如何快速制作flash banner
制作网页时,你是否想有一个属于自己的flash banner呢,其实并非你想象中那么困难,本教程为大家介绍如何使用Aleo Flash Intro Banner Maker制作flash banner。
步骤方法
首先打开软件,我们看到界面如下,左边部分是选项部分,可以切换到各种设置。

我们选择“尺寸&声音”选项,进行相关的设置。长宽根据自己的需求进行设置,如果想插入背景音乐的话自己设置就可以了。

选择“背景&设置”,我们设置一下背景为渐变色,如果需要插入图片或者其他flash元素的自己设置就行了。

选择“选择&设置”,进行flash背景效果的选择,这里我选择了一个飘动的蒲公英。

选择“文字&图像”选项,我们编辑banner上显示的文字等元素。首先我选择第一个网址,然后更改成百度经验的网址。

字体和文字的颜色可以点击下面的“编辑字体风格”进行编辑。

然后,我们改写第二行文字,把它改成“百度经验”我使用的是百度综艺体,字体和颜色设置好以后就切换到“选择&效果”选项卡,我们选择喜欢的文字效果。

切换到“位置”选项卡,我们可以调整文字在banner中的位置
 分别切换到“网 络链接”和“定时”选项卡,进行相关的设置
分别切换到“网 络链接”和“定时”选项卡,进行相关的设置

文本中选择第三行文字,改写成“为经验献计献策”然后设置好效果。这里我选择了一个行星闪动的效果。其他项目设置可以参照上面的讲解。

选择“网站&链接”选项,进行相关设置

选择“发布&构建”选项,点击“发布”按键输出自己设计好的flash banner。

弹出输出格式选择对话框,我们选择swf格式,点击“确定”

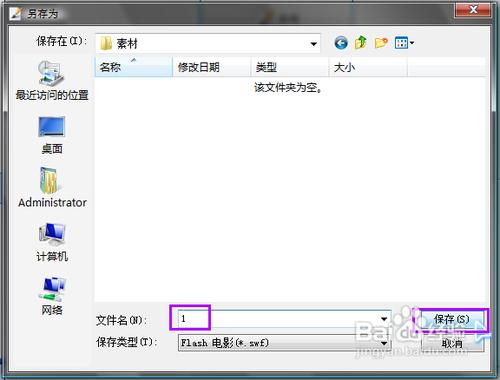
弹出“保存”对话框,我把这个banner命名为1,保存。

保存完毕以后,主界面显示红色提示语,告诉我们怎么正确使用这个banner。好了整个flash banner的制作就算是完成了。

为了给大家展示一下这个banner,我又另存了一份gif格式的,因为这个软件也是支持发布为gif格式的,我们来看一下效果,还是很不错的。

注意事项
本来想插入falsh格式给大家看效果的,但是普通经验不支持flash格式,所以只好存为gif格式来给大家看一下效果,因为受到经验gif图片大小的限制,我发布的时候使用的是5帧的速度,所以看上去会有一些卡顿。
