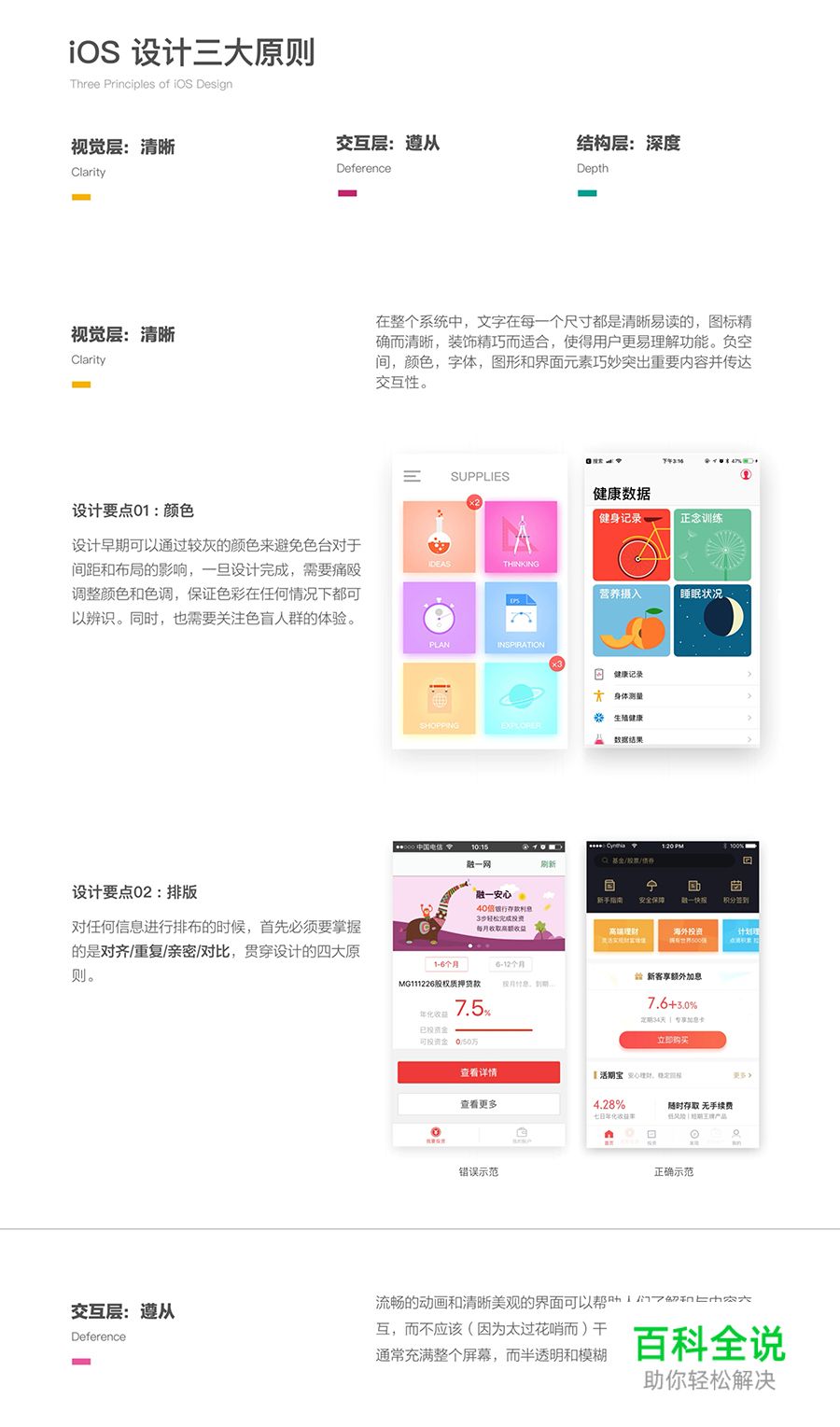
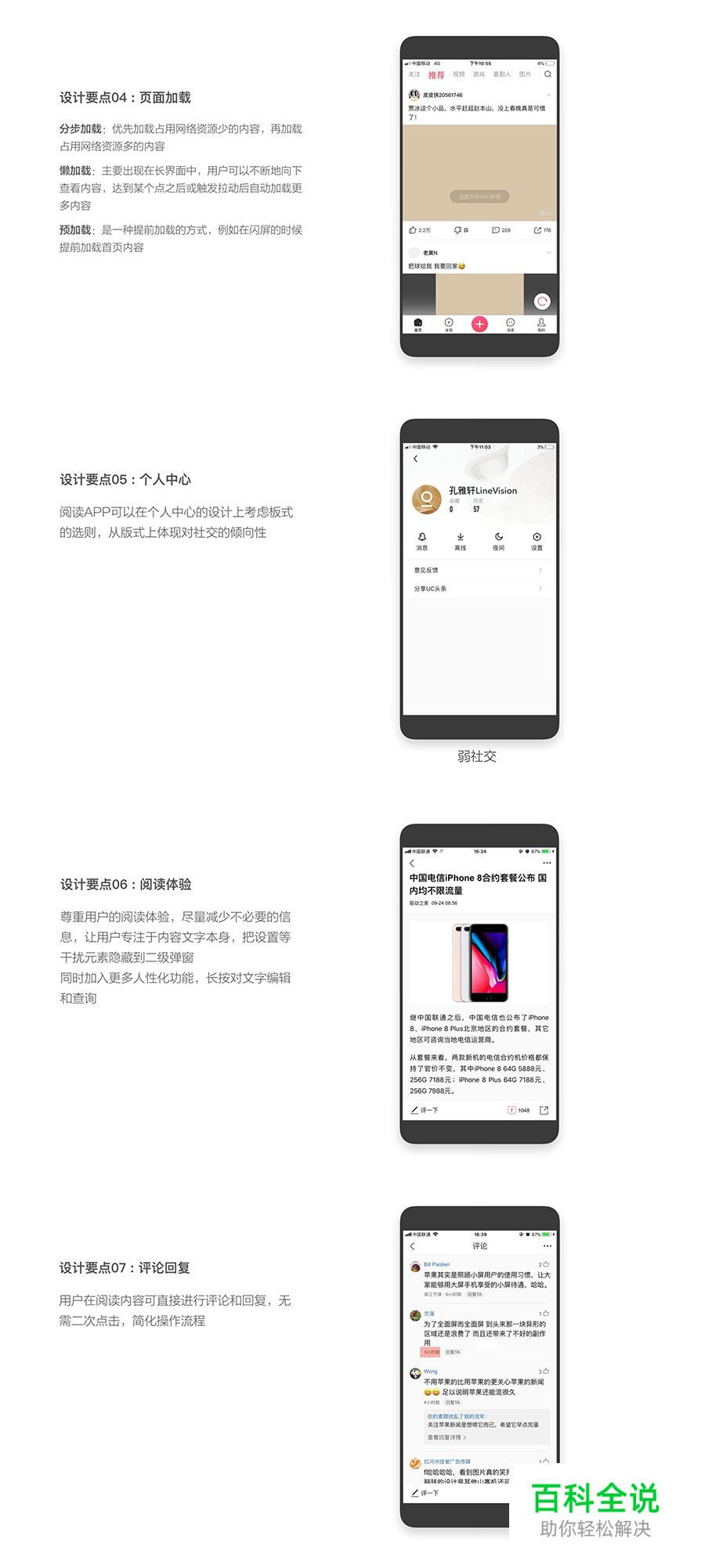
