网站导航其实也可以是圆形的
不同类型的网站设计重点都不一样,比如信息、新闻类网站,内容比设计更重要,而且品牌、企业网站则更注重形象,为了更吸引用户,企业站可以设计有特色一点,把视觉效果强化,这样更容易吸引眼球。
今天跟大家分享20个使用圆形导航菜单的网站,希望大家喜欢!
1701 Franciacorta
点击中间的圆角导航出现不同的色彩,除了这个,左上角的加点导航也很有特色,原来网页还能这样排版,但这样他也只能考虑宽屏了。

查看网站
Brancottestate
第一次浏览此站需要输入出生年份,18岁或以上才能浏览。JS效果很强大。

查看网站
Hipstersound

查看网站
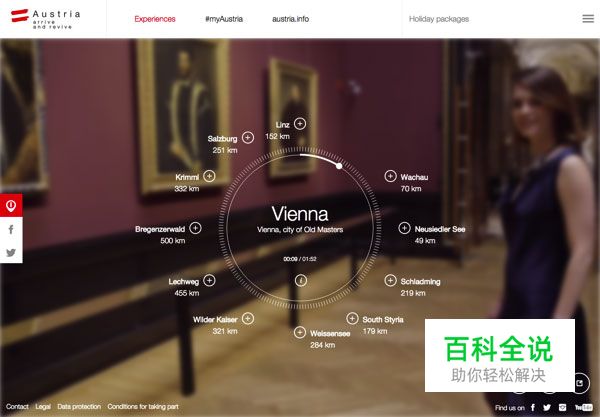
Austria
配合背景视频,看上去很有动感。

查看网站
Theedgedubai
网页上的建筑效果图很不错,有白天与昼夜的渐变转换,点击圆形导航弹出来的窗体也使用了圆形。

查看网站
Wellstoried

查看网站
Nadezhda
圆形导航与背景相当融合,整体都是一种淡雅色调。

查看网站
Sonance-Audition

查看网站
Game Of Purpose
这是一个用于演示游戏被解锁的导航,它们巧妙地链接在一起,有一个良好的说明性状态指示。

查看网站
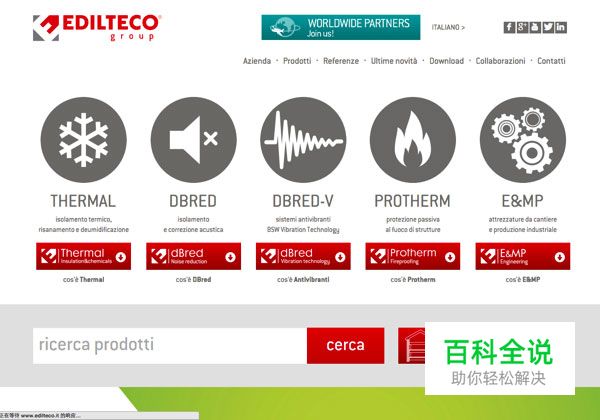
Edilteco

查看网站
Keeping New York On Track

查看网站
Luxury Resorts
一个渡假村网站,这类网站使用手绘风格图标确实少见,

查看网站
Interaction With Artificial Physics

查看网站
My7up

查看网站
Volvo
这个圆形装饰用来介绍汽车,很有新和力,不过不能点击:)

查看网站
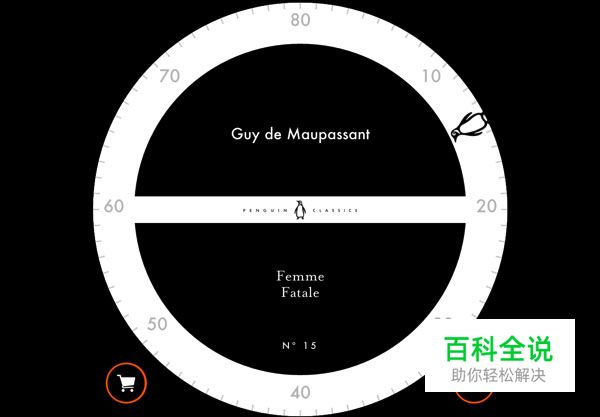
Little Black Classics
鼠标左键按住企鹅旋转将会有不同内容出来。

查看网站
Freeblackfin

查看网站
奥迪TT
交互情景很有意思,从太空掉到地球,让用记不由自主的继续玩下去。

查看网站
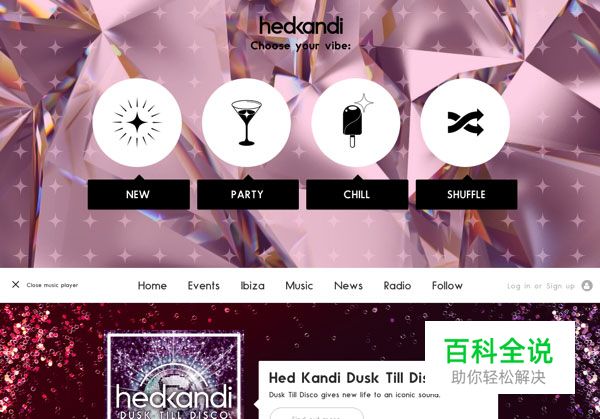
Hedkandi

查看网站
设计达人
赞 (0)

