作品封面上都有一个漂亮的白色小图标,小小的心思让整个界面看起来更加连贯流畅。
17. Bryan Medway

Bryan Medway是一位创意总监,拥有超过17年的设计。Medway是一位用色大胆的设计师,他使用红色作为背景颜色和悬停颜色。红色可以很好的引起用户注意并影响用户的情绪和行为。
18. Kelly Kim

Kelly Kim是位于旧金山湾区的一位UI设计师,他的作品集设计采用了具有视差滚动效果的大图,非常具有视觉冲击力。
19. Dine Initium

Dine Initium是一家位于中国北京的创意设计工作室。这是一个聚集了他们工作室所有设计师作品的作品集网站,首页提供了订阅通道,你可以订阅他们的信息,了解他们的最新设计作品。
20.Agustín Schelstraete

Agustín Schelstraete是一名产品设计师,目前就职于一家初创公司。他的作品集采用了黑色背景和白色大文本对比的形式,给访客带来了强烈的视觉冲击,文本的可读性也很棒。
以上就是本次精选的20份UI作品集案例。希望带给你启发。
mockplus