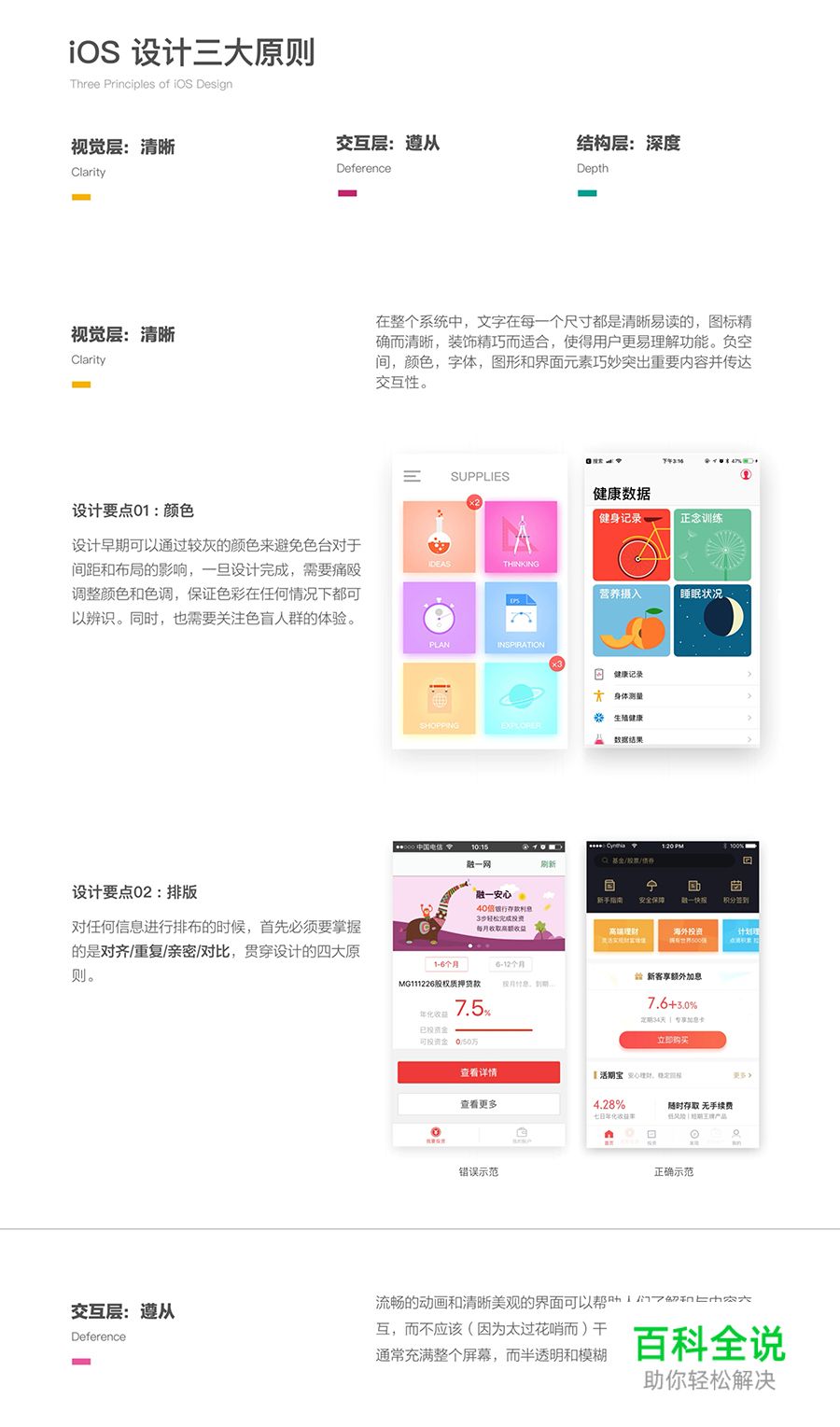
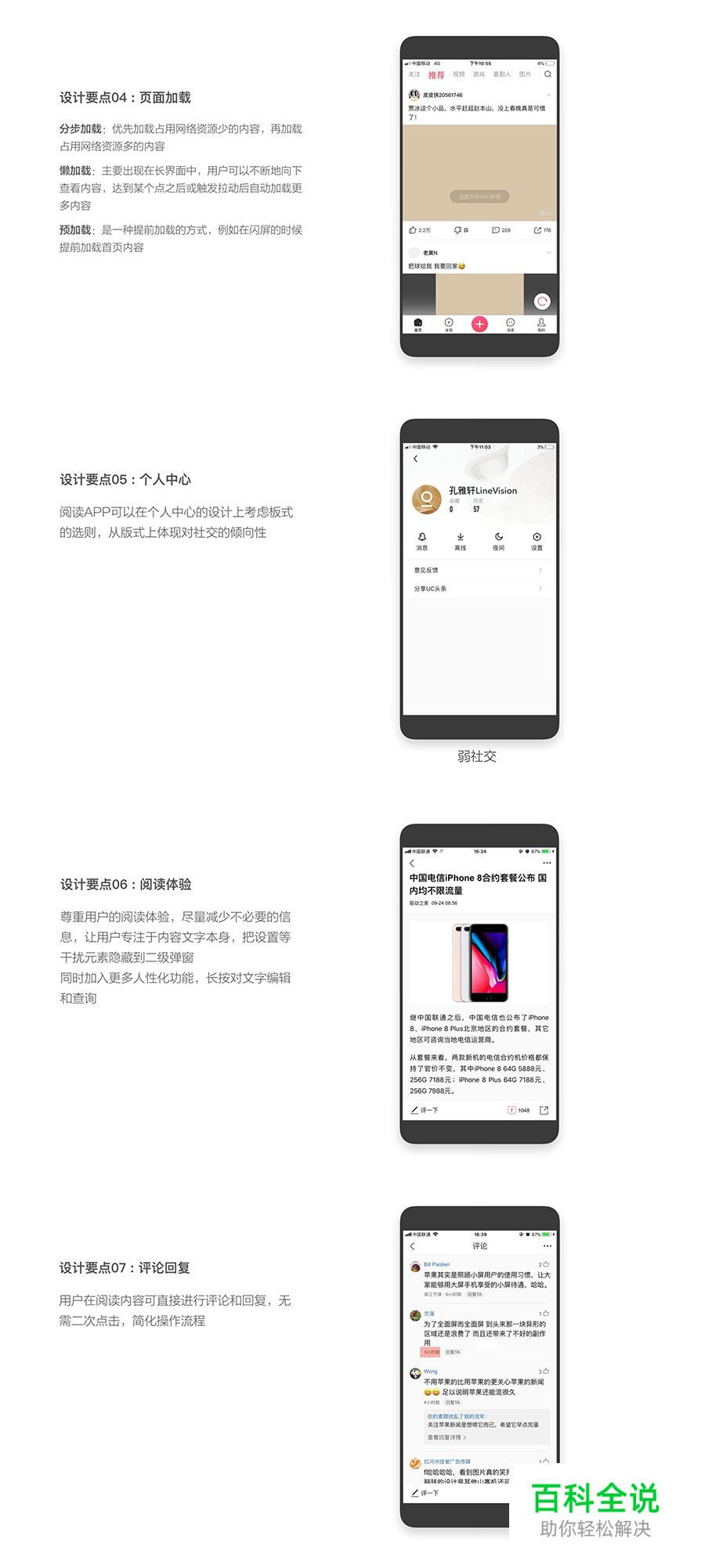
iOS设计规范总结
设计师(JG_Desgin)从IOS设计规范应该遵从的三大原则:视觉层、交互层、结构层出发,通过拆解细分三大原则且与案例相结合,让我们能更清晰的理解IOS设计规范。
一起去看看吧!







站酷
作者:JG_Desgin
赞 (0)
设计师(JG_Desgin)从IOS设计规范应该遵从的三大原则:视觉层、交互层、结构层出发,通过拆解细分三大原则且与案例相结合,让我们能更清晰的理解IOS设计规范。
一起去看看吧!







站酷
作者:JG_Desgin